ЛАБОРАТОРНАЯ РАБОТА №4 Тема: Проектирование Web-страницы
advertisement

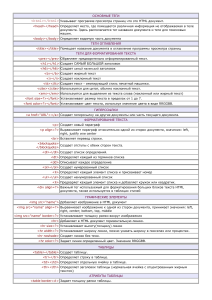
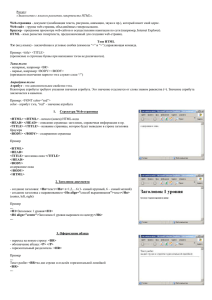
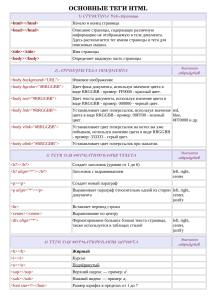
ЛАБОРАТОРНАЯ РАБОТА №4 Тема: Проектирование Web-страницы Web-документы, представляемые в Интернете, размещаются на так называемых web-серверах. Web-сервер - это постоянно запущенная программа, ожидающая запроса от просмотрщика. Обычно она устанавливается на мощном сетевом компьютере, способном обрабатывать большой поток обращений. Но для проектирования Web-страницы не обязательно иметь в своем распоряжении web-сервер. Достаточно иметь обычный компьютер, желательно снабженный web-браузером, таким, как, например, Internet Explorer. Файловая система на web-сервере (т.е. файлы, каталоги и вложенные каталоги) называется web-сайтом (web site). Для проектирования web-страницы нужно создать у себя на компьютере такую же файловую систему, как и на web-сервере. При этом ссылка на файл, находящийся в каталоге уровнем выше осуществляется следующим образом: ../<папка>/<файл>. Документ пишется на языке HTML. Файлы, доступные для просмотра с помощью браузера, должны иметь расширение .html или .htm. 1. С помощью поискового сервера найдите руководство по HTML http://werbach.com/barebones/ или какое-либо другое аналогичное. 2. Откройте стандартную программу "Блокнот" операционной системы MS Windows и наберите в ней следующий текст. <html> <title> FIRST PAGE </title> </html> 3. Сохраните этот текст в виде файла index.htm 4. Вызовите браузер Internet Explorer и в окне URL наберите полный путь к файлу index.htm 5. Просмотрите полученный файл 6. Вновь с помощью блокнота откройте файл index.htm и дополните его тегами следующего вида: После тега </title> <body> My First Web-site <img src="myPhoto.jpg" </body> 7. Просмотрите браузером полученный файл, предварительно сохранив его 8. Откройте с помощью браузера web-страницу сервера meu.rsuh.ru. (Рекомендуется открыть страницу преподавателя). 9. Просмотрите ее в формате HTML (меню Вид - HTML) 10. Сохраните эту страницу в "блокноте" на собственном компьютере. 11. Проанализируйте построение этой страницы. Основные теги языка HTML, которые рекомендуется использовать при проектировании web-страницы. <HTML></HTML> Начало и конец файла <TITLE></TITLE> Имя документа (в поле заголовка браузера) <HEAD></HEAD> Заголовок <BODY></BODY> Содержимое web-страницы <H></H> Заглавие <B></B> Жирный шрифт <I></I> Курсив <FONT SIZE=?></FONT> Размер шрифта (от 1 до 7) <FONT COLOR=#$$$$$$></FONT> Цвет шрифта <A HREF="URL"></A> Ссылка <IMG SRC="URL"> Картинка (графическое изображение) <IMG SRC="URL" ALIGN TOP|BOTTOM|MIDDLE|LEFT|RIGHT> Выравнивание картинки <IMG SRC="URL" ALT="***"> Альтернатива изображению (если картинка не отображается) <IMG SRC="URL" WIDTH=? HEIGHT=?> Размеры в точках <P></P> Параграф (абзац) <P ALIGN=LEFT|CENTER|RIGHT></P> выравнивание абзаца <BR> Новая строка (одиночный перевод строки) <BODY BACKGROUND="URL"> Фоновая картинка <BODY BGCOLOR="#$$$$$$"> Цвет фона (порядок: красный-зеленый синий) <BODY TEXT="#$$$$$$"> Цвет текста <TABLE></TABLE> Определить таблицу <TABLE CELLSPACING=?> Расстояние между ячейками <TABLE WIDTH=?> Ширина таблицы (в точках) <TABLE WIDTH="%"> Ширина в процентах от ширины страницы <TR></TR> Строка таблицы <TD></TD> Ячейка таблицы, д.б. внутри строки <CAPTION></CAPTION> Заголовок таблицы <CAPTION ALIGN=TOP|BOTTOM> Заголовок сверху/внизу таблицы <!-- *** --> Комментарий, игнорируется браузером