Первый HTML
advertisement

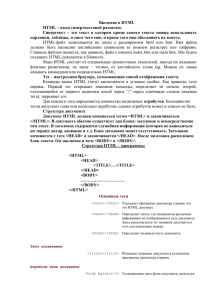
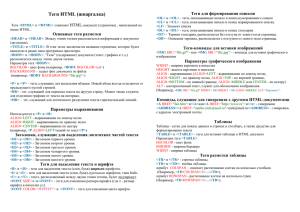
Первый HTML-документ Основой каждой web-странички является HTML (Hyper Text Markup Language) — язык разметки гипертекста. Документ, написанный на языке HTML, представляет собой текст, в который вставлены теги разметки гипертекста. Теги описывают структуру текста: как он должен выглядеть на экране компьютера. Кроме того, теги осуществляют связь с другими HTMLдокументами. Для создания и редактирования web-страниц можно воспользоваться обычными текстовыми редакторами, а также специализированными webредакторами. В специализированных редакторах команды (теги языка HTML) вставляются автоматически, но чтобы понимать, как строится webстраница, язык HTML нужно знать обязательно. Посмотрим на простейшую HTML-страничку: <html> <head> <meta http-equiv="Content-Tupe" content="text/html; charset=windows-1251"> <meta name="author" content="VVT"> <meta name="data" content="06.06.2005"> <title>Первое упражнение</title> </head> <body> <h1>Проба пера</h1> <hr> <p> Это наш первый HTML-документ </p> </body> </html> Это очень похоже на программу на алгоритмическом языке. Точно также состоит из заголовка и тела программы. Команда HTML-языка (теги) заключаются в угловые скобки <> и записываются английскими буквам. Теги, как правило, парные. Первый тег открывает написание команды, второй, отличающийся от первого наличием перед именем тега косой черты (слэша), закрывает его. Теги <html> и </html> открывают и закрывают HTML-программу, они говорят о том, что перед нами — HTML-программа. Таким образом, общий вид программы таков: <html> головная часть программы тело программы </html> Головная часть программы (<head> и </head>) описывает общие правила отображения HTML-документа, а также некоторую дополнительную информацию о документе. <meta http-equiv="Content-Tupe" content="text/html; charset=winows-1251"> задает браузеру информацию о кодировке, в которой написан документ. В данном случае стандартная кодировка Windows. Теги <title>…</title> — заголовок html-документа, который показывается в заголовке окна браузера. Наша простая программа содержит в себе некоторые команды языка HTML: <h1>…</h1> — заголовок текста; <hr> — горизонтальная линия; <p>…</p> — абзац. Таким образом, любой html-документ в общем виде выглядит следующим образом: <html> <head> </head> <body> </body> </html> заголовок тело В создаваемом нами документе может быть несколько глав, которые, в свою очередь, разбиты на более мелкие части. Для каждой такой части нужно создавать отдельный заголовок своего уровня: <hn>…</hn> — заголовки разного уровня, n — номер уровня. Горизонтальная линия используется для дополнительного выделения элементов документов на экране. Абзац — так же как и в текстовом документе, это отдельная большая структурная единица. При создании он оформляется браузером следующим образом: — перед абзацем выводится пустая строка; — абзац выравнивается по левому краю; — между словами помещается ровно один пробел; — перенос текста происходит, когда это слово не помещается на экранную строку в окне браузера. Если внутри абзаца по каким-либо причинам необходимо текст записать с новой строки, то используют команду <br> — принудительный переход на новую строку.