ЛАБОРАТОРНАЯ РАБОТА №4 <ТАБЛИЦЫ> ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ
advertisement

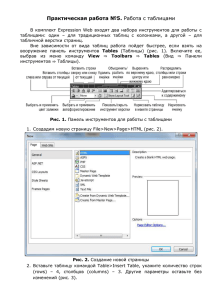
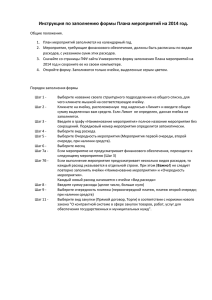
ЛАБОРАТОРНАЯ РАБОТА №4 <ТАБЛИЦЫ> ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ Структура таблицы в HTML При формировании таблицы обязательно используются три тэга: <TABLE>, <TR> и <TD>. Открывающийся и закрывающийся тэги <TABLE> обозначают соответственно начало и конец таблицы. В составе тэга <TABLE> могут присутствовать следующие атрибуты. Атрибуты тэга <TABLE> Открывающийся и закрывающийся тэги <TR> описывают строку таблицы. Атрибуты тэга <TR> Тэги <TD>…</TD> определяют конкретную ячейку таблицы. Атрибуты тэга <TD> Пример. Таблица, состоящая из двух строк и двух столбцов. 1. <table> 2. <tr> 3. <td>1 строка, 1 ячейка</td> 4. <td>1 строка, 2 ячейка </td> 5. </tr> 6. <tr> 7. <td>2 строка, 1 ячейка </td> 8. <td>2 строка, 2 ячейка </td> 9. </tr> 10. </table> Работа с таблицами средствами Macromedia Dreamweaver Вставка таблицы Чтобы вставить таблицу, нужно: 1. Поместить курсор в нужное место Web-страницы. 2. Нажать кнопку с изображением таблицы на палитре объектов или выбрать пункт Table меню Insert (Вставка). 3. В появившемся диалоговом окне задать параметры таблицы: Rows – число строк таблицы; Columns – число столбцов; Width – ширина таблицы в пикселях или в процентах к ширине окна браузера (справа в выпадающем списке выбираются единицы измерения); Border – толщина рамки таблицы; Cell Padding – размер отступа от края (границы) ячейки таблицы до ее содержимого; Cell Spacing – расстояние между границами соседних ячеек таблицы. Замечания: 1. Если ширина таблицы будет задана в пикселях, то при любом разрешении экрана у конечного пользователя таблица будет занимать определенное место на экране. Например, если вы зададите ширину таблицы 780 пикселов, то у пользователя с разрешением экрана 640х480 ваша таблица не поместится на экран, и внизу окна браузера появится горизонтальная полоса прокрутки; а у пользователя с разрешением экрана 1600х1200 таблица займет меньше половины ширины экрана. Если же вы задаете ширину таблицы в процентах, то при любом разрешении экрана пользователя таблица займет определенный вами процент экрана – в случае 100% таблица займет весь экран в ширину, независимо от установленного разрешения. 2. По умолчанию параметр Cell Padding не равен нулю, поэтому если вы хотите, чтобы содержимое ячейки вплотную прилегало к ее краю, нужно обязательно вписать "0" в это поле диалогового окна. Если оставить это поле незаполненным, то браузер применит значение по умолчанию, и между краем ячейки и ее содержимым в вашей таблице будет расстояние, равное 1 пикселю. Это не смертельно, если содержимое ячеек таблицы – обычный текст. А если вы вставили в таблицу рисунок, заботливо порезанный предварительно на части? Между частями изображения будет отступ как минимум 2 пикселя, а это, я думаю, вас не устроит. 3. По умолчанию параметр Cell Spacing равен 2 пикселям, поэтому, если вам нужно вплотную прижать друг к другу ячейки, в это поле надо обязательно вписать ноль. 4. По умолчанию (если параметр Border опущен) толщина рамки равна 1 пикселю. Причем, если Border задан равным 0 для всей таблицы, то у ячеек этот параметр тоже автоматически станет равным 0. Если Border таблицы не нулевой, то вокруг каждой ячейки также будет автоматически отображена рамка. Изменение свойств таблицы Все введенные при создании таблицы значения атрибутов можно изменить при помощи палитры Properties. Кроме того, помимо перечисленных можно задать еще несколько полезных параметров: 1. Align – выравнивание таблицы на странице: Left (влево), Right (вправо), Center (по центру), Default (по умолчанию – визуально таблица выровнена по левому краю, но справа от нее мы ничего не можем расположить; поэтому, если вы хотите, чтобы текст обтекал таблицу справа, нужно явно установить значение left); 2. BgColor и BgImage позволяют назначить для таблицы фоновый рисунок и фоновый цвет заливки всей таблицы; 3. BrdrColor – цвет границы таблицы. Таким образом, чтобы изменить какое-либо свойство таблицы: 1. Выделите всю таблицу (а не отдельный ее элемент); 2. Внесите требуемые изменения в поля палитры Propertie Работа с отдельными ячейками таблицы До сих пор мы говорили лишь о параметрах всей таблицы. Чтобы от работы с таблицей перейти к работе с отдельной ячейкой, нужно лишь установить курсор в требуемое место внутри таблицы. Палитра Properties объекта при этом снова изменится. Чтобы отформатировать текст в ячейке: 1. Выделите нужный фрагмент текста; 2. Внесите изменения в нужные поля палитры Properties. В левой нижней области под надписью Cell располагаются кнопки для объединения (левая) и деления (правая) ячеек. Чтобы объединить несколько ячеек (как по горизонтали, так и по вертикали): 1. Выделите объединяемые ячейки при помощи мыши; 2. Нажмите кнопку, расположенную под надписью Cell слева. Для деления ячейки на нужное количество строк или столбцов: 1. Выделите нужную ячейку; 2. Нажмите кнопку, расположенную под надписью Cell справа; 3. В появившемся диалоговом окне выберите, на какое количество ячеек нужно поделить данную, и укажите способ деления (по колонке или по столбцу); 4. Нажмите OK. Чтобы установить вертикальное и горизонтальное выравнивание содержимого ячейки: 1. Выделите нужную ячейку; 2. Из раскрывающегося списка Horz выберите определенный пункт (Left (влево), Right (вправо), Center (по центру), Default (по умолчанию)) для горизонтального выравнивания; 3. Из раскрывающегося списка Vert выберите определенный пункт (Top (по верхней границе), Bottom (по нижней границе), Center (по центру), Default (по умолчанию)) для вертика Таблицы как технология верстки Web-страниц Довольно часто на Web-страницах встречаются таблицы. Простейший способ табличной организации данных – прайс-лист. Однако, таблицы часто используются разработчиками Web-страниц для управления размещением различных элементов, например изображений или.текста. Идея использования таблиц в качестве способа позиционирования проста. Вы мысленно разбиваете окно на ячейки (клетки) и решаете, какой элемент страницы в какую клетку поместить, - это хороший способ обойти «естественное» расположение элементов друг за другом, которое осуществляет браузер по умолчанию. Допустимость различных вариантов использования таблиц следует отнести к недостаткам HTML. Таблица представляет собой особую часть документа HTML. Данные в ней организованы в виде прямоугольной сетки, которая состоит из вертикальных столбцов (колонок) и горизонтальных рядов (строк). Каждая клетка таблицы называется ячейкой. Ячейки могут содержать текст, графику и даже другую таблицу. Таблица заполняется слева направо, ячейка за ячейкой, начиная с левого верхнего угла и заканчивая правым нижним углом. Каждая ячейка должна быть заполнена (для создания пустых ячеек используются специальные символы - неразрывные пробелы). Шаблоны Шаблон – это документ, который вы можете использовать в качестве основы для создания других документов. При создании шаблона вы должны указать, какие элементы страницы должны оставаться постоянными (нередактируемыми), а какие элементы могут быть изменены. Например, если вы хотите создать Интернет-журнал, то его титульный лист, вероятно, будет неизменным, а заголовки статей и содержимое будут изменяться в каждом новом выпуске. Чтобы указать стиль и расположение статьи, вы можете установить метки места для текста и определить их как редактируемые области. Чтобы добавить новую статью, автор только указывает место для текста и вводит туда текст статьи. Изменять шаблон можно даже после того, как вы создали на его основе некоторые документы. Затем, когда вы обновляете документы, использующие шаблон, то нередактируемые секции тех документов обновляются в соответствии с внесенными изменениями в шаблон. Создание шаблона 1. Подготовьте страницу, которую вы хотите использовать в качестве шаблона для создания других страниц. 2. Выберите пункты меню File - Save as Template... 3. В раскрывающемся списке Site выберите свой сайт, а в поле Save as введите имя шаблонной страницы. 4. Нажмите кнопку ОК. Назначение редактируемой области 1. Выберите мышкой ту область, которую хотите сделать редактируемой. Чаще всего редактируемой областью становится ячейка таблицы, поэтому в этом случае вам достаточно щелкнуть на соответствующем теге <td> в нижней части окна документа. 2. Выберите пункты меню Insert > Template Objects > Editable Region. 3. Введите уникальное имя для редактируемой области (выбирается произвольно). 4. Нажмите ОК. Создание страницы на основе шаблона. 1. Выберите пункты File > New. 2. В диалоговом окне выберите вкладку Templates. 3. Из списка Sites выберите свой сайт, а в соседнем списке Templates выберите шаблон. 4. Нажмите кнопку Create. На новой странице вы сможете изменять только те области, которые назначили редактируемыми в шаблоне. Если вы вносите изменения в шаблон и сохраняете его, то Dreamweaver спросит вас о возможности обновления всех страниц, которые созданы на основе этого шаблона. Всегда отвечайте положительно на это предложение и все страницы вашего сайта будут обновлены с учетом изменений в шаблонной странице. ЛАБОРАТОРНАЯ РАБОТА Проектирование страницы в табличном дизайне 1) Создайте таблицу (2 строки, 1 столбец) со следующими параметрами. Ширина (width) 770 пикселей, cellpadding=0, cellspacing=3, рамка (border) равна нулю. 2) Выделите таблицу (щелкните на теге <table> в нижней части окна) и с помощью панели свойств задайте выравнивание (align) по центру страницы (center). 3) В первую ячейку таблицы вставьте новую таблицу (1 строка, 2 столбца) с параметрами (width=100%, border=1, а все остальные оставьте без изменений). Затем в панели свойств для новой таблицы поставьте параметр Brdr Color#9ED1FF. 4) В первую ячейку вставленной таблицы произведите вставку изображения (insert image) и выберите файл wd.gif. Задайте для ячейки параметры: BgColor#9ED1FF, Brdr#9ED1FF. 5) Во второй ячейке вставленной таблицы напишите "Дистанционный курс". Задайте для ячейки параметры: BgColor#9ED1FF, Brd#9ED1FF. 6) Выровняйте эту надпись по горизонтали. 7) Во вторую строчку первой таблицы вставьте новую таблицу (1 строка, 5 столбцов) с параметрами (width=100%, Border=1, а все остальные оставьте без изменений). 8) В ячейках вставленной таблицы напишите названия пунктов основной навигации (всего 5 пунктов): "Практическая работа", "Самостоятельная работа", "Задать вопрос", "Тест", "Об авторе". 9) Выделите все ячейки новой таблицы и укажите для них параметры: W=20% (т.к. у нас 5 ячеек), Bg#9ED1FF. 10) Ниже первой таблицы создайте вторую таблицу (1 строка, 2 столбца) с параметрами (width=770 пикселей, CellPadding=5, Cellspacing=0, border=1) 11) В первой ячейке новой таблицы напишите пункты теории: Web-страница, Web-сайт, Web-сервер Языки разметки: HTML, XML, XHTML, WML Языки сценариев. Технология "клиент-сервер" Сценарии на стороне клиента Сценарии на стороне сервера. Задайте ширину для первой ячейки (width=200 px). Установите выравнивание в ячейке с помощью раскрывающегося списка: Vert: Top. 12) Во вторую ячейку второй таблицы вставьте информацию из файла teor1.doc. 13) Общая структура нашей страницы готова, теперь можно приступить к ее оформлению (дизайну). 14) Теперь Вам нужно подобрать цвета для "кнопок" основного меню сайта. Как Вы уже догадались, "кнопками" являются ячейки вложенной таблицы. 15) Цвета для остальных элементов страницы подберите самостоятельно. Помните, что основной текст страницы должен хорошо читаться, а меню навигации сразу "бросаться в глаза", как только пользователь заходит на вашу страницу. 16) Сохраните данную страницу под именем index.htm. Шаблоны Запустите программу Dreamweaver MX. Откройте страницу index.htm. Сохраним страницу как шаблон. Выберите пункты File > Save As Template… В раскрывающемся списке Site выберите свой сайт. В поле Save As… введите имя «shablon». Вся страница сохранена как шаблон. Определим редактируемые области. 5) Удалите весь текст в главной области страницы (теория). 6) Выделите тег <td>, определяющий ячейку, где находился текст и выберите пункты меню Insert > Templates Objects > Editable region. 7) В появившемся окне введите имя редактируемой области, например, text. 8) Снова сохраните шаблон, выбрав File > Save. 9) На вопрос об внесении страниц, созданных на основе этого шаблона ответьте «Yes», т.к. у нас все равно еще нет таких страниц. Создадим новую страницу на основе шаблона. 10) Выберите пункт File > New… 11) В появившемся окне выберите вкладку Templates. 12) В списке Templates For выберите свой сайт и вы увидите созданный шаблон в соседней области. Нажмите кнопку Create. На новой странице вы можете изменять только ту область, которую назначили в шаблоне редактируемой. 13) Вставьте на эту страницу информацию из файла prakt.doc. 14) Сохраните страницу как prakt.htm. 15) Создайте еще одну страницу на основе шаблона, как мы сделали выше. 16) Вставьте на эту страницу информацию о поддержке выпускников из файла samost.doc. 1) 2) 3) 4) 17) Сохраните эту страницу как samost.htm. 18) Откройте шаблонную страницу – shablon.dwt. 19) Внесите в нее изменения. Например, измените цвет для фона левого столбца. 20) Сохраните шаблонную страницу (File > Save). 21) На вопрос об внесении страниц, созданных на основе этого шаблона ответьте «Yes». Откройте страницы prakt.htm, samost.htm. В них отразились те изменения, которые мы внесли в шаблонную страницу. САМОСТОЯТЕЛЬНАЯ РАБОТА СТУДЕНТА 1. Отредактируйте шаблон-страницу так, чтобы страница казалась наиболее привлекательной. 2. Создайте новые страницы на основе шаблона. У вас должны быть следующие страницы: index.htm – «Теоретические сведения» (информация из файла index.doc) teor1.htm – «Web-страница, Web-сайт, Web-сервер» (информация из файла teor1.doc) teor2.htm – «Языки разметки: HTML, XML, XHTML, WML» (информация из файла teor2.doc) teor3.htm – «Языки сценариев. Технология "клиент-сервер"» (информация из файла teor3.doc) teor4.htm – «Сценарии на стороне клиента» (информация из файла teor4.doc) teor5.htm – «Сценарии на стороне сервера» (информация из файла teor5.doc) prakt.htm – «Практическая работа» (информация из файла prakt.doc) samost.htm – «Самостоятельная работа» (информация из файла samost.doc) test.htm – «Тест» (информация из файла test.doc) 3.Организуйте гиперссылки между страницами. Замечание. Если вы на шаблонной странице назначите гиперссылки основному меню сайта, то данные гиперссылки будут работать на всех страницах, созданных на основе шаблона. 4. В файле avtor.htm создайте таблицу (2 столбца, 1 строка). В левую ячейку вставьте свою фотографию (или любое другое изображение); с помощью внешнего редактора установите нужные размеры; введите альтернативный текст: «Здесь должна быть моя фотография»; задайте выравнивание в ячейке по вашему усмотрению. В правой ячейке в виде списка оформите главное меню Вашей страницы (например, Краткая биография, Сведения о научно-методической деятельности, Список опубликованных работ). ТЕСТ 1. Что определяет тег <tr>? ячейку таблицы строку таблицы столбец таблицы 2. Что задает атрибут cellpading? отступы от рамки ячейки до ее содержимого высоту строки расстояния между рамками ячеек 3. Что определяет следующая конструкция? <td bgcolor="#00ff00">Содержимое</td> ячейку с зеленой рамкой строку таблицы с красным фоном ячейку с зеленым фоном 4. Какое будет расстояние между рамками ячеек в таблице, если она задается следующей конструкцией? <table cellpading="5" cellspacing="3"> 5 3 8 5. Какая из приведенных конструкций является неверной? а) <table border="1">...</table> b) <td border="1">...</td> a b обе неверны 6. Можно ли ширину ячейки задавать в процентах, если ширина таблицы задана в пикселях? да нет 7. Что произойдет, если в ячейку таблицы вставить изображение превышающее ее размер? ячейка таблицы расшириться до размеров изображения часть изображения будет обрезана изображение не отобразиться в ячейке 8. Таблица задается конструкцией <table width="50%">. Что произойдет с таблицей, если ширину окна броузера уменьшить ровно наполовину? таблица по ширине будет занимать все окно таблица по ширине будет занимать половину окна 9. Какое вертикальное выравнивание по умолчанию задается для ячейки таблицы? по верхнему краю по нижнему краю по середине 10. Что означает флажок No Wrap в палитре свойств? запрет расширения ячейки, если содержимое превысит ее размер запрет переноса слов на следующую строку разрешение переноса слов на следующую строку