Организационная информация - E
advertisement

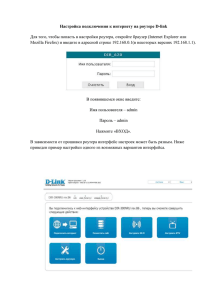
Организационная информация по проведению вебинаров в сообществе e-learning.by Вебинары проводятся каждый вторник, в 12:00 по московскому времени Регистрироваться на вебинары необходимо самостоятельно на сайте v-class.ru Во время вебинара будет вестись запись! Материалы вебинара (включая ссылку на запись) будут опубликованы на сайте e-learning.by в рубрике Ресурсы По итогам вебинара на сайте e-learning.by будет организован форум, на котором можно продолжить обсуждение С предложениями по проведению вебинаров обращайтесь: e-mail: elena.lokteva@gmail.com ICQ: 492-596-374 Елена ЛОКТЕВА Руководитель проекта e-learning.by Проектирование интерфейсов электронных курсов Определимся! ́ с — совокупность средств и Интерфей методов взаимодействия между элементами системы (Википедия) Удобство применения – это эффективность, рентабельность и удовлетворение, с которым пользователи могут выполнить те или иные задачи в заданной среде 3 Этапы разработки Этап Что делаем Сбор и анализ информации Определяем профиль пользователей Анализируем стоящие перед пользователем задач Собираем требования пользователей Анализируем рабочую среду пользователей Сводим требования со стоящими задачами Разработка интерфейса Определяем цели и задач с точки зрения удобства Разрабатываем пользовательские сценарии Определяем операции интерфейса Определяем визуальное оформление Разрабатываем меню, окна, типовые элементы Построение интерфейса Разрабатываем прототипы Подтверждение качества Тестируем 4 Удобство применения Мандел Тео. Дизайн интерфейсов 5 ВОПРОС № 1 Назовите критерии качественного интерфейса Введите ответ в чате 6 Критерии качества Скорость выполнения работы Количество пользовательских ошибок Скорость обучения пользователя Удовлетворение пользователя 7 ВОПРОС № 2 Как с помощью интерфейса можно увеличить скорость работы с е-курсом? Введите ответ в чате 8 Скорость работы Составляющие скорости Как уменьшить Пример Длительность интеллектуальной работы Обеспечить прямое манипулирование объектами Всплывающие подсказки Учитывать возможную потерю фокуса внимания Строка прогресса по курсу Длительность физической работы Оптимизировать использование мыши и клавиатуры «Горячие» клавиши Длительность реакции е-курса Оптимизировать реакцию е-курса на действия пользователя Оптимизировать загрузку графики, звука, анимации 9 ВОПРОС № 3 Как можно сократить количество ошибок при работе с е-курсом? Введите ответ в чате 10 Борьба с ошибками Проводить обучение пользователей Обучение работе с браузером Обучение работе на учебном портале и т.п. Снижение чувствительности е-курса к ошибкам Запросы подтверждения действий Проверка правильности введенных данных и т.п. 11 ВОПРОС № 4 Как можно повлиять на скорость обучения работе с е-курсом? Введите ответ в чате 12 Ускоряем обучение Инструмент Пример Метафора Кнопки плееров для аудио и/или видео имитируют кнопки реального плеера Условные обозначения Стандарт Одинаковое положение, вид и действие элементов Справка Справка по работе с е-курсом Инструкция по работе с тренажером Всплывающие подсказки Печатные справки Спиральные тексты Сжатые подсказки с кнопкой «Подробнее» 13 ВОПРОС № 5 Назовите 3-5 прилагательных, характеризующих привлекательный для пользователя интерфейс Введите ответ в чате 14 Приятный интерфейс Неощущаемый – мягкие цвета, легкие визуалы, 1-2 шрифта и т.п. Не красивый, а элегантный – простые формы, выровненность, визуальные связки и т.п. Дружелюбный – возможность отменить неправильные действия, подсказки, корректные сообщения об ошибках и т.п. Гибкий – возможность настройки цветов, положения элементов, возможность скрыть/показать ненужное, включить/выключить звук и т.п. 15 Методы оценки удобства Количественные Подсчет действий Определение полноты выполнения задачи Подсчет времени на выполнение Подсчет ошибок Подсчет обращений за помощью Качественные Оценка пользователями восприятия Мнения, суждения пользователей Предпочтения пользователей Степень удовлетворения пользователей от продукта Степень удовлетворения от своей работы 16 ВОПРОС № 6 Для чего нужна навигация в е-курсах? Введите ответ в чате 17 О навигации Что демонстрирует Пример Где находимся сейчас? Строка прогресса модуля Карта курса Куда можем попасть? Содержание Карта курса Кнопки «Далее», «Назад» Где уже были? Строка прогресса модуля Карта курса Откуда пришли? История последних действий Куда лучше идти? Рекомендации по изучению Дополнительные ссылки 18 ВОПРОС № 7 Нужны ли звуки и анимация в интерфейсах? 1. 2. 3. Да, потому что… Да, в следующих случаях: … Нет, потому что… Введите ответ в чате 19 Звуки и анимация Звук должен быть контролируемый; используется, когда сообщение не может быть отложено сообщение относится к событиям, происходящим во времени визуальная система пользователя переполнена рабочее место слишком яркое или темное Анимация используется для совершенствования визуального представления следующий действий: Идентификация (Что это такое? ) Перемещение (Откуда я пришел и куда иду?) Ориентирование (Где я нахожусь?) Выбор (Что могу теперь сделать?) Демонстрация (Что могу сделать с этим?) Обратная связь (Как я могу это сделать?) История (Что я сделал?) Интерпретация (Почему это происходит?) Руководство (Что я должен делать дальше?) 20 Пример 1 21 Пример 2 22 ВОПРОС ПОСЛЕДНИЙ Был ли для Вас полезен сегодняшний вебинар? 1. 2. Да, потому что… Нет, потому что… Введите ответ в чате 23 ВОПРОСЫ? ПОЖЕЛАНИЯ? ПРЕДЛОЖЕНИЯ? Елена ЛОКТЕВА Руководитель проекта e-learning.by E-mail: ICQ: Skype: elena.lokteva@gmail.com 492-596-374 e.lokteva 24