Разработка Web-сайтов Урок 1в ppt
advertisement

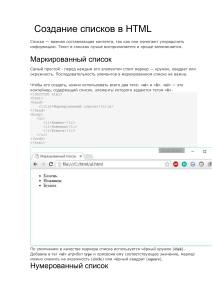
Разработка Web-сайтов HTML-документ текстовый документ содержимое которого размечено при помощи элементов языка HTML. Такие документы обычно имеют расширение htm, html. HTML-код совокупность всех элементов языка HTML использованных для разметки документа. Основные понятия HTML - язык разметки гипертекста Гипертекст - специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный переход к связанным ресурсам. Гиперссылка - объект интерпретируемого документа служащий указателем на другой элемент, документ или файл. Элемент - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Тег - единица разметки, стартовый или конечный маркер элемента. Запись стартового тега в общем виде: <тег> Запись конечного тега в общем виде: </тег> Теги определяют границы действия элементов. Атрибут - параметр или свойство элемента. Вложенность элементов <HTML> - начало гипертекстового документа . . . </HTML> - конец гипертекстового документа <HEAD> ... </HEAD> - заголовок Web-страницы <TITLE> … </TITLE> - название страницы <BODY> ………… ………… - содержание страницы ………… Структура Web-страницы <HTML> <HEAD> <TITLE>………</TITLE> </HEAD> <BODY> ………… ………… ………… </BODY> </HTML> Основные элементы HTML Основные элементы HTML можно разделить по их назначению на следующие группы: • • • • • Разметка текста Создание списков Создание таблиц Графика Гиперссылки Характеристика программы Quanta Plus (Среда Web-разработки) Меню — Образование — Разработка — Quanta Plus Практическая работа «Разработка сайта с использованием языка разметки текста HTML» учебник стр. 166 № 1, 2 ● ● site имя начальной страницы - index создать в своей папке папку