Конспект урока Тема урока:
advertisement

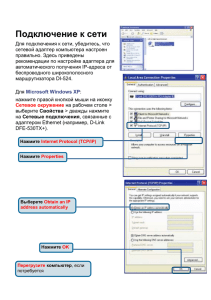
Г Б О У С О Ш № 1 99 6 : Конспект урока Тема урока: «Непрерывное вращение вокруг центральной точки. Вентилятор». от учителя информатики Неклеса Ольги Олеговны Москва Тип урока: комплексный. Цели урока: Образовательные цели: Научить создавать вращающиеся лопасти вентилятора; Научить пользоваться панелью «Трансформация»; Научить делать расходящиеся потоки воздуха; Применить творчески полученные на уроке знания, умения и навыки на практике. Воспитательные цели: Воспитание познавательной активности; Воспитывать аккуратность, внимательность; Нести ответственность перед коллективом за результаты труда. Развивающие цели: Развитие речи, обогащение и усложнение словарного запаса; Развивать умение работать по намеченному плану; Развитие мышления, умения анализировать, формулировать выводы, объяснять изученные понятия. Методическое и программное обеспечение: У учителя: 1. Подбор заданий к уроку. 2. Редактор векторной графики Macromedia Flash MX. 3. АРМ учителя. У учащихся: 1. Рабочая тетрадь с опорным конспектом и справочным материалом. 2. Редактор векторной графики Macromedia Flash MX Этапы урока: 1. Орг. момент Деятельность учителя: Здравствуйте. Садитесь. (приветствие и знакомство с классом. Подготовка учащихся к работе на уроке) Меня зовут Ольга Олеговна. Проверьте, чтобы у вас на партах лежала рабочая тетрадь, ручка. 2. Беседа и повторение Тема нашего урока: «Непрерывное вращение вокруг центральной точки. Вентилятор». пройденного материала Ребята, в прошлой четверти вы познакомились с программой Flash Macromedia. Какие программы называются графическими редакторами? (программы, работающие с графикой или с изображением) Как, по другому можно назвать изображения, рисунки? (графика) Какая графика бывает? (растровая и векторная) Что значит растровая графика? (основа – пиксель) Что значит векторная графика? (основа – объект или графические примитивы: линии, прямоугольники) Виды программ растровой графики? (Photoshop, Paint) Виды программ векторной графики? (Corel Draw) К какому виду графики относится Flash? (векторная графика) Что вы создавали во Flash Macromedia? (анимацию) Какие виды анимации бывают? (кадровые, анимация в движении Motion) Нам на уроке понадобиться анимация в движении Motion. Ребята мы сегодня на уроке сделаем вентилятор с вращающимися кругами. (показ анимации) Ребята, посмотрите, пожалуйста, на экран. Мне бы хотелось бы показать вам как в программе Flash можно развернуть прямоугольник на 30 градусов автоматически, не смещая центральную точку. (показ презентации). Ребята у вас на столах лежит справочный материал к этой презентации, который вы должны будите использовать сейчас на уроке, а затем вклеить себе в тетрадь. 3. Изучение нового 1этап: Откройте программу Flash. Пуск – Программы - Macromedia – Flash. материала. Нам надо переименовать название слоя. Щёлкните на слое «Layer 1» два раза левой кнопкой мыши. Удалите старое название и введите новое название «Лопасти». Нажмите Enter. Нарисуйте на слое «Лопасти» лопасти вентилятора в виде двух одинаковых наложенных друг на друга прямоугольников. Как сделать это: нажмите на пиктограмму Rectangle Tool и нарисуйте одну лопасть. выделите прямоугольник инструментом Selection Tool (чёрная стрелка). выполнить команду Window/Transform. открылась панель Transform в окне Rotate (повернуть) установить 90°. (рисунок б). нажать на кнопку в правом нижнем углу Copy and apply transform . две лопасти разместились точно в центре. в центре вентилятора нарисуйте винт в виде круга (рисунок в). Это ось вращения. При вращении эта точка остаётся неподвижной. Встаньте на 1 кадр нажмите правую кнопку мыши. Открылось меню, выберите Create Motion Tween. Встаньте на 50 кадр и нажмите F6. Выполнить команду Window/Properties/ Properties. Открылось окно. На панели Properties установить параметры для 1 и 50 кадра: Выделите кары с 1 по 50. В списке поля Tween установите значение Motion (перемещение); В раскрывающемся списке поля Rotate (вращение во время движения) выберите: CW- по часовой стрелке; CCW- против часовой стрелки; В поле times (количество раз) 4 раза. 2 этап: Создание нового слоя. Как создать новый слой? Нажмите на клавишу Insert Layer. Появился новый слой. Щёлкните на слое «Layer 2» два раза левой кнопкой мыши. Удалите старое название и введите новое название «Ножка». Нажмите Enter. Нарисуйте ножку и подставку (рисунок). Этот слой должен быть нижним. 3 этап: Рисование окружности. Создадим слой «Круг1 »: Щёлкните на слое «Layer 3» два раза левой кнопкой мыши. Удалите старое название и введите новое название «Круг 1». Нажмите Enter. Возьмите инструмент Oval Tool и нарисуйте круг. Круг должен быть без цветным. Выберите инструмент Создадим анимацию движения окружности, увеличивая ее размер. Создадим ключевой кадр. Встаньте на 1 кадр. Щёлкните правой клавишей мыши. Появилось меню, выберите из списка: Create Motion Tween. 5. Создадим анимацию для остальных кадров. Встаньте на 10 кадр (20,30) и нажмите F6. Увеличьте диаметр окружности с помощью инструмента «Трансформация». Встаньте на 40 кадр и нажмите F6. Увеличьте диаметр окружности с помощью инструмента «Трансформация». Щёлкните по изображению. Откроется панель Properties из раскрывающегося списка Color, выберите вариант Alpha (прозрачность) (рисунок), а затем в соседнем окне введите значение прозрачности в процентах 43%. *Если нет панели Properties. Выполнить команду Window/Properties/ Properties. Запустите просмотр фильма Control/Test Movie. 4. Закрепление нового Ребята, а «Круг 2» вы попробуете создать сами. В этом вам поможет справочный материал в материала. рабочей тетради. Приступаем к выполнению задания. 5. Подведение итога Ребята, давайте просмотрим ролики у каждого из учащихся. урока. Ребята, давайте выясним, что же у нас не получилось и почему. Лучше всего справились с заданием …… Урок окончен.