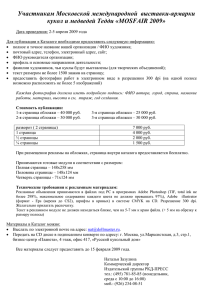
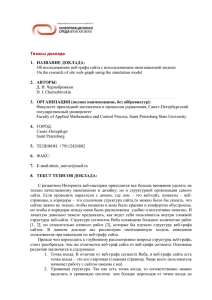
Лабораторная работа №15 Тема: Создание Web-сайта в визуальном редакторе. Цель: Знакомство с интерфейсом и возможностями Microsoft FrontPage по созданию веб-сайта. Оборудование: ПК, инструкция. Ход работы 1. Правила ТБ. 2. Методические указания. Планирование сайта. Планирование сайта является одной из самых сложных задач. Как правильно расположить на страницах будущего сайта имеющуюся у Вас информацию? Какова должна быть структура сайта? Какие страницы должен иметь сайт? Дизайн должны иметь страницы сайта? Какова должна быть навигация по сайту? Эти и многие другие проблемы, связанные с разработкой сайта, должны быть решены к применению прикладных программ для разработки сайтов. Предположим, что мы решили разработать сайт, на котором будет представлена информация о компании EN101, эту имеющуюся у нас информацию мы можем выложить на четырех страницах: - Главная - О компании - Бизнес-обзор проекта - Способы оплаты Выбираем имя сайта исходя из вида деятельности, например: lessons - en101. Назначаем имена страницам: • index - Главная • info - О компании • business -Бизнес - обзор проекта • pay - Способы оплаты В качестве главной страницы используем созданную ранее веб-страницу Главная (index). Создаем структуру сайта, которая представлена на рисунке. Подготовим текст в редакторе Word для каждой страницы и рисунки в Adobe Photoshop в форматах GIF, JPEG или PNG с разрешением 72 пикс / дюйм, кроме того, можно использовать скрипты. Далее можно зарегистрировать домен второго уровня в одной из зон (ua, ru, com, net, info и т.д.) и после разработки сайта выбрать платный хостинг, который устраивает по скорости доступа и предоставляет необходимые услуги для эффективной работы сайта. Если мы будем располагать сайт на бесплатном хостинге, то можно выбрать, например, хостинг на сервере narod.ru. Для этого необходимо будет зарегистрироваться на сервере и получить бесплатный хостинг. В этом случае у Вас будет домен третьего уровня, например: lessons - en101.narod.ru. Создание сайта с помощью FrontPage 1. Для создания сайта с помощью программы FrontPage необходимо открыть окно программы одним из способов. После чего на экране будет отображаться окно программы или графический интерфейс FrontPage, в котором будет отображаться предыдущий сайт или страница. Для выхода из предыдущего сайта или страницы в FrontPage нужно выполнить команду «Файл / Закрыть» или «Файл / Закрыть узел», или то и другое, если были открыты узел и страница. Затем выполняем команду Файл / Создать и в отрившейся области задач «Создание» щелкаем мышью на «Другие шаблоны веб - узлов» в разделе «Создать Веб узел». Откроется окно диалога "Шаблоны веб - узлов», в котором необходимо выделить «Пустой веб - узел», далее указать расположение нового веб узла (например, D: \ Documents and Settings \ ТВА \ Мои документы \ Мои веб узлы \ lessons - en101) и щелкнуть ОК. На рисунке представлен фрагмент окна диалога "Шаблоны веб - узлов», в котором указан адрес нового сайта. После сохранения сайта на экране в окне программы FrontPage будет отображаться новый веб-узел в режиме папки. 2. Создание в FrontPage домашней страницы для нового сайта. Создание домашней страницы в FrontPage можно осуществлять по-разному. Например, можно щелкнуть на кнопке «Создать страницу» на панели «Содержимое», в результате в окне веб-узла прибавится страница index.htm, которая показана на рисунке. 3. Затем копируем содержимое ранее созданной папки EN101, в которой находятся папка images и страница index (папка _vti_cnf формируется автоматически при создании веб-страницы). Содержимое папки EN101 представлено на рисунке. Вставляем сохранено содержание папки EN101 из буфера обмена во вновь папку веб-узла lessons-en101, которая представлена на рисунке. 4. Далее дважды щелкаем на странице index.htm в открытом окне веб-узла, в результате главная страница откроется в режиме страница, которая показана на рисунке. Таким образом, в качестве домашней страницы в новом сайте использована ранее созданная страница index.htm (Английский язык в Интернет). 5. Создаем в редакторе FrontPage структуру сайта, т.е. на главную страницу добавим еще три страницы: info - О компании; business - Бизнес-обзор проекта; pay - Способы оплаты. Для этого нужно перейти в режим Переходы, выполнив команду Вид / Переходы. Затем необходимо выделить домашнюю страницу и щелкнуть на кнопке Новая страница на панели Переходы или применить контекстное меню добавится Новая страница 1. Аналогичным образом добавляем еще две новые страницы. Структура сайта представлена на рисунке. 6. Переименование Новых страниц в FrontPage. Переходим в режим папки с помощью контекстного меню меняем имена Новая страница 1 на info, Новая страница 2 на business, Новая страница 3 на pay. 7. В целях единства дизайна страниц сайта копируем содержимое главной страницы в создании страницы info, business, pay. Для этого открываем главную страницу в режиме Страница и выполняем команду "Правка / Выделить все", и щелкаем на кнопке Копировать на панели инструментов. Переходим в режим Папки и щелкаем дважды на странице info, она откроется в режиме Страница, затем щелкаем на кнопке Вставить. Содержание главной страницы скопируется в страницу info, аналогично копируем содержимое главной страницы в другие две страницы. 8. На каждой странице сайта создаем ссылки для всех пунктов навигации: • Главная • О компании • Бизнес-обзор проекта • Способы оплаты Например, выделяем пункт навигации "Бизнес-обзор проекта" и с помощью контекстного меню открываем окно диалога Добавление гиперссылки, в котором выделяем business.htm и щелкаем ОК. Аналогично создаем гиперссылки для всех пунктов навигации на всех страницах. На рисунке представлен фрагмент окна диалога Добавление гиперссылки. 9. Дальше на страницах: "О компании"; "Бизнес-обзор проекта"; "Способы оплаты" изменим содержание в некоторых ячейках, то есть введем новый текст и рисунки, которые были подготовлены заранее для этих страниц. 10. Добавляем и заполняем метатеги (между тегами <head> и </ head>) на страницах: "О компани"; "Бизнес-обзор проекта"; "Способы оплаты" в режиме Код. Например, для страницы "О компании" теги заполнены следующим образом: <Title> О компании En101 </ title> <Meta name = "keywords" content = "EN101 компания Ричард Маккал"> <Meta name = "description" content = "Ричард Маккал - основатель и главный Администратор En101 INC"> <Meta NAME = "Author" CONTENT = "Владимир Ткаченко"> <META Content = "INDEX, FOLLOW" name = ROBOTS> 11. Переименование заголовков страниц в режиме Переходы. Выделить страницу и с помощью контекстного меню осуществить переименование: • Новая страница 1 переименовать в "О компании". • Новая страница 2 переименовать в "Бизнес-обзор проекта". • Новая страница 3 переименовать в "Способы оплаты". В результате разработки получим сайт, который состоит из четырех веб-страниц. Этот сайт, созданный с помощью FrontPage в файловой системе ПК, можно разместить на веб-сервер в сети Интернет или Интранет. Для разработки сайта в FrontPage необходимо: • Образец созданного сайта • Образец созданной веб-страницы • Приложение для подбора цвета - "Color" • Книга Book-html. азы HTML • Текст для создания страницы и сайта • Рисунки для создания страницы и сайта 3. Задания для выполнения Создать сайт на основе «Пустого веб-узла», используя приложение Microsoft FrontPage. Выполнение работы 1. Для создания веб-сайта с помощью программы FrontPage необходимо открыть окно программы одним из способов. После чего на экране будет отображаться окно программы или графический интерфейс FrontPage. 2. Затем выполните команду Файл / Создать и в отрывшейся области задач «Создание» щелкните на «Другие шаблоны веб - узлов» в разделе «Создать Веб узел». Откроется окно диалога "Шаблоны веб - узлов», в котором необходимо выделить «Пустой веб - узел». В этом окне диалога укажите расположение нового веб узла, например, C: \ Documents and Settings \ Мои документы ...... \ Мои веб узлы \ edu - en101 и щелкнуть ОК. После сохранения сайта на экране в окне программы будет отображаться новый веб узел в режиме папки. 3. Создайте домашнюю страницу для нового сайта. Щелкните мышью на кнопке «Создать страницу» на панели «Содержимое», в результате в окне веб узла прибавится страница index.htm. 4. Верните окно FrontPage и скопируйте все содержимое ранее созданной папки EN101 (папку EN101 Вы создали в лаб. Работе № 14), в которой находятся папка images, страничка index и папку _vti_cnf, которая формируется автоматически при создании веб-страницы. Вставьте сохранено содержание папки EN101 из буфера обмена во вновь папку веб узла edu - en101. 5. Активизируйте окно FrontPage и дважды щелкните на странице index.htm в открытом окне веб узла, в результате главная страница откроется в режиме страница, в которой будет отображаться его содержание. 6. Создайте структуру сайта, т.е. на главную страницу добавьте еще две страницы: inform - О компании En101; payment - Способы оплаты. Для этого перейдите в режим Переходы, выполнив команду Вид / Переходы. Затем выделите домашнюю страницу и нажмите кнопку Новая страница на панели Переходы или примените контекстное меню добавится Новая страница 1. Аналогичным образом добавьте еще одну страницу - Новая страница 2. 7. Переименуйте новые страницы Новая страница 1 Новая страница 2. Для этого перейдите в режим папки с помощью контекстного меню переименуйте имена Новая страница 1 на inform, Новая страница 2 на payment. 8. С целью единства дизайна страниц сайта скопируйте содержимое главной страницы в создании страницы inform, payment. Для этого откройте главную страницу в режиме Страница и выполните команду «Правка / Выделить все», и щелкните на кнопке Копировать на панели инструментов. Затем перейдите в режим Папки и дважды щелкните на странице inform, она откроется в режиме Страница, щелкните на кнопке Вставить. Содержание главной страницы скопируется в страницу inform, аналогично скопировать содержимое главной страницы в страницу payment. 9. На каждой странице создайте ссылки для всех пунктов навигации: • Главная • О компании En101 • Способы оплаты Например, выделите пункт навигации «О компании En101» и с помощью контекстного меню откройте окно диалога «Добавление гиперссылки», в котором выделите inform.htm и щелкните OK. Аналогично создайте гиперссылки для всех пунктов навигации на других страницах. 10. На страницах «О компании En101»; «Способы оплаты» измените содержание в основных очагах, то есть введите новый текст и рисунки, которые были подготовлены заранее для этих страниц. 11. В режиме Код добавьте и заполните метатеги (между тегами <head> и </ head>) на страницах «О компании En101»; «Способы оплаты». Например, для страницы «О компании En101» теги заполнены следующим образом: <Title> О компании En101 </ title> <Meta name = "keywords" content = "EN101 компания Ричард Акале"> <Meta name = "description" content = "Ричард Акале - основатель и главный Администратор En101 INC»> <Meta NAME = "Author" CONTENT = "Владимир Ткаченко"> <META Content = "INDEX, FOLLOW" name = ROBOTS> 12. Переименуйте заголовки страниц в режиме Переходы. Выделите страницу и с помощью контекстного меню осуществите переименования: Новая страница 1 переименовать в «О компании En101». Новая страница 3 переименовать в «Способы оплаты». 13. Сохраните созданный сайт. 4. Оформление отчета. 5. Контрольные вопросы: 1. Дать определение. Web-страница. Web-сайт. Web-сервер. Домашняя страница. 2. Этапы создания веб-сайта. 3. Планирование сайта. Основные этапы. 4. Структура сайта. 5. Регистрация сайта. 6. Программа Front Page. Назначение. Преимущества. 7. Интерфейс окна программы Front Page. 8. Режимы просмотра в программе Front Page. Назначение. 9. Меню программы Front Page. 10. Способы создания сайта в программе FrontPage. 11. Создание пустого сайта на примере домашней страницы. 12. Дизайн страниц. 13. Создание навигации на странице сайта. Гиперссылки. 14. Переименование заголовков страниц. 15. Метатеги. Назначение. Добавление. Заполнение.