Основные теги
advertisement

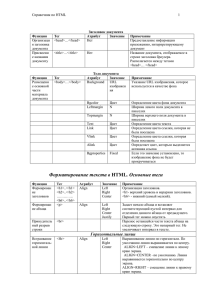
Основные теги <html> </html> указывает программе просмотра страниц что это HTML документ. <head> </head> определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин. <body> </body> тело документа, обязательный тэг Теги оглавления <title> </title> <bgsound> <meta> <base> href = url <link> <script></script> помещает название документа в оглавление программы просмотра страниц src=”музыка” loop=”0” – количество повтора (infinite-всё время) Обеспечивает дополнительную информацию о документе. Обычно используется для улучшения возможности поиска документа, а также может использоваться при выполнении элементарных функций. content=text - определяет значение тэга. http-equiv=text - определяет информацию, которая будет включена в заголовок HTTP, добавляемый сервером к конец документа. name=text - определяет имя мета-информации. scheme=text - обеспечивает дополнительную информацию для интерпритации метаданных определяет базовый URL для всех относительных URL'ей в документе. Вставка css файла, иконки type="image/x-icon" href="путь к ico файлу" rel="icon" – данные для иконки href="путь к css файлу" media="screen" type="text/css" rel="stylesheet" – данные для файла css Вставка скрипта в файле js type="text/javascript" – указывает на вид скрипта src – путь к файлу Теги для форматирования текста <pre> </pre> обрамляет предварительно отформатированный текст. <h1> </h1> создает САМЫЙ БОЛЬШОЙ заголовок <h6> </h6> создает самый маленький заголовок <b> </b> <i> </i> создает жирый текст создает наклонный текст <u> </u> создает подчёркнутый текст <S> </S> <strike> </strike> создает перечеркнутый текст <tt> </tt> создает текст - имитирующий стиль печатной машинки. <q> </q> выделяет короткие цитаты, которые могут быть включены в строку. <cite> </cite> используется для цитат, обычно наклонный текст. <em> </em> используется для выделения из текста слова (наклонный или жирный текст) <strong> </strong> используется для выделения наиболее выжных частей текста (наклонный или жирный текст) <big> </big> <small> </small> <font> </font> <address> </address> <p> </p> выделение текста более крупным шрифтом, чем основной выделение текста более мелким шрифтом, чем основной управление шрифтами color="#cc0000 - задает цвет для блока текста size="+0" - задает размер шрифта текста (от -2 до +4) face="Arial" - задает определенный тип шрифта обозначает право собственности на информацию или ее авторство, обычно в начале или в конце документа. Адреса в основном выделяются курсивом с линией разрыва, но без пробелов выше и ниже. параграф, выравнивание текста и объектов align="center" - центрирование align="right" - выравнивание по правому краю документа align="left" - выравнивание по левому краю документа align="justify" - выравнивание по обоим краям документа <sub> </sub> создает нижний индекс <sup> </sup> создает верхний индекс <br> <blockquote> </blockquote> <dl> </dl> вставляет перевод строки. создает отступы с обеих сторон текста. создает список определений. <dt> определяет каждый из терминов списка <dd> описывает каждое определение <ol> </ol> <li> <ul> </ul> <li> <div> </div> <center> </center> <hr> создает нумерованный список определяет каждый элемент списка и присваивает номер создает ненумерованный список определяет каждый элемент списка и добавляет кружок или квадратик. выравнивание текста и объектов align="center" - центрирование align="right" - выравнивание по правому краю документа align="left" - выравнивание по левому краю документа align="justify" - выравнивание по обоим краям документа центрирование текста и объектов линия align="right" (center или left) width="30%" (ширина линии в процентах) size="6" (толщина линии) NoShade (отмена объемности) color="cc0000" (цвет линии, только в IE) Гиперссылки <a > </a> ссылка href="другой_документ.html" - путь к документу target=_blank - открывает ссылку в новом окне href=”#номер закладки” - закладка name="тот же номер" - имя закладки title="Ваша подсказка" - подсказка к ссылке (текстовой) href=”mailto:e-mail” - ?subject=Тема письма -&Body=Текст вашего сообщения - &cc=e-mail2,e-mail3 (копия письма через запятую) - &bcc=e-mail (скрытые копии письма через запятую) Графические элементы <img src="name"> <area></area> подгрузка изображений (картинок) Border="5" - рамка покруг картинки width="500" - ширина картинки height="100" - высота картинки align="left" - расположение текста по отношению к картинке vspace="10" - расстояние от картинки до текста по вертикали hspace="30" - расстояние от картинки до текста по горизонтали alt="описание" - описание картинки usemap="#karta1" - ссылка на карту определяет геометрические области внутри карты и ссылки для них shape="rect" (circle, poly) - тип области coords="x1,y1,..." - координаты области (x,y,R) alt="описание" - описание, подсказка href="document.html" - ссылка Таблицы <table></table> таблица bgcolor="#FFCC33" - цвет фона таблицы (строки, ячейки) background="картинка.gif" - задает фоновый рисунок width="50" или width="50%"- ширина таблицы height="45" или height="45%"- высота таблицы cellspacing="5" - расстояние между ячейками cellpadding="5" - расстояние внутри ячеек border="3" - задает толщину рамки таблицы bordercolor="#000000" - задает цвет рамки таблицы <tr></tr> строка таблицы bgcolor="#FFCC33" - цвет фона background="картинка.gif" - задает фоновый рисунок width="50" или width="50%"- ширина height="45" или height="45%"- высота <td></td> ячейка данных таблицы bgcolor="#FFCC33" - цвет фона background="картинка.gif" - задает фоновый рисунок width="50" или width="50%"- ширина height="45" или height="45%"- высота align="center" (right, left) - горизонтальное выравнивание содержимого valign="middle" (top, bottom) - вертикальное выравнивание содержимого colspan="2" - растянуть ячейку на несколько стобцов rowspan="2" - растянуть ячейку на несколько рядов cellspacing="5" - расстояние между ячейками <th></th> определяет заголовок таблицы <thead> </thead> определяет заглавную часть таблицы и должен содержать информацию о таблице <tbody> </tbody> определяет основную часть таблицы <tfoot> </tfoot> <caption> </caption> определяет нижнюю часть таблицы oбеспечивает краткое описание содержания таблицы. Фреймы <frameset> </frameset> <frame> </frame> <noframes></noframes> определяет макет основного окна в виде прямоугольных пространств rows="100,200,*" - определяет расположение горизонтальных фреймов cols="10%,20%,70%" - определяет расположение вертикальных фреймов border - определяет ширину рамок фрэймов в пикселах определяет содержимое и вид одного фрейма marginheight="0" - ширина верхнего и нижнего полей фрэйма marginwidth="0" - ширинау левого и правого полей фрэйма scrolling="yes" (no, auto) - линейка прокрутки name="window-1" - имя фрейма noresize - запретить посетителю менять размеры фреймов oпределяет, что будет показано в окне браузера если он не поддерживает кадры Формы <form></form> <input> Метка формы. Обязательный тег в формах action - Обязательный атрибут. Определяет, где находится обработчик формы method - Определяет каким образом данные из форм будут переданы обработчику. Допустимые значения: method=post и method=get enctype - Определяет каким образом данные из форм будут закодированы для передачи обработчику Простейшая форма. value=”надпись” type=”тип формы” submit - отправить text – поле текста password – поле для пароля radio - радиокнопка checkbox – кнопка квадратик hidden – скрытый элемент для обработчика reset - очистить maxlength=число – максимальное количество символов checked – помеченная кнопка первоначально name - имя элемента для отправки на сервер или обращения через скрипты placeholder – текст-подсказка <select> </select> элемент интерфейса в виде раскрывающегося списка <option> </option> Строки в раскрывающемся списке disable - блокирует доступ и изменение элемента. multiple - позволяет одновременно выбирать сразу несколько элементов списка name - имя элемента для отправки на сервер или обращения через скрипты size - количество отображаемых строк списка selected – выбранная строка первоначально <textarea></textarea> Форма для текста name - имя элемента для отправки на сервер или обращения через скрипты maxlength=число – максимальное количество символов <button></button> Кнопка. name - имя элемента для отправки на сервер или обращения через скрипты value=”надпись”