Структура, стиль и внешний вид документа
advertisement

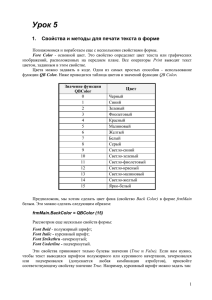
Структура, стиль и внешний вид документа Текст хорошо читается, если он структурирован, то есть разбит на смысловые части, и в нём применяется единый способ оформления элементов одного типа по всему документу. Некоторые рекомендации по оформлению документов: 1. Запишите заголовок для всего документа. Он должен быть самым крупным (тег <h1>) и выровнен по левому краю или по центру. 2. Разделите документ на главы. Заголовки глав должны быть немного меньше (тег <h2>) и также выровнены по левому краю. 3. При необходимости главы можно разделить на параграфы (тег <h3>), параграфы — на пункты (тег <h4>). Все заголовки выровнены по левому краю. 4. Текстовый фрагмент, обозначенный заголовком, разбит на абзацы (<p>). Абзацы должны быть небольшими по объёму и содержать законченную мысль. 5. В каждом абзаце используйте одни и те же приёмы оформления текста: а) выравнивание (лучше по левому краю); б) размер шрифта («нормальный»); в) выделения для отдельных слов и коротких фраз. 6. Решите вопрос о цветовой гамме своего документа. Цвета используйте одинаковые на протяжении всего документа. Большинство тегов могут содержать дополнительную информацию о свойствах отображаемого на экране объекта. Эта информация называется атрибутами. Атрибуты записываются внутри открывающего тега через пробел от его имени в виде отдельного ключевого слова или ключевого слова, знака «=» и значения атрибута, называемого параметром. Атрибут действует от открывающего тега до закрывающего. Например, тег <hr>, рисующий горизонтальную линию, может содержать информацию о толщине линии и информацию о её «необъёмности». <hr size=5 noshade> — это плоская горизонтальная линия шириной 5 пикселей. На прошлом занятии мы не задавали цвет фона документа, цвет шрифта. Они у нас были такими, каковы настройки нашего браузера (по умолчанию). Но всё это можно задать явно. <body bgcolor=white text=black> Это обозначает: чёрные буквы на белом ……. фоне </body> Эти настройки действуют на весь документ, однако, если мы захотим какую-либо часть текста внутри документа выделить, то это можно сделать при помощи команды <font>…</font>. <font color=red> ……. </font> Цвет текста будет красным Как вы уже заметили, теги могут быть вложенными. При этом указания внутренних тегов отменяют действие внешних, но когда они закрываются, восстанавливаются действия внешних (первоначальных) тегов. Для изменения размеров шрифта используют следующие специальные команды: <big>…</big> <small>…</small> Использование этих команд позволяет сохранить единый стиль оформления документа. В тексте бывает необходимо выделить отдельные слова или выражения, чтобы обратить на них особое внимание. Для этого используют следующие команды: <cite>…</cite> — выделение курсивом; <stronge>…</stronge> — выделение полужирным шрифтом. Нельзя злоупотреблять выделениями. Важно помнить, что выделить всё — значит ничего не выделить. Иногда возникают ситуации, когда необходимо, чтобы текст на экране выглядел специальным образом, например, когда мы хотим написать стихи. В этом случае используется команда <pre>…</pre>, которая выводит на экран текст так, как он записан в программе «один к одному», сохраняя авторское форматирование. Однако этим способом не рекомендуется злоупотреблять. Рассмотрим некоторые команды и их атрибуты: <font>…</font> — изменение шрифта, атрибут size со значением от 1 до 7 устанавливает фиксированный размер шрифта в условных единицах, со значением от «-2» до «+4» устанавливает относительный размер шрифта. Размер «+1» означает — на 1 больше базового размера, «-2» — на 2 меньше базового размера. Базовым размером считается значение 3 для фиксированных размеров и 0 для относительных. Атрибут color со значением, равным имени или коду цвета, устанавливает цвет текста.