Заголовки (h- heading) h1, h2..h6. h6
advertisement

HTML (HyperText Markup Language) –
язык гипертекстовой разметки документов
Назначение HTML в том, чтобы сделать документы пригодными для чтения с
экрана монитора.
Для создания HTML документов используют текстовые редакторы
(например Блокнот), текстовые процессоры (Word), редакторы тегов HTML и
визуальные HTML-редакторы. Вы можете создать HTML документ в простом
Блокноте. Придерживаясь определённого стандарта и записав в текстовом
файле HTML код, сохранив на жёстком диске и изменив расширение на .html
или .htm вы получите полноценную web страничку.
Тэги HTML
Нумерованные списки, формирование таблиц в HTML
<HTML>
<head>
<title> Мой Файл </title>
</head>
<body>
<h1> Заголовки (h-heading) h1,h2..h6.
Заголовки (h79
h6-самый маленкий</h1>
<h2> Заголовки </h2>
<h3> Заголовки </h3>
heading) h1,h2..h6.
h6-самый маленкий
Заголовки
Заголовки
<ul>
<li>первый раздел</li>
<li>второй раздел</li>
<li>третий раздел</li>
<li><strong> четвертый раздел
</strong></li>
</ul>
первый раздел
второй раздел
третий раздел
четвертый раздел
<ol>
<li>первый раздел</li>
<li>второй раздел</li>
<li>третий раздел</li>
<li><strong> четвертый раздел
</strong></li>
</ol>
1.
2.
3.
4.
первый раздел
второй раздел
третий раздел
четвертый раздел
<p>p-paragraph</p>
<p>br/-прерывание</p>
<p> Немного текста <br/> и его
продолжение </p>
<b>Этот текст должен быть
жирным</b><br/>
<i>Курсив</i><br>
<small> Мелкий шрифт</small><br/>
<b><i>Толстый Курсив</i></b><br/>
p-paragraph
br/-прерывание
Немного текста
и его продолжение
Этот текст должен быть жирным
Курсив
Мелкий шрифт
Толстый Курсив
<hr/>
</body>
</HTML>
80
АТРИБУТЫ
<h2 style="background-color:
orange;">Мой друг </br> художник и
поэт</h2>
Атрибуты цветов (в 16-ричное число)
Белый: #ffffff
Чёрный: #000000 (нули)
Красный: #ff0000
Синий: #0000ff
Зелёный: #00ff00
Жёлтый: #ffff00
ССЫЛКИ
<h2 style="background-color:
orange;">Мой друг </br> художник и
поэт</h2>
<a href="page1.html">Вызов
страницы</a>
Вызывается page1.htm файл
ТАБЛИЦЫ
<table>
<tr>
<td>Cell
<td>Cell
</tr>
<tr>
<td>Cell
<td>Cell
</tr>
</table>
1</td>
2</td>
3</td>
4</td>
<table> - начало и конец таблицы.
<tr> - "table row/ряд таблицы", начинает и заканчивает горизонтальный ряд
<td> - сокращение от "table data/табличные данные". Этот тэг начинает и
ячеек.
заканчивает каждую ячейку ряда таблицы.
<table border="1">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
</table>
<table border="2" width="30%">
81
<td align="center" >Cell 1</td>
</table>
</table>
<table border="2" width="30%">
<td align="left">Cell 1</td>
<td align="center" >Cell 1</td>
<td align="right" >Cell 1</td>
</table>
<table border="1">
<tr>
<td colspan="3">Cell 1</td>
</tr>
<tr>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
Использования скриптов JavaScript
<script
type="text/javascript"
language="JavaScript">
function _onclick()
{
alert("Привет !!!")
}
</script>
(Что бы фрагмент заработал его нужно
вызвать! См. пример ниже)
приведем файл в HTML кодах
<HTML>
<head>
<title> Мой Файл </title>
</head>
<body>
<h1> Заголовки (h-heading) h1,h2..h6. h6-самый маленкий</h1>
<h2 align="center" > Заголовки </h2>
<h3> Заголовки </h3>
<ul>
<li>первый раздел</li>
82
<li>второй раздел</li>
<li>третий раздел</li>
<li><strong> четвертый раздел </strong></li>
</ul>
<ol>
<li>первый раздел</li>
<li>второй раздел</li>
<li>третий раздел</li>
<li><strong> четвертый раздел </strong></li>
</ol>
<p>p-paragraph</p>
<p>br/-прерывание</p>
<p> Немного текста <br/> и его продолжение </p>
<b>Этот текст должен быть жирным</b><br/>
<i>Курсив</i><br>
<small> Мелкий шрифт</small><br/>
<b><i>Толстый Курсив</i></b><br/>
<hr/>
<h2 style="background-color: orange;">Мой друг </br>художник и поэт</h2>
<p style="background-color:#ff0000;">
--- </p>
<a href="page1.html">Вызов страницы</a>
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
<table border="1">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
83
<table border="2" width="30%">
<td align="left">Cell 1</td>
<td align="center" >Cell 1</td>
<td align="right" >Cell 1</td>
</table>
<table border="1">
<tr>
<td colspan="3">Cell 1</td>
</tr>
<tr>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
<hr color=red width="404" onClick="_onclick()" size="4"/>
<p> Нажми на красную линию</p>
<script type="text/javascript" language="JavaScript">
function _onclick()
{
alert("Привет !!!")
}
</script>
</body>
</HTML>
Ссылка на страничку ТПУ
<a href="http://tpu.ru/">Более
подробную информацию можно
получить на официальном сайте</a>
(один клик на фрагмент и появится сайт ТПУ)
Часы
<SCRIPT language="javascript">
flag=false;
function clock1() {
t = new Date();
hh = t.getHours();
mm = t.getMinutes();
nn = t.getSeconds();
if (hh < 10) hh ="0" + hh;
if (mm < 10) mm ="0" + mm;
if (nn < 10) nn ="0" + nn;
if (flag) {
flag=false;
document.forma.s2.value = hh + ":" + mm + ":"
+ nn ;}
else {
flag= true;
document.forma.s2.value = hh + ":" + mm + ":"
84
+ nn ;}
setTimeout("clock1()",1000);
}
</SCRIPT>
(Что
бы
вызвать,
набрать следующую
действий)
часы
необходимо
последовательность
(В
левом
углу
появится
изображение часов показывающих
часы, минуты и секунды)
<body onLoad="clock1()">
<p align="right">
<FORM name="forma">
<INPUT type="button" value="00:00:00"
name="s2" class="clo">
</FORM>
<body>
Формирование таблицы запросов
<p> ВАШЕ МНЕНИЕ О САЙТЕ</a><br>
<table border=1 bgcolor="cfffcc" cellpadding=4>
<form
action="mailto:isaev@ptu.ru"
method="post">
<tr>
<td><lable for="name1">Имя: </lable></td>
<td><INPUT type="text" name="name1"></td>
</tr><tr>
<td><lable
for="name2">Отчество:
</lable></td>
<td><INPUT type="text" name="name2"></td>
</tr><tr>
<td><lable
for="name3">Фамилия:
</lable></td>
<td><INPUT type="text" name="sname"></td>
</tr><tr>
<td><lable
for="prof1">профессия:
</lable></td>
<td><INPUT type="text" name="prof1"></td>
</tr><tr>
<td><lable
for="phone1">Телефон:
</lable></td>
<td><INPUT type="text" name="phone1"></td>
</tr><tr>
<td>Пол:
<INPUT
type="radio"
name="pol1"
value="Male"> М
<INPUT
type="radio"
name="pol1"
value="Female"> Ж</td>
<td valign="middle">
<INPUT
align="bottom"
type="submit"
value="Отослать">
<INPUT type="reset"></td></tr>
<tr>
<td>
<INPUT
type="radio"
name="pon"
value="nice">Отл
<INPUT
type="radio"
name="pon"
value="notnice">Хор</td>
<td>
<INPUT
type="radio"
name="pon"
value="notnice">Удовл
<INPUT
type="radio"
name="pon"
value="notnice">Неуд</td>
</tr>
85
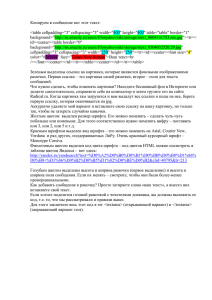
Таблица базовых цветов
Это основные цвета, используемые в HTML. Именно эти цвета используются
дизайнерами для создания страниц поисковых систем, а также в дизайне сайтов с
огромной аудиторией, то есть используются там, где нужна максимальная
совместимость. Все они прекрасно отображаются даже в 256-цветном режиме работы
видеокарты. Несомненно, для оригинального цветового дизайна обычных сайтов их
маловато.
Black
Navy
Gray
Blue
Silver
Aqua
White
Green
Red
Lime
Fuchsia
Teal
Maroon
Yellow
Purple
Olive
Аквамарин
Белый
Желтый
Зеленый
Золотистый
Индиго
Каштановый
Красный
Оливковый
Пурпурный
Светло-зеленый
Серебристый
Серый
Сизый
Синий
Ультрамарин
Фиолетовый
Фуксиновый
Черный
Для получения любого другого оттенка применяются комбинации RGB-значений цвета,
записанные в шестнадцатиричном формате. Приведенные ниже 216 цветов также
считаются "безопасными" (browser-safe). Для удобства "безопасные" цветарасположины
в три таблицы по 216 цветов, отсортированные по разным цветовым компонентам.
86
Красный и Синий – добавляем Зеленый Красный и Зеленый – добавляем Синий
Зеленый и Синий – добавляем Красный
0000000000330000660000990000cc 0000ff
3300003300333300663300993300cc 3300ff
6600006600336600666600996600cc 6600ff
9900009900339900669900999900cc 9900ff
cc0000 cc0033 cc0066 cc0099 cc00cc cc00ff
ff0000 ff0033 ff0066 ff0099 ff00cc ff00ff
0033000033330033660033990033cc 0033ff
3333003333333333663333993333cc 3333ff
6633006633336633666633996633cc 6633ff
9933009933339933669933999933cc 9933ff
cc3300 cc3333 cc3366 cc3399 cc33cc cc33ff
ff3300 ff3333 ff3366 ff3399 ff33cc ff33ff
0066000066330066660066990066cc 0066ff
3366003366333366663366993366cc 3366ff
6666006666336666666666996666cc 6666ff
9966009966339966669966999966cc 9966ff
cc6600 cc6633 cc6666 cc6699 cc66cc cc66ff
ff6600 ff6633 ff6666 ff6699 ff66cc ff66ff
0099000099330099660099990099cc 0099ff
3399003399333399663399993399cc 3399ff
6699006699336699666699996699cc 6699ff
9999009999339999669999999999cc 9999ff
cc9900 cc9933 cc9966 cc9999 cc99cc cc99ff
ff9900 ff9933 ff9966 ff9999 ff99cc ff99ff
00cc00 00cc33 00cc66 00cc99 00cccc 00ccff
33cc00 33cc33 33cc66 33cc99 33cccc 33ccff
66cc00 66cc33 66cc66 66cc99 66cccc 66ccff
99cc00 99cc33 99cc66 99cc99 99cccc 99ccff
cccc00 cccc33 cccc66 cccc99 cccccc ccccff
ffcc00 ffcc33 ffcc66 ffcc99 ffcccc ffccff
00ff00 00ff33 00ff66 00ff99 00ffcc 00ffff
33ff00 33ff33 33ff66 33ff99 33ffcc 33ffff
66ff00 66ff33 66ff66 66ff99 66ffcc 66ffff
99ff00 99ff33 99ff66 99ff99 99ffcc 99ffff
ccff00 ccff33 ccff66 ccff99 ccffcc ccffff
ffff00 ffff33 ffff66 ffff99 ffffcc ffffff
00000000330000660000990000cc00 00ff00
33000033330033660033990033cc00 33ff00
66000066330066660066990066cc00 66ff00
99000099330099660099990099cc00 99ff00
cc0000 cc3300 cc6600 cc9900 cccc00 ccff00
ff0000 ff3300 ff6600 ff9900 ffcc00 ffff00
00003300333300663300993300cc33 00ff33
33003333333333663333993333cc33 33ff33
66003366333366663366993366cc33 66ff33
99003399333399663399993399cc33 99ff33
87
cc0033 cc3333 cc6633 cc9933 cccc33 ccff33
ff0033 ff3333 ff6633 ff9933 ffcc33 ffff33
00006600336600666600996600cc66 00ff66
33006633336633666633996633cc66 33ff66
66006666336666666666996666cc66 66ff66
99006699336699666699996699cc66 99ff66
cc0066 cc3366 cc6666 cc9966 cccc66 ccff66
ff0066 ff3366 ff6666 ff9966 ffcc66 ffff66
00009900339900669900999900cc99 00ff99
33009933339933669933999933cc99 33ff99
66009966339966669966999966cc99 66ff99
99009999339999669999999999cc99 99ff99
cc0099 cc3399 cc6699 cc9999 cccc99 ccff99
ff0099 ff3399 ff6699 ff9999 ffcc99 ffff99
0000cc 0033cc 0066cc 0099cc 00cccc 00ffcc
3300cc 3333cc 3366cc 3399cc 33cccc 33ffcc
6600cc 6633cc 6666cc 6699cc 66cccc 66ffcc
9900cc 9933cc 9966cc 9999cc 99cccc 99ffcc
cc00cc cc33cc cc66cc cc99cc cccccc ccffcc
ff00cc ff33cc ff66cc ff99cc ffcccc ffffcc
0000ff 0033ff 0066ff 0099ff 00ccff 00ffff
3300ff 3333ff 3366ff 3399ff 33ccff 33ffff
6600ff 6633ff 6666ff 6699ff 66ccff 66ffff
9900ff 9933ff 9966ff 9999ff 99ccff 99ffff
cc00ff cc33ff cc66ff cc99ff ccccff ccffff
ff00ff ff33ff ff66ff ff99ff ffccff ffffff
0000000000330000660000990000cc 0000ff
0033000033330033660033990033cc 0033ff
0066000066330066660066990066cc 0066ff
0099000099330099660099990099cc 0099ff
00cc00 00cc33 00cc66 00cc99 00cccc 00ccff
00ff00 00ff33 00ff66 00ff99 00ffcc 00ffff
3300003300333300663300993300cc 3300ff
3333003333333333663333993333cc 3333ff
3366003366333366663366993366cc 3366ff
3399003399333399663399993399cc 3399ff
33cc00 33cc33 33cc66 33cc99 33cccc 33ccff
33ff00 33ff33 33ff66 33ff99 33ffcc 33ffff
6600006600336600666600996600cc 6600ff
6633006633336633666633996633cc 6633ff
6666006666336666666666996666cc 6666ff
6699006699336699666699996699cc 6699ff
66cc00 66cc33 66cc66 66cc99 66cccc 66ccff
66ff00 66ff33 66ff66 66ff99 66ffcc 66ffff
9900009900339900669900999900cc 9900ff
9933009933339933669933999933cc 9933ff
9966009966339966669966999966cc 9966ff
9999009999339999669999999999cc 9999ff
99cc00 99cc33 99cc66 99cc99 99cccc 99ccff
88
99ff00 99ff33 99ff66 99ff99 99ffcc 99ffff Градации красного
cc0000 cc0033 cc0066 cc0099 cc00cc cc00ff
cc3300 cc3333 cc3366 cc3399 cc33cc cc33ff
cc6600 cc6633 cc6666 cc6699 cc66cc cc66ff
cc9900 cc9933 cc9966 cc9999 cc99cc cc99ff
cccc00 cccc33 cccc66 cccc99 cccccc ccccff
ccff00 ccff33 ccff66 ccff99 ccffcc ccffff
ff0000 ff0033 ff0066 ff0099 ff00cc ff00ff
ff3300 ff3333 ff3366 ff3399 ff33cc ff33ff
ff6600 ff6633 ff6666 ff6699 ff66cc ff66ff
ff9900 ff9933 ff9966 ff9999 ff99cc ff99ff
ffcc00 ffcc33 ffcc66 ffcc99 ffcccc ffccff
ffff00 ffff33 ffff66 ffff99 ffffcc ffffff
Код
Цвет
Код
Цвет
#010000
#800000
#100000
#900000
#200000
#A00000
#300000
#B00000
#400000
#C00000
#500000
#D00000
#600000
#E00000
#700000
#FF0000
Градации зеленого
Код
Цвет
Код
Цвет
#000100
#008000
#001000
#009000
#002000
#00A000
#003000
#00B000
#004000
#00C000
#005000
#00D000
#006000
#00E000
#007000
#00FF00
Градации синего
Код
Цвет
Код
Цвет
#000001
#000080
#000010
#000090
#000020
#0000A0
#000030
#0000B0
#000040
#0000C0
#000050
#0000D0
#000060
#0000E0
#000070
#0000FF
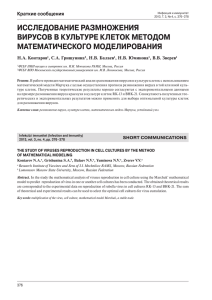
А так может выглядеть компьютерная радуга:
89
К
О
Ж
З
Г
С
Ф
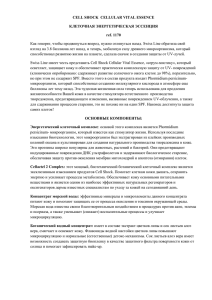
Варианты оранжевого цвета:
Необходимо, чтобы монитор воспроизводил режим HighColor (16 разрядов) или
TrueColor (24 разряда)
Код
#FFB000
#FFA800
#FFA000
#FF9800
#FF9000
#FF8800
#FF8000
#FF7800
#FF7000
#FF6800
#FF6000
#FF5800
Цвет
1
2
3
4
5
6
7
8
9
10
11
12
Раскладка цветовой гаммы по RGB-составляющим
Цветовая
RGB
гамма
Пурпурный A020F0
Темно фиолетовый
Темнобордовый
Светлорозовый
DDA0DD
Темнокрасный
Оранжевокрасный
Оранжевый
800000
Коричневый
A52A2A
B03060
FFB6C1
FF4500
FFA500
Цветовая
гамма
Фиолетовосиний
Фиолетовый
RGB
8A2BE2
EE82EE
Цветовая
гамма
Орсель
RGB
DA70D6
Краснофиолетовый
Краснофиолетовый
бледный
Красный
D02090
Фуксин
темный
Фуксин
DB7093
Розовый
FFC0CB
FF0000
FF69B4
Коралловый
светлый
Светлый
самон
Кирпичный
F08080
Теплый
розовый
Коралловый
FFA07A
Самон
FA8072
B22222
Шоколадный D2691E
90
800080
FF00FF
FF7F50
Рыжеватокоричневый
Охра
D2B48C
Пшеничный
F5DEB3
Бежевый
F5F5DC
A0522D
8B4513
DEB887
Зелено желтый
Бледнозолотистый
березовый
Желтый
ADFF2F
Розовокоричневый
Светло золотистый
Желто зеленый
Зеленый
лесной
Светло желтый
BC8F8F
Легкий
желтый
Золотой
Зеленый
00FF00
Кожанокоричневый
Золотистоберезовый
Темно желтый
Лимонно зеленый
Светложелтый
золотистый
Весенний
зеленый
Нейтральный
зеленый
Зелено желтый
Темный циан
Цвет морской
волны
Светлый
небесно голубой
Небесноголубой
FFD700
EEE8AA
FFFF00
Зеленовато- 7FFF00
желтый
Светлый циан E0FFFF
Аквамарин
7FFFD4
Бледно зеленый
98FB98
Синий
0000FF
Светло синий
A6CAF0
Бирюзовый
40E0D0
Темно-серый 808080
Васильковый 6495ED
DAA520
808000
32CD32
FAFAD2
00FF7F
C0DCC0
ADFF2F
008080
54FF9F
87CEFA
87CEEB
Синий с
пороховым
оттенком
Зеленоватоголубой
Полуночносиний
Грифельно синий
B0E0E6
00FFFF
191970
6A5ACD
Голубой
королевский
4169E1
Бледнолиловый
E6E6FA
Тускло розовый
Тускло серый
Серый
FFE4E1
Белый
FFFFFF
696969
708090
Шелковый
оттенок
Морская
FFF8DC
Синевато серый
Светло серый
Слоновая
кость
Медовый
BEBEBE
FFF5EE
Зеленая
лужайка
Темнозеленый
Лимонно зеленый
Серо-синий
Светлая
морская волна
Синий со
стальным
оттенком
Голубой со
стальным
оттенком
Бледно бирюзовый
FFEC8B
9ACD32
228B22
FFFFE0
7CFC00
008000
32CD32
5F9EA0
20B2AA
4682B4
B0C4DE
AFEEEE
Серый
A0A0A4
нейтральный
Темно - синий 000080
Светлый
грифельно синий
Голубой с
красным
отливом
Черный
8470FF
FFF0F5
000000
C0C0C0
Грифельно - 778899
серый
Белый-навахо FFDEAD
FFFFF0
Лимонный
FFFACD
F0FFF0
Лазурный
F0FFFF
91