Лабораторная 7. MS FrontPage
advertisement

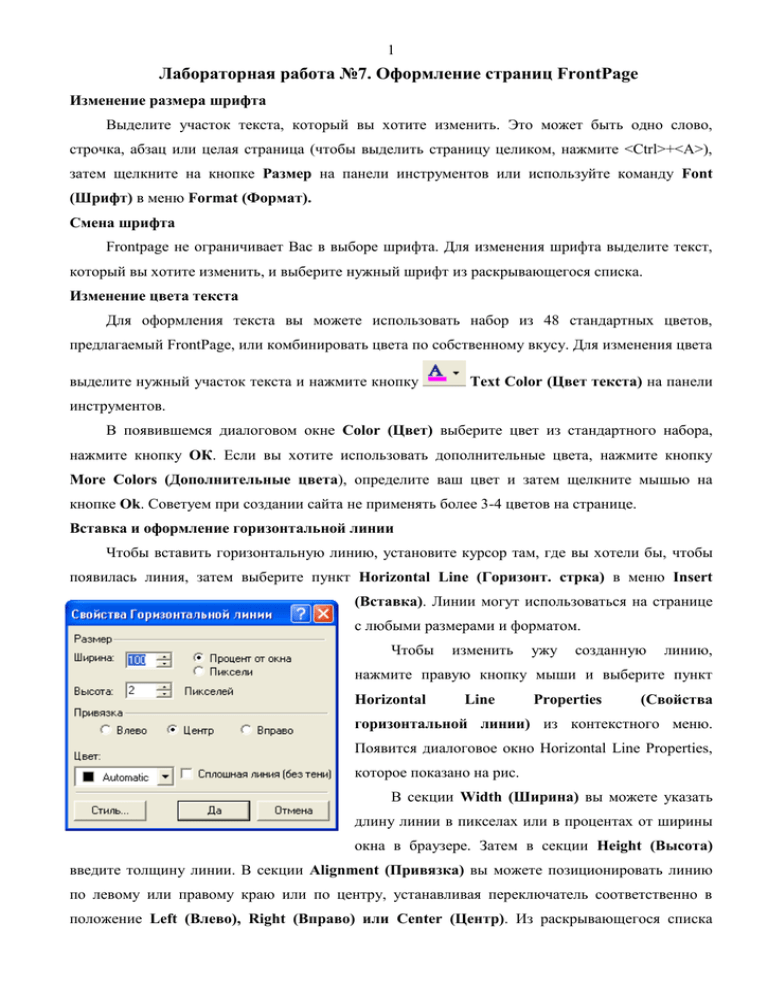
1 Лабораторная работа №7. Оформление страниц FrontPage Изменение размера шрифта Выделите участок текста, который вы хотите изменить. Это может быть одно слово, строчка, абзац или целая страница (чтобы выделить страницу целиком, нажмите <Ctrl>+<A>), затем щелкните на кнопке Размер на панели инструментов или используйте команду Font (Шрифт) в меню Format (Формат). Смена шрифта Frontpage не ограничивает Вас в выборе шрифта. Для изменения шрифта выделите текст, который вы хотите изменить, и выберите нужный шрифт из раскрывающегося списка. Изменение цвета текста Для оформления текста вы можете использовать набор из 48 стандартных цветов, предлагаемый FrontPage, или комбинировать цвета по собственному вкусу. Для изменения цвета выделите нужный участок текста и нажмите кнопку Text Color (Цвет текста) на панели инструментов. В появившемся диалоговом окне Color (Цвет) выберите цвет из стандартного набора, нажмите кнопку ОК. Если вы хотите использовать дополнительные цвета, нажмите кнопку More Colors (Дополнительные цвета), определите ваш цвет и затем щелкните мышью на кнопке Ok. Советуем при создании сайта не применять более 3-4 цветов на странице. Вставка и оформление горизонтальной линии Чтобы вставить горизонтальную линию, установите курсор там, где вы хотели бы, чтобы появилась линия, затем выберите пункт Horizontal Line (Горизонт. стрка) в меню Insert (Вставка). Линии могут использоваться на странице с любыми размерами и форматом. Чтобы изменить ужу созданную линию, нажмите правую кнопку мыши и выберите пункт Horizontal Line Properties (Свойства горизонтальной линии) из контекстного меню. Появится диалоговое окно Horizontal Line Properties, которое показано на рис. В секции Width (Ширина) вы можете указать длину линии в пикселах или в процентах от ширины окна в браузере. Затем в секции Height (Высота) введите толщину линии. В секции Alignment (Привязка) вы можете позиционировать линию по левому или правому краю или по центру, устанавливая переключатель соответственно в положение Left (Влево), Right (Вправо) или Center (Центр). Из раскрывающегося списка 2 Color (Цвет) вы сможете выбрать для линии подходящий цвет. Если значение цвета задано как Default (Цвет по умолчанию), то вы также сможете указать, нужно ли для данной линии использовать затенение, установив флажок Solid Line (Сплошная линия). Если флажок установлен, то линия отображается цветом, установленным по умолчанию (обычно серым), а если линия использует затенение, то цвет по умолчанию оттенен цветом подложки страницы. Задание для самостоятельного выполнения Создайте новую страницу на сайте «Мой личный сайт» и сохраните ее под именем university.htm, где будет содержаться справочная информация о ТГПУ им. Л.Н. Толстого. Вверху страницы наберите цветным шрифтом название университета (размер 36 пикс.), а затем горизонтальную линию и основное содержание страницы (шрифт Georgia 14 пикс.). Вставка текущей даты и времени Для добавления даты в нижней границе выполните следуюшее: 1. Откройте требуемую страницу. Выполните прокрутку к нижней части страницы. 2. В меню Insert (Вставка) выберите пункт Horizontal Line (Горизонт. стрка), чтобы поместить линию, отделяющую содержимое страницы от нижней совместной границы. 3. Под этой линией введите: Последнее обновление — и пробел. 4. В меню Insert (Вставка) выберите пункт Date апd Time (Дата и время). Появится диалоговое окно Date and Time (см. рис.). 6. В секции Display (Отображать) диалогового окна Date and Time (Дата и время) оставьте выбранным вариант Datethis page was last edited (Дата последнего изменения страницы). 7. В раскрывающемся списке Date format (Формат даты) выберите требуемый формат, в раскрывающемся списке Time format (Формат времени) выберите формат, который представляет время в форме ЧЧ:ММ, например, 14:11. 8. Щелкните на кнопке ОК, чтобы закрыть это диалоговое окно и применить выбранные параметры Задание для самостоятельного выполнения Включите метку даты в нижнюю границу страницы university.htm Представление информации в списках и таблицах Списки используются для выделения элементов информации, которые иначе затерялись бы в тексте абзаца. Если эти элементы не должны появляться в каком-либо определенном 3 порядке, то они обычно появляются в маркированных списках; например, список кафедр Вашего факультета можно представить в виде маркированного списка. Если элементы должны быть все же представлены в определенном порядке, то они обычно включаются в нумерованные списки. Как списки, так и таблицы традиционно используются для представления информации в структурированном и удобном для прочтения формате. На веб-страницах списки и таблицы используются для своих традиционных целей, но вы также можете использовать таблицы для структурирования целых веб-страниц. Использование таблиц для создания макета всей вебстраницы позволяет свести к минимуму различия между отображениями в различных браузерах и дает вам больше возможностей контроля, чем в случае неструктурированного представления. Например, с помощью таблицы можно задать определенную ширину и высоту веб-страницы или расположить содержимое в конкретном месте на странице. Для преобразования набора обычных абзацев в маркированный список выделите эти абзацы и щелкните на кнопке Bullets (Маркеры) на панели инструментов форматирования. Чтобы преобразовать элементы маркированного списка снова в обычные абзацы, выделите эти элементы и щелкните на кнопке Bullets (Маркеры), чтобы отключить ее. Аналогичным образом для преобразования набора обычных абзацев в нумерованный список выделите эти абзацы и щелкните на кнопке Numbering (Номера) на панели инструментов форматирования. Если вас интересует как выглядит HTML-код маркированных и нумерованных списков, то щелкните на кнопке HTML, чтобы вывести в панели HTML соответствующий исходный код для списков. FrontPage обозначает весь список как упорядоченный список (ordered list), находящийся между тегами <ol> и </ol>. Каждый элемент этого списка находится между тегами <li> и </li>. Маркированный список имеет аналогичную структуру, за исключением того, что весь список обозначается как неупорядоченный список (unordered list), находящийся между тегами <ul> и </ul>. Задание для самостоятельного выполнения: Создайте маркированный список «Преподаватели нашего факультета» на странице facultet.htm и нумерованный список «Дисциплины нашей кафедры» на странице kafedra.htm. Для создания таблицы в окне редактора выполните следующие шаги. 1. В панели списка папок дважды щелкните на файле, чтобы открыть требуемую страницу в окне просмотра и редактирования страниц. 2. введите заголовок таблицы и нажмите клавиши [Ctrl ]+ [End], чтобы переместить точку ввода в конец страницы, и затем нажмите клавишу Enter, чтобы начать новую строку под заголовком. 4 3. в меню Table (Таблица) укажите пункт Insert (Вставить) и затем выберите пункт Table (Таблица), чтобы появилось диалоговое окно Вставка таблицы (см. рис): 4. в секции Size (Размер) укажите для своей таблицы значение строк и столбцов и щелкните на кнопке ОК, чтобы создать таблицу. FrontPage вставит таблицу с выбранным количеством строк и столбцов. 5. При необходимости с помощью линеек прокрутки просмотрите всю таблицу. Для изменения ширины ячеек укажите на первую ячейку (пересечение первой строки и первого столбца) и нажмите кнопку мыши. Не отпуская кнопку мыши, перетащите курсор, чтобы выделить участок шириной три ячейки и высотой десять ячеек (таблица будет расширяться при перетаскивании мыши к ее краю), и затем отпустите кнопку мыши. Чтобы добавить нужное количество сток и столбцов используйте курсор в форме карандаша (вставить рисунок). Вы можете рисовать вертикальные линии, которые разделят таблицу на дополнительные столбцы, и горизонтальные линии, которые разделят таблицу на строки. Задание для самостоятельного выполнения: На странице kafedra.htm создайте таблицу «Расписание кафедры». Размещение изображений Вы можете получать готовые для веб-представления изображения различными способами: выполняя съемку цифровой камерой, сканируя существующие фотографии и картинки, покупая файлы с изображениями или загружая бесплатно копируемые файлы из Интернета. Для максимального качества отображения на мониторе Вам следует использовать изображения, которые сохранены в формате файлов Graphics Interchange Format (GIF) или Joint Photographic Experts Group (JPG). Оба формата хорошо подходят для отображения через интернет. В формате GIF поддерживается до 256 цветов. Формат JPG специально разработан для фотографий и является самым лучшим форматом для фотографий и другой графики, использующих более 256 цветов. JPG-файлы обычно имеют меньший размер и, тем самым, требуют меньше времени, для загрузки через интернет. Работая в программе FrontPage, вы можете легко преобразовывать графику файлов другого типа в формат GIF или JPG. Для размещения изображения на Web-страницах следуйте описанной ниже процедуре: 1. В окне редактора откройте требуемую страницу и поместите курсор в то место, где Вы хотите видеть изображение. 5 2. В меню Вставка выберите пункт Рисунок и Из Файла. Вы увидите показанное на рис. диалоговое окно Рисунок. Вы можете выбрать любой файл в открытом сайте, а также просмотреть рисунки содержимое для сайта его папок. должны Все быть предварительно помещены в папку Images Вашего сайта и обязательно названы поанглийски. Щелкнув на любом файле, вы увидите его содержимое в правой области диалогового окна. Если вам известен URL-адрес файла, то вы можете просто ввести его в текстовом поле; кроме этого, выбрать изображение можно также при помощи проводника — для этого следует нажать кнопку Select a file on your computer; в этом случае появится описанное далее диалоговое окно Выбрать файл, чтобы указать файл рисунки, расположенный на Вашем компьютере. Если у вас есть сканер или цифровая камера, то в вашем распоряжении имеется очень интересная возможность. Из диалогового окна Рисунок Вы в любой момент можете, нажав кнопку Scan (Сканировать), считать изображение прямо с имеющегося устройства видеоввода. Frontpage располагает коллекцией иллюстраций (Clip Art), а помимо этого ему доступна библиотека иллюстраций Microsoft Office. Добраться до коллекции иллюстраций можно двумя способами: либо по нажатию кнопки Clip Art (Клип Арт) диалогового окна Рисунок, либо командой Clipart (КлипАрт) меню Вставка. После того как вы найдете нужное изображение, выберите его в окне предварительного просмотра и нажмите Insert (Вставить). Изменение свойств изображения При желании вы можете в широких пределах менять многие характеристики изображения и его расположение на странице. Для того чтобы изменить любое из свойств изображения, необходимо: выбрать изображение в редакторе, щелкнув на нем мышью и из контекстного меню выбрать пункт Свойства рисунка. Вы увидите диалоговое окно Свойства рисунка, показанное на рис., состоящее (Основное) из Video трех (Видео) вкладок: и General Appearance 6 (Внешний вид). Быстрее открыть диалоговое окно Свойства изображения можно, выделив изображение и нажав комбинацию клавиш <Alt>+<Enter>. На вкладке Основное Вы найдете следующие параметры: • Источник картинки. В этом текстовом поле стоит либо относительный URL изображения, находящегося на открытом сайте Frontpage, либо абсолютный URL, если изображение берется из Internet, либо путь и имя локального файла, если оно располагается на вашем компьютере. Если вы хотите сменить изображение, то нажмите кнопку Browse; откроется диалоговое окно Image. Если вы хотите открыть изображение для дальнейшей обработки в графическом редакторе, нажмите кнопку Edit. • Тип. В этом разделе задается формат текущего изображения (GIF или JPEG) и специфические для выбранного формата параметры. Положение переключателя Tип соответствует текущему формату; если вы поставите его в другое положение, формат изображения будет автоматически преобразован. При выборе опции GIF вы можете задать следующие свойства изображения: Transparent (Прозрачный) и Interlaced (Черед. строк); оба параметра можно задать одновременно. Флажок Transparent автоматически устанавливается в том случае, если в изображении присутствует прозрачный цвет. Для того чтобы вернуть невидимым частям изображения нормальный цвет и сделать изображение непрозрачным, уберите этот флажок. Если установлен переключатель Interlaced, то изображение при просмотре в браузере будет проявляться постепенно, сначала грубо, становясь по мере загрузки более четким. При выборе опции JPEG становится доступным поле Quality (Качество). Качество изображения варьируется в пределах от 1 до 100. Большее значение означает меньшую степень сжатия и более высокое качество изображения; однако это также означает и больший размер файла изображения и более длительную загрузку. По умолчанию значение Quality равно 75. Альтернативные представления - не все браузеры поддерживают графику и, кроме того, в большинстве браузеров вывод графики можно отключить. В ваших силах обеспечить для каждого из этих случаев альтернативный вариант представления изображения. • Низкое разрешение. Здесь задается изображение с грубым разрешением, которое во время загрузки изображения с высоким разрешением будет отображаться вместо него. Нажмите кнопку Browse, выберите альтернативное изображение и затем нажмите кнопку ОК. • Текст. В этом поле задается альтернативный текст, который появится вместо изображения. По умолчанию Frontpage вставит в это поле имя и размер изображения; вы же, со своей стороны, можете произвольным образом изменить эту информацию. • Ссылка по умолчанию. Вы можете использовать часть изображения или все его целиком в качестве активной области, служащей гиперссылкой. 7 Вкладка Video (Видео) диалогового окна Свойства рисунка позволяет помещать на страницу файлы типа AVI (аудио- и видеофайлы). Изображение, заданное на вкладке Основное, используется в качестве заставки на время загрузки файла AVI. Третья вкладка диалогового окна Свойства рисунка называется Внешний вид (см. рис.), с ее помощью Вы будете управлять некоторыми параметрами оформления изображения: • Привязка. Задет характер привязки изображения к тексту. Эти установки имеют смысл только для изображений, расположенных на одной строке с текстом. • Толщина рамки. Задает ширину (в пикселах) черной рамки вокруг изображения. Чтобы изменить ширину, выделите значение в текстовом поле и введите вместо него новое. • Горизонтальное расстояние. Задает горизонтальный интервал в пикселах до ближайшего изображения или текста с обеих сторон изображения. • Вертикальное расстояние. Задает вертикальный интервал в пикселах до ближайшего сверху и/или снизу изображения или текста. • Размер. В этом разделе индицируется высота (Height) и ширина (Width) изображения в пикселах. Для того чтобы вручную изменить размеры изображения, либо для того, чтобы в код HTML были включены теги ширины и высоты, установите флажок Specify Size. Размеры исчисляются либо в пикселах, либо в процентах от размеров окна браузера. • Хранить коэффициент. Манипулируя размерами изображения, установите этот флажок, чтобы сохранить пропорции изображения при изменении одного из размеров. Задание для самостоятельного выполнения: На страницах kafedra.htm и facultet.htm поместите не менее 2-3 изображений. Миниатюры для предварительного просмотра Миниатюры (автоэскизы) - это небольшие версии изображений, которые представляют гиперссылку на полноразмерные версии. Они часто используются на веб-страницах, содержащих много изображений, которые не обязательно могут понадобиться веб-посетителям (например, элементов каталога). Ввиду небольших размеров миниатюры загружаются быстрее, что снижает вероятность того, что нетерпеливые посетители не дождутся и перейдут к другому узлу. Чтобы создать миниатюру для предварительного просмотра, выделите ту картинку, уменьшенный вариант которой вы хотите сделать, откройте панель инструментов Pictures 8 (Рисунки) и щелкните на кнопке Auto Thumbnail (Автоэскизы) или нажмите комбинацию клавиш <Ctrl>+<T>.. Изображение сожмется до размера миниатюры и будет окружено синей рамкой, что указывает на присутствие гиперссылки. Гиперссылка связывает эту миниатюру с исходным изображением, которого уже нет на данной странице. Конкретные настройки для уменьшенного изображения можно задать в диалоговом окне Свойства (Options). Как только вы дадите указание создать миниатюру, уменьшенное изображение будет создано в памяти компьютера, и в тот момент, когда вы решите сохранить страницу, вам будет предложено сохранить также и миниатюру. Чтобы увидеть действие гиперссылки миниатюры для веб-посетителей, щелкните на стандартной панели инструментов на кнопке Preview in Browser (Просмотр). Сохраните страницу и встроенные изображения, если появится соответствующий запрос. Веб-страница откроется в браузере с представленными на экране миниатюрой и гиперссылкой. Щелкните на миниатюре, чтобы вывести на экран полноразмерное изображение, и затем щелкните на кнопке браузера Back (Назад), чтобы вернуться к миниатюре. Задание для самостоятельного выполнения Создайте на странице book.htm миниатюры изображений Ваших опубликованных учебных и методических пособий. Работа с панелью Рисунки Команды, используемые для работы с большинством изображений, представлены в виде кнопок на панели инструментов Drawing (Рисунки). Эту панель инструментов можно открыть в любой момент, щелкнув правой кнопкой на любой панели инструментов и затем щелкнув на имени Рисунки в появившемся контекстном меню. Используйте команды меню Draw (Действия), чтобы управлять группированием, позиционированием и перемещением объектов. Используйте команду Select (Выбор объектов), чтобы вывести на экран курсор в форме указателя мыши, с помощью которого вы сможете выбирать объекты для редактирования. Щелкните на кнопке AutoShapes (Автофигуры), чтобы вывести на экран меню из более чем 130 фигур, начиная с простых геометрических форм и стрелок и заканчивая полностью сформированными указателями погоды. Сюда же входят изображения элементов блок-схем, баннеров и символов выноски. Щелкните на кнопке More AutoShapes (Другие автофигуры), чтобы вывести на экран дополнительные 73 автофигуры, которые также можно использовать. Используйте кнопки Line (Линия), Arrow (Стрелка), Rectangle (Прямоугольник) и Oval (Овал), чтобы рисовать эти простые фигуры любого размера путем щелчка и последующего протягивания на странице. Щелкните на кнопке Text Box (Надпись) для вставки текстовых блоков внутри изображений.