ПРАКТИЧЕСКОЕ ЗАНЯТИЕ №2 HTML "Создание таблиц"
advertisement

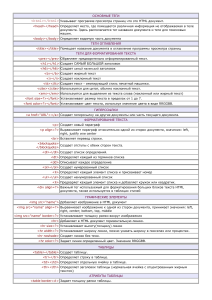
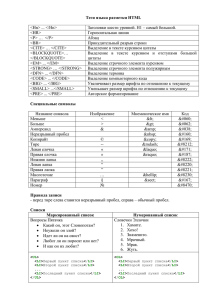
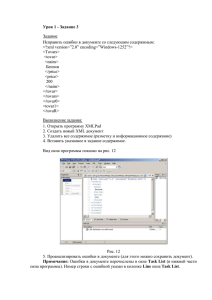
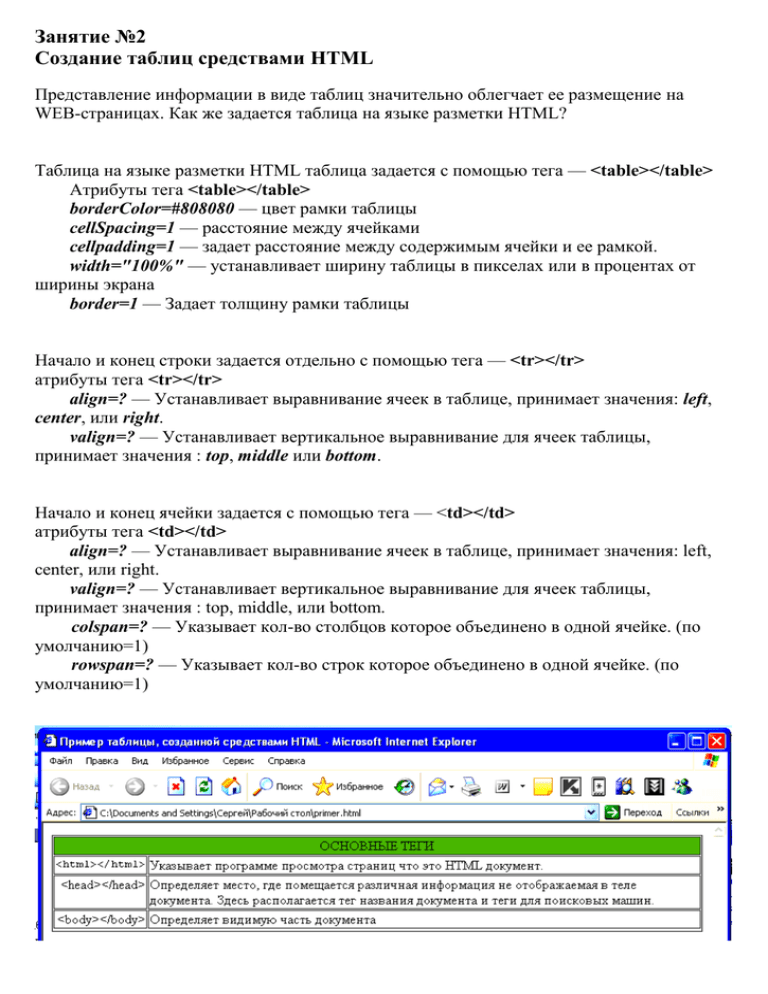
Занятие №2 Создание таблиц средствами HTML Представление информации в виде таблиц значительно облегчает ее размещение на WEB-страницах. Как же задается таблица на языке разметки HTML? Таблица на языке разметки HTML таблица задается с помощью тега — <table></table> Атрибуты тега <table></table> borderColor=#808080 — цвет рамки таблицы cellSpacing=1 — расстояние между ячейками cellpadding=1 — задает расстояние между содержимым ячейки и ее рамкой. width="100%" — устанавливает ширину таблицы в пикселах или в процентах от ширины экрана border=1 — Задает толщину рамки таблицы Начало и конец строки задается отдельно с помощью тега — <tr></tr> атрибуты тега <tr></tr> align=? — Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. valign=? — Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle или bottom. Начало и конец ячейки задается с помощью тега — <td></td> атрибуты тега <td></td> align=? — Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. valign=? — Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. colspan=? — Указывает кол-во столбцов которое объединено в одной ячейке. (по умолчанию=1) rowspan=? — Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1) Задание №1 Откройте Блокнот и создайте новый файл, содержащий следующий текст: Сохраните этот файл под именем primer.html Задание №2. Измените HTML-код так, чтобы теги выделялись полужирным начертанием, а их описание курсивом. Измените фон ячеек. Задание №3. Создайте таблицу на заданную тему: Мосты Санкт – Петербурга Биржи Санкт – Петербурга Рейтинги Банков Санкт – Петербурга Праздники Музеи естественнонаучного цикла и т. д.