Дрожжина Елена Владимировна, учитель информатики
advertisement

МОУ «Средняя общеобразовательная школа №4 г.Шебекино
Белгородской области»
Адрес: 309290, г. Шебекино, ул. Ленина д. 19
Телефон рабочий (248) 4-26-39
Тема урока:
Разработка сайта по теме:
«Город Шебекино в годы Великой
Отечественной войны»
Урок в 11 классе по теме: «Форматирование документа с
помощью таблиц каскадных стилей», в разделе «Разработка Webсайтов и Web-дизайн» (28 часов) по программе Н.Д. Угриновича
«Информатика и ИКТ» в старшей школе на профильном уровне
Нетрадиционный урок информатики с элементами краеведения.
Урок информатики разработала и провела
Дрожжина Елена Владимировна, учитель информатики
Адрес домашний: 309290, г.Шебекино, ул. Крупской д. 88
тел. (248) 2-21-74
e-mail: detris@shebekino.ru
Консультации по истории
Учитель Новикова Татьяна Григорьевна
В последнее время у коллег возникает все больше вопросов «Как проводить уроки с
использованием локальной и глобальной сети?». Предложенный сценарий урока и будет
одним из ответов на этот вопрос. У нас в школе уже был опыт проведения Интернет
дискуссий и дистанционных уроков с использованием чатов или электронной почты, но в
отличие от этих форм организации взаимодействия учащихся, на предложенном уроке
сеть используется не как средство общения, а как средство для создания единого ресурса.
Электронные средства работы с информацией позволяют создавать групповые работы на
разные темы и с использованием разных программных оболочек. Условно создание
общего ресурса можно выполнить 1) с распределением ролей в группе (урок – обобщение) и
2) изготовление однотипных частей общего ресурса (урок- закрепления или изучения
нового материала). Например (к пункту 2), это может быть создание альбома в редакторе
Word или Power Point, где каждый учащийся выполняет свою часть работы, а затем один из
учеников или преподаватель «склеивает» сделанное в единый документ. На таких уроках от
учащихся важно добиться единого стиля оформления общего документа, иначе нет смысла
его делать общим. При этом чаще всего, преподаватель заранее прописывает шрифт
основного текста, заголовков и др. элементов в карточках с заданиями для учащихся, что
позволяет закрепить знания учащихся по теме. Однако при таком подходе учащиеся
лишены возможности в полной мере проявления творчества в оформлении документа
ведь документы, как правило, оформляются с определенными требованиями.
При
создании общего альбома в Power Point, на мой взгляд, важно не потерять индивидуальный
учащегося подход к оформлению презентации, а это и применение цветовой схемы, и
выбор фона, и включение объектов WordArt. Таким образом добиться единства стиля в
этой программной оболочке будет гораздо сложнее.
Предложенный же урок с
использованием Web технологий, позволяет учащимся не только наполнить общий ресурс
информацией, но и проявить творчество в стилевом оформлении готовой работы.
Выбранная тема «Создание сайта» есть виртуальная модель наполнения Интернет
пространства в едином стилевом оформлении. Примером таких информационных сред
являются сайты – «Википедии». Это проекты, в которых каждый может дописать свою
статью или исправить уже существующую. При этом пользователь видит единое
оформление всех статей. Для этого и служат таблицы каскадных стилей.
На уроке
учащиеся смогут прочувствовать, не только то, как быстро увеличиваются объемы
информации, но и сущность совместной сетевой деятельности. Целью такого сетевого
взаимодействия является развитие компетентности учащихся в использовании сетей, а
именно осознание на практике возможностей сетевых технологий работы с информацией,
ее представления для Web.
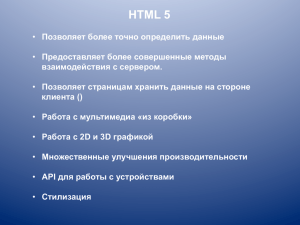
Общение по сети
Чаты
Телеконференция
Электронная почта
Форум
Поиск информации
Обмен информацией
Word
Power
Наполнение общего
ресурса
Web сайт
База данных Access
На первом этапе урока каждый учащийся с помощью тегов html оформляет свою страницу
сайта, который имеет фреймовую структуру. Таким образом учащиеся смогут работать со
своими страницами в папке общего доступа одновременно, не мешая друг другу. Важно, что
в начале урока учащиеся сами определяют элементы гипертекстовой разметки документа,
что соответствует проблемной технологии обучения. Исходя из этой же технологии, при
объяснении нового материала учащиеся сначала сталкиваются с необходимостью
оформления, а затем учатся это делать. На втором этапе каждый учащийся оформляет
внешнюю таблицу каскадных стилей для всего сайта, при этом каждому учащемуся
создаются копии. Использование такой "сетевой" технологии для создания сайта позволяет
учащимся осознать возможности групповой работы над общим проектом по сети, а так же
проявить свою индивидуальность в финальном оформлении ресурса, созданного общими
усилиями.
Планирование проектной деятельности
Производится за два урока на этапе объяснения домашнего задания (5 мин).
С учащимися проводится обсуждение плана проектной деятельности по следующему плану:
1. Выбор темы проекта «Создание Web ресурса».
Мотивация учащихся к выбору военной тематики, посвященной 60 – ти летию Великой
Победы, предварительное обсуждение подтем проекта, названий страниц.
2. Определение критериев, которому должен соответствовать проект: достоверность информации,
единое оформление дизайна, наличие графических объектов.
3. Предварительное обсуждение структуры сайта и элементов отдельной страницы (наличие меню
сайта, заголовков, абзацев на страницах, ключевые слова для поисковика). Учащиеся
могут использовать элементы оформления страницы, изученные на уроках.
4. Для того, что бы информация была достоверной, объективной, полной необходимо участие
учителя истории. Учащимся предлагается с учителем истории обсудить формулировки
подтем, предоставить найденную информацию для проверки, найденные фотографии и
иллюстрации. На уроке истории делается доклад по теме.
Подготовка материалов к созданию Web ресурса
1. Учитель истории дает рекомендации по поиску информации, проверяет предоставленную
учеником информацию, корректирует, дополняет, дает советы по выбору изображений.
2. Проверка подготовленной к проекту текстовой информации просматривается учителем
информатики заранее. Необходимо определить элементы, включенные учащимися в сайт:
наличие заголовков, списков, таблиц, иллюстраций (это необходимо для разработки
таблицы каскадных стилей).
3. Подготовка текста и изображений производится совместно с учениками на предыдущем уроке.
Учитель просматривает качество изображений, их размер, совместно с учащимися
подготавливает изображения и текст страниц в формате *.txt. Текстовые файлы и
иллюстрации складываются в одну папку.
Оборудование и материалы к уроку:
1. Локальная вычислительная сеть
2. Программное обеспечение: текстовый редактор (Блокнот)
3. Программа color.exe для определения цвета. Автор Радченко Алексей Петрович, учитель
информатики Ровеньской средней школы Белгородской области. Программа свободного
распространения взята с сайта www.rvsn2.narod.ru
4. Проектор
5. На учительском компьютере создана папка «Урок», в которую помещена папка «Сайт». В папке
«Сайт» материалы к сайту: иллюстрации и тексты тем, приготовленные учениками. Ярлыки
на каждом рабочем столе к папке «Урок»
6. Раздаточные материалы к уроку (Приложение 1)
Тема
урока: Разработка сайта «Шебекино в годы Великой
Отечественной войны»
11 класс
Тип урока: урок обобщения и систематизации знаний;
Образовательная технология: технология проблемного обучения;
Форма организации: групповая проектная деятельность;
Цели урока (деятельности учителя): содействие учащимся в реализации группового проекта
Обучающие:
создать условия для реализации группового проекта;
формировать творческое отношение к качественному осуществлению трудовой
деятельности
организовать деятельность учащихся для работы по применению приобретенных знаний
по теме: «Основы языка разметки гипертекста»;
познакомить учащихся с применением наиболее подходящих технологий оформления
Web ресурса – таблицей каскадных стилей *. css;
создать условия для индивидуального развития каждого в общей работе.
Развивающие:
развивать исследовательские, проектные умения школьников (проектирование
совместного ресурса, определение критериев, требований к организации деятельности,
сбор информации, наблюдение, проведение эксперимента по использованию таблиц css
для оформления сайта);
развивать способности к техническому творчеству (подбор цветов для оформления
дизайна ресурса);
создать условия для развития у школьников умения работать во времени.
Воспитывающие:
помочь учащимся осознать ценность совместной деятельности;
воспитывать чувство ответственности каждого в общей работе;
создать условия для социальной значимости проектной деятельности (последующее
размещение ресурса на школьном сайте).
Цели урока (деятельности ученика): Создание группового проекта – Web ресурса,
посвященного 60 – летию Великой Победы: «Шебекино в годы Великой Отечественной
войны».
научиться находить, подбирать, структурировать информацию для ресурса (подготовка к
уроку);
осознать особенности планирования и реализации проектной деятельности в группе для
выполнения совместной работы по созданию сайта;
применить знания, полученные на предыдущих уроках по теме «Основы языка разметки
гипертекста1» на практике для разметки собственной страницы в общем проекте;
научиться использовать таблицу каскадных стилей для оформления Web - ресурса;
уметь анализировать результаты проектной деятельности, делать самоанализ работы,
определять возможности применения проектной деятельности и возможные пути ее
развития.
Угринович Н.Д. Информатика и информационные технологии. Учебное пособие для 10-11 классов. – М.:
Лаборатория Базовых Знаний, АО «Московские учебники», 2001. – 464с.: ил. С. 441.
1
План урока (45 мин):
Организационная часть (2 мин)
Вступительное слово
Актуализация субъективного опыта учащихся (4 мин)
Дискуссия «Оформление HTML кода документа»
Обобщение и систематизация понятий для выполнения практической работы (10 мин)
Обсуждение структуры сайта.
Планирование практической деятельности.
Оформление сайта с помощью таблиц каскадных стилей. Теория.
Практическая работа
Оформление страницы. (12 мин)
Самоконтроль
Физкультминутка (2 мин)
Творческая работа. Оформление сайта с помощью таблиц каскадных стилей. (10 мин)
Подведение итогов (5 мин)
Рефлексия
Особенности проведения: мотивация учащихся к деятельности по работе над проектом по теме:
«Город Шебекино в годы Великой Отечественной войны» производится на этапе планирования
проектной деятельности и на уроке истории при распределении подтем между учащимися.
Ход урока:
Организационная часть (2 мин)
приветствие;
проверка отсутствующих.
Вступительное слово: (Читая школьную газету «Вектор»)
Более 60 –ти лет миновало с тех пор. Для нас, шестнадцатилетних, это время – пропасть, которую
невозможно объять. Мы знаем! Что только благодаря героическому подвигу защитников Родины,
мы можем осознать всю глубину событий тех страшных лет.
Мы верим! Что никакая другая война не разрушит наш мир, не заставит страдать матерей и жен,
не оставит страдать сиротами детей. Мы помним, любим, верим!..
Эти слова из школьной газеты «Вектор».
Объявление темы и плана урока:
Учитель: Сегодня мы с вами проведем работу по созданию ресурса, целью которой будет готовый
Web сайт, материалы к которому вы подготовили на предыдущих уроках.
Создание такого ресурса – имеет большое значение для нашего города, ведь такого ресурса у нас
еще нет.
Вашим домашним заданием было:
«Продумать оформления страницы с помощью основных тегов и значений их аргументов:
<h1> Заголовок </h1>
<p> Абзац </p>
<img src=” pic1.jpg” align=”right” alt=”Памятник” />
Подобрать слова описания сайта для поисковой машины <meta name=description” content=”Страницы
ВОВ”/> <meta name=keywords” content=” ВОВ, Шебекино, история”/>
Все ли справились с домашним заданием?
План урока будет сегодня следующим:
1. с начала мы обсудим возможности оформления сайта, выберем наиболее подходящий
вариант создания HTML кода;
2. после этого, каждый из вас оформит HTML код своей страницы;
3. и на последнем этапе каждый предложит свое оформление сайта с помощью таблиц
каскадных стилей.
Актуализация субъективного опыта учащихся (4 мин)
Форма проведения этапа – дискуссия (формирование творческого отношения к качественному
осуществлению трудовой деятельности)
Прежде чем начать нашу работу по оформлению страниц, позвольте вам предложить
проанализировать коды двух документов HTML. (Раздаточный материал)
HTML код 1
HTML код 2
<html>
<head>
<meta http-equiv="Content-Language"
content="ru">
<meta name="descripton" content="ООО
Интерфейс">
<meta name="keywords" content="Услуги
обучения, получение
специальности Пользователь ПК">
<meta http-equiv="Content-Type"
content="text/html;
charset=windows-1251">
<html>
<head>
<meta http-equiv="Content-Language"
content="ru">
<meta name="GENERATOR" content="Microsoft
FrontPage 5.0">
<meta name="ProgId"
content="FrontPage.Editor.Document">
<meta http-equiv="Content-Type"
content="text/html; charset=windows-1251">
<title> New Page 1 </title>
<title> Интерфейс </title>
</head>
<style text/css>
body {font-family: Arial;
color: green}
</style>
</head>
<body>
<p><b> ООО Компьютерный центр
Интерфейс</b> </p>
<p>проводит набор на курсы:</p>
<ul>
<li>Пользователей ПК</li>
<li>Настройщиков ПК</li>
</ul>
</body>
</html>
<body>
<p><font face="Arial"><b>ООО Компьютерный
центр Интерфейс</b></font></p>
<p><font face="Arial">проводит набор на
курсы</font>:</p>
<ul>
<li><font color="#008000"
face="Arial">Пользователей ПК</font></li>
<li><font color="#008000"
face="Arial">Настройщиков ПК</font></li>
</ul>
</body>
</html>
Проблемные вопросы:
1. Первый код создавался в блокноте. С помощью чего был создан второй вариант кода?
(Front Page)
2. Рассмотрим заголовок документа.
Большинство информации, содержащейся в Meta
используются поисковыми машинами. <meta http-equiv="Content-Language" content="ru"> означает, что использован русский язык, документ будет искаться в зоне ru.
Что
означает:
<meta
name="descripton"
content="ООО
Интерфейс">
<meta name="keywords" content="Услуги обучения, получение специальности
Пользователь
ПК">
(Повторение
из
домашнего
задания)
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> (Эталонный
ответ: «Используется кодировка Cyrillic-Windows»)
3. Что означает тег <title> ? В каком случае он информативен? (Это заголовок
документа. В первом случае.)
4. Давайте рассмотрим содержимое документа: в окне браузера (Explorer) эти документы
выглядят одинаково. Разница – только в написании кода. В первом случае использованы
таблицы каскадных стилей. Каким образом это объявлено в документе? (<style text/css>)
(Учащиеся записывают пункт урока «Таблицы каскадных стилей». Объявление об
использовании в документе HTML – тег <style text/css> )
5. Стиль каких элементов определен в этих таблицах? (Тип шрифта: Arial, цвет: Green –
Зеленый).
6. Во втором варианте эти же параметры определены для каждого элемента. Какой код
читается легче?
7. Как отображается Web страница? (ООО Компьютерный центр – жирным, проводит набор
на курсы- в следующем абзаце, далее список: Пользователь ПК, Настройщик ПК).
Итак, отметим: одно из преимуществ таблицы каскадных стилей – удобство
чтения кода.(запись в тетради)
8. Скажите, если бы нам сейчас захотелось изменить зеленый цвет на красный, каким
образом мы бы могли это сделать в первом и во втором вариантах? (В первом изменить
цвет в стиле, а во втором пришлось бы менять в каждом случае).
Итак, отметим второе преимущество таблицы каскадных стилей: быстрота
изменения оформления. (запись в тетради)
Обобщение и систематизация понятий для выполнения практической работы (6 мин)
Обсуждение структуры сайта:
Мы с вами решили, что очень удобно использовать для оформления сайта таблицу
каскадных стилей.
С помощью таблицы стилей можно оформить не одну, а сразу все страницы сайта. Сегодня мы
используем эту возможность при оформлении нашего сайта.
Позвольте вам предложить фреймовую структуру сайта. Это позволит легко добавлять
страницы в проект, а так же каждый из вас сможет оформить страницу не зависимо друг от
друга.
Рассмотрим файл index.html
<head>
<meta http-equiv="Content-Language" content="ru">
<meta name="descripton" content="Шебекино в годы ВОВ">
<meta name="keywords" content="история Шебекино, годы войны, герои войны">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title> Война в Шебекино </title>
</head>
<HTML>
<frameset rows="60, *" />
<frame src="back.html" scrolling="no" noresize="noresaze"/>
<FRAMESET cols="30%, 70%" >
<FRAME src="menu.html" name="Menu">
<FRAME src="main.html" name="Page">
</frameset>
</FRAMESET>
</HTML>
Какая дополнительная информация о сайте сообщена браузеру?
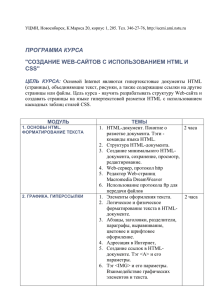
Рассмотрим, как расположены фреймы в окне браузера:
Параметр rows определяет горизонтальное расположение полос: сверху 60 пт, с низу «*»- не
ограничено. В эту область по умолчанию помещается файл Back.html, полоса прокрутки
отсутствует. Нижняя область разделена на две вертикальной полосой в отношении cols="30%,
70%". При загрузке главной странице изначально отображаются файлы menu.html и main.html
соответственно.
Рассмотрим файл back.html
<html> <head>
<title> </title>
</head>
<body leftMargin=0 topMargin=0 background="back.jpeg">
</body>
Этот файл имеет не большой код, (параметры leftMargin=0 topMargin=0 означают, что отступа
документа от верхнего и левого края не будет) Что означает «background="back.jpeg”»?
(back.jpeg- фоновое изображение)
Рассмотрим файл menu.html
<HTML>
<HEAD><title></title>
<meta http-equiv="Content-Language" content="ru">
<meta name="descripton" content="Шебекино в годы ВОВ">
<meta name="keywords" content="история Шебекино, годы войны, герои
ВОВ">
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link rel="STYLESHEET" href="style.css" type="text/css">
</HEAD>
<BODY>
<H1> Шебекино в годы Великой Отечественной войны</H1>
<a href="main.html" target="Page"> День освобождения </a> <br>
<a href="1.html" target="Page"> Довоенный город </a> <br>
<a href="2.html" target="Page"> Начало ВОВ </a> <br>
<a href="3.html" target="Page"> Работники тыла </a> <br>
<a href="4.html" target="Page"> Вхождение немцев </a> <br>
<a href="5.html" target="Page"> Оккупация </a> <br>
<a href="6.html" target="Page"> Партизанское движение </a> <br>
<a href="7.html" target="Page"> Освобождение </a> <br>
<a href="8.html" target="Page"> Юные герои </a> <br>
<a href="9.html" target="Page"> Шебекинцы - герои </a> <br>
<a href="10.html" target="Page"> Памятники в городе </a> <br>
</BODY>
</HTML>
Обратите внимание на строку: <link rel="STYLESHEET" href="style.css" type="text/css">,
расположенную в головной части документа - это ссылка на используемую таблицу каскадных
стилей style. css.
Опишите эту страницу. (В теле документа – заголовок <h1> и ссылки на страницы, которые
будут открываться в области Page, то есть в области, которая занимает 70 процентов экрана.)
Определите название html документа, который вы готовили. (По ссылке)
Итак, наш сайт выглядит следующим образом: демонстрация сайта с помощью проектора или
изображение в раздаточном материале.
Планирование практической деятельности
Теперь определим алгоритм работы над вашими страницами:
В настоящий момент ваша страница представлена в виде текста, который нужно разметить с
помощью тегов HTML (это было задано на дом), после того, как каждый сделает свою
страницу, мы приступим к оформлению всего сайта с помощью таблиц каскадных стилей.
Посмотрите каждый на свой текст: (Текст, подготовленный учащимися заранее хранится в паке
общего доступа)
Оккупация Шебекино и Шебекинский район были оккупированы врагом 14 июня 1942 года.
За 7 месяцев оккупации немецко-фашистские захватчики угнали в Германию 526 человек,
расстреляли и замучили 142 человека. В г. Шебекино разрушено 840 зданий, в с. Безлюдовка
– 272 двора, в с. Крутой лог оккупанты арестовали все трудовое население и угнали в
Германию. Оставшихся женщин, стариков и детей изверги заперли в церкви и взорвали ее.
Всё село (более 600 домов) после этого было сожжено, такая же учесть постигла жителей сел:
Безлюдовки, Новотаволжанки и др. За время оккупации фашисты уничтожили тысячи
неповинных тысяч и десятки тысяч молодых людей вывезли на работу в Германию. Всего по
району разрушено 3419 жилых домов.
Наводящие вопросы при затруднении учащихся: Что необходимо написать в начале кода
страницы? Какие теги вы будете использовать для разметки документа?
Учащиеся формулируют алгоритм:
1.Копируем из menu.html заголовок от <HEAD> до </HEAD>, в соответствии с темой страницы
исправляем <title>
2. Размечаем заголовок <H1> </H1>, абзацы <P>, вставляем рисунки <img src=”pic1.jpg”
align=”right” alt=”Памятник” />.
3. Сохраняем документ. Контроль: визуальный.
Учитель: после того, как все страницы будут готовы, сохранены, мы начнем оформление сайта
с помощью таблиц каскадных стилей.
Оформление сайта с помощью таблиц каскадных стилей.
Посмотрите файл style. css в раздаточном материале:
body {background-color: rgb(0, 85,0);
font-size: 20 px;
color: green;
font-family: Arial;}
h1 {color: red;
font-size: 10 px;}
p {text-indent: -15 px;
text-align: justify;}
a {font-size: 12 px}
a:link {color: green}
a:visited {color: yellow}
a:active {color: #FF7F50}
a:hover {color: #333333}
В элементе body определен цвет фона, размер шрифта, его тип. Эти параметры
распространяются на все нижеследующие элементы, поэтому таблица так и называется
«каскадных» стилей. Если стиль переопределен ниже, то используется последнее
определение.
text-indent: -15 px – отступ первой строки – 15;
text-align: justify – выравнивание текста абзаца по ширине,
ссылка – зеленого цвета, посещенная ссылка – желтого, активная – оранжевого.
Вы можете подобрать свои цвета с помощью программы Цветик файл color.exe в этой же
папке.
Практическая работа.
Оформление страницы. (12 мин)
Учащиеся присаживаются за компьютерные столы, открывают ярлык «Урок» на рабочем столе,
в папке «Сайт» открывают свой документ (определен выше), редактируют HTML код документа
в соответствии с намеченным планом действий.
Учитель контролирует деятельность учащихся, консультирует по вопросам.
Замечание: необходимо, что бы учащиеся одновременно закончили выполнять работу,
поэтому
целесообразно
помочь
отстающим
учащимся.
Если учащийся правильно выполнил работу, то документ отображается в соответствии с
таблицей
каскадных
стилей,
приготовленной
учителем.
Рекомендуется подготовить такое оформление, что бы учащимся захотелось его
исправить…
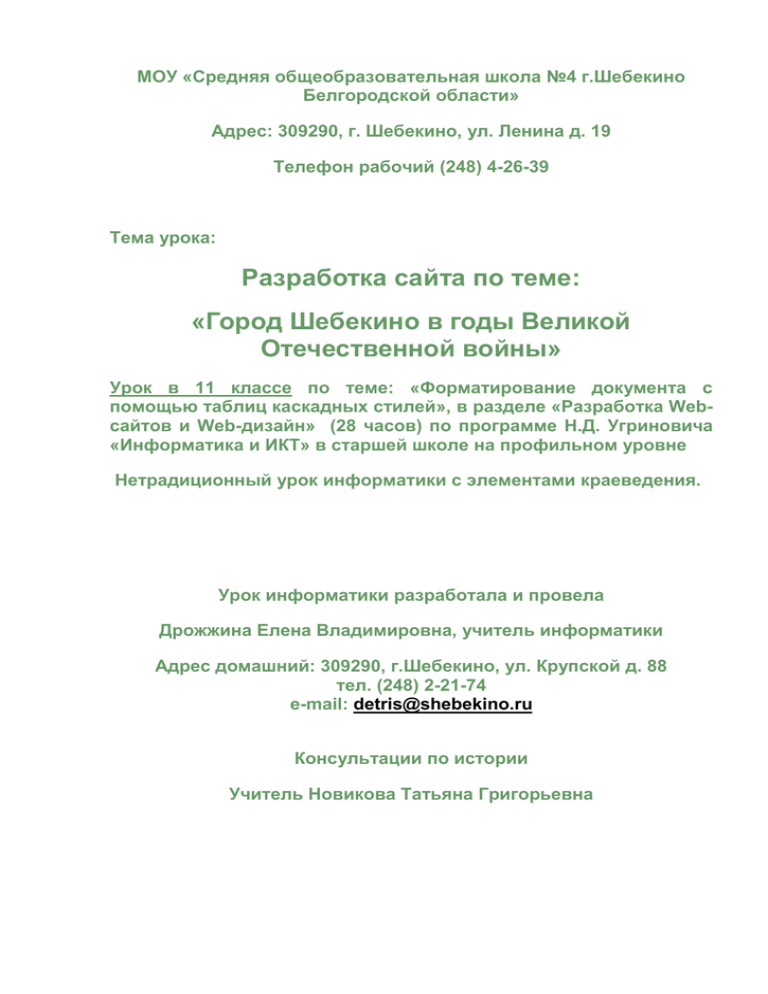
Этап самоконтроля:
Страница до оформления и после оформления
Учитель: наверное вы заметили, что фон ваших страниц стал зеленым, заголовки – красными,
а межстрочный интервал – слишком большим. Всему причиной – таблица стилей, ссылку на
которую вы указали в «голове» документа.
Постановка проблемы:
Вам захотелось создать свой дизайн сайта? (Да)
Вы это сделаете после физкультурной паузы
Учащиеся закрывают документы.
Физкультминутка (2 мин)
Руки вытянули перед собой, сжали и разжали кисти рук, потянули кисти вниз, вверх, вправо,
влево, покрутили кистями... Повороты и наклоны головы, зарядка для глаз.
Учитель в это время копирует папку с сайтом
Творческая работа. Оформление сайта с помощью таблиц каскадных стилей (10 мин)
Психологический настрой (2 мин):
Прежде, чем оформлять наши страницы, давайте вспомним, какие цвета имеет война?
(Ответы учащихся, рассуждения о цвете флага, дыма, огня, победы, …). Какие цвета имеют
фотографии, подобранные вами? (Черно – белые, памятники сегодняшних дней - цветные).
У каждого свой вкус, но подбором цветов постарайтесь передать настроение, которое должен
создавать дизайн вашей страницы.
Я сделала копии сайта и теперь каждый из вас оформит свою копию по усмотрению. Зайдите
по ярлыку в папку «Урок», там уже будет не одна папка «Сайт», но и ее копии. Зайдите в
копию, соответствующую номеру вашего компьютера. Откройте файл index.html, на него вы
будете смотреть при оформлении дизайна сайта. Откройте файл style. css с помощью Блокнот
и отредактируйте его по своему усмотрению. Используйте программу Цветик, файл color.exe.
Творческая практическая работа (8 мин)
Учащиеся редактируют таблицу стилей, учитель консультирует учащихся.
Вид страницы после изменений в таблице каскадных стилей
Подведение итогов (5 мин)
Итак, за урок мы с вами смогли сделать совместный ресурс, который имеет социальную
значимость – ведь таких ресурсов еще нет в нашем городе. Я благодарна вам, за то, что вы
взяли именно эту тему и смогли довести проект до конца.
Что было наиболее трудным?
(Поиск информации, подбор иллюстраций, обработка иллюстраций, написание кода,
совместная работа над проектом, оформление сайта с помощью таблиц каскадных стилей.)
Сейчас давайте посмотрим на работу друг друга. Каждый из вас расскажет о своей работе.
Демонстрация сайтов из папок Копия сайт, оформленных учащимися.
Совместное обсуждение достоинств и недостатков оформления.
Почувствовали ли вы преимущества применения таблицы каскадных стилей к оформлению
сайта?
Кто либо желает продолжить работу над сайтом, возможно добавить темы или изменить
дизайн с учетом замечаний ваших товарищей?
Вывод: я думаю, что благодаря проведенной нашей работе появился очень нужный школьный
ресурс, посвященный 60 –ти литию Великой Победы, а и вы все получили опыт совместной
деятельности по разработке и созданию проекта, который пригодится вам в будущем.
Самоанализ урока
Групповой проект по теме «Разработка Web ресурса» позволит решить учащимся ряд
образовательных задач, способствующих подготовки к самостоятельной трудовой жизни в
условиях рыночной экономики:
научиться определять потребности в информационном ресурсе;
находить и использовать необходимую информацию;
выдвигать идеи решения возникающих задач (разработка конструкции и выбор
технологии);
планировать, организовывать и выполнять работу во времени;
оценивать результаты работы на каждом этапе;
формирование творческого отношения к качественному осуществлению трудовой
деятельности.
Для реализации группового проекта выбрана фреймовая структура сайта, использование
таблиц каскадных стилей. При этом каждому учащемуся необходимо создать свою
страницу, а оформление готового общего ресурса произвести
с помощью таблиц
каскадных стилей. Учащиеся проходят все этапы проектной деятельности, выполняют
однородные задания, что позволяет обеспечить каждому усвоение необходимых навыков
по теме «Разработка сайтов». Таблица каскадных стилей, используемая на последнем этапе
групповой работы, позволит проявить учащемуся свою индивидуальность в оформлении
сайта.
Место урока в системе:
Пройдены темы «Форматирование текста и размещение графики», «Гиперссылки на Web
страницах», «Списки на Web страницах».
Уровень запоминания:
1. Структура HTML документа2
<HTML>
<HEAD>
<TITLE> Заголовок страницы </TITLE>
</HEAD>
<BODY>
</BODY>
<HTML>
2. Основные теги HTML:
<H1> Заголовок </H1>
<p> Абзац </P>
<IMG SRC=”URL” ALT=”АЛЬТЕРНАТИВНЫЙ ТЕКСТ” ALIGN=”RIGHT”>
Значения аргументов этих тегов (Форзац учебника под редакцией Угриновича Н.Д.)
Уровень ознакомления:
Создание сайтов при помощи фреймов, с таблицей каскадных стилей.
Список литературы
1.
2.
1.
Угринович Н.Д. Информатика и информационные технологии. Учебное пособие для 10-11 классов.
– М.: Лаборатория Базовых Знаний, АО «Московские учебники», 2001. – 464с.: ил. С. 441.
Создание Web страниц. Самоучитель / Т. Страуфер. – СПб.: Питер, 2003. – 448с.:ил.
Угринович Н.Д. Информатика и информационные технологии. Учебное пособие для 10-11
классов. – М.: Лаборатория Базовых Знаний, АО «Московские учебники», 2001. – 464с.: ил. С. 441.
2
Раздаточный материал
Приложение 1
Задание 1.
HTML код 1
HTML код 2
<html>
<head>
<meta http-equiv="Content-Language"
content="ru">
<meta name="descripton" content="ООО
Интерфейс">
<meta name="keywords" content="Услуги
обучения, получение
специальности Пользователь ПК">
<meta http-equiv="Content-Type"
content="text/html;
charset=windows-1251">
<html>
<head>
<meta http-equiv="Content-Language"
content="ru">
<meta name="GENERATOR" content="Microsoft
FrontPage 5.0">
<meta name="ProgId"
content="FrontPage.Editor.Document">
<meta http-equiv="Content-Type"
content="text/html; charset=windows-1251">
<title> New Page 1 </title>
<title> Интерфейс </title>
</head>
<style text/css>
body {font-family: Arial;
color: green}
</style>
</head>
<body>
<p><b> ООО Компьютерный центр
Интерфейс</b> </p>
<p>проводит набор на курсы:</p>
<ul>
<li>Пользователей ПК</li>
<li>Настройщиков ПК</li>
</ul>
</body>
</html>
<body>
<p><font face="Arial"><b>ООО Компьютерный
центр Интерфейс</b></font></p>
<p><font face="Arial">проводит набор на
курсы</font>:</p>
<ul>
<li><font color="#008000"
face="Arial">Пользователей ПК</font></li>
<li><font color="#008000"
face="Arial">Настройщиков ПК</font></li>
</ul>
</body>
</html>
Структура сайта
Index.html
<head>
<meta http-equiv="Content-Language" content="ru">
<meta name="descripton" content="Шебекино в годы ВОВ">
<meta name="keywords" content="история Шебекино, годы войны, герои войны">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title> Война в Шебекино </title>
</head>
<HTML>
<frameset rows="60, *" />
<frame src="back.html" scrolling="no" noresize="noresaze"/>
<FRAMESET cols="30%, 70%" >
<FRAME src="menu.html" name="Menu">
<FRAME src="main.html" name="Page">
</frameset>
</FRAMESET>
</HTML>
back.html
<html> <head>
<title> </title>
</head>
<body leftMargin=0 topMargin=0 background="back.jpeg">
</body>
menu.html
<HTML>
<HEAD><title></title>
<meta http-equiv="Content-Language" content="ru">
<meta name="descripton" content="Шебекино в годы ВОВ">
<meta name="keywords" content="история Шебекино, годы войны, герои
ВОВ">
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link rel="STYLESHEET" href="style.css" type="text/css">
</HEAD>
<BODY>
<H1> Шебекино в годы Великой Отечественной войны</H1>
<a href="main.html" target="Page"> День освобождения </a> <br>
<a href="1.html" target="Page"> Довоенный город </a> <br>
<a href="2.html" target="Page"> Начало ВОВ </a> <br>
<a href="3.html" target="Page"> Работники тыла </a> <br>
<a href="4.html" target="Page"> Вхождение немцев </a> <br>
<a href="5.html" target="Page"> Оккупация </a> <br>
<a href="6.html" target="Page"> Партизанское движение </a> <br>
<a href="7.html" target="Page"> Освобождение </a> <br>
<a href="8.html" target="Page"> Юные герои </a> <br>
<a href="9.html" target="Page"> Шебекинцы - герои </a> <br>
<a href="10.html" target="Page"> Памятники в городе </a> <br>
</BODY>
</HTML>
Style. css
body {background-color: rgb(0, 85,0);
font-size: 20 px;
color: green;
font-family: Arial;}
h1 {color: red;
font-size: 10 px;}
p {text-indent: -15 px;
text-align: justify;
line-height:20 px}
a {font-size: 12 px}
a:link {color: green}
a:visited {color: yellow}
a:active {color: #orange}
a:hover {color: #333333}
В элементе body определен цвет фона, размер шрифта, его тип. Эти параметры
распространяются на все нижеследующие элементы, поэтому таблица так и называется
«каскадных» стилей. Если стиль переопределен ниже, то используется последнее
определение.
text-indent: -15 px – отступ первой строки – 15;
text-align: justify – выравнивание текста абзаца по ширине,
ссылка – зеленого цвета, посещенная ссылка – желтого, активная – оранжевого, ссылка над
которой указатель мыши – серая..