Работа с сайтом
advertisement

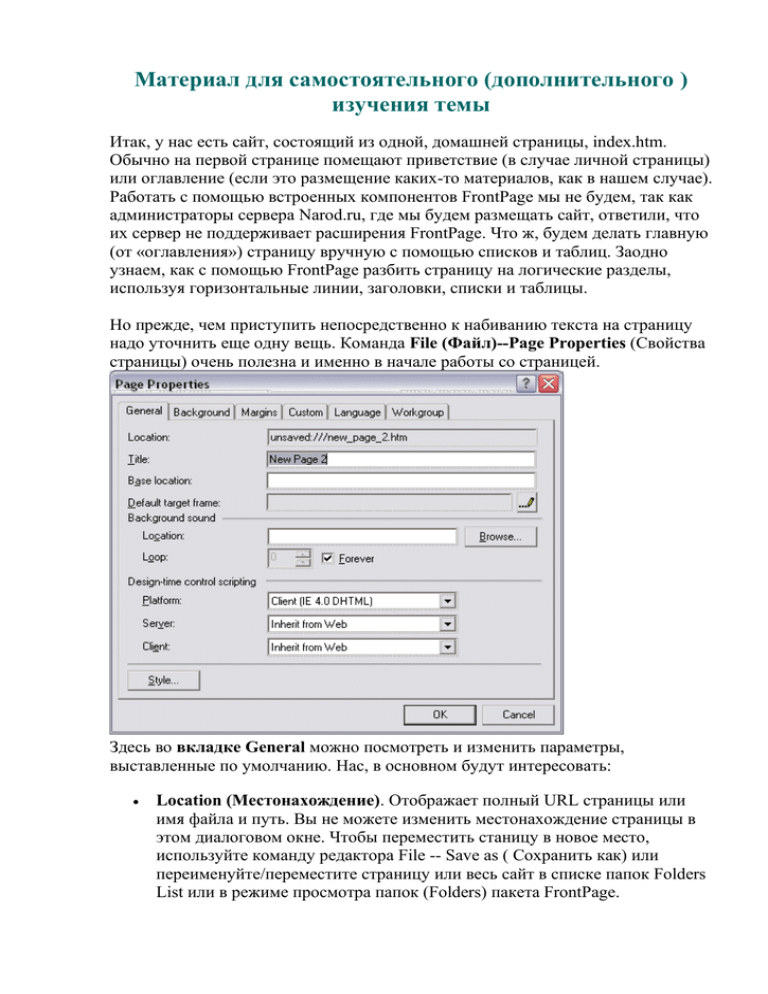
Материал для самостоятельного (дополнительного ) изучения темы Итак, у нас есть сайт, состоящий из одной, домашней страницы, index.htm. Обычно на первой странице помещают приветствие (в случае личной страницы) или оглавление (если это размещение каких-то материалов, как в нашем случае). Работать с помощью встроенных компонентов FrontPage мы не будем, так как администраторы сервера Narod.ru, где мы будем размещать сайт, ответили, что их сервер не поддерживает расширения FrontPage. Что ж, будем делать главную (от «оглавления») страницу вручную с помощью списков и таблиц. Заодно узнаем, как с помощью FrontPage разбить страницу на логические разделы, используя горизонтальные линии, заголовки, списки и таблицы. Но прежде, чем приступить непосредственно к набиванию текста на страницу надо уточнить еще одну вещь. Команда File (Файл)--Page Properties (Свойства страницы) очень полезна и именно в начале работы со страницей. Здесь во вкладке General можно посмотреть и изменить параметры, выставленные по умолчанию. Нас, в основном будут интересовать: Location (Местонахождение). Отображает полный URL страницы или имя файла и путь. Вы не можете изменить местонахождение страницы в этом диалоговом окне. Чтобы переместить станицу в новое место, используйте команду редактора File -- Save аs ( Сохранить как) или переименуйте/переместите страницу или весь сайт в списке папок Folders List или в режиме просмотра папок (Folders) пакета FrontPage. Title (Название). Отображает и позволяет редактировать название страницы. Обычно название указывается при первом сохранении страницы. Посмотрев на коды HTML, вы обнаружите, что в верхней части страницы внутри тега <HEAD> помещен тег <TITLE>. Браузеры выводят название страницы в строке заголовка окна, и именно это название предлагают использовать по умолчанию при сохранении URL в списках Favorites (Избранное) или Bookmarks (Закладки), поэтому название должно коротко отражать содержимое страницы. Background Sound (Фоновый звук). Чтобы привлечь внимание посетителя, вы можете использовать звуковой файл (например, в формате .WAV или .MIDI) и указать имя файла, который будет воспроизводиться браузером при открытии страницы (но это не лучший выбор!). По умолчанию звуковой файл проигрывается один раз. Если вы хотите воспроизвести его повторно, увеличьте значение в поле Loop (Повтор). Выберите Forever (Непрерывно) - и файл будет проигрываться раз за разом, пока страница открыта браузером (Кошмар!). Вкладка Background (Фон) Предназначена для изменения параметров фона. Также можно использовать команду меню Format (Формат) --- Background (Фон). Производимые вами изменения добавляются в виде атрибутов тега <BODY>. Вы можете задать цвет или графический файл, который будет использоваться браузером в качестве фона страницы. Вам предлагается два возможных варианта: самостоятельно сделать выбор нужного цвета для фона и текста или использовать параметры, заданные для другой страницы. Formatting(Форматирование) -- Background Picture (Фоновый рисунок). Для выбора графического файла для фона страницы установите флажок. Затем щелкните на кнопке Browse (Обзор) для выбора файла (например, из папки images) или с вашего жесткого диска. Браузер обычно использует небольшой графический объект, который размножается на весь экран, поэтому не стоит использовать большие изображения. Ведь чем меньше размер графического файла, тем скорее он загрузится в браузер. Не все графические файлы стоит использовать в качестве фонового рисунка, использование портрета или рисунка со множеством деталей вряд ли уместно - на их фоне трудно будет разобрать текст страницы. Colors (цвет) – Задаются цвета фона, текста, гиперссылок, посещенных гиперссылок и активных гиперссылок. Цвет текста по умолчанию черный, на белом фоне. Набор цветов ссылок стандартный. На вашем сайте будет легче ориентироваться при использовании стандартных цветов, поэтому рекомендуется не изменять их цвет на какой-то отдельной странице Вкладка Language (Язык) Во FrontPage 2000 при первой загрузке нужно уточнить кодировку страницы. Если вы будете работать с кириллицей (возможно, добавляя слова на латинице), надо исправить кодировку страницы на win-1251. Для этого во вкладке Language (Язык) установить Cyrillic(Кириллица). Остальные вкладки в рамках данного курса нас интересовать не будут. Ввод и редактирование текста Ввод и редактирование текста в режиме просмотра страницы (Page) схожи с работой с обычным текстовым процессором, имеющим WYSIWYG-интерфейс: "получаешь то, что видишь". В этом случае то, что видите вы, так же или почти так же увидят и посетители вашего сайта в своих броузерах. Если вы пользовались редактором Microsoft Word, то заметите, что FrontPage как-то подозрительно сильно смахивает на Word. Это сходство не случайно. Все приложения пакета Microsoft Office - Word, Excel, PowerPoint и FrontPage выглядят примерно одинаково и используют общие программные ресурсы. Например, вы найдете в них одни и те же панели инструментов для команд New (Создать), Open (Открыть), Save (Сохранить), Cut (Вырезать) и Paste (Вставить). Кроме того, эти команды расположены в идентичных меню, так что если вы уже знакомы с редактором Microsoft Word, для вас не составит сложности и работа с FrontPage. Большинство базовых процедур, имеющихся в текстовых процессорах, также доступны и в FrontPage. Лучший способ познакомиться с процессом ввода текста - это начать работать. Есть несколько способов ввода текста – это: Непосредственный ввод текста на чистую страницу FrontPage; Копирование и вставка текста из другого текстового процессора, например, Microsoft Word. Предпочтителен первый способ. Он позволяет избежать множества ошибок или излишних тегов, которые непременно образуются, когда вы вставляете форматированный текст из других файлов. В случае непосредственного набора текста на чистую страницу, я рекомендую вам сначала набрать весь текст, который вы планируете поместить на данную страницу. А затем заняться его форматированием. Кратко повторю для тех, кто мало работает в Word: Можно открывать несколько документов, но только один из них является активным - тот, в который вводится текст и который реагирует на команды пользователя; Когда открыты несколько документов, они перекрывают друг друга в панели, предназначенной для просмотра страницы (Page); вы не можете уменьшить их размер; В активный документ текст вводится так же, как в обычном текстовом процессоре; FrontPage автоматически переносит строки, поэтому клавишу Enter нажимайте только для создания нового абзаца; Клавиша Del служит для удаления символа справа от курсора, Backspace для удаления предыдущего символа; нажатием Ctrl+Del вы удаляете слово справа от курсора, Ctrl+Backspace - слева от него; Клавиша Home используется для перехода к началу строки, клавиша End к концу строки. Нажмите Ctrl+Home для перехода в начало документа, Ctrl+End - в его конец; Выделение текста производится перетаскиванием мыши или путем использования клавиш со стрелками при нажатой клавише Shift; Выделив часть документа, над ней можно производить стандартные операции редактирования - выбором команд либо из меню, либо на панели инструментов, либо из контекстного меню объекта. Например, выберите из меню Edit (Правка)-- Cut (Вырезать), щелкните на кнопке Cut панели инструментов или, щелкните правой кнопкой мыши, и выберите Cut из контекстного меню для удаления выделенной части документа и помещения ее в Буфер обмена Windows; Перемещение текста или графических объектов между FrontPage и другими приложениями производится стандартно - через Буфер обмена (Clipboard); командами Cut или Copy (Копировать), затем Paste (Вставить); Для отмены последней произведенной операции над документом выберите Edit-- Undo (Отменить) или нажмите клавиши Ctrl+Z. Вы можете "отменить отмену", выбрав Edit--Redo (Вернуть) или щелкнуть на кнопке Redo. Итак, набираем на чистом поле нашей домашней страницы название курса и оглавление его: Сам себе веб мастер вместе с Microsoft FrontPage Оглавление: Вступление Вступление (часть 2) Вводные данные Шаг 1 - начинаем работу Обратите внимание, что для создания нового абзаца достаточно нажать клавишу Enter, как в обычном текстовом процессоре. Но это, казалось бы, стандартное нажатие клавиши вставляет HTML код неразрывного пробела <<p>>между обоими тегами абзаца; таким образом, когда вы нажимаете Enter, на странице строки оказываются далеко друг от друга. При этом новый абзац не только начинается с новой строки, но также имеет и собственный формат, как, например, в том же редакторе Word. Например, нажав Enter в конце абзаца, выровненного по левому краю (такое выравнивание установлено по умолчанию), следующий абзац вы сможете выровнять по центру, по правому краю или же другим способом, не затронув форматирования предыдущей строки. Вы можете ввести код конца строки, и не создавая нового абзаца. Для этого следует нажать Shift+Enter вместо Enter. Эта команда ставит единичный тег конца строки <<br>>. Также можно использовать команду Normal Line Break (Обычный конец строки) диалогового окна Insert (Вставка) -- Line Break (Конец строки). Текст, вводимый после этого тега, начинается с новой строки, но при этом является составной частью того же абзаца, и, соответственно, имеет тот же самый формат, и имеет меньшее расстояние от предыдущего текста. Верхняя часть текста введена с помощью Enter, а само оглавление - с помощью Shift+Enter. Просмотр кодов HTML Все создаваемые в редакторе страницы построены на кодах HTML. Но FrontPage примечателен тем, что когда вы работаете над страницей, вы даже не задумываетесь о тех кодах, которые скрываются за ее внешним оформлением. Тем не менее, коды HTML тут как тут и ждут того момента, когда они вам понадобятся, и чем больше вы работаете над созданием страниц, тем чаще вам придется прибегать к ним. Редактор FP предоставляет несколько вариантов работы с кодами HTML: просмотр кода в любое время, при этом изменения в него вносятся так же, как это делается в обычном текстовом редакторе; просмотр тегов HTML с одновременным просмотром страницы в формате WYSIWYG; просмотр страницы разными браузерами для проверки способа отображения страницы каждым из них. Давайте вкратце рассмотрим некоторые из функций, имеющихся в режиме просмотра страницы (Page) редактора: В самой нижней части экрана находится строка состояния, в которой отображается полезная информация. Например, в левой содержится информация о конечном адресе ссылки, когда вы указываете на нее на странице; Сразу над строкой состояния расположены три ярлыка, помогающие переключать режимы просмотра: Normal (Обычный), HTML и Preview (Предварительный просмотр) ; Для отображения редактируемой страницы предназначено окно, находящееся под панелями инструментов и справа от панелей Views и Folders List (если вы их не закрыли с тем, чтобы увеличить полезную площадь редактируемой страницы). Вы можете открыть несколько документов и переключаться между ними обычным способом, например, выбирая название страницы из меню; Горизонтальные и вертикальные полосы прокрутки служат для пролистывания документа; вы также можете использовать клавиатуру, например, клавиши PgUp и PgDn. Если на вашей мышке имеется колесико прокрутки, им также можно воспользоваться; Для просмотра кодов HTML активной страницы щелкните на вкладке HTML, расположенной в левом нижнем углу экрана. Вы увидите тот код HTML страницы, который записывается на диск при ее сохранении. В режиме просмотра HTML доступны многие команды, такие как Cut (Вырезать), Copy (Копировать) и Paste (Вставить) для перемещения и копирования текста; вы можете вставить горизонтальную линию или графическое изображение или форму для ввода данных. Будьте аккуратны и внимательны при внесении изменений в коды HTML в этом режиме, так как они сразу же отразятся на общем виде страницы. Например, если вы случайно удалите угловую скобку тега HTML, результат станет очевиден сразу же, как только вы вернетесь в режим просмотра Normal(Обычный). Режим просмотра кода HTML не просто позволяет просматривать коды активной страницы, но и облегчает просмотр при помощи специальной цветовой гаммы: обычный текст (вводимый вами) имеет черный цвет; теги HTML выделяются синим. Для настройки цветов используется команда Tools (Сервис) – Page Options (Параметры страницы) и вкладка Color Coding (Кодировка цветов) диалогового окна. Разные цвета заметно облегчают восприятие кодов. Просмотр кодов - весьма полезное упражнение, облегчающее понимание тонкостей HTML. В режиме Preview (Предварительный просмотр) FrontPage показывает страницу в том виде, как она должна выглядеть в браузере. Но он не может окончательно и точно воспроизвести все нюансы страницы в зависимости от вашего браузера, поэтому окончательный просмотр страницы следует производить браузером. Для запуска браузера, например, Microsoft Internet Explorer или Netscape Navigator, используйте команду File -- Preview in Browser (Просмотр браузером). В открывшемся диалоговом окне выберите браузер, который установлен у вас. В режиме Normal (Обычный) и производится редактирование текста. В верхней части экрана под строкой заголовка располагается меню, панели инструментов Стандартная и Форматирование. На экран также можно вывести и другие панели инструментов. Они включаются или выключаются через меню View (Вид). Кнопки с изображением чистого листа, открывающейся папки, принтера, лупы над листом, ножниц, копирования, вставки, отмены и возврата изменений интуитивно понятны и знакомы по многим Windows программам. Левое раскрывающееся меню служит для выбора стиля текста. Выделив курсором текст, к которому будет применен стиль оформления, нажмите на стрелку прокрутки и поэкспериментируйте со стилями. Следующая "кнопка" знакома вам по многим текстовым редакторам. В ней задается шрифт, которым будет отображаться текст. Не увлекайтесь, работая со шрифтами! Страничка, перегруженная ими, выглядит неаккуратно. В принципе, можно обойтись и одним шрифтом, используя его "вариации": жирный, наклонный и т.п. Следующие кнопки- "жирный" шрифт (bold), "наклонный" (italic), "подчеркнутый" (underline) тоже должны быть знакомы вам по текстовым редакторам. Следующие три кнопки определяют выравнивание текста: левое, по центру и правое. Далее - кнопки "нумерованный список" и список "маркированный". Вся разница (визуальная) между ними лишь в том, что в первом случае строки нумеруются, в другом - отмечаются символом, похожим на жирную точку. Изображение палитры - для изменения цвета текста. Функция выбора и определения цвета – стандартная. Получился довольно примитивный обзор основных функций панелей FrontPage. Однако и этих знаний достаточно для создания "работоспособных" веб страниц, для "доведения до ума" вашей первой странички. Создание иерархии с помощью заголовков На странице может быть до шести уровней заголовков, которые создаются путем применения к абзацам соответствующих форматов. Теги HTML, создаваемые пакетом FrontPage для этих шести уровней, легко запоминаются: <<h1>> для заголовка первого уровня, <<h2>> для заголовка второго уровня и т. д. Для создания заголовка первого уровня выделяем название нашего курса, а затем выбираем один из шести уровней заголовков (например, h1) в списке Style list (Стили) панели инструментов форматирования, и сразу же изменим и его цвет. Оглавление выделим заголовком второго уровня (h2). Создание разделов с помощью горизонтальных линий Пожалуй, самым простым способом структуризации страницы является вставка горизонтальной линии, для чего используется команда Insert (Вставка) -Horizontal Line (Горизонтальная линия). Эта команда помещает в документ тег <<hr>>. По умолчанию, линия занимает всю ширину экрана при просмотре страницы в пакете FrontPage или браузером. Это простой, но очень эффективный способ отделения одного раздела от другого. Линии являются разделителями между логическими разделами страницы. По умолчанию горизонтальная линия является тонкой. Для изменения ее вида, щелкните на линии правой кнопкой мыши и выберите из открывшегося контекстного меню пункт Horizontal Line Properties (Свойства горизонтальной линии). Вы можете изменить ширину, высоту, расположение на странице (alignment) и цвет линии. На нашей странице заголовок в верхней части страницы отделены горизонтальной линией от оглавления, которое будет представлять собой гиперссылки на другие страницы. Под оглавлением находится еще одна горизонтальная линия, отделяющая его от основного текста страницы (на рис он не виден). На сегодня, пожалуй, закончим. Что нового мы узнали? На этом уроке мы научились: изменять свойства страниц(фон, язык, оформление); вводить и редактировать текст на странице; отличать режимы просмотра страницы; просматривать коды HTML; создавать заголовки и вставлять горизонтальные линии. Задание на дом: заняться оформлением своей первой страницы. Назад Оглавление Вверх Аньес Л.© anyes@list.ru, 2003 Дальше