Инструкция для конструктора баннеров1 - Nuzhnaya
advertisement

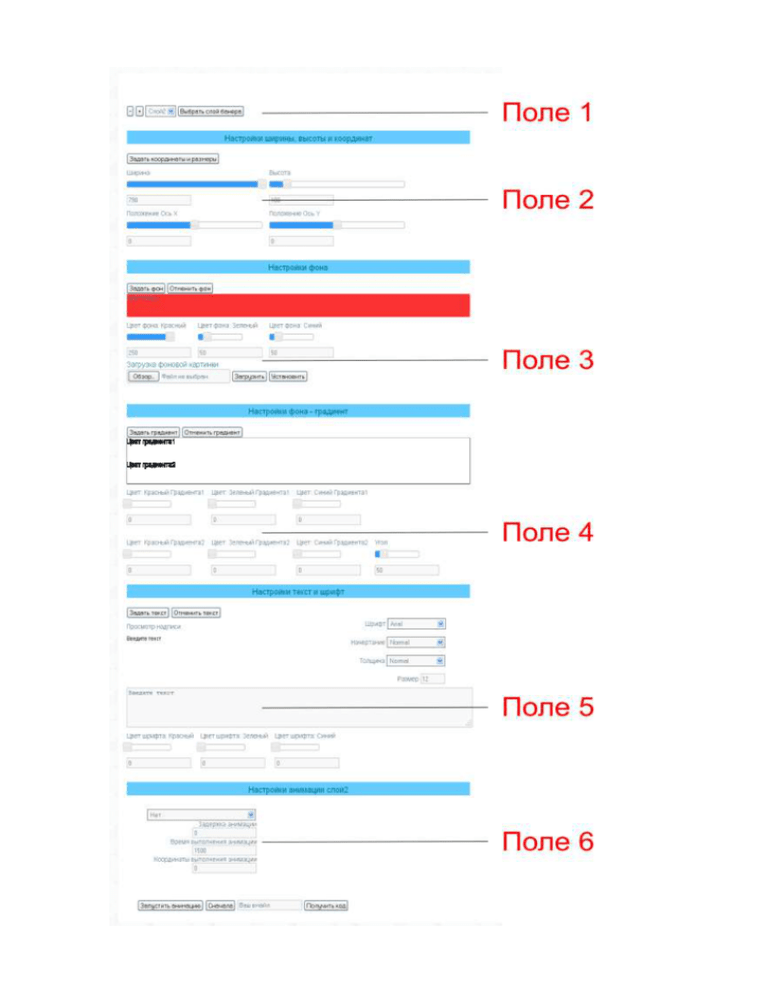
Поле № 1 Отвечает за выбор текущего слоя. Всего доступно 10 слоев. 1 слой самый нижний. 20 слой самый верхний. Можно использовать любое количество слоев до 20 включительно. Для выбора нужного слоя, выберите в ниспадающем списке желаемый номер слоя и нажмите кнопку выбрать слой. Все последующие настройки других полей будут относиться только к этому слою. В процессе работы можно свободно переходить между слоями. + и – они предназначены для свертывания и В поле присутствуют кнопки разворачивания остальных полей. ВНИМАНИЕ Слой №1 является основным слоем (подложкой) Поле № 2 Отвечает за размер и положение выбранного слоя относительно подложки (Слоя1) ширина и высота настраивается соответствующими ползунками, или введением точных размеров в числовую форму. Положение, выбранного слоя, регулируется аналогично. После введения размеров и координат. Следует нажать на кнопку “Задать координаты и размеры” Для повторных изменений размера и положения слоя повторите вышеописанную процедуру. ВНИМАНИЕ: Сначала следует настроить размеры основного слоя( Слой1), так как он образует размер всего баннера в целом. Поле № 3 Настройки фона. Отвечает за фон выбранного слоя. Перетаскиванием ползунков добейтесь нужного цвета. Цветопередача RGB. В окне под кнопками «Задать фон, Отменить фон» изображен выбранный вами цвет. Для точного совпадения цвета с вашим проектом введите соответствующие числа в числовые поля. (Пример в Фотошопе вы видите интересный цвет, выбирите пипетку наведите на этот цвет, и увидите значения RGB R- красный G-зленый B-синий, введите эти значения в числовые поля, и получите желаемый цвет.) После выбора цвета – нажмите «Задать фон» для отмены фона нажмите «Отменить фон» - тогда фон слоя станет прозрачным. Установка картинки в качестве фона: для установки картинки в качестве фона, нажмите на кнопку «обзор,» выберите нужный файл, нажмите на кнопку «загрузить» после чего на кнопку «установить». Для отмены картинки в качестве фона нажмите на кнопку «Отменить фон». Так же в качестве фона, можно добавлять анимированные картинки. ВНИМАНИЕ : Изображение в качестве фона устанавливаются пропорционально, т.е. если ваше изображение имеет соотношение сторон 2:1, то соотношение сторон слоя желательно делать таким же 2:1(Но не обязательно). Поле № 4 Градиент. Отвечает за фон выбранного слоя. Перетаскиванием ползунков добейтесь нужного цвета. В поле 4 расположены ползунки для выбора двух цветов первый цвет расположен в верхнем окне, второй в нижнем. Угол наклона регулируется ползунком Угол или числовым полем под ним. Цветопередача RGB. В окне под кнопками «Задать Градиент, Отменить Градиент» изображен выбранные вами цвета. Для точного совпадения цвета с вашим проектом введите соответствующие числа в числовые поля. (Пример в Фотошопе вы видите интересный цвет, выбирите пипетку наведите на этот цвет, и увидите значения RGB Rкрасный G-зленый B-синий, введите эти значения в числовые поля, и получите желаемый цвет.) После выбора цвета – нажмите «Задать Градиент» для отмены фона нажмите «Отменить Градиент» Поле № 5 Текст. В тестовом поле под номером 1. Наберите желаемый текст, выберите в соответствующих полях шрифт начертание, толщину и установите размер, в поле можно вставлять html теги. В поле 3 задайте цвет вашему тексту. В поле 2 вы сможете предварительно видеть, что получается. Для установки текста нажмите кнопку «Задать текст» для отмены «Отменить текст» ВНИМАНИЕ: Для установки текста выбирайте отдельный слой, тогда вы сможете располагать его в любой точке вашего баннера, и применять анимацию, к нему отдельно. Поле №6 Анимация. Поле № 6 отвечает за анимацию выбранного слоя. Всего доступно 20 таких слоёв с анимацией. В поле слева делается анимация для появления картинок и текстов на поверхности баннера. В поле справа делается анимация для движения по поверхности баннера картинок и текстов и для их пропадания с поверхности баннера. В списке выберите требуемые эффекты, установите задержку перед выполнением анимации в соответствующем поле, задайте время анимации и координаты. Время и задержка задаются в миллисекундах (1000милисекунд = 1 сек.) Эффект появления текста по буквам применим только к слою с текстом. Для просмотра анимации нажмите кнопку «Запустить анимацию» Для возврата в обратное положение нажмите кнопку сначала. ВНИМАНИЕ: При нажатии на кнопку запустить анимацию, показывается анимация всех слоев, чтобы пользователь мог увидеть всю анимацию в целом и подкорректировать параметры анимации нужных слоев. Каждый слой можно редактировать (и картинки и анимацию). Для этого нужно выбрать нужный слой баннера, на котором Вы хотите что то отредактировать, нажать на кнопку ВЫБРАТЬ СЛОЙ БАННЕРА, ОК и редактировать. Дальше выбираете тот слой, на котором остановились и работаете дальше. ВАЖНО! После просмотра анимации ВСЕГДА следует нажимать на кнопку сначала, для возврата в исходное положение. Добавление ссылок к каждой картинке (20 полей в самом верху). Всё, что нужно сделать, чтобы прикрепить ссылку к слою это выбрать поле этого слоя ( всамом верху 20 полей для ссылок), удалить там надпись и вставить ссылку. Эти поля необязательно все заполнять только те, которые нужны, допустим участвуют 2 слоя, слой 1 и слой 2 тогда заполнить соответствующие поля. Остальные можнр не заполнять. Или вставить во все поля одну и ту же ссылку. Ссылки можно вставлять на разные страницы одного сайта или на любые другие сайты. Добавление эффектов к картинкам Задавать эффекты к картинкам (появление и пропадание) можно так: Вы вставляете картинки в слои, эффекты к этому слою добавляете в полях 120. Как вставить код баннера на сайт Исходный код баннера, который приходит по почте с конструктора баннеров, который работает на блоге: http://konstruktor-bannerov.ru После создания баннера, нажмите кнопку ПОЛУЧИТЬ КОД, после чего скопируйте предоставленный код (на этой же странице) и вставьте его (из трёх полей) в соответствующие места сайта (виджет, страницу, запись). А архив с картинками будет храниться на нашем сервере. Исходный код баннера состоит из трёх окошек. Первое окошко это сам баннер, его ставить там где должен быть банер, второе окошко это скрипт, его в конец документа вставлять. Еще ссылки на библиотеки есть, если их нет, то между тегами <head></head> Исходный код баннера, который приходит по почте с конструктора баннеров, который работает на блоге: http://nuzhnaya-infa.ru После создания баннера, введи ваш почтовый адрес в специальное поле и нажмите кнопку ПОЛУЧИТЬ КОД, после чего скопируйте предоставленный код (на этой же странице) и вставьте его в соответствующие места сайта (виджет, страницу, запись) а архив с картинками, который придёт по почте, распакуйте и загрузите в корень вашего сайта. Архив придет вам на электронную почту. После нажатия на кнопку ПОЛУЧИТЬ КОД БАННЕРА на странице открываются три окошка с кодами. Сначала копируем код из среднего окошка, затем из нижнего и всё вместе вставляем в нужное место сайта (например в виджет на wordpress блоге). Можно код баннера вставить в окошко плагина Adman (рекламу от Гугл Адсенс и от Яндекс Директ с помощью этого плагина размещают), тогда баннер будет показываться на всех страницах. Если не получается то вставляем код из среднего окошка и из нижнего. Код из первого окошка не трогаем. 1. Выбираем слой 1. Нажимаем ВЫБРАТЬ СЛОЙ БАННЕРА. Как выбрать слой баннера. Каждая новая картинка это отдельный слой. Всего доступно 10 слоев. 1 слой самый нижний. 10 слой самый верхний. Можно использовать любое количество слоев до 10 включительно. Для выбора нужного слоя, выберите в ниспадающем списке желаемый номер слоя и нажмите кнопку выбрать слой. Все последующие настройки других полей будут относиться только к этому слою. В процессе работы можно свободно переходить между слоями. В поле присутствуют кнопки + и – они предназначены для свертывания и разворачивания остальных полей. ВНИМАНИЕ Слой№1 является основным слоем(подложкой) 2. Настройки ширины, высоты и координат. Настраиваем размер баннера (можете ползунками, можете вписать цифры в поля (помечены цифрой 3). Положение Ось Х это положение картинки выше или ниже (центровка на площади баннера). Нажимаете: Задать координаты и размеры (помечено цифрой 5). Вверху появляется баннер в том размере, который Вы задали. 3. Настройка фона Здесь либо с помощью ползунков, задаёте нужный цвет фона (стрелки под номером 1). Либо в качестве фона загружаете картинку, которая и будет фоном будущего баннера (стрелки под номерами 2,3,4). Нажимаете кнопку задать фон (стрелка под номером 5). 4. Настройка градиента С помощью этой функции можно задать градиент для фона баннера. Делать это нужно с помощью ползунков или вставить цифровое значение цвета (стрелки 1 и 2). Перетаскиванием ползунков добейтесь нужного цвета. Когда всё сделаете, нажмите на кнопку Задать градиент (стрелка 3). После выбора цвета – нажмите «Задать Градиент» для отмены фона нажмите «Отменить Градиент». Угол это угол заливки например диагонали число 45 5. Загрузка картинок Загрузка картинок Если Вы задали размеры баннера 250 на 350, а загружаемая Вами картинка имеет размеры 230 на 283, то после её сохранения на баннере она появится с обрезанным краем. Чтобы картинка стала отображаться на баннере полностью, нужно изменить её ПРОПОРЦИИ (Внимание менять именно пропорции размера картинки, делайте это с помощью калькулятора). А именно что бы размеры стали меньше размеров баннера. Для этого нужно уменьшить размеры картинки в процентах (так будут лучше соблюдены пропорции картинки), чтобы они стали меньше заданных размеров баннера. Задайте размеры в пропорциях[ для первой картинки, остальные загружаемые картинки будут автоматически уменьшатся до уже заданных размеров, которые Вы указали для первой картинки. Но можете их менять, если нужны картинки на баннере больше или меньше. Чтобы расположить картинку по центру, выберите оси координат с числовым значением 50. Если хотите разместить картинку за границами баннера, выбирайте значение минусом. Каждая картинка и эффекты к ней это отдельный слой. Поэтому сначала выбираем новый слой (читайте в начале инструкции), загружаем картинку (последовательность загрузки указано стрелками 1.2,3. Эффекты к картинкам Настроить эффекты к каждой картинке можно с помощью выпадающего списка. Уменьшение и увеличения загруженных картинок на баннер После того, как загрузите картинку, можете уменьшить их размер на площади баннера. Но сначала, чтобы увидеть картинку, нужно задать координаты её размещения на баннере. Как увидеть картинку на баннере после её загрузки Для этого Положение ось X и Положение ось Y поставьте значение 0 (ноль). При таких значениях картинки будут появляться по центру. А затем двигая эти ползунки может менять положение картинок на баннере. Если в этих параметрах уже стоит 0 (ноль), то, чтобы увидеть картинку на баннере, нажмите на кнопку ЗАДАТЬ КООРДИНАТЫ И РАЗМЕРЫ. И картинка появится на площади баннера. Делается это либо с помощью введения в поля цифр ширины и высоты картинки (стрелки 1), либо с помощью передвижения ползунков для ширины и высоты (стрелки 2). А после задания размеров нажимайте кнопку ЗАДАТЬ КООРДИНАТЫ И РАЗМЕРЫ. Добавление ссылки к картинкам Делается это так: в самом верху конструктора баннеров есть поле: Введите ссылки. Найдите тот слой, который сейчас делаете и в это поле вставьте ссылку на любую страницу интернет сайта. Точно таким же образом можно добавлять ссылки к каждой картинке, помня, что каждая картинка это отдельный слой на баннере. Добавление эффектов к картинкам Чтобы добавить эффекты к картинкам, нажимаете на выпадающий список названий эффектов (стрелка 1). Дальше выбираете любое название эффекта. Анимация Дальше ставите задержку анимации (стрелка 1), то есть время через которое наступит заданный эффект анимации. Время выполнения анимации (стрелка 2), то есть время в течение которого будут выполняться анимация, например появляться или исчезать на баннере заданная картинка (медленно или быстро). Как сделать, чтобы картинки двигались. Появляясь слева или справа, сверху или снизу. Координаты выполнения анимации (стрелка 3) этим параметром задаётся движение картинки. То есть на примере, который Вы видите на скриншоте, мы задали Вертикальный эффект. Это значит, что картинка будет появляться сверху, либо снизу. То есть если установить в этом поле значение, к примеру 300-500 или больше, то картинка будет исчезать внизу баннера. А если к цифрам добавить минус, то есть -500, то картинка будет двигаться и исчезать, двигаясь к верхнему краю баннера и исчезать. Для этого в настройке: Положение Ось X (пункт 2 этой инструкции), либо ползунком, либо цифрами в поле установите цифровое значение с минусом и после установки значения обязательно нажимайте кнопку: Задать координаты и размеры. Попробуйте разные значения, добившись того, чтобы картинка исчезла в левой части баннера, откуда она и будет появляться. А если в настройке Положение Ось Y (пункт 2 этой инструкции). Установите цифровое значение без минуса, то картинка будет появляться справа, проходя по баннеру и исчезая в его левой части. Как запускать анимацию Когда все настройки сделаете, нажмите Запустить анимацию (стрелка 4) и в начале конструктора посмотрите как выполняется анимация. Если нужно что то изменить в настройках анимации, то всегда при каждом редактировании и повторного просмотра как выполняются эффекты, ОБЯЗАТЕЛЬНО нажимайте кнопку Сначала (стрелка 5), а затем снова либо вносите правки, либо Запустить анимацию (стрелка 4). ВНИМАНИЕ: При нажатии на кнопку запустить анимацию, показывается анимация всех слоев, чтобы пользователь мог увидеть всю анимацию в целом и подкорректировать параметры анимации нужных слоев. ВАЖНО! После просмотра анимации следует нажимать на кнопку СНАЧАЛА, для возврата в исходное положение. 6. Как задать тексты Чтобы добавить текст на баннер, нужно ввести в поле нужный Вам текст (стрелка 1), устанавливаете нужный шрифт, размер шрифта и другие настройки (стрелка 2), делаете нужный Вам цвет шрифта (стрелка 3), и нажимаете на кнопку задать текст (стрелка 5). Если захотите отменить текст (после того. Как нажали кнопку: «Задать текст», то нажимайте кнопку: «Отменить текст»). Добавление эффектов к текстам Чтобы добавить эффекты к картинкам, действия такие же, как при добавлении эффектов к картинкам. Всё то же самое. Это нужно знать 1). Чтобы сделать на одном слое несколько слов текста в столбик и выровнять слова и фразы по центру, нужно использовать специальные символы. Пример: &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;Привет<br> &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;Как дела<br> Чем занимаешься В html символ &nbsp; это пробел. Перенос <br> 2). Когда выбираете Слой1 всегда выбирайте цвет, даже если он прозрачный. Когда делаете анимацию к текстам, помните о том, что если задаёте анимацию: Появление текста по буквам, то текст должен быть на самом баннере, а не за его пределами. 3). Нулевые координаты начинаются с левого верхнего угла. 4). Когда вставляете код баннера в блог wordpress, то баннер может работать не совсем корректно. Поэтому для устраниния этой проблемы поставьте плагин. Вот этот: http://wordpress.org/extend/plugins/raw-html/ И код банера вставляйте между [raw] и [/raw] Только сначала скачайте и установите плагин. Вот описание к этому плагину: http://webgyry.info/lishnie-elementyi-p-i-br-v-wordpress-kakubrat/ Стандартная функция wordpress рассчитана на текст и поэтому вставляет теги форматирования, где не надо. После установки этого плагина Вы просто сможете вставлять любые коды (и не только баннера) в запись нормально. То есть после установки и активирования этого плагина, любой код вставляйте между тегами: [raw] и [/raw] 5). Если ставите Оси X и Оси Y за пределами площади баннера, цифровое значение ставьте с запасом. То есть если поставили 250 или -250 и картинка тютелька в тютельки пропала в левой или правой стороне площади баннера, то поставьте эти значения побольше. Где то 300 или 350. На сайте. Который работает на движке Jumla (Джумла) для вставки кода баннера есть специальный модуль, который так и называется модуль. Когда код баннера вставляете в виджет блога wordpress обязательно убираете галочку с пункта: ВСТАВЛЯТЬ АБЗАЦЫ АВТОМАТИЧЕСКИ. Это нужно для того, чтобы вставить код баннера без проблем. Чтобы вставить код баннера в тело статьи, нужно переключить режим редактирования в режим ТЕКСТ и вставить код в нужное место баннера. Баннер может работать не корректно в связи с тем, что на wordpress установлены какие то плагины, которые могут мешать работе баннера. Если вставляете код баннера на сайт, который работает на другом движке, как правило самописном, то вставляйте вместе все три кода баннера (верхний, средний и нижний). Текст сценария для баннера Слой 1 Размены баннера 350x400 Слой 2 Размер картинки 146х227 Ось X Ось Y -170 130 Анимация: Горизонтальная Задержка анимации 0 Время выполнения анимации 1000 Координаты выполнения анимации 50 Слой 2 Размер картинки 146х227 Ось X Ось Y -170 130 Анимация: Горизонтальная Задержка анимации 0 Время выполнения анимации 1000 Координаты выполнения анимации 50 Слой 2 Размер картинки 146х227 Ось X Ось Y -170 130 Анимация: Горизонтальная Задержка анимации 0 Время выполнения анимации 1000 Координаты выполнения анимации 50 Слой 3 Размер картинки 155 х 145 Ось X Ось Y 100 -190 Анимация: Вертикально Задержка анимации 1000 Анимация: Уменьшение Задержка анимации 1200 Время выполнения анимации 1000 Время выполнения анимации 1000 Координаты выполнения анимации -15 Координаты выполнения анимации -15 Слой 4 Размер картинки 194 х 220 Ось X Ось Y 350 133 Анимация: Горизонтально Задержка анимации 3000 Время выполнения анимации 1000 Координаты выполнения анимации 50 Слой 5 Размер картинки 155 х 145 Анимация: Уменьшение Задержка анимации 3700 Время выполнения анимации 500 Координаты выполнения анимации 0 Ось X 120 Ось Y -270 Анимация: Вертикально Задержка анимации 4000 Время выполнения анимации 1000 Координаты выполнения анимации -10 Анимация: Вращение увеличение Задержка анимации 6500 Время выполнения анимации 1000 Координаты выполнения анимации 0 Слой 6 Текст: размер ставите любой Ось X Ось Y 50 -30 Анимация: Появление текста по буквам Задержка анимации 6500 Время выполнения анимации 1000 Координаты выполнения анимации 50 Слой 7 Текст: размер ставите любой Ось X Ось Y -200 65 Анимация: Горизонтально Задержка анимации 7500 Время выполнения анимации 500 Координаты выполнения анимации 100 Слой 8 Размер картинки 195 х 240 Ось X Ось Y 50 110 Анимация: Увеличение Задержка анимации 8500 Время выполнения анимации 500 Координаты выполнения анимации 50 Текст сценария для баннера (баннер, на котором меняются обложки картинок) Слой 1 Размены баннера 300x400 Слой 2 Размер картинки 146х227 Ось X Ось Y 47 10 Анимация: Появление текста по буквам Задержка анимации 0 Время выполнения анимации 300 Координаты выполнения анимации 10 Слой 3 Размер картинки 146х227 Ось X Ось Y 350 30 Анимация: Горизонтальная Задержка анимации 1000 Время выполнения анимации 500 Координаты выполнения анимации 30??? Слой 4 Размер картинки 146х227 Ось X Ось Y 350 30 Анимация: Горизонтальная Задержка анимации 1500 Время выполнения анимации 300 Координаты выполнения анимации 120 Слой 5 Размер картинки 230 х 286 Ось X Ось Y 37 117 Анимация: Увеличение Задержка анимации 2000 Анимация: Растворение Задержка анимации 1500 Время выполнения анимации 500 Время выполнения анимации 500 Координаты выполнения анимации 83 Координаты выполнения анимации 0 Слой 6 Размер картинки 230 х 286 Ось X Ось Y 37 117 Анимация: Увеличение Задержка анимации 3800 Анимация: Растворение Задержка анимации 1500 Время выполнения анимации 500 Координаты выполнения анимации 83 Время выполнения анимации 500 Координаты выполнения анимации 0 Слой 7 Размер картинки 230 х 286 Ось X Ось Y 37 117 Анимация: Увеличение Задержка анимации 6800 Анимация: Растворение Задержка анимации 1500 Время выполнения анимации 500 Координаты выполнения анимации 83 Время выполнения анимации 500 Координаты выполнения анимации 0 Слой 8 Размер картинки 230 х 286 Ось X Ось Y 37 117 Анимация: Увеличение Задержка анимации 9800 Анимация: Растворение Задержка анимации 1500 Время выполнения анимации 500 Координаты выполнения анимации 83 Время выполнения анимации 500 Координаты выполнения анимации 0 Слой 9 Размер картинки 230 х 286 Ось X Ось Y 37 117 Анимация: Увеличение Задержка анимации 12800 Анимация: Растворение Задержка анимации 1500 Время выполнения анимации 500 Координаты выполнения анимации 83 Время выполнения анимации 500 Координаты выполнения анимации 0 Слой 10 Размер картинки 230 х 286 Ось X Ось Y 37 117 Анимация: Увеличение Задержка анимации 15800 Анимация: Растворение Задержка анимации 1500 Время выполнения анимации 500 Координаты выполнения анимации 83 Время выполнения анимации 500 Координаты выполнения анимации 0