Использование инструментов рисования Линия" "
advertisement

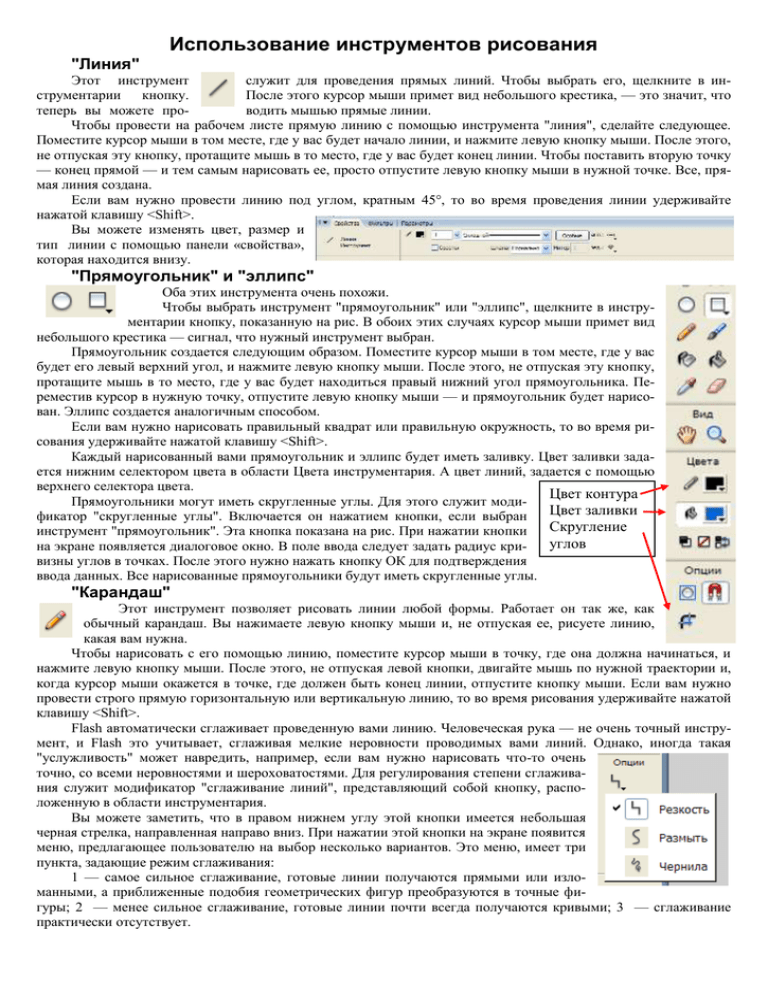
Использование инструментов рисования "Линия" Этот инструмент служит для проведения прямых линий. Чтобы выбрать его, щелкните в инструментарии кнопку. После этого курсор мыши примет вид небольшого крестика, — это значит, что теперь вы можете проводить мышью прямые линии. Чтобы провести на рабочем листе прямую линию с помощью инструмента "линия", сделайте следующее. Поместите курсор мыши в том месте, где у вас будет начало линии, и нажмите левую кнопку мыши. После этого, не отпуская эту кнопку, протащите мышь в то место, где у вас будет конец линии. Чтобы поставить вторую точку — конец прямой — и тем самым нарисовать ее, просто отпустите левую кнопку мыши в нужной точке. Все, прямая линия создана. Если вам нужно провести линию под углом, кратным 45°, то во время проведения линии удерживайте нажатой клавишу <Shift>. Вы можете изменять цвет, размер и тип линии с помощью панели «свойства», которая находится внизу. "Прямоугольник" и "эллипс" Оба этих инструмента очень похожи. Чтобы выбрать инструмент "прямоугольник" или "эллипс", щелкните в инструментарии кнопку, показанную на рис. В обоих этих случаях курсор мыши примет вид небольшого крестика — сигнал, что нужный инструмент выбран. Прямоугольник создается следующим образом. Поместите курсор мыши в том месте, где у вас будет его левый верхний угол, и нажмите левую кнопку мыши. После этого, не отпуская эту кнопку, протащите мышь в то место, где у вас будет находиться правый нижний угол прямоугольника. Переместив курсор в нужную точку, отпустите левую кнопку мыши — и прямоугольник будет нарисован. Эллипс создается аналогичным способом. Если вам нужно нарисовать правильный квадрат или правильную окружность, то во время рисования удерживайте нажатой клавишу <Shift>. Каждый нарисованный вами прямоугольник и эллипс будет иметь заливку. Цвет заливки задается нижним селектором цвета в области Цвета инструментария. А цвет линий, задается с помощью верхнего селектора цвета. Цвет контура Прямоугольники могут иметь скругленные углы. Для этого служит модиЦвет заливки фикатор "скругленные углы". Включается он нажатием кнопки, если выбран Скругление инструмент "прямоугольник". Эта кнопка показана на рис. При нажатии кнопки углов на экране появляется диалоговое окно. В поле ввода следует задать радиус кривизны углов в точках. После этого нужно нажать кнопку ОК для подтверждения ввода данных. Все нарисованные прямоугольники будут иметь скругленные углы. "Карандаш" Этот инструмент позволяет рисовать линии любой формы. Работает он так же, как обычный карандаш. Вы нажимаете левую кнопку мыши и, не отпуская ее, рисуете линию, какая вам нужна. Чтобы нарисовать с его помощью линию, поместите курсор мыши в точку, где она должна начинаться, и нажмите левую кнопку мыши. После этого, не отпуская левой кнопки, двигайте мышь по нужной траектории и, когда курсор мыши окажется в точке, где должен быть конец линии, отпустите кнопку мыши. Если вам нужно провести строго прямую горизонтальную или вертикальную линию, то во время рисования удерживайте нажатой клавишу <Shift>. Flash автоматически сглаживает проведенную вами линию. Человеческая рука — не очень точный инструмент, и Flash это учитывает, сглаживая мелкие неровности проводимых вами линий. Однако, иногда такая "услужливость" может навредить, например, если вам нужно нарисовать что-то очень точно, со всеми неровностями и шероховатостями. Для регулирования степени сглаживания служит модификатор "сглаживание линий", представляющий собой кнопку, расположенную в области инструментария. Вы можете заметить, что в правом нижнем углу этой кнопки имеется небольшая черная стрелка, направленная направо вниз. При нажатии этой кнопки на экране появится меню, предлагающее пользователю на выбор несколько вариантов. Это меню, имеет три пункта, задающие режим сглаживания: 1 — самое сильное сглаживание, готовые линии получаются прямыми или изломанными, а приближенные подобия геометрических фигур преобразуются в точные фигуры; 2 — менее сильное сглаживание, готовые линии почти всегда получаются кривыми; 3 — сглаживание практически отсутствует. "Перо" Этот инструмент поможет вам рисовать кривые и ломаные линии. Кривые линии, рисуемые с помощью этого инструмента, называют также кривыми Безье по имени математика, выведшего формулу для описания этих кривых. Чтобы выбрать инструмент "перо", щелкните в инструментарии соответствующую кнопку. Рисование прямых с помощью "пера" выполняется следующим образом. Поместите курсор мыши в точку, где должно быть начало прямой, и щелкните левой кнопкой мыши. В этом месте на листе появится небольшая полая точка. Далее поместите курсор в конечную точку прямой и снова щелкните мышью. Прямая будет тотчас проведена. Если вы продолжите щелкать мышью в разных местах на рабочем листе, то сможете построить ломаную линию, аналогичную показанной на рис. Чтобы завершить рисование ломаной, при создании последней ее точки сделайте двойной щелчок мышью вместо одинарного. Рассмотрим теперь, как создавать кривые. Начальная точка кривой линии создается точно так же, как начальная точка прямой. После этого выберите место на рабочем листе, где будет находиться конечная точка кривой, и щелкните левой кнопкой мыши, но не отпускайте ее. Далее переместите курсор мыши в каком-либо направлении, лучше перпендикулярном направлению получающейся прямой линии. Вы увидите, как при этом меняется форма создаваемой кривой. Вы можете сделать немного по-другому. Выберите на листе точку, где должно находиться начало кривой, поставьте в нее курсор мыши, нажмите левую кнопку и, не отпуская ее, переместите мышь. После этого отпустите кнопку мыши, переместите курсор на место, где должен быть конец кривой, и щелкните левой кнопкой. Вы получите ту же самую кривую. Поэкспериментируйте и посмотрите на получившиеся результаты — это лучший способ понять, как работает инструмент "перо". Главное правило таково: перемещайте мышь в том направлении, в каком создаваемая кривая должна быть вогнута. Касательная — прямая линия, заканчивающаяся темными точками, рисуемая Flash при создании кривой, — поможет вам выбрать ее форму. "Кисть" С его помощью вы можете наносить мазки разной формы и толщины. Пример таких мазков показан на рис. Чтобы выбрать инструмент "кисть", щелкните в инструментарии соответствующую кнопку или нажмите клавишу <В>. Курсор мыши при этом может принимать разные формы; в зависимости от настроек, заданных с помощью модификаторов. Инструмент "кисть" используется аналогично "карандашу". Вы ставите курсор мыши в точку, где должно быть начало мазка, нажимаете левую кнопку, двигаете мышь, рисуя сам мазок, и, в конце концов, заканчиваете рисование, отпустив левую кнопку мыши. Кроме цвета мазка, Flash предоставляет возможность выбора формы и размера кисти. Еще один модификатор позволяет задать режим работы "кисти", т. е. определяет, будет ли "кисть" закрашивать линии или ограничиваться лишь заливками. Этот модификатор имеет вид кнопки с меню. В меню модификатора "режим закраски" доступно пять пунктов: 1 — обычное рисование, когда закрашиваются любые линии и любая заливка; 2 — закрашивается только заливка и пустые области, линии не закрашиваются; 3 — закрашиваются только пустые области, линии и заливки не закрашиваются; 4 — закрашивается только выделенная с помощью "стрелки" заливка, невыделенные заливки и любые линии остаются незакрашенными; 5 — закрашивается только заливка, находящаяся в пределах или за пределами замкнутого контура. То, что находится по другую сторону линий, составляющих этот контур, не закрашивается. Линии также не закрашиваются. Результаты применения разных режимов закраски (добейтесь подобных результатов): "Ведро с краской" Этот инструмент служит для создания заливок. Заливкой называется особый графический примитив, заполняющий замкнутый контур, образованный линиями. Часто Flash создает заливки автоматически, например, когда вы рисуете, используя инструменты "прямоугольник" и "эллипс". Инструмент "ведро с краской" ведет себя аналогично реальному ведру с краской: если "опрокинуть" его над замкнутым контуром, краска "разольется" и заполнит ее. Если же контур имеет "прореху", например, вы забыли его замкнуть, заливка создана не будет. Чтобы выбрать инструмент "ведро с краской", щелкните в инструментарии соответствующую кнопку или нажмите клавишу <К>. Использовать этот инструмент очень просто. Выберите нужную замкнутую фигуру, проследите за тем, чтобы она была действительно замкнута (иначе заливка не будет создана), укажите на нее курсором мыши и щелкните левой кнопкой. Flash тотчас создаст заливку, заполняющую эту фигуру. Пример такой заливки показан на рис. Как вы уже догадались, выбор цвета заливки производится с помощью нижнего селектора цвета в области Цвета инструментария. Цвет, заданный с помощью верхнего селектора, в этом случае роли не играет. Кроме того, возможно создание градиентных заливок, в которых цвет плавно изменяется. Если разрыв в контуре больше какой-то определенной величины, то Flash вообще не будет создавать заливку. Размер этого разрыва, которого "не замечает" Flash, можно задать с помощью модификатора "размер разрыва". Этот модификатор расположен в области Опции инструментария и показан на рис. Меню этого модификатора предлагает для выбора четыре пункта: 1 — весь контур должен быть замкнут, иначе заливка создана не будет; 2 — Flash закрывает только маленькие разрывы; 3 — Flash закрывает промежутки средних размеров; 4 — Flash закрывает большие разрывы. И еще. Если вы попытаетесь закрасить сам рабочий лист, выбрав "ведро с краской" и щелкнув по пустому пространству листа, заливка создана не будет. Flash может создать заливку только внутри замкнутого контура — помните это. Правка графики Итак, создавать графику мы научились. Теперь давайте выясним, как ее редактировать. Под редактированием графики мы будем понимать изменение ее формы, а также ее полное или частичное удаление. Для изменения графики Flash предоставляет четыре мощных инструмента: "стрелка выделения", "дополнительная стрелка выделения", "лассо" и "ластик". Первые два инструмента предназначены для выделения и правки элементов изображения, третий — для "вырезания" из фигур "лоскутков" произвольной формы, а четвертый — полного или частичного удаления фигур или их частей. Пользуясь этими четырьмя инструментами, вы сможете проделывать со своей графикой все что угодно. Но прежде, чем править графику, ее нужно выделить. Давайте выясним, как это делается. Выделение графики Для выделения (или, как еще говорят, выбора) фрагментов графики для редактирования служит инструмент "стрелка выделения" (или просто "стрелка"). Щелкните кнопку, показанную на рис. или нажмите клавишу <V> на клавиатуре. Геометрическая фигура, нарисованная с помощью инструментов Flash, практически может состоять из двух частей. Первая часть — это контур, который образуют внешние линии фигуры. Если контур замкнут, в составе фигуры может присутствовать и вторая часть — заливка. Например, из контура и заливки состоят нарисованные вами прямоугольники и эллипсы. Можно выделить отдельно контур какой-либо фигуры и произвести с ним какие-то действия, не затрагивая заливку. И наоборот, выделив заливку этой же или другой фигуры и что-то с ней сделав, мы никак не затронем контур. Более того, мы даже можем отделить их друг от друга, превратив в две абсолютно независимые фигуры. Чтобы выделить контур фигуры, щелкните по нему мышью. (Предполагается, что вы уже выбрали инструмент "стрелка выделения".) Конечно, это довольно трудно, особенно если он выполнен тонкими линиями, но вы можете изменить масштаб отображения. Выделить заливку проще, как правило, она значительно объемистее любых линий, и вы уж точно мимо нее не промахнетесь. Просто щелкните по ней, результат показан на рис. Но что делать, если нужно выделить и контур, и заливку? Есть два способа сделать это. Вы сами можете выбрать, какой из них для вас удобнее. Во-первых, практически любое Windows-приложение, работающее с графикой, предоставляет возможность выделения перетаскиванием мыши. Поместите курсор мыши в какую-либо точку на листе Flash, нажмите левую кнопку и, не отпуская ее, протащите мышь так, чтобы захватить в прямоугольник выделения все нужные вам фрагменты графики. Таким образом, вы можете выделять одновременно сколько угодно графических фрагментов. Во-вторых, вы можете воспользоваться одной уникальной возможностью Flash. Поместите курсор мыши на контур или заливку (лучше на заливку) и выполните двойной щелчок левой кнопкой мыши. Этот способ применяется для выделения определенного фрагмента графики и всех примыкающих к нему фрагментов, будь то линии или заливки. Вы только что познакомились с первым способом выделения сразу нескольких графических фрагментов. Он подходит в тех случаях, когда нужные фрагменты находятся близко друг к другу. А если они разбросаны по всему листу? В этом случае воспользуйтесь вторым способом. Второй способ заключается в следующем. Выделите первый фрагмент, щелкнув по нему мышью. После этого щелкайте по остальным фрагментам по очереди, удерживая нажатой клавишу <Shift>. Выделив все фрагменты, можете ее отпустить. Фрагментация графики Прежде чем мы приступим к рассмотрению способов правки уже созданной графики, поговорим еще об одной особенности Flash. Это так называемая фрагментация графики. Суть ее в том, что Flash-графика в определенных случаях "разваливается" на независимые фрагменты. Иногда это бывает полезно, иногда не очень. Фрагментации подвержены сложные фигуры, состоящие из множества графических примитивов, нарисованных разным цветом. Чтобы лучше понять, что такое фрагментация, приведем небольшой пример. Нарисуем на листе Flash несложную фигуру, показанную на рис. Нарисовав фигуру, выберем инструмент "стрелка выделения" и щелкнем на пустом месте, чтобы снять любое выделение. После этого выделим какой-либо из концов линии, выступающих за пределы перечеркнутого круга. Вместо того чтобы выделить всю линию, Flash выделил только ее фрагмент. Это произошло потому, что линия, рассекшая эллипс на четыре части (две половинки контура и две половинки заливки), и сама оказалась разделенной на три отрезка. На рис. это проиллюстрировано наглядно. Монолитная, казалось бы, фигура "развалилась" сама собой на семь частей. И каждая ее часть является абсолютно независимым фрагментом. Правка графики Проверьте, выбран ли у вас инструмент "стрелка выделения" на панели инструментов рис. Подавляющее большинство операций по правке графики выполняются с помощью именно этого, хорошо уже знакомого вам инструмента. Перемещение и удаление графики Перемещение и удаление графики — самые простые и наглядные операции. Мы рассмотрим их вместе. Прежде всего, вы можете перемещать выделенные фрагменты. Для этого сначала выделите их. Далее установите курсор мыши на какую-либо часть выделенного фрагмента, нажмите левую кнопку мыши и, не отпуская ее, перетащите выделенный фрагмент на новое место, после чего отпустите кнопку. Для точного перемещения графики можно воспользоваться клавишами-стрелками. Выделите нужный фрагмент и нажимайте клавиши-стрелки, пока он не окажется на нужном месте. При однократном нажатии на клавишу-стрелку происходит смещение на один пиксел. На новое место можно переместить не сам выделенный фрагмент, а его копию. Для этого просто перетащите его, удерживая нажатой клавишу <Alt>. Удалить ненужную графику совсем просто. Для этого выберите ее и либо нажмите клавишу <Del> или <Backspace>. Изменение цвета графики Вы можете изменять цвет линий контура и заливки, просто выделив их и задав новый цвет с помощью селекторов цвета, расположенных в области Цвета инструментария. Кроме того, вы можете воспользоваться аналогичными селекторами цвета, расположенными в редакторе свойств. Изменение формы фигуры Контур любой фигуры, нарисованной средствами Flash, можно изменять и деформировать, тем самым меняя форму этой фигуры. Это выполняется все той же "стрелкой выделения" аналогично тому, как вы только что перемещали графику с места на место. Скажем сразу, что для изменения формы фигуры нужно, прежде всего, снять с нее выделение. Если этого не сделать, будет выполнено перемещение не части фигуры, что повлечет за собой изменение ее формы, а самой фигуры. А это совсем не то, что нам нужно. Итак, чтобы изменить форму какой-либо фигуры, будь это простейший прямоугольник или сложная кривая, нужно выбрать на ее контуре нужную точку и переместить ее с помощью мыши. Вы ставите на эту точку курсор мыши, нажимаете левую кнопку, перемещаете мышь и отпускаете кнопку. В результате этого форма фигуры изменится. Если фигура имеет заливку, то форма заливки также изменится, чтобы заполнить получившийся в результате контур. Если контур в результате перемещения перестанет быть замкнутым, заливка сохранит форму, которую имела перед этим. Линии можно удлинять и укорачивать, перетаскивая их за конечные точки. Вы можете преобразовывать прямые линии в кривые и наоборот, перемещая точки, расположенные на этих линиях, "вытягивая" их в сторону, а также перемещать углы геометрических фигур, тем самым вытягивая или "съеживая" их. Возможности изменения формы графики Flash на самом деле весьма велики, и, чтобы овладеть ими, нужна практика. Поясним вышесказанное на нескольких примерах. Обычный прямоугольник мы можем "вытянуть" по диагонали за угол. Просто "захватите" один из его углов мышью и тяните, пока он не примет нужную вам форму. Результат показан на рис. Обратите внимание, что форма заливки прямоугольника также изменяется, чтобы заполнить новый контур. Также мы можем "вытянуть" любую из сторон этого прямоугольника, превратив ее в кривую. Результат показан на рис. Аналогично мы можем изменить форму любой кривой и вообще любой геометрической фигуры. Посмотрите на рис. — это результат деформации обычного круга. Как и в предыдущем случае, мы "вытягивали" контур окружности. Вы верите, что это когда-то было кругом? Теперь самое время немного попрактиковаться. Нарисуйте какую-либо достаточно сложную геометрическую фигуру и немного поиздевайтесь над ней. Попробуйте выполнить все описанные нами операции по несколько раз и посмотрите сами, что из этого получится. Сложное выделение. "Лассо" При сложном выделении выделяются не целые графические примитивы, а их части, что позволяет художнику создавать еще более замысловатые геометрические фигуры и, стало быть, еще более оригинальную графику. Прежде всего, рассмотрим уже знакомый нам инструмент "стрелка выделения". Все ли мы о нем знаем? Оказывается, нет. Давайте нарисуем на чистом листе Flash небольшой эллипс. После этого попытаемся выделить перетаскиванием мыши его небольшую часть. Для этого сначала поставим курсор мыши выше нарисованного нами эллипса и чуть левее его центра. После этого нажмем левую кнопку мыши и протащим ее, пока ее курсор не окажется ниже эллипса и чуть правее его центра. Отпустим кнопку мыши и посмотрим, что у нас получилось. А получиться у нас должно что-то, похожее на рис. Теперь проверим, действительно ли фрагмент эллипса выделен, и мы сможем проделывать над ним все, что захотим. Для пробы перетащим выделенный фрагмент на другое место листа. Получилось — посмотрите на рис. Итак, как видите, с помощью уже знакомой нам "стрелки выделения" можно выделять не только целые фигуры, но и их фрагменты. В самом деле, каких геометрических фигур можно наделать! Но как быть, если нужно выделить не прямоугольный фрагмент, а "лоскут" неправильной формы? "Стрелка выделения" здесь не поможет. Нужен другой инструмент, который называется "лассо". Чтобы выбрать инструмент "лассо", щелкните кнопку, показанную на рис., в инструментарии или нажмите клавишу <L> на клавиатуре. Как пользоваться "лассо"? Поставьте курсор мыши в точку, где собираетесь начать выделение, нажмите левую кнопку мыши и, не отпуская ее, проведите границу выделения. Не забудьте замкнуть ее, впрочем, Flash все равно замкнет ее, когда вы отпустите кнопку мыши. После этого останется только отпустить кнопку мыши — и "лоскут" выделен. "Лассо" имеет несколько дополнительных возможностей, которые могут помочь в работе. Эти возможности включаются особыми модификаторами, доступными, как обычно, в области Опции инструментария, если выбран инструмент "лассо". Давайте их рассмотрим. Модификатор "полигон" переключает "лассо" в такой ре- жим, когда область выделения представляет собой не замкнутую фигуру "свободной" формы, а многоугольник, состоящий из отрезков прямых линий. Кнопка этого модификатора показана на рис. Чтобы включить "полигон", щелкните эту кнопку, после чего она останется нажатой. При включенном "полигоне" работа с "лассо" протекает так. Вы выбираете, где будет начальная точка этого многоугольника, ставите туда курсор мыши, щелкаете левой кнопкой и протаскиваете мышь, "вытягивая" за собой первый отрезок. Подведя курсор к точке, где должна находиться вторая точка многоугольника, вы опять щелкаете кнопкой. Далее точно таким же образом вы щелчками мыши ставите третью, четвертую и все остальные точки этого многоугольника. Чтобы замкнуть его, на последней точке выполните не одинарный, а двойной щелчок. Пример такой многоугольной области выделения приведен на рис. Создание многоугольной области выделения похоже на рисование многоугольников с помощью инструмента "перо". Вам будет проще научиться пользоваться "полигоном", если вы будете помнить эту аналогию. Стирание графики. "Ластик" Компьютерный (да и обычный, "бумажный") художник не только рисует. Увы, иногда приходится и удалять только что нарисованное. А иногда стирание просто необходимо, если нужно создать сложную геометрическую фигуру путем удаления части другой фигуры, более простой. Конечно, вы всегда можете выделить часть графики, которую нужно удалить, и нажать <Del>. Flash предлагает еще один инструмент для удаления нарисованных контуров и заливок — "ластик". Инструмент "ластик" служит для стирания части графики. В этом смысле он ведет себя как обычный резиновый ластик, которым вы стираете карандашные пометки. Чтобы выбрать инструмент "ластик", щелкните кнопку, показанную на рис. Используется инструмент "ластик" аналогично "кисти". Вы ставите курсор мыши в начальную точку, нажимаете левую кнопку, двигаете мышь, стирая графику, и, в конце концов, отпускаете кнопку мыши, закончив стирание. Пример того, что может получиться у вас, показан на рис. Вы можете быстро стереть все нарисованное на листе, дважды щелкнув кнопку выбора "ластика" в инструментарии. Так же, как и в случае с "кистью", Flash предоставляет возможность выбора формы и размера ластика. Для этого служит единственный модификатор "форма ластика", расположенный в области Options инструментария. Этот модификатор представляет собой обычный раскрывающийся список, в котором в виде графических изображений представлены все доступные во Flash формы и размеры "ластика". Еще один модификатор позволяет задать режим работы "ластика", т. е. установить, будет ли "ластик" стирать линии или ограничиваться лишь заливками. Этот модификатор имеет вид кнопки с меню. В меню модификатора "стирание" доступно пять пунктов: 1 — обычный режим, когда стираются любые линии и любые заливки; 2 — стираются только заливки, линии не стираются; 3 — стираются только линии, заливки не стираются; 4 — стирается только выделенная с помощью "стрелки" заливка, невыделенные заливки и любые линии остаются нестертыми; 5 — стирается только заливка, находящаяся в пределах замкнутого контура. То, что находится по другую сторону линий, составляющих этот контур, не стирается. Линии также не стираются. Свободная трансформация. С помощью этой кнопки вы получаете возможности изменять размер объекта и его положение в пространстве (наклонять его). Для того, чтобы увеличить или уменьшить фигуру выделите ее инструментом стрелка выделения и нажмите кнопку свободная трансформация. По всем сторонам фигуры появятся черные квадратики. При наведении на один из угловых квадратов появится черная стрелка. Тогда нажмите левую клавишу мыши и перетащите уголок в новое положение – размеры вашей фигуры автоматически изменятся. Если вы наведете указатель мышки не на сам угол, а чуть-чуть в сторону, то появится закрученная стрелка – показатель того, что вы можете сдвинуть свою фигуру вокруг своей оси или попросту наклонить ее или даже перевернуть с ног на голову. И последнее: иногда необходимо, чтобы нарисованный вами объект (например, какое-то существо) могло смотреть не только слева направо, но и, наоборот. С помощью инструмента свободная трансформация вы можете получить зеркальное отображение рисунка. Для этого выделите его, выберите инструмент свободная трансформация, нажимая и удерживая левую клавишу мыши, возьмите один из черных квадратов находящихся по сторонам фигуры и тащите в сторону центра фигуры и затем дальше. Ваш рисунок начнет сжиматься, а затем, когда вы пересечете его границу и совсем перевернется. Таким образом, вы «вывернете» свой объект наизнанку. Ну и разумеется, если вы хотите, чтобы один из объектов остался неизмененным, не забудьте скопировать его.