инструкцию к CMS Made Simple - ACCENT: создание сайтов
advertisement

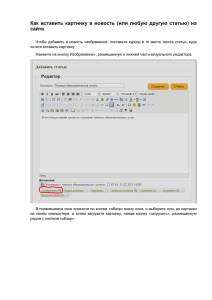
ИНСТРУКЦИЯ ПОЛЬЗОВАТЕЛЯ CMSMS Содержание 1. 2. 3. 4. 5. 6. 7. 8. 9. Словарь Вход. Знакомство с системой (учетная запись редактора) Редактирование существующих страниц Работа с таблицами. Работа с изображениями. Работа со ссылками. Как создать новую страницу. Как вставить новый пункт в меню справа. 1. Словарь CMS (от англ. Content Management System), читается как ЦМС, Система управления контентом - компьютерная программа, используемая для облегчения процесса создания, редактирования и управления контентом. Бывают платные и бесплатные, с различными функциями, возможностями и от разных производителей. Контент сайта (англ. content — содержимое) - любое информационно значимое наполнение сайта, т.е. информация, размещенная на нем, не включая ссылки, логотип и т.п. CMS Made Simple (сокращено CMSMS) - бесплатная система управления контентом. Навигация, или меню - блок ссылок, которые помогают пользователю сайта свободно переходить с одной страницы на другую. Линк, ссылка, гиперссылка — слово или словосочетание в документе, указывающее на другую часть этого документа, на другую страницу сайта или на другой сайт, при нажатии на которую осуществляется переход на новую страницу. На вашем сайте ссылки расположены сверху и справа. URL (англ. Uniform Resource Locator) - единый указатель ресурсов, стандартизированный способ записи адреса ресурса в сети Интернет. Именно URL вводится в строку браузера при открытии сайта, он же используется при указании ссылки. 2. Вход Для входа в панель управления используйте адрес http://ваш_сайт/admin/login.php В системе обычно создается учетная запись администратора для установки и настройки системы и учетная запись редактора для работы с контентом. Для внесения любых изменений в контент используйте учетную запись редактора! Логин и пароль администратора сохраните, однако не рекомендуется его использовать лицом, которое не имеет соответствующих знаний и опыта работы в CMS. Аккаунт администратора может быть использован в случае внесения изменений в структуру сайта, например, добавления нового пункта в меню. 3. Знакомство с системой (учетная запись редактора) Панель редактора, разумеется, предоставляет ограниченные возможности по управлению сайтов, они направлены исключительно на управление информацией (контентом). При входе на сайте вы увидите Все созданные страницы находятся по ссылке в горизонтальном меню Контент — Страницы. На рисунке ниже выделено оранжевым, как заходить и как выглядит список всех страниц. 4. Редактирование существующих страниц Все функции по управлению страницей находятся напротив нее в строке — справа. Перечисляю слева направо: посмотреть страницу в готовом варианте, копировать, редактировать, удалить (по 4-й кнопке можно удалить тестовые страницы). При наведении курсора на значок он подскажет. Для редактирования нужно выбрать третий значок, лист с карандашом. Далее вы попадаете на страницу редактирования, вас интересует блок Контент — см.ниже. Для редактирования вверху есть такая же панель, как в ворде — можно выделить жирным, курсивом, центровать, вставить список и т.д. Просмотреть изменения можно с помощью кнопки «Применить» внизу. Нажать кнопку и посмотреть на сайте, что получилось. Когда все работы завершены нажмите кнопку «Отправить». Отличается работа с таблицами и с изображениями. 5. Работа с таблицами. Таблицу можно вставить из Ворда. Для этого копируем готовую таблицу в ворде и вставляем с помощью кнопки Потом таблицу нужно будет подкорректировать, размер, шрифт и т.д. 5. Работа с изображениями. Вставить картинку в текст можно с помощью кнопки По этой кнопке можно выбрать картинку из галереи. Т.е. Для начала нужно добавить картинку в галерею, а потом ее вставлять куда угодно и сколько угодно раз. Как зайти в галерею: Контент — Управление изображениями. См. Фото ниже. Тут показаны все загруженные картинки. Чтобы добавить новую внизу страницы находим блок «Загрузить файл». По кнопке «Browse» находим нужные файл на компьютере, выбираем его и нажимаем кнопку «Отправить». Фотография появится в фотогалерее. * Для того, чтобы фотография корректно отображалась ее нужно уменьшить. Максимальный размер по ширине - 600 пикселов. Теперь пользуемся кнопкой и видим такое окно, как внизу. В строку «Адрес изображения» нужно вставить URL картинки (если вы ее берете с другого сайта, скажем), либо выбрать из галереи по кнопке справа. Смотрите 2 фото снизу. Когда вы выберете картинку, она появится в окне. Вам нужно будет задать ее свойства. Идем во вкладку «Оформление» и ОБЯЗАТЕЛЬНО нужно выбрать класс картинки. Класс означает, что картинке запрограммированы функции. Там же можно указать новые размеры картинки, поставив галочку на «Сохранять пропорции». Это уже все на ваше усмотрение. И нажимаете обновить. Ваша картинка будет показываться, теперь вы можете с помощью верхней панели выровнять ее по центру и т.д. 7. Работа со ссылками. ЕСЛИ вы хотите, чтобы при нажатии на картинку показывалась она же в большем размере, то нужно установить ссылку, предварительно загрузив большую картинку в галерею. Для установления ссылки нажимаете на вашу фотографию, она тогда по всему периметру заключается в маленькие квадратики и черной рамкой и нажимаете кнопку ссылки по аналогии с вставкой картинки можно либо указать URL картинки, либо выбрать ее из галереи. Также устанавливает ссылка и на слово, только выделять нужно слово. Другие поля оставляете пустыми. 8. Как создать новую страницу. Опять идем к списку страниц — Контент — Страницы. Внизу под страницами есть кнопка, нажимаем Сразу же идем во вкладку «Опции» Ищем строчку «Алиас страницы» и в поле записываем латиницей, как будет выглядеть адрес вашей страницы. Иначе по умолчанию будут присваиваться цифры. Возвращаемся во вкладку Главная, заполняем Заголовок и Текст меню, добавляем контент Как напишите Заголовок, так и будет ваша страница называться в списке страниц и в самом самом верху браузера. Сохраняем страницу.