Занятие 7 Таблицы и списки
advertisement

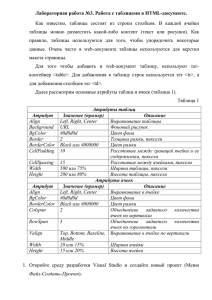
Занятие 7 Таблицы и списки Создание нумерованных и маркированных списков Список всегда располагается между открывающим и закрывающим тегом списка: <OL> и </OL> нумерованный список <UL> и </UL> маркированный список Внутри списка располагаются его элементы. Их заключают между тегами <LI> и </LI> <HTML> <HEAD> <title>Мой первый шаг </title> </HEAD> <BODY text="#336699" bgcolor="#000000"> <p align=“center”> <H2>Здравствуйте, это моя первая страница. </H2> </p> <BR> <font color=“red"> <H3> Добро пожаловать! :) </H3> </font> <p align="justify"> <img src="MYFOTOS/SP_A0268.jpg"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли </p> <UL> <LI> посмотреть мои фотографии</LI> <LI> почитать обо мне </LI> <LI> черкнуть пару строчек в мою гостевую книгу </LI> </UL> <p align="justify"> А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <font size=+3 color=“olive”>еще один виртуальный друг? :) </font > </p> </BODY> </HTML> "Учимся создавать таблицы" Таблица задается тэгом: <table></table> Таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и указать их. <tr></tr> - строчка таблицы <td></td> - столбец (ячейка) таблицы <HTML> <HEAD> <title>Мой первый шаг </title> </HEAD> <BODY text="#336699" bgcolor="#000000"> <p align=“center”> <H2>Это моя первая таблица </H2> </p> <table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </p> </BODY> </HTML> <HTML> <HEAD> <title>Мой первый шаг </title> </HEAD> <BODY> <p align=“center”> <H2>Это моя первая таблица </H2> </p> <table> <tr> <td bgcolor=“#FFCC33” >1</td> <td bgcolor=“#336699” >2</td> <td bgcolor=“#FFCC33” >3</td> </tr> <tr> <td bgcolor=“#336699” >4</td> <td bgcolor=“#FFCC33” >5</td> <td bgcolor=“#336699” >6</td> </tr> </table> </p> </BODY> </HTML> Изменение высоты и ширины • Height = “40” – высота ячейки (в пикселях или в процентах) • Width = “40” - ширина ячейки <HTML> <HEAD> <title>Мой первый шаг </title> </HEAD> <BODY> <p align=“center”> <H2>Это моя первая таблица </H2> </p> <table> <tr> <td height="35" width="50" bgcolor="#FFCC33"> 1x1 </td> <td width="50" bgcolor="#336699"> 1x2 </td> <td width="50" bgcolor="#FFCC33"> 1x3 </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> 2x1 </td> <td width="50" bgcolor="#FFCC33"> 2x2 </td> <td width="50" bgcolor="#336699"> 2x3 </td> </tr> </table> </p> </BODY> </HTML> Выравнивание содержимого внутри таблицы <td bgcolor="#FFCC33"> <center>1</center> </td> <td bgcolor="#336699"> <center> 2</center> </td> <td bgcolor="#FFCC33"> <center>3</center> </td> Вертикальное выравнивание valign="middle" (top, bottom) - содержимое конкретной ячейки будет находится в середине ячейки (наверху или внизу) <td height="35" width="50" bgcolor="#FFCC33" valign="top"> <center>1</center> </td> <td width="50" bgcolor="#336699" valign=“middle"> > <center>2</center> </td> <td width="50" bgcolor="#FFCC33" valign="bottom"> <center>3</center> </td> </tr> Растягиваем (объединяем) ячейки • Colspan - определяет количество столбцов, на которые простирается данная ячейка, • Rowspan - количество рядов, на которые простирается данная ячейка (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)). Растягиваем (объединяем) ячейки <table> <tr> <td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td> <td width="50" bgcolor="#336699"> <center>1x2</center> </td> </tr> <tr> О рамках таблиц <table border=“5”> (ширина в пикселях) bordercolor="#000000“ – цвет рамки