Создание веб-сайта с использованием языка html Методическая разработка Учителя ГБОУ СОШ №535 Г.Санктт-Петербурга
advertisement

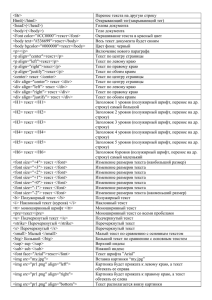
Создание веб-сайта с использованием языка html Методическая разработка Учителя ГБОУ СОШ №535 Г.Санктт-Петербурга Брагиной О.А. Практическая работа №1 1. В программе блокнот создайте 1-ю страничку, не забудьте сохранить её под именем index.html Для просмотра страницы надо закрыть файл и открыть его в браузере Для редактирования файла его открывают в блокноте <html> <head> <title>Моя семья</title> </head> <body> Здравствуйте, это моя первая страница. Меня зовут….. <br> </body> </html> 2. На страничке расскажите немного о себе 3. Добавьте строку заголовка, расположенную по центру, размеры заголовков могут быть разные (см. приложение) <div align="center"> <H3>Обо мне</H3> 4. Раскрасьте текст <font color="#CC0000"> Добро пожаловать! :) </font> , цвет текста может быть разный (см. приложение) 5. Откройте страницу в браузере и просмотрите её 6. Добавьте новые страницы, для этого: • Скопируйте текст предыдущей страницы и вставьте его на две новые страницы • 2-ю страницу назовите family.html (моя семья) • 3-ю страницу назовите hobby.html (мои увлечения) • Поменяйте заголовки страниц и их содержание в соответствии с заданием • Сохраните их 7. Откройте страницы в браузере и просмотрите их поочередно. 8. Покажите работу учителю Практическая работа №2 1. Добавьте на странички изображения , например <img src=my.jpg> 2. Файлы с изображениями необходимо сохранить в одной папке с файлами страничек 3. Для размещения изображения с обтеканием текста, используйте атрибуты обтекания (см. приложение) 4. Сохраните страницы 5. Откройте страницы в браузере и просмотрите их поочередно. 6. Покажите работу учителю Практическая работа №3 9. В программе блокнот откройте файл index.html для его дальнйшего редактирования. Создание веб-сайта с использованием языка html 10. Добавьте тег, отвечающий за цвет текста на странице и цвет фона (коды цвета см. в приложении): Например <body text="#336699" bgcolor="#00ff00"> 11. Установите определенный размер фрагмента текста, используя тег font size (см. приложение). 12. Откройте страницу в браузере и просмотрите её. 13. Поменяйте фон и цвет текста на страницах family.html (моя семья) и hobby.html (мои увлечения). 14. Сохраните их. 15. Откройте страницы в браузере и просмотрите их поочередно. 16. Покажите работу учителю. Практическая работа №4 Свяжем наши странички гиперссылками. 1. В конце вашей главной странички поставьте две ссылки: На страничку «моя семья» <a href=" family.html "> моя семья </a> На страничку «мои увлечения» <a href=" hobby.html "> мои увлечения </a> 2. На каждой странички расставьте соответствующие ссылки на главную и вторую странички. 3. Сохраните их. 4. Откройте страницы в браузере и проверьте ваши ссылки. 5. Измените цвет ссылок (код цвета возьмите произвольный): Для этого установите цвета параметров link - цвет просто ссылки, alink - цвет активной ссылки (нажатой), vlink - цвет уже посещенной ссылки . Параметры вставляем в тег <body> <body text="#336699" bgcolor="#00ff00" link="#339999" alink="#339999" vlink="#339999"> 6. Посмотрите вашу работу в браузере. 7. Покажите работу учителю. Создание веб-сайта с использованием языка html Приложение Заголовки страниц Существуют шесть уровней заголовков: <H1> текст </H1> <H2> текст </H2> <H3> текст </H3> <H4> текст </H4> <H5> текст </H5> <H6> текст </H6> Н1 – самый важный, Н6 – наименее важный. Вводя заголовки в текст, вы позволяете вашему посетителю более легко ориентироваться на странице. Заголовками вы определяете структуру внутри текста. Установка размера текста Заголовки предназначены для выделения небольшой части текста (строки, фразы). Но, если вы хотите выделить большой фрагмент текста, то заголовки для этого использовать нельзя. Для этого предназначен атрибут size тэга <font></font>, который устанавливает желаемый размер шрифта: <font size="+4"> текст </font> <font size="+3"> текст </font> <font size="+2"> текст </font> <font size="+1"> текст </font> <font size="+0"> текст </font> <font size="-1"> текст </font> <font size="-2"> текст </font> Цвета шрифта Цвет в языке HTML задается двумя способами: по имени и в виде шестнадцатеричного кода. 1-й способ: По имени white — белый black — черный red — красный green — зеленый blue — синий 2-й способ: Цвет записывается в виде трех пар шестнадцатеричных цифр, перед которыми ставится символ #. Каждая пара цифр может принимать значения в интервале от 00 до FF (или от 0 до 255 в десятичной записи). Первая пара обозначает яркость красного (R — red), вторая и третья - яркости зеленого (G — green) и синего (B — blue) в этом цвете. Примеры цветов в шестнадцатеричном формате: #FFFFFF — белый #000000 — черный #FF0000 — красный #00FF00 — зеленый #0000FF — синий Создание веб-сайта с использованием языка html Атрибуты обтекания картинки текстом <img src=my.gif align="left"> текст слева <img src=my.gif align="right"> текст справа текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3): (1) - <img src="pr1.png" align="bottom"> (2) - <img src="pr1.png" align="middle"> (3) - <img src="pr1.png" align="top">