Урок на тему: «Технологии обработки графической информации
advertisement

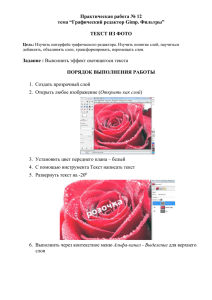
Урок на тему: «Технологии обработки графической информации. Графический редактор GIMP». Цели урока: Образовательная: Познакомить с основными приемами работы в графическом редакторе GIMP; отработка навыков работы с графическим редактором; повторение и закрепление навыков умения работать с инструментами; Развивающая: развивать познавательный интерес, творческую активность учащихся; развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе; Воспитательная: воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность. Задачи урока: продолжить работу по выработке умений пользоваться графическим редактором; формировать навыки работы за ПК, с программным продуктом GIMP; Ход урока: 1. Организационный момент: проверка присутствующих. 2. Актуализация знаний: Что такое графическая информация? (сведения или данные, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.) Назовите 3 вида графической информации (Векторная графика; Растровая графика; Фрактальная графика;) Расскажите о векторной графике (способ представления объектов и изображений в компью терной графике, основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Достоинства: малый объем памяти, свобода трансформации.) Расскажите о растровой графике (компьютерная графика, хранящаяся в памяти компьютера в виде карты данных (типа цвета и яркости) для каждого пикселя, из массива которых состоит изображение. Достоинства: являются наилучшим средством обработки фотографий и рисунков. Недостатки: большой объем памяти, невозможно увеличить для уточнения деталей) Чем отличается фрактальная графика от векторной? (Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.) 3. Изучение нового материала: GIMP- пакет для создания и редактирования растровых изображений (растровый графический редактор), разрабатываемый сообществом разработчиков по технологии обработки с открытым исходным кодом и распространяемый на условиях свободной лицензии GNU. Проект GIMP был рожден в 1995 году в университете Беркли (Калифорния). Благодаря открытой системе разработки и актуальности самой задачи создания и развития мощного открытого пакета растровой графики проект очень динамично развивался и развивается до сих пор. Краткий обзор возможностей и функций GIMP: 1 Полный набор инструментов, включая кисти, карандаш, распылитель, штамп и т.д. Разумное использование памяти, при котором размер изображения ограничен только свободным местом на жёстком диске. Субпиксельная дискретизация для всех инструментов рисования, дающая высококачественное сглаживание. Полная поддержка альфа-канала для работы с прозрачностью. Слои и каналы. Процедурная база данных для вызова внутренних функций GIMP из внешних приложений, таких как «Script-Fu» Продвинутые возможности по созданию сценариев. Многократные отмена и повтор действий, ограниченные лишь свободным пространством на жёстком диске. Инструменты преобразования, включая вращение, масштабирование, искривление и отражение. Поддерживаемые форматы файлов включают GIF, JPEG, PNG, XPM, TIFF, TGA, MPEG, PS, PDF, PCX, BMP и многие другие. Инструменты выделения, включая прямоугольное, эллиптическое и свободное выделение, «волшебную палочку», кривые Безье и «умное» выделение Дополнения, позволяющие легко добавлять поддержку новых форматов и фильтров. Отличительные особенности GIMP: I. II. III. Свободная модель разработки и распространения (поэтому проект развивался более 15 лет и будет развиваться и впредь, и новейшие версии общедоступны) Кроссплатформенность (GIMP реализован для всех вариантов Linux, всех веток BSD-систем, для MaxOS и для MS Windows) Гибкость и расширяемость (имеется как встроенный язык для создания расширений, так и возможности развивать функциональность пакета на языке Python). Версии и лицензии: Начиная с версии 2.0, принят следующий принцип именования версий: если вторая цифра четная (2.0, 2.4, 2.6…), то версия является стабильной и предназначена для массового использования, а если вторая цифра нечетная (2.1, 2.3, 2.5, …), то это означает, что версия находится в разработке и предназначена главным образом для разработчиков и добровольцев-тестеров. При запуске Gimp появляется 3 окна: Рабочее окно, панель инструментов, панель слоев и каналов. Меню рабочего окна: Файл — здесь создать новое, открыть из папки, из сети (ввести адрес URL) открыть последние , гимп покажет список недавних открытых файлов. Сохранить как... даст выбор форматов, если нужно сохранить работу как есть, со всеми слоями, выбираем родной гимповский формат XCF, сохранить прозрачность - GIF, анимацию — тоже GIF, но поставить галочку на «анимационный» и т д . Правка — в общем то из названий понятно, что тут и зачем. 2 Выделение — сделать выделение чего либо, выбрав Все — все изображение становится выделенным , выбрав По цвету и щелкнув по изображению — выделится тот цвет, по которому попали мышей и выделится он по всей картинке. Вид - настройка рабочего окна Изображение Слои - редактирование открытого слоя Цвет - работа с цветом Инструменты - те же инструменты, что и на Панели инструментов , но разложены по "полочкам" Фильтры - наверное самое востребованное меню, именно здесь всевозможные фильтры для преобразования, улучшения и украшения наших картинок. Панель инструментов содержит в себе: Прямоугольное выделение: Щелчок по инструменту на панели активирует инструмент. Ставим курсор на изображении слева, вверху, отступив от края и тянем по диагонали вправо, вниз. Теперь, если применить какой либо фильтр, он будет действовать только на эту область выделения. Применив ВыделениеИнвертировать область выделения переместится за края прямоугольника. Убрать выделение Выделение-Снять или щелкнуть по картинке. Эллиптическое выделение - принцип работы тот же, разница в форме. Свободное выделение - активируем инструмент и аккуратно обводим желаемое выделить. Замкнуть в точке начала. Применив Выделение-Инвертировать, а затем Правка - Залить цветом фона получим белый фон. Заливать можно цветом, градиентом, текстурой. Волшебная палочка - выделение связанной области, для примера щелкнула по желтому цвету - все желтое рядом выделилось Выделение по цвету - похожий инструмент, но выделяет цвет по всей картинке Умные ножницы - действительно умные, щелкая по точкам выделяемого объекта они распознают край и умненько так, прокладывают контур. Если часть контура получилась не совсем на нужном месте - просто подвинуть эту линию и продолжить обводить дальше. Замкнуть в исходной точке и щелкнуть внутри изображения. Выделение переднего плана - похоже на умные ножницы, так же общелкать объект, но отрисовывает прямыми линиями. Контур закончить в исходной точке, тут же появится кисть, которой нужно зарисовать выделение, размер кисти можно менять в настройках, на панели инструментов. Плоская заливка - заливает выбранным цветом всю картинку, либо похожие цвета на изображении, в зависимости от того, какой параметр выбран в настройках инструмента. Градиент - переход от одного цвета к другому. В настройках можно выбрать уже готовый градиент. Первые 3-4 варианта будут предложены в зависимости от того, какие цвета в данный момент для фона и переднего плана. Карандаш - что делают карандашом? Правильно, пишут. Выбираем цвет, толщину и пишем. Кисть - очень востребованный инструмент, в наборе по умолчанию имеется некоторое количество самых необходимых, остальные докачиваются из инета, 3 4. и уверяю вас, их великое множество. Ластик - стирает до фона или прозрачности. Аэрограф - пишет как старая чернильная ручка, с переменным давлением. Перо - тоже пишет. В настройках можно выбрать конфигурацию пера. Штамп - инструмент клонирования Лечебная кисть - инструмент похож на штамп, но с некоторым размытием. Применим для коррекции кожи на фото. Устранение морщин. В настройках уменьшить непрозрачность, выбрать размер кисти. Также нажав кнопку Ctrl выбираем наиболее чистое место на коже, потом проводим по морщинам. Размывание- Резкость кисть, для детальной обработки края или отдельной части изображения. Инструментами выделения мы научились вырезать, края получаются довольно резкими и на фоне это заметно. Что делать? Размыть кистью по контуру выреза. Палец - размазывает, захватывая цвет. Выбрать кисть, размер и рисовать.. рисовать. Осветлить - Затемнить из названия все понятно. Выбираем инструмент, настраиваем кисть и проводим по изображению. На примере кистью обвела кистью вокруг тюльпана, в сравнении с нижним рисунком видно, насколько изображение осветлилось. Закрепление изученного материала: Учебник: Иван Хахаев «Графический редактор GIMP: первые шаги». Цветное черно-белое фото * Откройте исходное фото: Файл > Открыть... и сразу же продублируйте его. Это можно сделать 2 способами: Слой > Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев. * Необходимо обесцветить наш дубликат: Цвет > Обесцветить... Можно оставить и так, а можно "поиграть" и настройками Цвет > Кривые... 4 * Добавим к черно-белому слою альфа-канал: Слой > Прозрачность > Добавить Альфаканал... * Теперь возьмем инструмент ластик на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна). * Что бы цветные края элемента, в нашем случае - клубники, были более естественными, вы5 берите для ластика кисть с мягкими краями и, уменьшив прозрачность до 50%, пройдитесь по краям. Эффект мозаики. Этот прием я часто использую для оформления своих фото - хотя он довольно прост, но, на мой взгляд, очень креативен. * Открываем понравившееся фото. И сразу же дублируем его: Слой - Продублировать Слой и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.) * Фильтры - Размывание - Пикселизация... Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше - тем больше размер пикселя. 6 * Можно было бы оставить и так, но результат еще немного "сырой", поэтому добавим более четкие грани у мозаики: Фильтры - Улучшение - Повышение резкости... и смотрим на превьюшку, что бы определить желаемый результат. * И последний штрих - поменяем режим наложения на перекрытие. Вот теперь и все! Можно по своему вкусу добавить рамку. 7 Это мой первый урок не только на этом сайте, но и вообще, но думаю, что получилось Откройте изображение, которое вы хотите преобразовать. 8 Во вкладке слоев создайте еще четыре копии слоя с изображением. Около каждого слоя есть пиктограмма глаза, она отвечает за видимость слоя на холсте. Сделайте невидимыми все слои кроме фонового, сделайте фоновый слой активными и примините к нему «Фильтры – Размывание – Гауссово размывание» с параметром 10 пикселей. В результате у вас должна получиться такая кратина: 9 Сделайте видимыми следующие два слоя. К верхнему видимому слою примините «Цвет – Постеризация» с параметром 3. Затем к этому слою надо приминить «Фильтры – Размывание – Гауссово размывание» с параметром 3. Во вкладке слоев поменяйте режим смешивания слоя на «Яркость». Сведите этот слой с предыдущим. К полученному слою примините «Фильтры – Размывание – Гауссово размывание» с параметром 3. У получившегося слоя сделайте режим смешивания «Перекрытие». Сделайте видимым и активным следующий слой. Примините к нему «Фильтры – Имитация – Масляная краска» с параметрами как на рисунке ниже: 10 В результате у вас должно получиться что-то похожее на это: 11 Поставьте полученному слою режим смешивания «Экран». Перейдите к оставшемуся не тронутым слою и примините к нему «Фильтры – Размывание – Выборочное Гауссово размывание» с параметрами как на рисунке ниже. В результате применения фильтра у вас должно получиться что-то похожее на это: Задайте полученному слою режим смешивания «Рассеяный свет» и получите финальное изображение. 12 ЦВЕТНОЕ - ЧЕРНО-БЕЛОЕ ФОТО: Откройте исходное фото: Файл > Открыть... продублируйте его : Слой > Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев. Необходимо обесцветить наш дубликат: Цвет > Обесцветить... Добавим к черно-белому слою альфа-канал: Слой > Прозрачность > Добавить Альфа-канал... Теперь возьмем инструмент ластик на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна). ЭФФЕКТ МОЗАИКИ: Открываем понравившееся фото. И сразу же дублируем его: Слой - Продублировать Слой и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.) Фильтры - Размывание - Пикселизация... Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше - тем больше размер пикселя. Можно было бы оставить и так, но результат еще немного "сырой", поэтому добавим более четкие грани у мозаики: Фильтры - Улучшение - Повышение резкости... и смотрим на превьюшку, что бы определить желаемый результат. И последний штрих - поменяем режим наложения на перекрытие. РАМКИ НА ИЗОБРАЖЕНИИ: 1. Открываем изображение над которым будем работать. 13 2. Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше - прозрачным фоном. Мы назовем его Рамка1.: СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ 3. Выберем Плоскую заливку (Shift+B) и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение. 4. Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ 5. Создадим несколько дубликатов слоя Рамка1 и назовем их соответственно Рамка2 и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши Shift+Ctrl+D). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент Перемещение (M) и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом Вращение (Shift+R). 6. Щелкните правой кнопкой мыши на одном из слоев Рамка и в контекстном меню выберите Альфа-канал в выделение (то же самое доступно в меню Слой - Прозрачность). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню Выделение Уменьшить. Контур выделения должен стать чуть меньше. Смело нажимайте «DELETE». Повторите это несколько раз. 5. Подведение итогов урока: выставление оценок. 6. Домашнее задание: отработать навыки работы в графическом редакторе GIMP. 14 Приложение: Открываем изображение над которым будем работать. Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше - прозрачным фоном. Мы назовем его Рамка1.: СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ Выберем Плоскую заливку (Shift+B) и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение. Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ Создадим несколько дубликатов слоя Рамка1 и назовем их соответственно Рамка2 и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши Shift+Ctrl+D). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент Перемещение (M) и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом Вращение (Shift+R). Щелкните правой кнопкой мыши на одном из слоев Рамка и в контекстном меню выберите Альфа-канал в выделение (то же самое доступно в меню Слой - Прозрачность). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню Выделение - Уменьшить. Контур выделения должен стать чуть меньше. Смело нажимайте клавишу Delete, тем самым удалив внутреннюю часть рамки. 15