Таблицы в HTML
advertisement

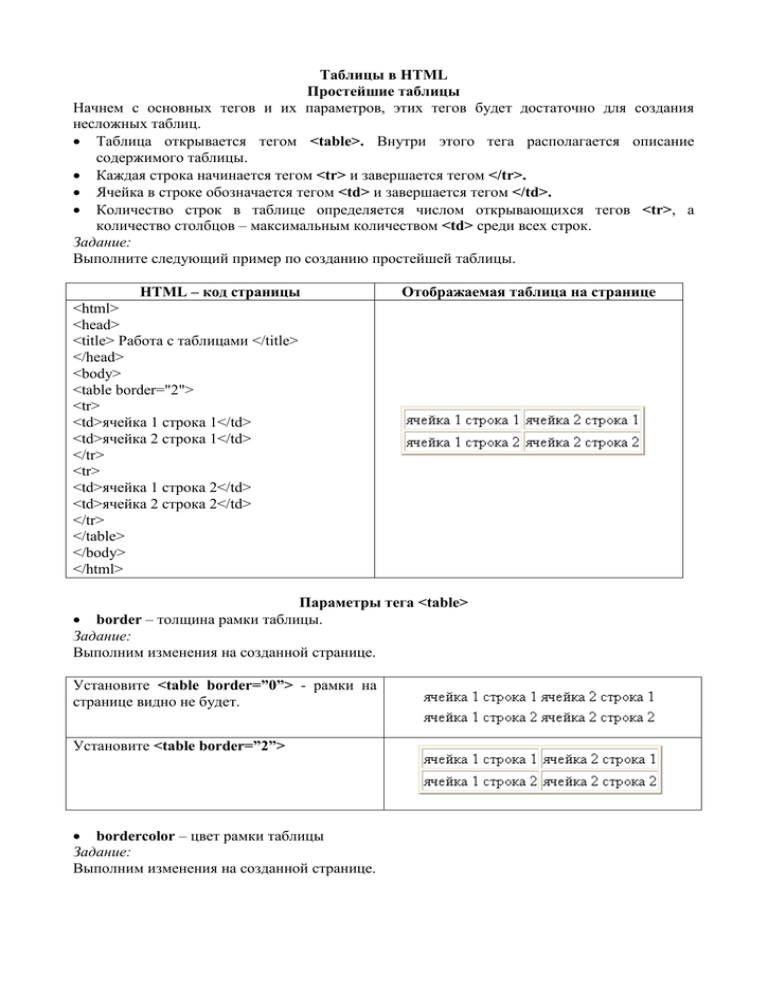
Таблицы в HTML Простейшие таблицы Начнем с основных тегов и их параметров, этих тегов будет достаточно для создания несложных таблиц. Таблица открывается тегом <table>. Внутри этого тега располагается описание содержимого таблицы. Каждая строка начинается тегом <tr> и завершается тегом </tr>. Ячейка в строке обозначается тегом <td> и завершается тегом </td>. Количество строк в таблице определяется числом открывающихся тегов <tr>, а количество столбцов – максимальным количеством <td> среди всех строк. Задание: Выполните следующий пример по созданию простейшей таблицы. HTML – код страницы Отображаемая таблица на странице <html> <head> <title> Работа с таблицами </title> </head> <body> <table border="2"> <tr> <td>ячейка 1 строка 1</td> <td>ячейка 2 строка 1</td> </tr> <tr> <td>ячейка 1 строка 2</td> <td>ячейка 2 строка 2</td> </tr> </table> </body> </html> Параметры тега <table> border – толщина рамки таблицы. Задание: Выполним изменения на созданной странице. Установите <table border=”0”> - рамки на странице видно не будет. Установите <table border=”2”> bordercolor – цвет рамки таблицы Задание: Выполним изменения на созданной странице. Установите <table border=”2” bordercolor=”blue”> - рамки на странице отображаются синим цветом. cellspacing – определяет расстояние между смежными ячейками. Установите <table border=”2” cellspacing=”0”> - рамки соседних ячеек сольются, и не будет видно границы между ячейками. cellpadding – размер отступа между рамкой ячейки и данными внутри ячейки. Установите <table border=”2” cellpadding=”17”> - текст будет отстоять от всех рамок на 17 пикселей. width, height – ширина и высота таблицы. Установите <table border=”2” width=”400” height=”20”> ширина таблицы – 400 пикселей, высота – 20. bgcolor – фоновый цвет таблицы. Установите <table border=”2” bgcolor=”ff0000”> - фоновый цвет красный. frame – внешний вид рамки вокруг таблицы: o border – рамка со всех сторон; o void – внешняя рамка не отображается; o above – отображается верхняя рамка; o below – отображается нижняя рамка; o hsides-отображаются верхняя и нижняя рамки; o lhs-отображается левая рамка; o rhs-отображается правая рамка; o vsides-отображаются правая и левая рамки; o box-отображается только внешняя рамка. rules – внешний вид разделительных линий ячеек таблицы: o none – разделительных линий нет; o rows-отображаются горизонтальные линии; o cols-отображаются вертикальные линии; o all-отображаются все линии между строками и столбцами. Установите <table border="2" frame="vsides" rules="rows"> отображаются левая и правая граница, отображаются горизонтальные линий. Задание: Выполним следующий пример по совместному использованию нескольких параметров. HTML – код страницы Отображаемая таблица на странице <html> <head> <title> Работа с таблицами </title> </head> <body> <table border="2" cellpadding="10" width="300" heigth="20" cellspacing="4" bgcolor="#00FF00"> <tr> <td bgcolor="#800080"> ячейка 1 строка 1</td> <td bgcolor="#0000FF"> ячейка 2 строка 1</td> </tr> <tr> <td>ячейка 1 строка 2</td> <td>ячейка 2 строка 2</td> </tr> </table> </body> </html> Параметры тега <tr> align – определяет выравнивание текста в ячейках строки по горизонтали. o left-по левому краю o center-по центру o right-по правому краю o justify-по ширине valign - определяет выравнивание текста в ячейках строки по горизонтали. o top-по верхней границе o middle-по середине окна o bottom-по нижней границе o baseline-по линии текста Задание: Выполним следующий пример. <html> <head> <title> Работа с таблицами </title> </head> <body> <table width="200" height="200" bordercolor="black"> <tr align="left" valign="top" bordercolor="blue"> <td>1-1</td> <td>1-2</td> <td>1-3</td> </tr> <tr align="center" valign="middle" bordercolor="red"> <td>2-1</td> <td>2-2</td> <td>2-3</td> </tr> <tr align="right" valign="bottom" bordercolor="green"> <td>3-1</td> <td>3-2</td> <td>3-3</td> </tr> </table> </body> </html> border Аналогичные параметры для тега <td>. Задание Оформите на странице таблицы по образцу: Чтобы сделать пустую ячейку - впиши в нее &nbsp Обычно первая строка или первый столбец таблицы содержат заголовки. Можно оформить такие заголовки с помощью тега <th> Он имеет тот же набор параметров, что и тег <td>. Установите <table border> <tr bgcolor="white"> <th>Столбец1</th> <th>Столбец2</th> <th>Столбец3</th> </tr> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> </tr> </table> С помощью тэга <caption> можно снабдить таблицу подписью. У этого тэга есть параметр align, имеющий два значения: top - подпись сверху таблицы и bottom - подпись снизу таблицы: Установите <table width=20% border> <caption alig="top"> Табл.1 Список параметров</caption> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> </tr> </table> Особенности отображения таблиц Различные браузеры отображают ячейки, не содержащие данных по-разному. Задание: Выполните пример создания таблицы с пустой ячейкой: HTML – код страницы <html> <head> <title> Таблица с пустыми ячейками </title> </head> <body> <table border="2" bgcolor="#FFFFB7"> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> <td></td> </tr> <tr> <td>66666</td> <td>77777</td> <td>88888</td> <td>99999</td> <td>10000</td> </tr> <tr> <td>12345</td> <td>12345</td> <td>12345</td> </tr> </table> </body> </html> Отображаемая таблица на странице Задание: Создайте страницу по образцу.