Кодирование символов Кодирование графической информации
advertisement

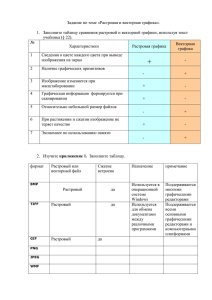
Кодирование символов Кодирование графической информации 9 класс Кодирование символов с помощью шрифта Брайля Как составить таблицу кодировки ? • Определить количество символов (N) • Определить необходимое количество разрядов (k), чтобы с их помощью можно было закодировать не менее N разных последовательностей (2k = N) • Составляют таблицу, в которой каждому символу сопоставляют целое число в интервале от 0 до 2k - 1 (код символа) • Коды символов переводят в двоичную систему счисления Как текстовые процессоры внедряют шрифты в файл? • Например, в текстовых файлах с расширением .txt хранятся не изображения символов, а их коды. • Когда текст выводится на экран, с диска загружается шрифтовой файл (может иметь расширение .fon , .ttf , .otf ), в котором хранятся изображения, соответствующие каждому из кодов. Именно эти изображения выводятся на экран. Кодировка ASCII и ее расширения Стандартная часть таблицы: (01111111) 0 (00000000) … 127 • управляющие символы с кодами от 0 … до 31 • цифры от «0» до «9» с кодами от 48 до 57 • Заглавные буквы латинского алфавита от «А» до «Z» - с ASCII кодами от 65…до 90 • Строчные буквы латинского алфавита от «а» до «z» - с кодами от 97…до 122 • другие символы (знаки препинания, математические символы, скобки и др.) Вариативная часть таблицы (Кодовая страница) • 128 (10000000) … 255 (11111111) ASCII (0…127) Национальные алфавиты (128…255) Кодовые страницы для русского языка, но разных операционных систем • • • • Windows-1251 - в системах Windows KOI8-R - в системах Unix CP-1251 - альтернативная кодировка MacCyrillic - на компьютерах Apple Макинтош • Для просмотра веб-страниц в Интернете используется Windows-1251 и KOI8-R . • Браузер автоматически определяет кодировку Кодировка Unicode ДЗ_4. Найти ответы на вопросы, ответы записать в тетради в два столбика: вопрос/ ответ 1. Что такое Unicode? 2. В чем достоинства и недостатки использования этой кодировки? 3. В чем состоит ограничение 8-ми битных кодировок? 4. Что такое UTF-8 и UTF-16? Чем отличаются? Дискретизация Примером аналогового представления графической информации может служить, например, живописное полотно, цвет которого изменяется непрерывно, а дискретного — изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета. Преобразование графической и звуковой информации из аналоговой формы в дискретную производится путем дискретизации, то есть разбиения непрерывного графического изображения на отдельные элементы. В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода. Дискретизация – это преобразование непрерывных объектов (изображения, звук) в набор дискретных значений в форме кодов. Растровое кодирование Растровый рисунок, состоящий из квадратиков-пикселей Пиксель (англ. pixel =picture element , элемент рисунка ) – наименьший элемент рисунка для которого можно задать свой цвет. Двоичный код черно-белого рисунка 8-ми битная кодировка рисунка 16-битная кодировка рисунка Разрешение Кодирование цвета Как определить какой цвет какому коду соответствует? Кодирование цвета Теория о цветном зрении Юнга-Гельмгольца Эта модель получила название RGB (Red, Green, Blue) Кодирование цвета в модели RGB Кодирование цвета в модели RGB Глубина цвета Цветовая палитра – это таблица, в которой каждому цвету, заданному в виде составляющих модели RGB, сопоставляется числовой код Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. • Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue). • Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге. Восприятие цвета в моделях RGB и CMYK Графические форматы файлов Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Наиболее популярные растровые форматы: • BMP • GIF • JPEG • TIFF • PNG Форматы графических файлов • Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Webстраницах в Интернете. • Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете. • Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете. Форматы графических (растровых) файлов • Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. • Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами. Восприятие цвета в модели CMYK Если на белую бумагу не наносится никакой цвет, то все лучи отражаются –мы видим белый цвет. Если на бумагу нанести голубого цвета , то красные лучи поглощаются , остаются только синие и зеленые. Если сверху нанести еще желтую краску, которая поглощает синие лучи, то остается только зеленый цвет. Восприятие цвета в модели CMYK Достоинства и недостатки растрового кодирования Как компьютер по двоичному коду определяет вид информации? Кодирование векторных изображений Векторное изображение представляет собой совокупность графических примитивов (точка, линия, многоугольник, эллипс…). Каждый примитив описывается математическими формулами. Кодирование векторного изображения зависти от прикладной среды. Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Векторные графические изображения могут быть увеличены или уменьшены без потери качества. Векторный рисунок – рисунок, который закодирован в виде набора простейших геометрических фигур , параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел. Векторный рисунок Векторный рисунок можно разложить на части, а затем собрать в целое изображение Кодирование векторного изображения Кодирование векторного изображения Форматы графических (векторных) файлов Самостоятельная работа Вычислим объем видеопамяти Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек. При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 *1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.