Выделение области документа.
advertisement

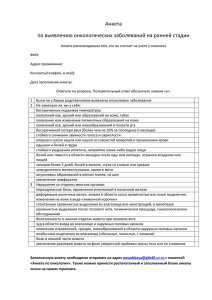
Компьютерная графика Лекция №3 Лекция №3. Работа с выделенными областями План 1. Выделение области документа 2. Использование направляющих, сетки, линеек. Привязка 3. Инструменты выделения 4. Операции с выделенными областями Выделение области документа. В отличие от векторных изображений, в растровых изображениях не существует обособленных объектов, один пиксель ничем, кроме цвета, не отличается от другого. Только человек способен вычленить на фотографии отдельные объекты (предметы в натюрморте, лицо в портрете, деревья в пейзаже и т. п.), а компьютер самостоятельно не может за "деревьями" пикселей увидеть "леса" объектов. Поэтому, если вы захотите совершить какие-либо действия с отдельным объектом или произвольным фрагментом растрового изображения, вам придется предварительно указать границы этого объекта или фрагмента. В терминах программ редактирования изображений эта операция называется выделением, а сам фрагмент изображения - выделенной областью. Остальная часть изображения, не попавшая в выделенную область, называется маскированной (закрытой маской). После выделения области изображения все действия, которые вы будете производить, отнесутся только к выделенной области. Во многих случаях выделение нужного фрагмента изображения вручную требует много времени и внимания. Чтобы облегчить этот труд, Photoshop предлагает целых восемь инструментов и множество команд, предназначенных специально для создания выделенных областей. Выделение всего изображения. Возможно, это вам покажется странным, но выделение всего изображения тоже имеет смысл. Это весьма частая операция при копировании слоев и каналов, речь о которых пойдет в следующих разделах. Пока мы сделаем только первый шаг научимся выделять изображение целиком и снимать выделение. 1. Откройте документ ducky.psd, расположенный по адресу: C:\Program Files\Adobe\Photoshop 7.0\Presets\samples\ducky.psd 2. Установите масштаб отображения Fit on Screen (По размеру экрана) одноименной командой меню View (Вид), клавиатурным сокращением Ctrl+0 или двойным щелчком на инструменте Hand (Рука) в палитре инструментов. 3. Выберите команду Select All (Выделить все) из меню Select (Выделение) и запомните клавиатурное сокращение этой команды - Ctrl+A. Вдоль краев изображения появится мерцающая пунктирная линия - граница выделенной области. Теперь все изображение лежит внутри нее. 4. Снимите выделение, выбрав команду Deselect (Отменить выделение) из меню Select (Выделение). Пунктирная линия (граница выделенной области) исчезла. Теперь в документе нет выделенных областей. Эта команда используется весьма часто, поэтому запомните ее клавиатурный эквивалент - Ctrl+D. Прямоугольное выделение 1 Компьютерная графика Лекция №3 Простейшая, но и одна из наиболее часто употребляемых форм выделенной области - прямоугольная. Для ее создания используется специальный инструмент Rectangular Marquee (Прямоугольное выделение), находящийся на всплывающей панели в левом верхнем углу палитры инструментов. 1. Выберите инструмент Rectangular Marquee (Прямоугольное выделение) в палитре инструментов. 2. Поместите курсор в левый верхний угол самого правого кадра на изображении Ducky.psd. 3. Нажмите левую кнопку мыши. 4. Перемещайте курсор к правому нижнему углу рисунка. 5. Отпустите кнопку мыши. Теперь кадр очерчен мерцающим пунктиром выделенной области. 1. Отмените сделанное выделение щелчком мыши в любой точке изображения за пределами выделенной области. Если текущим является любой инструмент выделения, это наиболее удобный способ отмены, хотя можно воспользоваться и командой Deselect (Отменить выделение) из меню Select (Выделение). 2. Поместите курсор посередине рисунка. 3. Нажмите клавишу Alt и левую кнопку мыши. 4. Переместите курсор к любому из углов рисунка. Как видите, выделение теперь идет от центра. 5. Отпустите клавишу и кнопку мыши. Область выделена. Клавиша Alt заставляет Photoshop проводить выделение из центра, а клавиша Shift делает его строго квадратным. Еще одна любопытная возможность инструмента Rectangular Marquee (Прямоугольное выделение) состоит в создании выделенной области фиксированного размера. Это удобно, если требуется выделить серию одинаковых по размеру объектов. 1. Откройте палитру Info (Инфо). В правой нижней части палитры расположены информационные поля W и H, показывающие, соответственно, ширину и высоту выделенной области. 2. В палитре Options(Параметры), которая содержит настройки этого инструмента, откройте список Style (Тип). Он содержит три варианта: o Normal (Нормальный), o Constrained Aspect Ratio (Сохранять пропорции) o Fixed Size (Фиксированный размер). 2 Компьютерная графика Лекция №3 До сих пор вы пользовались первым из них. Второй соответствует нажатой в момент выделения клавише Shift. Выберите последний вариант, Fixed Size (Фиксированный размер). 3. Как только вы это сделаете, станут доступными поля Width (Ширина) и Height (Высота). Введите в них те значения длины и ширины выделенной области, которые вы узнали ранее. 4. Подведите курсор к левому верхнему углу рисунка. 5. Щелкните левой кнопкой мыши. Результатом операции будет появление прямоугольного выделения заданных Вами размеров. 6. Снова переведите инструмент в режим Normal (Нормальный), выбрав соответствующий пункт списка Style (Тип) в палитре Options (Параметры). Параметр Feather (растушевка выделения) - это одно из наиболее часто применяемых свойств выделения, которое позволяет сделать края выделенной области размытыми, пушистыми. Мы вернемся к нему позже. Выделение эллиптических областей Для выделения эллиптических областей также имеется специальный инструмент Elliptical Marquee, расположенный на той же всплывающей панели, что и Rectangular Marquee (Прямоугольное выделение). Все его настройки аналогичны настройкам инструмента прямоугольного выделения. Выделение строк и столбцов пикселей. В Photoshop есть экзотическая возможность выделять отдельные строки и колонки пикселей. Для этого имеется два инструмента Single Column Marquee (выделение столбца пикселей) и Single Row Marquee (выделение колонки пикселей), выделяющие столбцы и строки пикселей соответственно. Чтобы воспользоваться одним из этих инструментов, достаточно выбрать его в палитре инструментов и щёлкнуть в любой точке изображения. После этого столбец или ряд, в который входит пиксель, будет выделен. Эти выделения полезны при ретушировании фотографий и других изображений, в которых запорчена горизонтальная или вертикальная полоска. Использование направляющих, сетки, линеек. Привязка. Давайте ознакомимся с этими элементами интерфейса в процессе работы. Для начала откройте в Photoshop изображение orange.jpg из папки graphics, находящейся в этом уроке. Направляющими называются впомогательные непечатные линии, предназначенные для выравнивания всего, что только можно выровнять. Включить направляющие можно 3 Компьютерная графика Лекция №3 следующим образом: В меню View есть флажок Rulers (линейки). Когда этот флажок включен, на верхней и левой границе окна видны линейки. Если он выключен, они, соответственно, не видны. Направляющая "вытягивается" из линеек (нажимаете левую кнопку мыши и тяните к центру окна с документом. Когда вы отпустите кнопку мыши на рисунке останется синяя линия - направляющая). Если линию вытаскивать из верхней линейки, то направляющая будет горизонтальной; если из левой линейки, то направляющая будет вертикальной. Но направляющие не назывались бы так, если бы не обладали свойством притягивать к себе выделения и прочие объекты Photoshop. По умолчанию рисуемое Вами выделение притянется к направляющим. (Когда контур выделения будет находиться в непосредственной близости от направляющей, он "прыгнет" на эту направляющую.) Направляющие имеют несколько настроек, которые расположены в меню View: Флажок View > Show > Guides руководит отображением направляющих. Если он включен, то они видны на изображении, если выключен - направляющие не отображаются. Флажок View > Snap to > Guides включает и выключает притяжение к направляющим. Флажок Lock Guides - команда, которая запрещает перемещение направляющих. Clear Guides - удалить все направляющие. Некоторое любопытство вызвал пункт Lock Guides. запретить перемещение направляющих, то значит их перемещать. А как? Для перемещения всего, что может Если можно можно двигаться, существует специальный инструмент - Move (движение). Вы включаете инструмент и наводите его на направляющую. Курсор принимает следующий вид: После этого нажимаем левую кнопку мыши и тащим направляющую в место назначения, где и отпускаем кнопку мыши. Пункт Clear Guides удаляет все направляющие, но ели вы Вы хотите удалить одну направляющую, то её нужно просто перетащить обратно на линейку. 4 Компьютерная графика Лекция №3 Установите две направляющие в виде касательных к контуру апельсина. Выберите инструмент Elliptical Marquee (Овальное выделение) в палитре инструментов. Поместите курсор примерно на пересечение касательных, проведенных к верхней и левой точкам контура апельсина. Перемещайте мышь вправо и вниз до тех, пока контур выделения (мигающий) не охватит весь контур апельсина. Если у Вас не получилось достаточно точной выделенной области, то попробуйте построить круглое выделение от центра. Поместите курсор в центр апельсина. Нажмите одновременно клавиши Alt и Shift. Первая переводит инструмент в режим выделения от центра, а вторая делает стороны выделенной области равными, т.е. делает выделение круглым. Если выделение не совпало, то его можно подвинуть. Для перемещения выделения должен быть выбран любой инструмент выделения. Тогда при нахождении курсора внутри выделенной области он примет следующий вид: В случае выполнения всех перечисленных выше условий при нажатии левой кнопки мыши Вы сможете перемещать выделение. Если выделение не подходит по форме, то форму выделения можно изменить.Это будет рассмотрено ниже. Теперь о сетке. Grid (сетка) представляет собой сетку (простите за тавтологию :), как бы состоящую из направляющих. Ее также можно включать/выключать командой View > Show > Grid. К сетке можно притягивать командой View > Snap to > Grid. Выделение области произвольной формы: группа инструментов Lasso. Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd. (C:\Program Files\Adobe\Photoshop 5.5\Goodis\Samples\Ducky.psd). Выберите инструмент Lasso (Лассо). Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой. Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо). Прежде всего отмените выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите инструмент Polygonal Lasso (Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой 5 Компьютерная графика Лекция №3 мыши. Перемещайте курсор вдоль контура утёнка. За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите Esc. Замкнуть контур в любом месте можно двойным щелчком мыши (контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения.) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо. Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна "заметить" эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент Magnetic Lasso (Магнитное лассо). Он способен определять места наибольшего цветового контраста и прокладывать границу выделенной области именно по ним. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите в палитре инструментов инструмент Magnetic Lasso (Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут 6 Компьютерная графика Лекция №3 появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших "указаний". Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры Options (Параметры) для инструмента Magnetic Lasso (Магнитное лассо): Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width (Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле Frequency (Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр, Edge Contrast (Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура. Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот. Хочу отметить, что не стоит зацикливаться на группе инструментов Лассо. Этот клетчатый шарик нельзя выделить Магнитным Лассо, так как он не сильно отличается от фона по цвету, Полигональное Лассо тоже не подходит ввиду отсутствия углов. Эллиптическое выделение именно то, что нужно в этой ситуации. Инструмент Magic Wand (Волшебная палочка). Создание выделений вручную, с помощью инструментов группы Lasso (Лассо), все равно достаточно трудоемко и не всегда приводит к наилучшим результатам. Например, если требуется выделить множество мелких деталей (шерсть, волосы), то инструмент Lasso (Лассо) 7 Компьютерная графика Лекция №3 не сможет вам помочь. Можно привести множество других примеров сложных контуров, выделение которых вручную слишком сложно, но есть и более простая причина: зачем делать самому ту работу, с которой может справиться программа? В Photoshop есть специальный инструмент, создающий выделенные области на основе анализа цвета пикселей, - Magic Wand (Волшебная палочка). Он может работать в двух режимах: при включенном и выключенно флажке Contiguous. Это слово должно быть Вам уже знакомо из первой главы второго урока "Инструмент PaintBucket". Вообще, хочу заметить, что эти два инструмента (PaintBucket и Magic Wand) действуют по одному принципу - они обрабатывают области похожих оттенков. Более того, параметры у них совершенно одинаковые. Разница состоит лишь в том, что Magic Wand - выделяет, а PaintBucket - заливает область. При включенно параметре Contiguous (Смежные) Волшебная Палочка действует по следующему алгоритму: 1. С помощью инструмента Magic Wand (Волшебная палочка) вы выбираете на изображении пиксель характерного для выделяемого объекта цвета. 2. Photoshop анализирует цвета смежных пикселей и проверяет их на близость к исходному. Если цвета оказываются близкими, то смежные пиксели присоединяются к выделенной области. 3. Анализируются цвета пикселей, смежных с выделенными. Если они тоже оказываются близкими, то присоединяются к выделенной области. Если цвета пикселей недостаточно близки, то к выделенной области они не присоединяются. 4. Шаг 3 повторяется, пока находятся близкие по цвету смежные пиксели. Заметьте, что в этом режиме выделяется только область, включающая исходный пиксель. При выключенном флажке Contiguous (Смежные), выделяются все области похожего цвета: 1. С помощью инструмента Magic Wand (Волшебная палочка) вы выбираете на изображении пиксель характерного для выделяемого объекта цвета. 2. Photoshop анализирует цвета всех пикселей изображения и проверяет их на близость к исходному. Если цвета оказываются близкими, то пиксели присоединяются к выделенной области. Остальные пиксели из нее исключаются. Необходимая степень близости цветов или допуск, Tolerance (Допуск), задается перед использованием инструмента. Этот параметр находится в пределах от 0 до 255. Проверим работу инструмента на простом примере. 1. Откройте файл Ducky.psd, расположенный по адресу: C:\Program Files\Adobe\Photoshop 5.5\Goodis\Samples\Ducky.psd. 2. Выберите в палитре инструментов инструмент Magic Wand (Волшебная палочка). 3. Посмотрите на палитру Options(Параметры). По умолчанию параметр Tolerance (Допуск) равен 32. Оставьте его таким. 4. Установите флажки Contiguous (Смежные) и Anti-alias (Сглаживание). 5. Щелкните в середине утёнка. На изображении появится выделенная область. Как видите, она не распространяется на весь силуэт, поскольку цвета пикселей по его краям не попадают в установленный допуск. То же относится и к некоторым пикселам, близким к середине: в выделенной области получились "дырки". 6. Отмените выделение командой Deselect (Отменить выделение) из меню Select (Выделение) или клавишами Ctrl+D. 8 Компьютерная графика Лекция №3 7. Введите в поле Tolerance (Допуск) палитры Options (Параметры) величину 70. 8. Снова щелкните примерно посередине силуэта утёнка. Теперь он окажется выделен почти целиком, за исключением тёмных оттенков в области шеи. 9. Отмените выделение командой Deselect (Отменить выделение) из меню Select (Выделение) или клавишами Ctrl+D. 10. Введите в поле Tolerance(Допуск) палитры Options (Параметры) значение 170. 11. Снова щелкните примерно посередине силуэта утёнка. При заданном значении допуска он выделяется целиком за исключением откровенно красного клюва и бело-чёрных глаз. В режиме Contiguous (Смежные) инструмент выделяет только ту область, в которую входит пиксель, заданный щелчком мыши. Этот принцип был рассмотрен в первом занятии на инструменте Заливка. Прибегайте к автоматическим способам выделения как можно чаще. Обращайтесь к инструменту Lasso (Лассо) только в особо сложных случаях. Для инструмента Magiс Wand (Волшебная палочка) сложными будут случаи невысокого контраста между объектом и фоном, а также пёстрые объект и фон. Команды Grow и Similar меню Select. С помощью инструмента Magic Wand (Волшебная палочка) в режиме логического сложения мы можем последовательно дополнять выделенную область, используя различные значения допуска. В Photoshop имеется специальная команда Grow (Смежные пиксели), дополняющая выделенную область по тому же алгоритму, что и сам инструмент Magic Wand (Волшебная палочка). При этом используется даже то же самое значение допуска, устанавливаемое в палитре Options (Параметры). При расширении выделенной области анализируются смежные с ней пиксели. Если пиксель попадает в установленное значение допуска, то он присоединяется к выделенной области, и далее анализируются уже смежные с ним пиксели. Чтобы нагляднее продемонстрировать эту команду, мы не будем использовать для первоначального выделения инструмент Magic Wand (Волшебная палочка), как это чаще делается. Выберите инструмент Rectangular Marquee (Прямоугольное выделение) в палитре инструментов и область фона, которая содержит и тёмные и светлые участки неба. Выберите инструмент Magic Wand и в палитре Options (Параметры) установите допуск равным 20. Выберите команду Grow (Смежные пиксели) из меню Select (Выделение). Выделенная область расширится в соответствии с установленным допуском. Для расширения выделенной области предназначена и команда Similar (Подобные оттенки), расположенная по соседству в меню Select (Выделение). Она тоже исходит из величины допуска, заданной в палитре Options (Параметры) для инструмента Magic Wand (Волшебная палочка). В отличие от команды Grow(Смежные пиксели), она расширяет выделенную область за счет не только смежных, но и всех остальных, сходных по цвету, пикселей изображения. Возможно, вы уже заметили аналогию: команда Grow (Смежные пиксели) напоминает инструмент Magic Wand (Волшебная палочка) в режиме Contiguous 9 Компьютерная графика Лекция №3 (Смежные), а команда Similar (Подобные оттенки) - тот же инструмент со снятым флажком Contiguous (Несмежные). Отличие лишь в том, что инструмент Magic Wand (Волшебная палочка) сам создает начальную выделенную область, а команды требуют, чтобы она была создана. Командa Color Range (Цветовой диапазон) меню Select. Эта команда, подобно команде Similar или инструменту Magic Wand с выключенным режимом Contiguous, выделяет все вхождения данного цвета в изображение. Этот цвет равен цвету точки, на которую нажали на самом изображении или на миниатюре в окне предварительного просмотра. В этом окне можно просматривать изображение(перекючатель Image) или выделение(переключатель Selection). Выделение представлено в виде градаций серого, где белый цвет имеют выделенные области, черный - невыделенные, серый - частично выделенные. Обратите на это особое внимание, так как эта же идея используется в отображении альфа-каналов, которые мы будем изучать позже. Параметр Fuzziness аналогичен параметру Tolerance Волшебной Палочки и определяет допуск или разброс в выборе цвета для выделения. Вы можете выделить диапазоны нескольких цветов, используя инструменты и , которые добавляют и удаляют цвет соответственно. Флажок Invert инвертирует выделение. Список Selection Preview определяет способ просмотра выделенной области на самом изображении: None - нет просмотра. Изображение имеет исходный вид. Grayscale - описан выше. Выделенные области белые, невыделенные - черные. Black Matte - невыделенные области залиты черным цветом. White Matte - невыделенные области залиты белым цветом. Quick Mask - невыделенные области залиты полупрозрачным красным цветом. Также можно выделить на изображении светлые тона (Highlights), полутона(Midtones), тени(Shadows), все оттенки красного, зеленого и т.п. цветов, выбрав соответствующий пункт в списке Select. Модификация контура выделения 10 Компьютерная графика Лекция №3 Практически после каждой операции выделения, контур выделения нуждается в коррекции. Это вызвано тем, что автоматические и полуавтоматические средства выделения не могут адекватно реализовать ваш замысел. Тогда на помощь приходят средства модификации контура выделения. Группа команд модификации контура выделения находится в меню SELECT пункт MODIFY. Там нахдятся следующие команды: Border Smooth Expand Contract Команда Expand расширяет область выделения во все стороны на указанное Вами количество пикселей. Команда Contract уменьшает со всех сторонон область выделения на указанное вами количество пикселей. Команда Smooth выполняет так называемое сглаживание контура вделения. В понятие сглаживания входит не только сглаживание острых углов контура выделения. Чаще всего эту команду используют для того, что бы убрать "дырки" в области выделения, которые зачастую образуются во время работы с инструментом Magic Wand. В качестве параметра сглаживания используется радиус сглаживания. Все "дырки", имеющие радиус меньше заданного будут либо вычтены из области выделения (в случае, если они находятся за пределами общего контура) либо добавлены в выделенную область (если они находятся внутри контура выделения). Команда Border преобразует контур выделения в выделенную область заданной вами ширины. Для иллюстрации рассмотрите следующий пример. Команда Feather Эта команда помогает гармонично вписать один фрагмент изображения в общий план документа. Когда Вы заливаете выделенную область каким либо цветом, то резкие границы области выделения не позволяют добиться мягкого сращения нового залитого пространства с старым изображением. Команда Feather "перемешивает" граничные пиксели выделенной области с пикселями исходного изображения. Попробуем сами воспользоваться этой командой. 1. Откройте документ eagle.psd. 2. Создайте идельно круглое выделение вокруг головы орла (это элиптическое выделение, созданное с удерживанием кнопки Shift). 3. Инвертируйте выделение. (Комбинация Ctrl+Shift+I, или меню Select|Inverse) 11 Компьютерная графика Лекция №3 4. Теперь выберите команду Feather и в качестве параметра Feather Radius укажите 10 пикселей. Это вы задали область от края, внутри которой будет происходить перемешивание пикселей. 5. Теперь при помощи команды Fill залейте выделенную область чёрным цветом. Снимите выделение комбинацией клавиш Ctrl+D или командой Select|Deselect. Трансформация и перемещение выделенной области. В Photoshop существует возможность перемещать выделенные области по картинке. Откройте файл Ducky.tif и при помощи эллиптического выделения выделите область в которую попадёт голова утёнка. Выберите в палитре инструментов инструмент Move (самый верхний инструмент справа в палитре). Установите курсор в центре выделенной области нажмите левую кнопку мыши и перемещайте выделенную область в любое место на экране и затем отпустите кнопку мыши. Таким образом вы перемещаете выделенную область по документу. На месте где была выделенная область, образовалась” дырка”. Если вы хотите получить копию выделенной области, то при перемещении держите клавишу Alt пока не отпустите левую кнопку мыши. В этом случае у вас создастся копия выделенной области. Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации выделенных областей - изменения размера, формы, поворот на разные углы. Первым и самым универсальным способом трансформации выделенной области является Free Transform (свободная трансформация). Режим свободной трансформации включается командой Free Transform меню Edit. Режим Free Transform управляется полностью аналогично режиму Transform Selection, поэтому рекомендую ещё раз вернуться к этой части занятия. В качестве примера рассмотрим получение зеркального отражения при помощи этого режима. Для эксперимента изберём всё того же утёнка-мученика т.е. документ Ducky.psd. 1. Выделите при помощи эллиптического выделения область на картинке, в которую входит голова утёнка. 2. Включите режим Free Transform из меню Edit или комбинацией клавиш Ctrl+T. Вокруг выделения появится прямоугольная рамка с манипуляторами по углам и центрам сторон. (Точно также как и в случаем Transfom Selection). 3. Попробуйте, удерживая средний манипулятор левой стороны рамки трансформации, потянуть его вправо. Выделенная область начнёт сжиматься, а когда левая граница перейдёт через правую сторону рамки начнёт появляться зеркальное отражение выделенной области. Доведите эту операцию до получения полного зеркального отражения. При всей этой операции выделенная область сместилась вправо, на старом 12 Компьютерная графика Лекция №3 местоположении выделенной области появилась прозрачная “дырка” (о прозрачности говорит сетка из шашечек). Теперь, если довольны результатом, нажмите Enter для применения результата, если не довольны тогда нажмите Esc и всё станет как было. Также, двигая угловые манипуляторы, можно добиться увеличения или уменьшения размера выделенной области, причём если при этом удерживать Shift то изменение размеров выделенной области будет происходить пропорционально, а если удерживать Alt, то от центра. При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока выне примените трансформацию недоступны никакие действия. Заливка выделенной области С выделенной областью можно делать много разных полезных вещей. Первое, что мы попробуем, это заливка выделенной области. Для залики выделенной области можно использовать команду FILL из меню EDIT. Вы уже сталкивались с инструментом заливки Paint Bucket и теперь задаёте совершенно законный сопрос - зачем дублировать эти команды? На самом деле эти команды не дублируют друг друга. Инструмент Paint Bucket заливает область по принципу толерантности (точно также как работает инструмент Magic Wand), а команда FILL заливает всю выделенную область., без каких либо условий. Кроме этого есть ещё несколько отличий, которые мы рассмотрим позже. Итак, как использовать эту команду? Выделяем область на изображении, далее есть несколько вариантов действий. Самый простой вариант - это воспользоваться клавиатурными сокращениями. Если Вы захотели залить выделенную область основным цветом, то это комбинация Alt+Backspace, а если есть желание залить выделенную область фоновым цветом то комбинация Ctrl+Backspace. Для более точной настройки процесса заливки лучще использовать диалоговое окно команды FILL. Для того, что бы его вызвать необходимо выбрать пункт FILL меню EDIT. Теперь рассмотрим диалоговое окно команды FILL. У этого диалогового окна есть два раздела - Contents и Blending. В первом разделе вы можете установить то, чем вы будете заливать выделенную область. Рассмотрим более подробно список USE. 13 Компьютерная графика Лекция №3 Foreground - использовать для заливки основной цвет. Background - использовать для заливки фоновый цвет. Pattern - использовать для заливки текстуру. Если вы выбрали этот пункт, то в диалоговом окне станет доступным список Custom Pattern. В этом списке вы можете выбрать ту текстуру, которой вы хотите залить выделенную область. History - для заливки используется одно из состояний палитры history. Состояние выбирается в палитре history, когда вы щёлкаете на маленьком квадратике слева от пиктограммы состояния. Black - заливка чёрным цветом. 50% Gray - заливка серым цветом. White - заливка белым цветом. В разделе Blending вы можете наблюдать уже знакомые пункты. Прежде всего MODE режимы или алгоритмы наложения. Затем Opacity - непрозрачность заливки. Внизу находится флажёк preserve transparency. Этот пункт означает, что если у Вас есть прозрачные фрагменты слоя, то они залиты не будут. На текущий момент Вы ещё не знакомы с понятием слоя и его прозрачности, поэтому мы ещё вернёмся к этому вопросу. В качестве примера рассмотрим следующий случай. Откройте файл dune.tif из папки sample. Выделите небо при помощи инструмента Magic Wand (всё небо можно выделить щёлкая волшебной палочкой и одновременно удерживая нажатой кнопку Shift - сложение выделений). Установите основным цветом красный цвет. После того, как вы выделели область неба, воспользуйтесь командой Fill. В настройках команды установите следующие параметры: use foregraund color, mode - color burne и нажмите OK. Теперь небо приобрело тёмно красный оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен песок). Повторим процедуру заливки, только теперь в качестве цвета заливки используем 50% Gray. В результате мы получили мрачноватый марсианский пейзаж. 14 Компьютерная графика Лекция №3 Обрисовка контуров выделения Кроме возможности заливки выделенной области существует возможность обводки по контуру выделения. Как это происходит мы сейчас рассмотрим. Для того, чтобы обвести контур выделения необходимо его сначала получить. Приступим: 1. Откройте файл :\Program Files\Adobe\Photoshop7\Samples\Ducky.tif 2. При помощи инструмента эллиптического выделения выделите область вокруг головы утёнка, так, чтобы голова полностью попала внутрь выделенной области. 3. Выберите основным цветом красный цвет. 4. Выберите команду Stroke меню Edit. Перед глазами возникнет следующее диалоговое меню: 5. Параметр width (толщина обводки) очевидный параметр указывающий на толщину обводки, установите его равным 10. 6. Параметр Location (положение обводки). Возможны три положения контура обводки inside, outside и center. Советую установить значение center. 7. Параметры Opacity и Mode Вам уже достаточно знакомы. 8. Нажмите Ok и Ваш контур обрисуется выбранным красным цветом. Рассмотрим подробнее параметр Location. Он указывает на то, с какой стороны произойдёт обрисовка контура выделения. Если вы выбрали inside - то обрисовка произойдёт внутри контура выделения, если center - то контур выделения будет в центре созданой обрисовки, в случае outside - обрисовка контура произойдёт по внешней стороне контура выделения. 15