Размер и цвет и фон на веб
advertisement

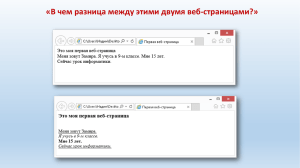
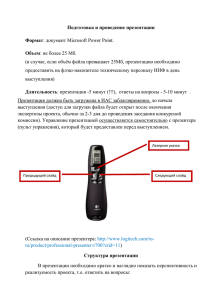
Размер и цвет шрифта, фон веб-страницы Цель урока: знакомство с атрибутами тега <FONT> size, color; знакомство с атрибутами тега <BODY> bgcolor, background, создающими фон на веб-странице; уметь создавать и сохранять веб-страницы при помощи текстового редактора Блокнот; уметь запускать веб-страницы и просматривать HTML-код при помощи браузера Internet Explorer. Игра «Цепочка». Учащиеся по цепочке отвечают на появляющиеся вопросы на знание тегов из пройденных тем. Учащийся, который правильно отвечает на вопрос ему выдается поощрительный смайл «Молодец». Для установления размера шрифта на языке HTML тэг <FONT> применяется с параметром SIZE (размер). Этот тэг не меняет размер шрифта в HTMLдокументе, изменение размера шрифта можно увидеть в браузере. В веб-страницах можно использовать 7 размеров шрифта. Они упорядочены с 1 по 7, 1 - наименьший и 7 - наибольший размеры. Для установления размер шрифта равного 5 записывается тэг <FONT SIZE=5>. Для возврата к основному шрифту добавим закрывающий тэг </FONT>. Использование в веб-страницах различных цветов превращает ее более красивый и привлекательный вид. Веб-страницах наряду с цветом шрифта и текста, можно изменить цвет фона. Для установления цвета шрифта применяется параметр COLOR тэга <FONT>: <FONT COLOR= "# код цвета"> Значение атрибута Red Black Olive Aqua Teal Fuchsia white blue magenta Код цвета Цвет #FF0000 #000000 красный черный оливковый Морской волны Зеленоватосиний Яркомалиновый #FFFFFF #0000FF #FF00FF белый синий розовый Значение Код цвета атрибута #00FF00 green Maroon Цвет navy purple зеленый Темнокрасный синий фиолетовый lime известковый silver серебристый yellow grey gold #FFFF00 желтый серый золотистый Код цвета основан на системе RGB. Нужный цвет получается комбинированием в разных пропорциях этих цветов. Каждый из цветов отдельно кодируется числами в шестнадцатеричной системе счисления от 0 по F (256 цветов). Для основных цветов вместо кода можно использовать названия на английском языке. В таблице приведены коды и названия некоторых цветов. Фон страницы задается в начале основной части документа, т.е. атрибутами тега <BODY>. Атрибуты тега <BODY> для изменения цвета текста и фона TEXT= название цвета или его код Задает цвет текста. BGCOLOR= название цвета или его код Задает цвет фона. BACKGROUND= имя файла Использование в качестве фона изображения из файла. Изображение-текстуру можно создать в графическом редакторе. Если рисунок находится в каталоге вместе с HTML документом, то записывается только имя файла BGPROPERTIES=FIXED Создание фона – «водяного знака» (фона, который не перемещается вместе с текстом). Интерактивное тестирование учащихся. 5 вопросов по новой теме. Упражнение 1 страница 115. В веб-странице «Великие соотечественники» для разных слов выберите разные цвета. Домашнее задание. § - 53. Ответить на вопросы устно на странице 114. Упражнение 2 страница 114. В веб-странице «Моя семья» поменяйте цвет слов, текста и фона. *Упражнение 3 страница 114. В фон веб-страницы «Наш класс» вставьте рисунок