Web-страница
advertisement

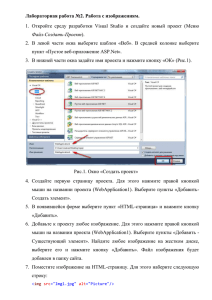
Сравните два web-документа Web-страница с графическими объектами Графическое изображение Растровое Векторное Растровое изображение Созданное в растровом редакторе. Цифровые фотографии. Отсканированное изображение. Форматы графических файлов, используемых в web-страницах .GIF .JPG или .JPEG .PNG Тег IMG IMG (от слова Image – изображение). <img src="COMPUTER.jpg"> <img src="COMPUTER.jpg" width=300> <img src="COMPUTER.jpg" width=300 height=300> <img src="COMPUTER.jpg" width=100% height=100> <img src="COMPUTER.jpg" width=100% height=100%> <img src="COMPUTER.jpg" width=300 height=300 border=10> <img src="COMPUTER.jpg" width=300 height=300 border=10 alt="Компьютер"> Тег, описывающий графический файл на web-странице <IMG SRC="имя файла" WIDTH=значение в процентах HЕIGHT=значение в процентах BORDER=толщина рамки ALT= "Надпись вместо рисунка"> Пример <IMG SRC= "frog.jpg" WIDTH=50 HЕIGHT=50 BORDER=3 ALT="Лягушонок"> Web-страница «Визитка» без графических объектов Web-страница «Визитка» с графическими объектами Для размещения в web-документе графического файла необходимо 1. Преобразовать в формат .jpg, .gif, .png; 2. Сжать графическое изображение; 3. Описать изображение в webдокументе. Домашнее задание Выучить записи в тетради. В практикуме тема 6.5. Дополнительное задания на оценку «Как сделать графическое изображение фоновым рисунком».