CSS. Часть I - Управление IT
advertisement

CSS
Управление IT-сервисами и контентом
Лекция №3
CSS
CSS (англ. Cascading Style Sheets —
каскадные таблицы стилей) —
формальный язык описания внешнего
вида документа, написанного с
использованием языка разметки.
CSS
CSS используется создателями веб-страниц для
задания цветов, шрифтов, расположения элементов и
других аспектов представления документа. Основное
назначение, для которого технология CSS была
разработана, это разделение содержимого
(написанного на HTML или другом языке разметки) и
представления документа (написанного на CSS).
До появления CSS оформление веб-страниц
осуществлялось исключительно средствами HTML.
CSS
Вебстраница
CSS
HTML
html
head
body
meta
p
текст
i
Логическая структура
документа (содержимое)
p {
font-family: "Garamond";
}
h2 {
font-size: 110%;
color: red;
}
.note {
color: red;
background: yellow;
font-weight: bold;
}
Визуальное оформление
документа (представление)
Типы верстки
Верстка – процесс создания веб-страницы.
На сегодняшний день существует два основных типа
верстки веб-документов:
- табличная верстка (посредством HTML-таблиц)
- блочная верстка (посредством CSS)
Версии CSS
CSS1 – 1996 год
CSS2 – 1998 год
CSS2.1 – 2011 год
CSS3 – разрабатывается
CSS4 – разрабатывается
Уровень 1 (CSS1)
Рекомендация W3C принята 17 декабря 1996, откорректирована 11 января
1999. Среди возможностей, предоставляемых этой рекомендацией были:
Параметры шрифтов. Возможности по заданию гарнитуры и размера
шрифта, а также его стиля - обычного, курсивного или полужирного.
Цвета. Спецификация позволяет определять цвета текста, фона, рамок и
других элементов страницы.
Атрибуты текста. Возможность задавать межсимвольный интервал,
расстояние между словами и высоту строки (т.е. межстрочные отступы)
Выравнивание для текста, изображений, таблиц и других элементов.
Свойства блоков, такие как высоту, ширину, поля и отступы, рамки.
Поддержка базового набора селекторов (теги, классы,
идентификаторы и контекстные).
Уровень 2 (CSS2)
Рекомендация W3C принята 12 мая 1998. Построена на CSS1 с
сохранением обратной совместимости. Добавление функциональности:
Блочная верстка. Появились относительное, абсолютное и
фиксированное позиционирование. Позволяет управлять размещением
элементов по странице без табличной верстки.
Типы носителей. Позволяет устанавливать разные стили для разных
носителей (например монитор, принтер, КПК).
Звуковые таблицы стилей. Определяет голос, громкость и т. д. для
звуковых носителей (например для слепых посетителей сайта).
Страничные носители. Позволяет, например, установить разные
стили для элементов на чётных и нечётных страницах при печати.
Расширенный механизм селекторов.
Генерируемое содержание. Позволяет установить текст или картинку,
который будет отображаться до или после нужного элемента
Уровень 2.1 (CSS2.1)
Рабочая версия W3C от 6 ноября 2006.
Построена на CSS2, содержит исправления ошибок.
Уровни 3 и 4 (CSS3 / CSS4)
В отличие от предыдущих версий спецификация разбита на модули,
разработка и развитие которых идёт независимо.
css3-background
Модуль CSS фона и границ, уровень 3
css3-box
Модуль CSS базовой рамочной модели, уровень 3
css-cascade-3
Модуль CSS наследования и каскадирования, уровень 3
css3-color
Модуль CSS цвета, уровень 3
css3-content
Модуль CSS генерируемого содержания, уровень 3
css-fonts-3
Модуль CSS шрифтов, уровень 3
css3-gcpm
Модуль CSS генерируемого содержания и страничных устройств, уровень 3
css3-layout
Модуль CSS шаблона страницы, уровень 3
css3-mediaqueries
Модуль CSS медиа-запросов, уровень 3
css3-page
Модуль CSS страничных устройств, уровень 3
css3-selectors
Модуль CSS селекторов, уровень 3
css3-ui
Модуль CSS базового интерфейса пользователя, уровень 3
css4-selectors
Модуль CSS селекторов, уровень 4
…
…
Модули CSS
Типы стилей
В порядке возрастания приоритета:
стиль браузера
стиль веб-разработчика
стиль пользователя
CSS
p{
font-family: "Garamond", serif;
}
h2 { стилей состоит из набора правил. Каждое правило, в свою
Таблица
font-size:
110 %;из одного или нескольких селекторов, разделённых
очередь,
состоит
color: red;
запятыми
и блока определений. Блок определений же обрамляется
background: white;
фигурными скобками, и состоит из набора свойств и их значений.
}
.note {
color: red; это можно показать так:
Схематически
background: yellow;
font-weight: bold;
селектор,
селектор, …, селектор {
}
p#paragraph1
{
свойство:
значение;
margin: 0;
свойство:
значение;
}
… a:hover {
text-decoration:
none;
свойство:
значение;
}
} #news p {
color: blue;
}
Правила CSS
Правила CSS (стили) применяются к
одному или группе HTML-элементов,
которые выбираются селекторами.
селектор, селектор, …, селектор {
свойство: значение;
свойство: значение;
…
свойство: значение;
}
Включение в HTML
Внешний файл (связанные стили):
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
Непосредственно в HTML-документе (глобальные стили):
<head>
<style type="text/css">
body {
color: red;
}
</style>
</head>
Непосредственно в элемент (внутренние стили):
<p style="font-size: 21px; color: green;">Рассказ о том, как вредно красить
батареи</p>
Типы и иерархия стилей
В порядке возрастания приоритета:
стиль браузера
стиль веб-разработчика
связанные стили
глобальные стили
внутренние стили
стиль пользователя
Типы носителей
Тип
Описание
all
Все типы. Это значение используется по умолчанию.
aural
Речевые синтезаторы, а также программы для воспроизведения текста вслух.
Сюда, например, можно отнести речевые браузеры.
braille
Устройства, основанные на системе Брайля, которые предназначены для слепых
людей.
handheld
Наладонные компьютеры и аналогичные им аппараты.
print
Печатающие устройства вроде принтера.
projection
Проектор.
screen
Экран монитора.
tv
Телевизор.
Импорт стилей
Импорт стилей
Адаптивный веб-дизайн
Адаптивный веб-дизайн (англ. Responsive Web Design) —
дизайн веб-страниц, обеспечивающий корректное
отображение сайта на различных устройствах, подключённых
к интернету и динамически подстраивающийся под заданные
размеры окна браузера.
Размеры
Единица
Описание
Относительные
em
Размер шрифта текущего элемента
ex
Высота символа x
px
Пиксел
%
Процент
Абсолютные
in
Дюйм (1 дюйм равен 2,54 см)
cm
Сантиметр
mm
Миллиметр
pt
Пункт (1 пункт равен 1/72 дюйма)
pc
Пика (1 пика равна 12 пунктам)
Цвет
Можно задавать с помощью английских
наименований: red, black, white, maroon, …
Можно задавать с помощью RGB-модели: #RRGGBB,
где каждая пара букв обозначает шестнадцатеричное
значение насыщенности соответствующего из трех
цветов: красного, зеленого и синего
Например:
#000000 – черный цвет
#FFFFFF – белый цвет
#FF0000 – красный цвет
#BB7700 – коричневый цвет
…
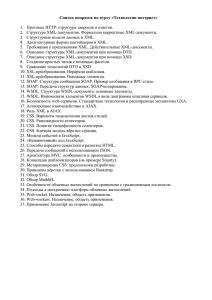
Блочная модель
Блочные HTML-элементы состоят из:
содержимое (content)
поля (padding)
граница (border)
отступы (margin)
Ширина блока складывается из:
• width - ширина контента, т.е.
содержимого блока;
• padding-left и padding-right - поле слева
и справа от контента;
• border-left и border-right - толщина
границы слева и справа;
• margin-left и margin-right - отступ слева
и справа.
Селекторы тегов
Селектор – шаблон, с помощью которого можно
выбрать элемент (группу элементов), к которому будет
применен набор стилевых правил.
Селекторы