«Создание и использование таблиц на Web
advertisement

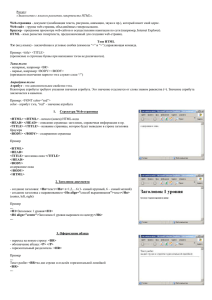
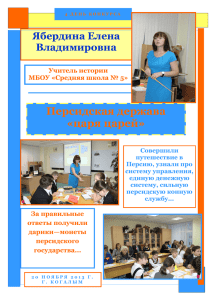
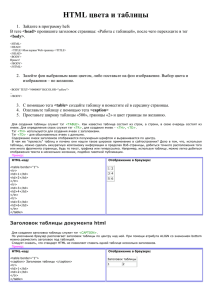
«Создание и использование таблиц на Web-страницах» Цель урока: Обучающая: усвоить новые знания и сформировать умения по созданию и использованию таблиц на Web страницах; научить учащихся красиво и рационально размещать информацию на странице, используя тэги HTML. Развивающая: Формирование умения работать фронтально и индивидуально; расширение кругозора; развитие навыков применения компьютерных технологий при создании web-сайтов. Воспитательная: воспитывать положительное отношение к знаниям, добросовестное отношение к труду, дисциплинированность. Тип урока: Урок изучения и первичного закрепления новых знаний Используемое оборудование: Компьютеры, интерактивная доска, проектор, раздаточный материал, презентация урока, задания для проверочной работы. Краткое описание: Тема "Основы языка гипертекстовой разметки документов " общим объемом 8 часов , рассматривается в 11-м классе. (Учебник: Н. Угринович, Информатика и информационные технологии, 10 – 11 кл.) Целью данного курса является формирование первичного навыка создания Web-страниц и Web-сайтов. В данной разработке представлен третий урок по теме «Создание и использование таблиц на Web-страницах» Изучение курса завершается выполнением учащимися индивидуального или группового (2-3 чел.) проекта – разработка webсайта. I. II. Организационный момент. Актуализация знаний. Повторение изученного материала. Учитель. Мы продолжаем воплощать нашу с вами мечту: создание сайта о нашем районе, его истории и о людях, в нём живущих. Для этого нам предстоит научиться строить таблицы в Web - страницах средствами языка разметки гипертекстовых документов HTML. Тема сегодняшнего урока "Создание и использование таблиц на Web страницах". Ответ: <HTML> <HEAD> <TITLE> Название Web – страницы </TITLE> </HEAD> <BODY > Основное содержание страницы </BODY> </HTML> 2) А теперь выполняем необычный тест. Вопросы задаю я, а компьютер определит правильность вашего ответа. ( учащиеся отвечают у интерактивной доски) - С помощью какого контейнера производится разделение текста на абзацы? (<p> Текст абзаца </p>) - Какие параметры можно добавить в тэг <p> для выравнивания текста абзаца? (<p align=…> Текст абзаца </p>, где значением атрибута align могут быть center - выравнивание по центру, left - выравнивание по левому краю, (задается по умолчанию), right - выравнивание по правому краю, justify - выравнивание по ширине) - Какой тэг используется для размещения на Web-странице заголовков и подзаголовков? (<h…> Загаловок</h…>) - Какой тэг используется для задания параметров текста? (<font size=… color=…> Текст </font>) - Какие параметры атрибутов face, size, color вы знаете? (например, <font Текст </font>, <font size=7> Текст </font>, <font color =”red”> Текст </font>) - Какие тэги определяют начертание шрифта? (<b>…</b> - жирный, <i>…</i> - курсив, <u>…</u> подчеркивание , комбинация: <b><i><u>Жирный курсив с подчеркиванием</u></i></b> Учитель.. Вспомним, что представляют собой таблицы и для чего они нужны. Ученики. Основными элементами таблицы является столбец, строка, ячейка. Ячейки таблицы могут содержать разную информацию: числа, текст, рисунок, графики. I. Формирование новых знаний и умений. Учитель. Размещать информацию удобнее в таблице, а не на пустой странице. Поэтому таблицы используются в Web-дизайне чрезвычайно широко — не только для традиционных колонок цифр и прочей информации, которую удобно представлять в таком виде, но и как элемент дизайна. Посещая Всемирную паутину и внимательно изучая структуру WEB-документов, мы можем обнаружить невидимый “скелет” – сложную сетку из крупных и мелких ячеек (слайд WEB-документа). Следовательно, мы можем увидеть глядя на WEB-страницу, что она представлена таблицей. Некоторые ячейки таблицы могут объединяться в одну, а внутрь ячеек можно поместить текст, графики, рисунки или другую таблицу. А сегодня мы узнаем как это сделать с помощью языка HTML. На экране представлены тэги для построения таблицы. (Слайд ) Пример кода простейшей таблицы. <table border=l> <tr> <td> Первая строка, первый столбец </td> <td> Первая строка, второй столбец </td> </tr> <tr> <td> Вторая строка, первый столбец </td> <td> Втора строка, второй столбец </td> </tr> <table/> Учащиеся пишут в конспект теги для построения таблицы и их атрибуты. Учитель. Таблицу формируют несколько различных тэгов. Таблица задаётся контейнером <table > <table/>, внутри которого содержится описание структуры таблицы и ее содержания. Любая таблица состоит из строк, которые задаются контейнером <tr></tr> (table row), в который помещается описание ячеек. Формат ячеек и их содержание помещается в контейнер <td> </td> (table data), а заголовки ячеек в контейнер <th> </th> (table header). Толщина разделительных линий в таблице задается с помощью атрибутов border=n (при n=0 граница невидима), а для выравнивания информации внутри ячейки по горизонтали применяют атрибут align. II. Практическая часть. Обсуждение и выполнение практической работы. Учащимся раздаётся распечатка c ходом практической работы. Во время практической работы учитель консультирует учащихся. Ход практической работы 1. ¨ ¨ Используя уже созданную страницу-шаблон необходимо создать Web-страницу с названием «Тема: Таблицы в html». В папке WWW откройте файл shablon. Html, вызовите контекстное меню и выберите пункт Просмотр HTMLкода. Внесите изменения: <html> <head> <title>Тема:"Таблицы в html" </title> </head> <body> <table border=1> <tr> <td>Первая строка, первый столбец </td> <td>Первая строка, второй столбец </td> </tr> <tr> <td>Вторая строка, первый столбец </td> <td>Втора строка, второй столбец </td> </tr> <table/> </body> </html> ¨ Сохраните под именем tab.html в папке WWW. Для этого выполните Файл – Сохранить как… В окне Сохранение документа в списке Тип файла выберите Все файлы (*.*). В поле Имя файла введите tab.html и нажмите кнопку Сохранить. ¨ Закройте текстовый редактор Блокнот. ¨ Откройте папку WWW, файл tab.html.(двойным щелчком) для просмотра в браузере. Проанализируйте полученный результат. 2. Задаем таблицу шириной 700 пикселей (точек) и располагаем её посередине страницы. Для этого откроем HTML-код нашей страницы: ¨ Вызовите контекстное меню и выберите пункт Просмотр HTML-кода. ¨ Внесите изменения в файл tab.html: <table border=1align="center" width="700" > <!--задаем таблицу шириной 700 пикселей (точек) и располагаем её посередине страницы--> ¨ Сохраните файл (Файл - Сохранить) Замечание. Обратите внимание на панель задач. На ней располагаются папка WWW, Блокнот с файлом tab.html (HTML-код страницы) и браузер с нашей страничкой “Тема:"Таблицы в html ”. ¨ воспользуйтесь Панелью задач и перейдите к просмотру страницы в браузере. (“Тема:"Таблицы в html ”). ¨ Нажмите кнопку Обновить или клавишу F5. Проанализируйте полученный результат. 3. ¨ Подкрасим фон таблицы в зелёный цвет. Пользуясь Панелью задач перейти в HTML-код страницы Внести изменения: <table width="700" align="center" border="1" bgcolor="Lime "> <!--Подкрасим фон таблицы в зелёный цвет--> 4. Подкрасим первую строку таблицы синим цветом: <tr bgcolor="blue"> <!-- красим строку в синий цвет--> 5. Последнюю ячейку подкрасим в красный цвет: <tr bgcolor="red"> <!-- красим строку в красный цвет--> 5. Выравниваем текст в ячейках: <tr align="center"> <!—расположит содержимое всех ячеек в строке по центру --> выровняет содержимое всех ячеек в строке по правому краю --> Тоже самое можно сделать для отдельно взятой ячейки: <td align="center"> или <td align="right"> <td valign="top"> <!-- выровнять содержимое по верхнему краю ячейки --> <td valign="bottom"> <!-- выровнять содержимое по нижнему краю ячейки--> <td valign="middle"> <!--выровнять содержимое по середине ячейки--> 7. Устанавливаем размер ячеек. <tr align="right"><!-- <td width="120" height="125"> Вторая строка, второй столбец</td> Замечание: Не забываем каждый раз сохранять HTML код таблицы, просмотреть страницу в браузере нажимая кнопку Обновить. Как только мы зададим высоту ячейки, то и вся строка подрастет в высоту до её уровня, т.е. остальным ячейкам указывать этот параметр не обязательно. А вот ширину желательно будет подсчитать и внести в каждую ячейку. 8. Подведем итоги. а) Просмотрите результат. Похож ли он на тот, который вы видите на экране. (Слайд) Посмотрите, как изменилась таблица, вернитесь обратно и пробегитесь взглядом по коду, задавая себе вопрос – а что это мы сделали в этом тэге, а что в следующем и т.д. Задача - убедиться, что Вы всё поняли. III. Этап закрепления знаний и умений Применение знаний в стандартных ситуациях. Посмотрите внимательно на экран, для каждой команды предлагается свой вариант таблицы. Вам необходимо записать HTML-код, который позволит построить эту таблицу. После написания кода команды выполнят его на ПК. Один из вариантов: Вариант 1 Записать код таблицы со следующими параметрами A1 A2 B1 B2 1. Ширина внешней рамки 100 пикселей 2. Ширина левого столбца 40 пикселей 3. Цвет таблицы - красный IV. Итог урока. Можете ли вы прокомментировать все тэги и их параметры которые мы прошли? (ответы учащихся) Давайте рассмотрим результаты деятельности групп на уроке. Подвести итоги работы каждой группы. На следующем занятии мы ещё немного поговорим о таблицах, научимся вставлять изображения, делать из изображений фон и ссылки. VII. Домашнее задание Разрабатывать тестовые задания для проверки знаний по материалу сегодняшнего урока на следующем уроке.