Боковое меню.
advertisement

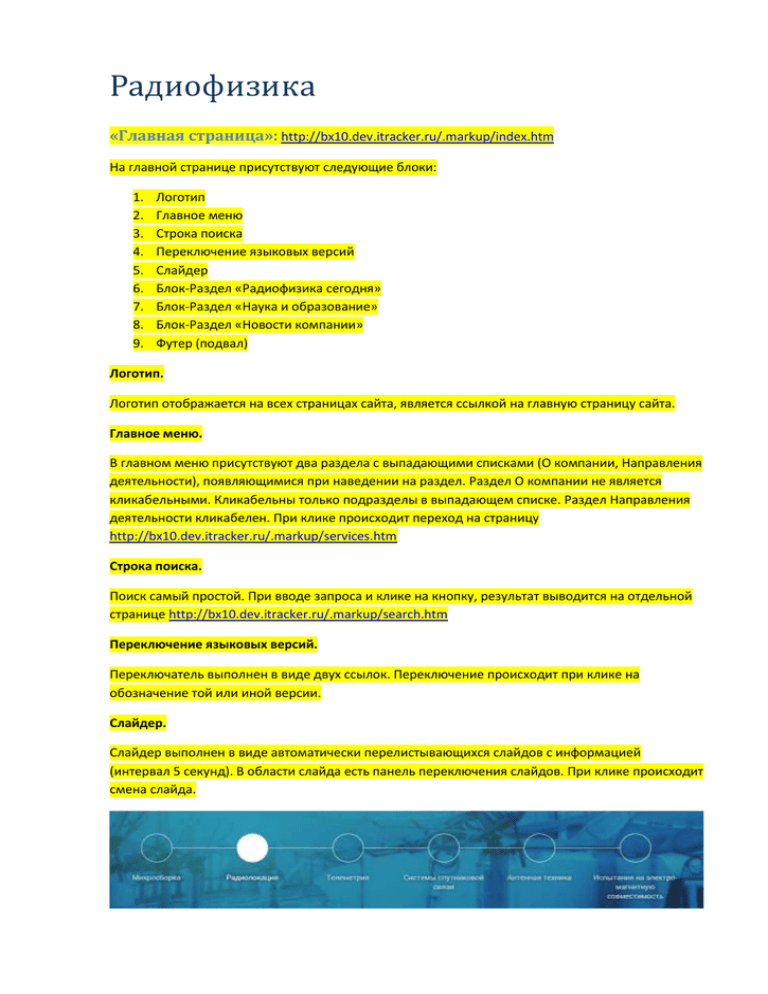
Радиофизика «Главная страница»: http://bx10.dev.itracker.ru/.markup/index.htm На главной странице присутствуют следующие блоки: 1. 2. 3. 4. 5. 6. 7. 8. 9. Логотип Главное меню Строка поиска Переключение языковых версий Слайдер Блок-Раздел «Радиофизика сегодня» Блок-Раздел «Наука и образование» Блок-Раздел «Новости компании» Футер (подвал) Логотип. Логотип отображается на всех страницах сайта, является ссылкой на главную страницу сайта. Главное меню. В главном меню присутствуют два раздела с выпадающими списками (О компании, Направления деятельности), появляющимися при наведении на раздел. Раздел О компании не является кликабельными. Кликабельны только подразделы в выпадающем списке. Раздел Направления деятельности кликабелен. При клике происходит переход на страницу http://bx10.dev.itracker.ru/.markup/services.htm Строка поиска. Поиск самый простой. При вводе запроса и клике на кнопку, результат выводится на отдельной странице http://bx10.dev.itracker.ru/.markup/search.htm Переключение языковых версий. Переключатель выполнен в виде двух ссылок. Переключение происходит при клике на обозначение той или иной версии. Слайдер. Слайдер выполнен в виде автоматически перелистывающихся слайдов с информацией (интервал 5 секунд). В области слайда есть панель переключения слайдов. При клике происходит смена слайда. На слайде присутствует заголовок, превью текст, кнопка для перехода на детальную страницу направления деятельности, фоновое изображение. В системе управления необходимо, чтоб все выше перечисленные элементы можно было редактировать через соответствующие поля. Блок-Раздел «Радиофизика сегодня» Данный блок состоит из Заголовка, превью текста и кнопки перехода на детальную страницу предприятия. Необходимо, чтобы Заголовок и превью текст возможно было редактировать через систему управления. При клике на кнопку, происходит переход на страницу http://bx10.dev.itracker.ru/.markup/about.htm Блок-Раздел «Наука и образование» Данный блок состоит из Заголовка, превью текста и кнопки перехода на детальную страницу условий по аспирантуре. Необходимо, чтобы Заголовок и превью текст возможно было редактировать через систему управления. При клике на кнопку, происходит переход на страницу подраздела «Научно-методическая работа» в разделе «Направления деятельности». Блок-Раздел «Новости компании» В данном блоке выводятся новости двух типов. Первый тип – Важная новость Важная новость состоит из заголовка, фотографии, даты публикации и превью текста. В системе управления у каждой новости необходимо реализовать чек-бокс «Важная новость». При включении данного параметра новость будет отображаться на данном месте. Если параметр выключен, новость будет отображаться в рядовом формате. Второй тип – Рядовая новость Рядовая новость состоит из заголовка, фотографии и даты публикации. Дату не нужно проставлять автоматически. Дату необходимо проставлять через поле «Дата начала активности», чтобы была возможность переносить архив новостей и проставлять дату публикации задним числом. В нижней части блока новостей находится кнопка для перехода в раздел со всеми новостями. Ссылка ведет на раздел http://bx10.dev.itracker.ru/.markup/news.htm Футер (подвал) Футер содержит в себе изображения наград предприятия, краткий текст, ссылки на важные разделы сайта, блок контактной информации. Выделенные части необходимо сделать включаемыми областями, для удобства редактирования контент менеджером со стороны Клиента. Раздел «О компании» Этот раздел включает в себя следующие подразделы: 1. 2. 3. 4. 5. 6. История Совет директоров Документация Акционерам Вакансии Новости компании Подраздел «История»: http://bx10.dev.itracker.ru/.markup/about.htm Данный подраздел состоит из: 1. 2. 3. 4. Заголовок Боковое меню «Хлебные крошки» Контентная часть Заголовок. Заголовок – название общего раздела, устанавливается через систему управления. Под заголовком находится слоган. Данный слоган необходимо реализовать включаемой областью (слоган присутствует только в подразделе История, на других подразделах данный слоган отсутствует) Боковое меню. В боковом меню отображаются подразделы данного раздела. Подразделы дублируются в выпадающем списке в главном меню. При клике на каждый подраздел, происходит переход на детальную страницу. «Хлебные крошки» Хлебные крошки проставляются на всех внутренних страницах автоматически. Контентная часть Контентная часть редактируется посредством системы управления. Подраздел «Совет директоров» - привязывается аналогичный шаблон http://bx10.dev.itracker.ru/.markup/about.htm Подраздел «Документация» - http://bx10.dev.itracker.ru/.markup/docs.htm Данный подраздел состоит из: 1. 2. 3. 4. Заголовок Боковое меню «Хлебные крошки» Документы Документы. Документы располагаются по 3 в ряд, размещения пагинации на данной странице не предусмотрено. Документ состоит из заголовка, фотографии документа, превью текста. Необходимо реализовать, чтобы всю данную информацию возможно было редактировать через систему управления. Длину превью текста ограничить 100 символами (с пробелами). При клике на фотографию, она открывается в lightbox. Заголовок так же является кликабельный. Под всеми лицензиями необходимо сделать контентную часть. Подраздел «Акционерам» http://bx10.dev.itracker.ru/.markup/shareholders.htm Данный подраздел состоит из: 1. 2. 3. 4. Заголовок Боковое меню «Хлебные крошки» Файлы отчетности перед акционерами Файлы отчетности перед акционерами Файлы располагаются в трех вкладках: Основные сведения, Бухгалтерские балансы, Другие файлы. В каждой вкладке содержатся документы. Каждый документ можно скачать при клике на соответствующую кнопку «Скачать файл». У каждого файла есть название и дата публикации на сайте. Название файла прописывается через систему управления. Дата загрузки формируется автоматически. Для данного подраздела в системе управления необходимо будет сделать три папки документов каждой вкладки. Подраздел «Вакансии» http://bx10.dev.itracker.ru/.markup/vacancies.htm Данный подраздел состоит из: 1. 2. 3. 4. Заголовок Боковое меню «Хлебные крошки» Список вакансий Список вакансий При входе на страницу все вакансии находятся в свернутом состоянии. При клике на одну из вакансий, отображается детальная информация вакансии в разворачивающемся блоке. Информацию по каждой услуге необходимо редактировать через систему управления, как и добавление/удаление вакансий. В каждой вакансии находится кнопка «Отправить резюме». При клике на данную кнопку, всплывает форма для заполнения (необходимо поправить верстку) Все поля в данной форме являются обязательными для заполнения. Если хоть одно поле заполнено неверно, рамка поля должна изменить цвет на красный. После отправки должно всплывать окно, информирующее посетителя об успешной отправки письма. Текст во всплывающем окне должен быть следующий: Спасибо! Ваша заявка принята! Подраздел «Новости компании» http://bx10.dev.itracker.ru/.markup/news.htm Данный подраздел состоит из: 1. 2. 3. 4. Заголовок Боковое меню «Хлебные крошки» Список новостей Список новостей. На странице присутствует по 3 новости, после трех новостей размещается навигационный инструмент – пагинация. Стрелки пагинации производят переход на следующую/предыдущую страницы. Каждая новость состоит из заголовка, превью фотографии, даты публикации, превью текста. Редактирование всех элементов новостей необходимо реализовать через систему управления. Дату необходимо проставлять через поле «Дата начала активности», чтобы была возможность переносить архив новостей и проставлять дату публикации задним числом. Превью фотография и заголовок являются ссылками на детальную страницу новости. http://bx10.dev.itracker.ru/.markup/news-i.htm Детальная новость включает в себя: 1. 2. 3. 4. 5. Дату публикации Заголовок новости Текстовый блок Слайдер-фотогалерея Кнопка возврата к списку Дата публикации. Дату необходимо проставлять через поле «Дата начала активности», чтобы была возможность переносить архив новостей и проставлять дату публикации задним числом. Заголовок новости. Заголовок формируется из системы управления. Текстовый блок. Информация вносится посредством размещения в детальном описании. Слайдер-фотогалерея. Данный блок представляет собой переключающиеся при помощи стрелок фотографии с описанием. Необходимо реализовать возможность подгружать к каждой новости фотографии для слайдера и прописывать к ним поясняющий текст. Если подгруженные фото отсутствуют, слайдер не выводится. Фотографии статичные, при клике никаких действий не происходит. Кнопка возврата к списку. При клике на кнопку «Вернуться к списку новостей» происходит переход к общему списку новостей http://bx10.dev.itracker.ru/.markup/news.htm Раздел «Направления деятельности» При клике на раздел в главном меню, происходит переход на страницу http://bx10.dev.itracker.ru/.markup/services.htm На странице раздела следующие элементы: 1. 2. 3. 4. 5. Заголовок со слоганом Боковое меню «Хлебные крошки» Текстовый блок Список подразделов Заголовок. Заголовок – название общего раздела, устанавливается через систему управления. Под заголовком находится слоган. Данный слоган необходимо реализовать включаемой областью (слоган присутствует только в подразделе История, на других подразделах данный слоган отсутствует) Боковое меню. В боковом меню отображаются подразделы данного раздела. Подразделы дублируются в выпадающем списке в главном меню. При клике на каждый подраздел, происходит переход на детальную страницу. «Хлебные крошки» Хлебные крошки проставляются на всех внутренних страницах автоматически. Текстовый блок. Информация вносится посредством размещения в детальном описании. Список подразделов. На странице раздела отображаются все подразделы. Каждый подраздел содержит заголовок, превью текст, фотографию. Все элементы должны редактироваться через систему управления. При добавлении подраздела в сам раздел, добавляемый подраздел должен отображаться в боковом меню раздела, в выпадающем списке раздела и в общем списке подразделов на странице раздела. Заголовок и фотография являются ссылками для перехода на детальную часть подраздела. При клике мы попадаем на страницу следующего формата: http://bx10.dev.itracker.ru/.markup/services-i.htm Раздел Научная деятельность включает в себя следующие подразделы: 1. 2. 3. 4. 5. Микросборка Радиолокация Телеметрия Системы спутниковой связи Антенная техника 6. Испытания на электромагнитную совместимость 7. Научно-методическая работа Все данные подразделы реализуются на основе одного шаблона. Рассмотрим шаблон на примере подраздела Радиолокация. Подраздел «Радиолокация» http://bx10.dev.itracker.ru/.markup/services-i.htm Страница подраздела содержит следующие блоки: 1. 2. 3. 4. 5. Заголовок Боковое меню «Хлебные крошки» Текстовый блок Список продуктов Заголовок. Заголовок – название общего раздела, устанавливается через систему управления. Боковое меню. В боковом меню отображаются подразделы раздела Научная деятельность, а не продукты подраздела Радиолокация. «Хлебные крошки» Хлебные крошки проставляются на всех внутренних страницах автоматически. Текстовый блок. Информация вносится посредством размещения в детальном описании. Список продуктов. Продукты размещаются под текстовым блоком по три в ряд Каждый продукт состоит из заголовка, превью текста и фотографии. Все элементы должны редактироваться через систему управления. Заголовок и фотография являются ссылками для перехода на детальную страницу продукта. При клике мы попадаем на страницу следующего формата: http://bx10.dev.itracker.ru/.markup/services-i2.htm Детальная страница продукта включает в себя следующие блоки: 1. 2. 3. 4. 5. 6. 7. Заголовок Боковое меню «Хлебные крошки» Текстовый блок Слайдер-фотогалерея Кнопка возврата к списку Список продуктов подраздела Слайдер-фотогалерея. Данный блок представляет собой переключающиеся при помощи стрелок фотографии с описанием. Необходимо реализовать возможность подгружать к каждой новости фотографии для слайдера и прописывать к ним поясняющий текст. Если подгруженные фото отсутствуют, слайдер не выводится. Фотографии статичные, при клике никаких действий не происходит. Кнопка возврата к списку. При клике на кнопку «Перейти на страницу «Радиолокация»» происходит переход на страницу подраздела http://bx10.dev.itracker.ru/.markup/services-i.htm Список продуктов подраздела. Под слайдером – фотогалереей находится блок с продуктами данного подраздела, при клике на продукт можно попасть на детальную страницу данного продукта. Заголовок и фотография являются ссылками для перехода. Раздел «Галерея» http://bx10.dev.itracker.ru/.markup/gallery.htm Раздел Галерея состоит из фотоальбомов. При входе в раздел Галерея, на странице отображаются все фотоальбомы. Фотоальбом состоит из заголовка, превью текста и фотографии альбома. Все элементы должны редактироваться через систему управления. Заголовок и фотография являются ссылками для перехода ко всем фотографиям альбома. При клике происходит переход на страницу следующего вида: http://bx10.dev.itracker.ru/.markup/gallery-i.htm В альбоме фотографии отображаются по 4 в ряд При клике на фотографию, она открывается в lightbox. В lightbox у каждой фотографии отображается подпись к фотографии. Необходимо учесть редактирование в системе управления. Раздел «Партнеры» Данный раздел представляет собой текстовую страницу. Данная страница содержит только текстовый блок. Боковое меню отсутствует. Раздел «Закупки» Данный раздел будет содержать документы отчетности. К данному разделу применим шаблон http://bx10.dev.itracker.ru/.markup/shareholders.htm Необходимо учесть, что на данной странице будет отсутствовать боковое меню. Файлы располагаются во вкладках. В каждой вкладке содержатся документы. Каждый документ можно скачать при клике на соответствующую кнопку «Скачать файл». У каждого файла есть название и дата публикации на сайте. Название файла прописывается через систему управления. Дата загрузки формируется автоматически. Необходимо организовать добавление вкладок самим Клиентом, информация данного раздела будет меняться ежемесячно. Клиенту необходимо иметь возможность самому создавать вкладки, заменять название вкладок и обновлять содержимое вкладки. На данной странице возможно будет сделать 4 вкладки максимум. Раздел «Контакты» http://bx10.dev.itracker.ru/.markup/contacts.htm Данный раздел состоит из: 1. 2. 3. 4. 5. Заголовок «Хлебные крошки» Блок адреса Блок карты Форма обратной связи Блок адреса. Блок адреса необходимо сделать включаемой областью. Блок карты. Необходимо реализовать возможность проставления маркера местонахождения на карте через систему управления. Форма обратной связи. ФИО и email обязательные поля для заполнения Текст после отправки во всплывающем окне должен быть следующий: Спасибо! Ваша заявка принята!