Б2.В.ДВ.1 Web
advertisement

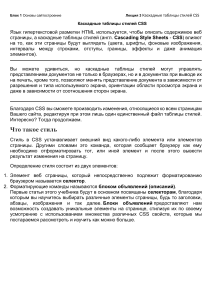
Перечень вопросов для промежуточной аттестации в форме зачета по дисциплине Б2.В.ДВ.1 «Web-дизайн» 1. Консорциум Всемирной паутины. Принципы, концепции и стандарты, утверждённые W3C. 2. Понятие «web -дизайн». Основные правила веб-дизайна. 3. Психолого-педагогические рекомендации по созданию web- публикаций. 4. Этапы проектирования сайта. 5. Определение, классификация и характеристика web-сайтов по различным признакам 6. Распространенные форматы данных в Интернете. Архитектура клиент-сервер. Основы работы web-сервера. 7. Форматы графических файлов в Internet. Способы уменьшения объема файла. 8. Графика и анимация в Internet. Создание анимационных файлов с помощью GIF-аниматора. 9. Эволюция HTML - языка гипертекстовой разметки. 10. Составные элементы HTML-документа. Типы данных HTML. Структура HTML-документа. 11. Общие атрибуты элементов HTML. Теги заголовка документа. Теги тела документа. Блочные и строчные элементы разметки. Работа с текстом. Заголовки и абзацы. Списки: нумерованные, маркированные. 12. Объекты HTML-документов. Типы файлов иллюстраций. Управление размещением иллюстрации и обтеканием текста. Вставка объектов. Карты ссылок. Создание гиперссылок. 13. Создание таблиц. Основные атрибуты таблиц, строк, ячеек. Особенности использования таблиц для верстки web-документов. 14. Организация папок, структурирование и публикация web- документов. 15. Разметка текста, форматирование заголовков, абзацев и списков в HTML-документах. 16. Форматирование символов и специальные символы в HTMLдокументах. 17. Включение и редактирование таблиц в HTML-документах. 18. Позиционирование и управление размером изображений на webстранице. 19. Управление фоном и передним планом web-страницы. 20. Создание текстовых и графических, локальных и удаленных гиперссылок. 21. Включение звуковых и видео-файлов в web-страницу. 22. Способы увеличения производительности web-клиента при работе с объектами мультимедиа. 23. Принципы построения системы навигации. 24. Создание фреймовой структуры документов. Реализация web-сайта на слоях. 25. Понятие объекта в HTML-документах. Карта ссылок. Вставка апплетов, элементов ActiveX, объектов, обрабатываемых с помощью расширений обозревателя, и др. Элементы форм. 26. Типы управляющих элементов. Правила работы с формами. Понятие фреймовой структуры web-страницы. 27. Стилевое оформление HTML-документов. Каскадные таблицы стилей (CSS). 28. Форматирование страниц с помощью языка иерархических стилевых спецификаций, использование каскадных таблиц стилей CSS. 29. Встраивание таблиц стилей в документ. Свойства CSS для шрифтов и текста. Свойства CSS для полей, отступов и границ. Свойства CSS для фона и цвета. 30. Сценарии JavaScript и DHTML 31. Встраивание форм в HTML-документ. Предназначение, принципы действия, компоненты. 32. Создание кнопок, имитация различных состояний кнопки. 33. Создание фоновых иллюстраций. Техника создания бесшовных узоров. 34. Создание динамических элементов интерфейса. Язык сценариев JavaScript, встраивание скриптов в документ. 35. Размещение сайта. 36. Web-cерверы. Пассивные и активные web-cерверы. Основы клиентсерверного взаимодействия. 37. Обзор технологий серверного интернет-программирования (CGI/Perl, PHP, ASP, SSI и др.), их поддержка различными операционными системами и web-серверами. 38. Основы работы с базами данных в интернет-приложениях. Обзор типичных интернет-технологий баз данных. 39. Средства продвижения сайта. 40. Поисковая оптимизация (SEO). Внутренняя и внешняя SEOоптимизация. Методы оптимизации.