тегами
advertisement

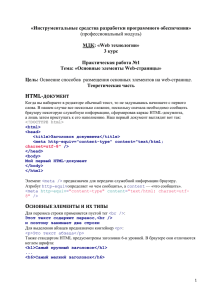
Тема урока: «Основы языка разметки гипертекста HTML» Шарикова А.В. HTML Hyper Text Markup Language – язык гипертекстовой разметки. Web-страницы можно создать с помощью языка HTML. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги не чувствительны к регистру! ТЕГ Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации. Теги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов. Закрывающий тег содержит прямой слэш (/) перед обозначением. Тег может иметь некоторое количество атрибутов. АТРИБУТ Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Синтаксис тега с атрибутом: <тег атрибут="значение"> ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий ссылки на другие вебстраницы, серверы или ресурсы с возможностями выполнения переходов. Структура HTML-документа <HTML> (Границы документа) <HEAD> (Заголовок документа) <TITLE> (Название документа) </TITLE> </HEAD> <BODY атрибуты> (Тело документа) На этой странице можно разместить любую интересную информацию в Интернете </BODY> </HTML> Создание web-страницы 1).Запустить «Блокнот» 2). Наберем текст программы на языке HTML Сохраним документ Получим Откроем полученный документ Обновление web-страницы Правой кнопкой мыши Просмотр HTML-кода Название Физкультминутка 1. Быстро поморгать, закрыть глаза и посидеть спокойно, медленно считая до 5. Повторить 4–5 раз. 2. Крепко зажмурить глаза (считать до 3), открыть глаза и посмотреть вдаль (считать до 5). Повторить 4–5 раз. 3. Посмотреть на указательный палец вытянутой руки на счет 1–4, потом перевести взор вдаль на счет 1– 6. Повторить 4–5 раз. 4. В среднем темпе проделать 3–4 круговых движения глазами в правую сторону, столько же в левую сторону. Расслабив глазные мышцы, посмотреть вдаль на счет 1–6. Повторить 1–2 раза. Основные цвета Атрибуты тега BODY Для разделения текста на абзацы используется парный тег <p> и </p> Тег разрыва строки <br>, осуществляет перевод строки. HTML располагает шестью уровнями заголовков: h1, h2,…,h6. (от самого крупного до самого мелкого). <FONT> </FONT> Для создания гиперссылок используется тег <a> </a> с атрибутом href, который позволяет задать адресную часть ссылки. <a href=“url-адрес”> указатель </a> Для вставки изображений на web-страницу в языке HTML используется тег IMG. Тег IMG допускает вставку изображений в форматах JPEG, GIF, PNG. Домашнее задание • • выучить параграфы 13.1, 13.2 из учебника; создать собственную страничку с помощью html-языка на свободную тему.