Бриф на разработку дизайна сайта
advertisement

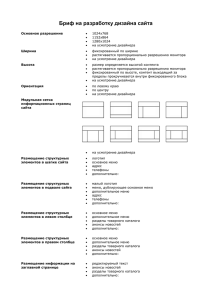
620102, Свердловская область, г. Екатеринбург, ул. Куйбышева, д.55, оф. 219 тел.: (343) 266-43-30 E-mail: info@aesite.ru, Веб: http://aesite.ru Бриф на разработку дизайна сайта Работа над любым проектом начинается с брифа. Бриф - это своего рода анкета, с помощью которой Вы сможете отобразить свои требования и пожелания. Бриф позволяет нам разобраться в тонкостях вашего проекта, а также формулирует задачу, которую вы ставите перед нами. Чем более конкретно и подробно составлен бриф, тем больше, выполненное задание будет соответствовать вашим ожиданиям. Вопросы Ответы 1. Общая информация Тематика сайта (например: красота и здоровье или агентство недвижимости) Кто вы? Название компании или частное лицо ФИО Контактного лица Контактный E-mail Контактный телефон Социальные сети укажите ссылки на ваши страницы, группы Ниша сфера вашей деятельности Важно! Кто целевая аудитория портрет среднестатистического представителя Предполагаемое или существующее доменное имя Цель создания (например: реклама нового продукта или открытие филиала в Интернет) Важно! Адреса сайтов, которые вам нравятся, и почему (пишите описание с новой строки, например: наличие оранжевого цвета, Цветовая гамма…) Адреса сайтов, которые вам НЕ нравятся, и почему (пишите описание с новой строки, например: наличие коричневого цвета, маленькие фото) Адреса сайтов ваших конкурентов 2. Дизайн по восприятию (нужное, выделите жирным или красным) 1. Спокойный, умеренный 2. VIP (представительский, строгий) 3. Вызывающий 4. Шокирующий 5. По теме, но с необычными деталями 6. Креативный 7. Дизайн, отображающий специфику фирмы 8. С уклоном в детство 9. Другой Выберите тип дизайна который вы хотите видеть на своем сайте 3. Структура сайта и цветовая гамма 1. Только цвета фирменного стиля 2. Цвета фирменного стиля и любые Основная цветовая гамма сочетаемые с ними Выберите необходимый пункт, выделив его 3. Только мягкие пастельные цвета красным цветом 4. Использовать монохромные темы 5. На усмотрение дизайнера 6. Другие (какие?) Перечислите цвета, которые вы хотите видеть на сайте Перечислите цвета, которые категорически НЕЛЬЗЯ использовать Есть ли у вас логотип? В каком формате вы можете предоставить логотип? (PSD, CRW, AI и т.п.) Структура меню на вашем сайте Основные пункты меню главного меню Основные пункты второстепенного меню Шапка сайта, что вы в ней хотите видеть? Выберите элементы, которые будут на вашем сайте (выберете нужные пункты, выделив их красным цветом) Общая композиция сайта Позиционирование и масштабирование сайта • Поиск по сайту простой (одна строка) • Расширенный поиск по сайту (несколько вариантов выбора) • Регистрация пользователей (организаций) • Новости • Подписка на новости • Рекламные баннеры • Мультиязычность • Иконки социальных сетей • Вход через соц.сети • Добавьте свой пункт 1. Жесткая левосторонняя/правосторонняя 2. Жесткая по центру 3. Резиновая 4. Адаптивная (подразумевает под собой разработку дизайна для телефонов и планшетов) 4. На усмотрение дизайнера Что будет располагаться на главной странице? (например: шапка, блок новостей, баннеры, горизонтальное и вертикальное меню) Баннеры каких размеров, вы хотите использовать на сайте и где? (например: 468х60 в шапке сайта и 120х240 в левой колонке) Блочно Хаотично Расположение элементов в дизайне Структурировано На усмотрение дизайнера Ваш вариант Не использовать Логотип во Flash Меню во Flash Отдельные элементы во Flash Flash в шапке сайта Flash (анимация) Flash intro (заставка перед сайтом) Сайт полностью на Flash Flash презентация компании На усмотрение дизайнера Ваш вариант 3D (объемность) Векторная графика Минимальное разрешение по ширине Предпочтительный стиль дизайна Не использовать Объёмные иконки в меню Основные элементы дизайна в 3D Полностью 3D сайт На усмотрение дизайнера Ваш вариант Не использовать Отрисовать иконки в меню Отрисовать основные элементы дизайна Полностью рисованный сайт На усмотрение дизайнера Ваш вариант 800 px 1024 px 1280 px Другой вариант На усмотрение дизайнера • техно (элементы конструкций, чертежей, макетов, схем); • бионика (плавность линий, большое количество природных элементов); • китч (резкие контрасты и сочетания цветов и форм, хаотичная композиция); • минимализм (минимум графики, максимум информации); • табличный (графическое обозначение прямоугольных ячеек, компоновка в ячейках таблиц); • другой (подробно описать) Дополнительная информация по дизайну, ваши пожелания, мысли 4. Внутренние (дополнительные) страницы Нужна ли разработка внутренних Внимание! Внутренние страницы страниц? оплачиваются дополнительно Зачастую остальные страницы можно «размножить» из главной просто заменяя информацию в центральной колонке Опишите элементы страницы номер 1, которых нет на главной и нужно создать на внутренней (например: каталог – фото 100х100, название, описание 100 символов, цена, кнопка «в корзину») Опишите элементы страницы номер 2, которых нет на главной и нужно создать на внутренней (например: каталог – фото 100х100, название, описание 100 символов, цена, кнопка «в корзину») Опишите элементы страницы номер 3, которых нет на главной и нужно создать на внутренней (например: каталог – фото 100х100, название, описание 100 символов, цена, кнопка «в корзину») 5. Аудитория Половой признак Муж.: % (в процентах) Жен.: % До 18: % Возрастной сегмент (в процентах) 18-25: % 25-32: % 32-45: % От 45: % Социальный статус (в процентах) Уровень дохода предполагаемой аудитории (в процентах) Школьники: % Студенты: % Сотрудники фирм: % Пенсионеры: % Другие: % от 50-200 $: % от 200-500 $: % от 500-800 $: % от 800-1200 $: % свыше 1200 $: % 6. Сроки Сроки на разработку главной страницы Сроки на разработку полного дизайна с внутренними страницами Было ли вам сложно заполнять бриф? Заполненный бриф просим выслать нам на почту: info@aesite.ru