Таблицы и списки
advertisement

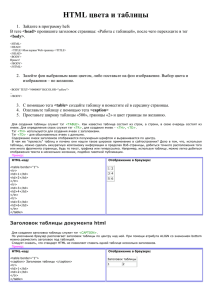
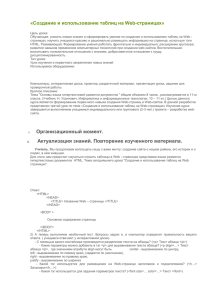
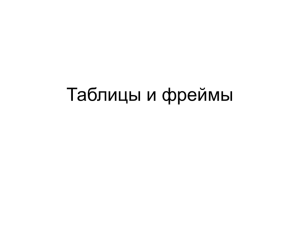
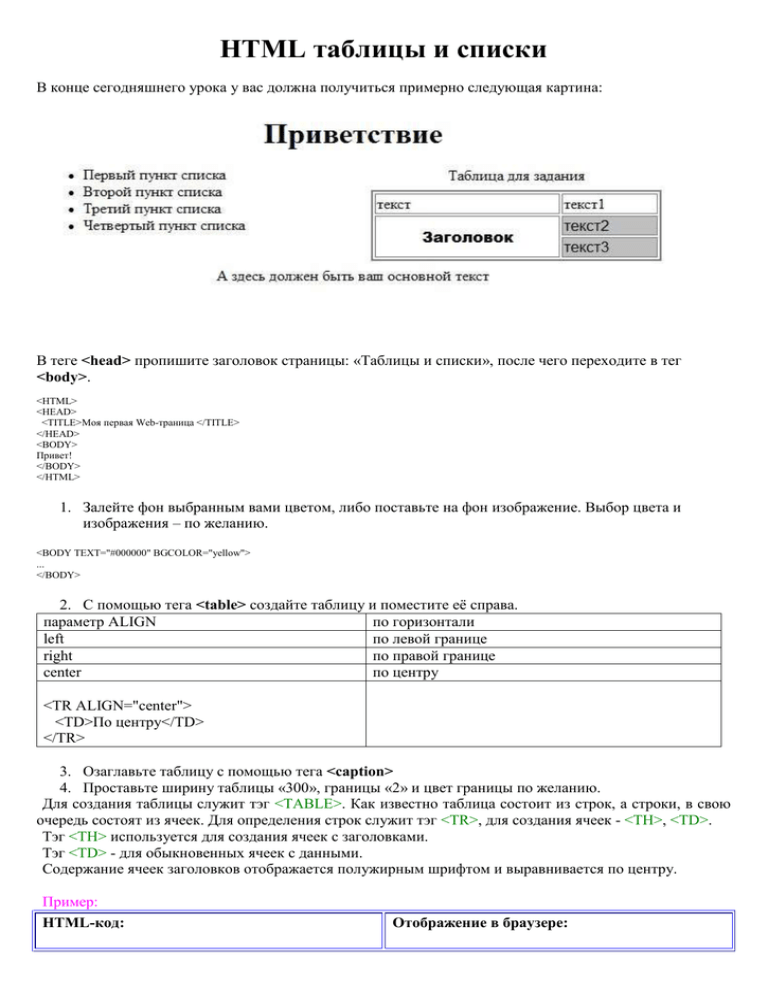
HTML таблицы и списки В конце сегодняшнего урока у вас должна получиться примерно следующая картина: В теге <head> пропишите заголовок страницы: «Таблицы и списки», после чего переходите в тег <body>. <HTML> <HEAD> <TITLE>Моя первая Web-траница </TITLE> </HEAD> <BODY> Привет! </BODY> </HTML> 1. Залейте фон выбранным вами цветом, либо поставьте на фон изображение. Выбор цвета и изображения – по желанию. <BODY TEXT="#000000" BGCOLOR="yellow"> ... </BODY> 2. С помощью тега <table> создайте таблицу и поместите её справа. параметр ALIGN по горизонтали left по левой границе right по правой границе center по центру <TR ALIGN="center"> <TD>По центру</TD> </TR> 3. Озаглавьте таблицу с помощью тега <caption> 4. Проставьте ширину таблицы «300», границы «2» и цвет границы по желанию. Для создания таблицы служит тэг <TABLE>. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тэг <TR>, для создания ячеек - <TH>, <TD>. Тэг <TH> используется для создания ячеек с заголовками. Тэг <TD> - для обыкновенных ячеек с данными. Содержание ячеек заголовков отображается полужирным шрифтом и выравнивается по центру. Пример: HTML-код: Отображение в браузере: <table border="1"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> 12 34 56 Заголовок таблицы документа html Для создания заголовка таблицы служит тэг <CAPTION>. По умолчанию браузер располагает заголовок таблицы по центру над ней. Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков. Пример: HTML-код: Отображение в браузере: <table border="1"> <caption> Заголовок таблицы </caption> <tr> <td>1</td> <td>2</td> </tr> </table> Задание цвета элементов таблицы html страницы При помощи атрибута BGCOLOR можно изменять цвет содержимого ячейки, строки, группы столбцов, крупы строк, таблицы целиком. Цвет можно задать как наименованием цвета, так и шестнадцатеричным значением кода цвета со знаком #. Пример: HTML-код: <table border="1"> <tr> <td bgcolor="#ff00ff”>1</td> <td bgcolor="#ff00ff” >2</td> </tr> <tr bgcolor="#5555ff"> <td>3</td> <td>4</td> </tr> </table> Отображение в браузере: 12 34 Объединение ячеек по вертикали rowspan=«количество ячеек» <table width="500" border="2" bordercolor="gray" align="center"> <caption>Таблица для задания</caption> <tr> <th rowspan="2">Заголовок</th> <td>текст</td> <td>текст2</td> <td>текст3</td> </tr> <tr> <td> текст4 </td> <td> текст5 </td> <td>текст6</td> </tr> </table> 5. Теперь остается только шрифт. Как можно заметить, шрифт в ячейках «заголовок», «текст2» и «текст3» отличаются от шрифта в ячейках «текст» и «текст1». Шрифты проставляются с помощью тега <font></font> и параметра face="название шрифта". В таблице использовался шрифт Arial Black для заголовка и Arial для текстов. Выглядеть это должно примерно так: <font face="Arial Black">Arial Black</font> <font face="Arial">Arial</font> Arial Black Arial 6. Теперь, когда ваша таблица уже готова, выйдете из тега <table> и создайте маркированный список, отнеся его влево с помощью знакомого уже вам параметра ALIGN. <UL> Ограничивает маркированный список <UL> Каждый элемент списка начинается с непарного <LI>Вася тэга <LI>, после которого можно располагать <LI>Петя текст, рисунки, таблицы и т.п <LI>Коля </UL> </BODY> 7. Теперь у вас получилось всё, кроме текста. Если выйти и начать писать текст сразу под таблицей и списком, то он будет выше, чем на картинке-примере. Чтобы отнести текст на новую строку, существует тег <br> который не нужно закрывать. 8. Поместите текст на середину страницы, с помощью тега <center></center>