android:background="#FF0000"
advertisement

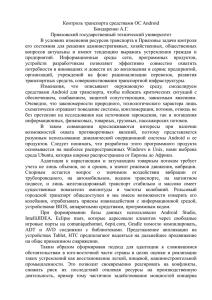
Пользовательский интерфейс ANDROID CLUB 2015 Сегодня View match_parent vs wrap_content in, mm, pt, px, dp, sp dpi ?DPI Layout weight View - Вид <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FF0000"/> match_parent vs wrap_content match_patent – соответсвует своему родителю wrap_content – покрывает контент match_parent vs wrap_content <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Hello" android:textSize="72sp" android:textColor="#FFFFFF" android:background="#FF0000"/> match_parent vs wrap_content <TextView android:layout_width="match_parent" android:layout_height=”wrap_content" android:text="Hello" android:textSize="72sp" android:textColor="#FFFFFF" android:background="#FF0000"/> match_parent vs wrap_content <TextView android:layout_width=”wrap_content" android:layout_height="match_parent" android:text="Hello" android:textSize="72sp" android:textColor="#FFFFFF" android:background="#FF0000"/> match_parent vs wrap_content <TextView android:layout_width=”wrap_content" android:layout_height=”wrap_content" android:text="Hello" android:textSize="72sp" android:textColor="#FFFFFF" android:background="#FF0000"/> match_parent vs wrap_content: практика in, mm, pt, px, dp, sp in – дюйм 25.4 mm mm – миллиметр pt – 1/72 in px – пиксел (не рекомендуется) dp – абстрактная величина основанная на плотность пикселей экрана sp – абстрактная величина основанная на плотность пикселей экрана, кроме этого эта величина зависеть от предпочтение ползователья in, mm, pt, px, dp, sp: пример in, mm, pt, px, dp, sp: практика Не используйте px! Nexus One (480x800) Galaxy Nexus (720x1280) Nexus 10 (2560 x 1600) Dpi: плотность пикселей на каждый дюйм Nexus One 480 x 800 (3.7”) ((480*480+800*800)^1/2)/3.7 = 252dpi dpi: практика Nexus 5 1080x1920 (5.0”) ?dpi DPI: пример MDPI – 160dpi – 1X HDPI – 240dpi – 1.5X XHDPI – 320dpi – 2X XXHDPI – 480dpi – 3X DPI: практика Nexus 5 1080x1920 (5.0”) XXHDPI 3X Высота красного View: 300px Высота жёлтого View: 450px Высота зелёного View: 600px Сделайте точно такой же проект, показывая высоту на dp Layout RelativeLayout LinearLayout TableLayout FrameLayout GridLayout RelativeLayout: пример LinearLayout Horizontal (по умолчанию) Vertical LineaLayout(Horizontal): пример LinearLayout(Vertical): пример LinearLayout: практика Layout: практика weight: пример <View android:layout_width="0dp" android:layout_height="400dp" android:layout_weight="1" android:background="#FF0000"/> <View android:layout_width="0dp" android:layout_height="400dp" android:layout_weight="1" android:background="#00FF00"/> weight: пример 2 <View android:layout_width="0dp" android:layout_height="400dp" android:layout_weight="1" android:background="#FF0000"/> <View android:layout_width="0dp" android:layout_height="400dp" android:layout_weight=“2" android:background="#00FF00"/> weight: практика Спасибо за внимание Спасибо за внимание