Создание переходов фигур и цветов
advertisement

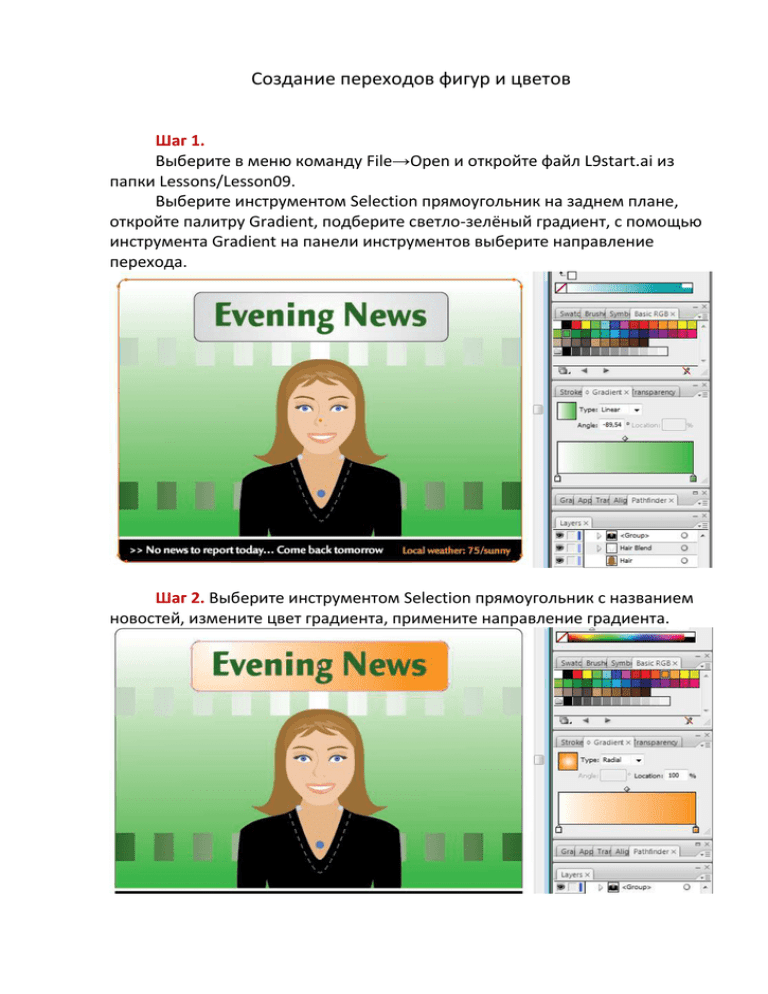
Создание переходов фигур и цветов Шаг 1. Выберите в меню команду File→Open и откройте файл L9start.ai из папки Lessons/Lesson09. Выберите инструментом Selection прямоугольник на заднем плане, откройте палитру Gradient, подберите светло-зелёный градиент, с помощью инструмента Gradient на панели инструментов выберите направление перехода. Шаг 2. Выберите инструментом Selection прямоугольник с названием новостей, измените цвет градиента, примените направление градиента. Шаг 3. Измените тип заливки надписи Evening News. Выберите инструментом Selection букву в надписи, используйте команду Select→Same→Fill and Stroke (выделить→одинаковый→заливка и штрих). Выберите в меню команду Object→Group (объект→группировать), чтобы сгруппировать буквы. На панели инструментов щёлкните мышью на кнопке Gradient: Ваш текст окрасится в текущий градиент: Создайте другой градиент для надписи: Шаг 4. Создание плавных цветовых переходов На палитре Layers щёлкните на стрелке слева от слоя broadcaster, чтобы просмотреть его подслои. Щёлкните на значке глаза слева от двух первых подслоёв <Group> и подслоя Hair, чтобы отключить их. Выберите инструментом Selection линию справа, зажмите Shift и выделите вторую линию справа: Выберите команду Object→Blend→Blend Options, выберите Smooth Color: Выберите команду Object→Blend→Make (Объект→переход→создать): Выберите команду Object→Show All. Шаг 5. Снимите выделение с рисунка, выберите двойным щелчком на панели инструментов Blend: Введите указанные значения: Наведите пустой квадратик на левый верхний закруглённый прямоугольник, затем щёлкните на синем кружке, чтобы создать переход. Щёлкните на другом кружке справа вверху, чтобы завершить формирование пути перехода. Шаг 6. Модификация перехода На панели инструментов выберите инструмент Direct Selection и щёлкните мышью в центре на более тёмном голубом кружочке, чтобы выделить данную точку привязки. На палитре Control щёлкните на кнопку Convert selected anchor points to smooth (преобразовать выделенную точку привязки в гладкую), чтобы сгладить кривую. На панели инструментов выберите инструмент Convert Anchor Point (преобразование точки привязки в гладкую). Выделите левую точку привязки оси перехода, не отпуская кнопку мыши, медленно протяните указатель мыши вверх, чтобы продлить направляющую линию и увеличить расстояние между шагами перехода. Выберите инструмент Convert Anchor Point (преобразование точки привязки в гладкую). Выделите правую точку привязки оси перехода, не отпуская кнопку мыши, медленно протяните указатель мыши вниз, чтобы продлить направляющую линию и увеличить расстояние между шагами перехода. Выберите на панели инструментов Direct Selection и щёлкните на нижнюю точку и потяните указателем мыши вниз, чтобы увеличить размер объекта. Шаг 7. Комбинирование переходов с градиентами Выберите на панели инструментов инструмент Blend и щёлкните мышью на верхнем ряду прямоугольников, затем щёлкните мышью нижний ряд прямоугольников, чтобы выбрать второй объект перехода. Как видно из рисунка, к созданному переходу применяются текущие настройки, которые при необходимости можно изменить. Выберите инструмент Selection, чтобы вокруг нового перехода появилась ограничивающая рамка, выберите команду Object→Blend→Blend Options, установите следующие параметры: Выберите инструмент Direct Selection и выделите нижний ряд прямоугольников. Удерживая Alt, поменяйте цвет одного из ограничителей: Можно также добавить один из цветов, перетащите цвет на палитру Градиента: На обложке журнала поместите краткий список новостей, анонс телепередач, дату выхода журнала, подберите цвета для обложки журнала, разместите технические новинки в виде рисунков мобильного телефона, ноутбука. Сохраните документ File→Save.