Практическая работа №4.
advertisement

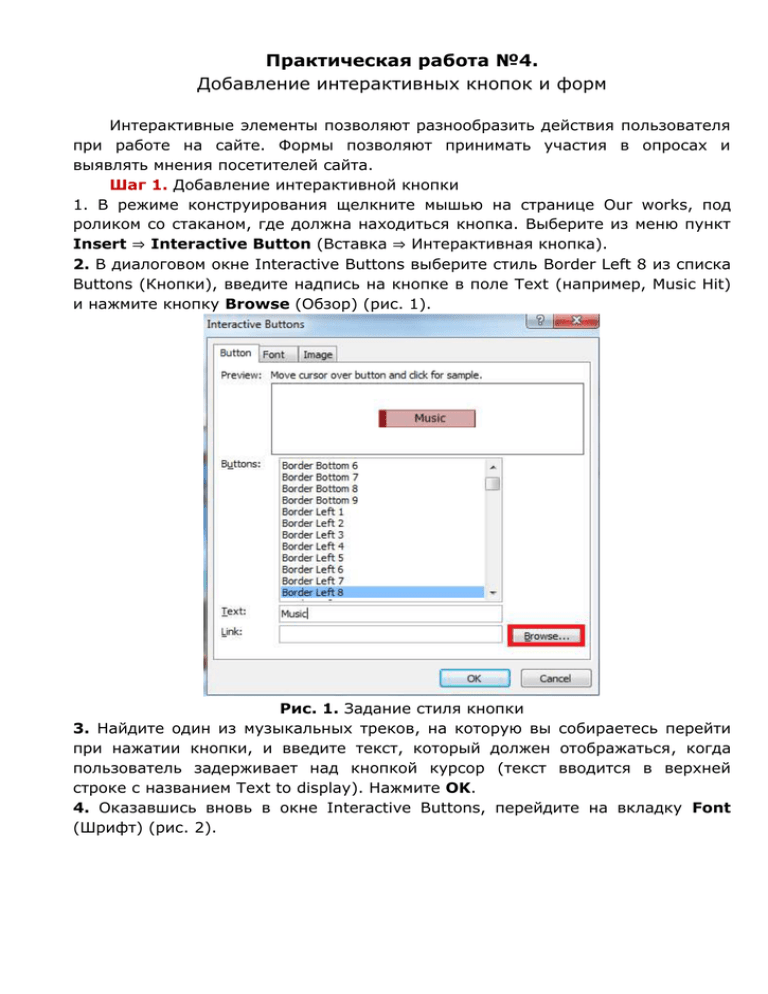
Практическая работа №4. Добавление интерактивных кнопок и форм Интерактивные элементы позволяют разнообразить действия пользователя при работе на сайте. Формы позволяют принимать участия в опросах и выявлять мнения посетителей сайта. Шаг 1. Добавление интерактивной кнопки 1. В режиме конструирования щелкните мышью на странице Our works, под роликом со стаканом, где должна находиться кнопка. Выберите из меню пункт Insert ⇒ Interactive Button (Вставка ⇒ Интерактивная кнопка). 2. В диалоговом окне Interactive Buttons выберите стиль Border Left 8 из списка Buttons (Кнопки), введите надпись на кнопке в поле Text (например, Music Hit) и нажмите кнопку Browse (Обзор) (рис. 1). Рис. 1. Задание стиля кнопки 3. Найдите один из музыкальных треков, на которую вы собираетесь перейти при нажатии кнопки, и введите текст, который должен отображаться, когда пользователь задерживает над кнопкой курсор (текст вводится в верхней строке с названием Text to display). Нажмите OK. 4. Оказавшись вновь в окне Interactive Buttons, перейдите на вкладку Font (Шрифт) (рис. 2). Рис. 2. Задание параметров шрифта 5. С помощью раскрывающихся списков в средней части окна задайте шрифт, его стиль и размер. С помощью раскрывающихся списков в нижней части окна задайте цвета, которыми отображается текст обычно и при наведении на кнопку курсором, а также способ выравнивания текста. Посмотреть, как это будет выглядеть, можно на примере образца в верхней части окна. 7. Перейдите на вкладку Image (Картинка). 8. На вкладке Image можно увеличить или уменьшить саму кнопку пропорционально или только по одному измерению, если вы предварительно сбросите флажок Maintain proportions (Сохранять пропорции) (рис. 3). Если хотите, измените цвет фона для картинки в формате JPEG или выберите второй переключатель для картинки в формате GIF. Нажмите OK. Рис. 3. Изменение размеров кнопки 9. Нажмите сохранить и в диалоговом окне Save Embedded Files показано, в какой папке будут сохраняться графические файлы (рис. 4). По умолчанию кнопки сохраняются в папку со страницей, с которой вы работаете. Рис. 4. Изменение папки сохранения для кнопок Примечание: поскольку для каждой кнопки генерируется три файла, лучше не засорять папку с другими картинками, а нажать кнопку Change Folder и указать отдельную подпапку для кнопок. 10. Вернувшись в диалоговое окно, нажмите OK. Сохраните файлы и нажмите клавишу F12 для тестирования кнопки в различных браузерах. 11. Чтобы продублировать кнопку, нажмите на неё правой кнопкой мыши, выберите команду Copy. Перейдите на свободное место, куда хотите переместить кнопку и выполните команду Paste (вставить). 12. Чтобы поменять ссылку на музыкальный файл и изменить свойства кнопки, щелкните на неё правой клавишей и выберите Button Properties. 13. Создайте ещё одну кнопку на домашней странице и добавьте ссылку на второй музыкальный трек. Шаг 2. Добавление поведения элементам сайта Добавим всплывающую надпись для картинки при наведении на неё мышью. 1. Откройте страницу About, открыть панель задач Behaviors (Поведения), выберите из меню пункт Format ⇒ Behaviors (Формат ⇒ Поведения). 2. Выделите любую картинку, перейдите на панель Behaviors, раскройте список Insert и выберите действие Popup Message (рис. 5). 3. 4. Рис. 5. Выбор действия Введите сообщение в появившемся окне и нажмите ОК (рис. 6). Рис. 6. Ввод текстового сообщения На панели Behaviors измените вариант появления сообщения, по умолчанию стоит вариант при нажатии (onclick), замените его вариантом onmouseover (при нахождении мыши над картинкой), рис. 7. Рис. 7. Изменение действия для выбранного поведения 5. Сохраните изменения и протестируйте страницу в браузере (F12). В таблице приведены все возможные варианты поведения. Название Что делает Call Script Запускает сценарий на языке JavaScript, созданный вне Expression Web Изменяет параметры поведения, зависит от выбранного поведения Восстанавливает предыдущее значение свойства в зависимости от выбранного события Проверяет вид и номер версии браузера, которым пользуется посетитель. Позволяет в зависимости от результата загружать специальные страницы, в том числе таблицы стилей Проверяет, установлен ли на компьютере посетителя тот или иной дополнительный модуль, например, проигрыватель Flash-роликов. Позволяет в зависимости от результата загружать специальные страницы Открывает ссылку в текущем или в новом окне Создает выпадающие меню ссылок В зависимости от выбранного события переходит по URL, выбранному из меню ссылок Открывает новое окно браузера с указанными размерами и панелями инструментов В зависимости от выбранного события воспроизводит указанный аудиофайл В зависимости от выбранного события заставляет браузер вывести указанное сообщение во всплывающем окне В фоновом режиме загружает дополнительные изображения, необходимые для замещения картинок Change Property Change Property Restore Check Browser Check Plug-in Go To URL Jump Menu Jump Menu Go Open Browser Window Play Sound Popup Message Preload Images Set Text Отображает заданный текст в указанном фрейме, слое, текстовом поле или в строке состояния В зависимости от выбранного события замещает одну картинку другой Восстанавливает исходную картинку, которая была замещена поведением Swap Image Swap Image Swap Image Restore Шаг 3. Проигрывание звуков при наведении мышью Как видно из таблицы, за это действие отвечает команда Play Sound. 1. Откройте страницу Our works. 2. Выделите элемент – кнопку Music, перейдите на панель Behaviors, выберите из раскрывающегося списка Insert - Play Sound. 3. Перейдите кнопкой Browse в папку Музыка и выберите звук Sound1. 4. Измените действие на onmousemove (при движении мышью). 5. Сохраните изменения (файл со звуком должен быть сохранен в ту же папку, где находится страница) и протестируйте ролик в браузере. Шаг 4. Открытие картинки в новом окне 1. Откройте страницу Our works. 2. Выделите первую картинку, перейдите на панель Behaviors, выберите из раскрывающегося списка Insert – Open Browser Window. 3. Задайте параметры, как показано на рис. 8. Отмечены флажки Navigation (Полосы toolbar прокрутки (Навигационная по мере панель), Scrollbars необходимости) и as Resize needed handles (Изменяемый размер). Нажмите кнопку Browse и найдите папку Работы графика>Плакат 3D. Рис. 8. Параметры нового окна 4. Действие для появления нового окна должно быть onclick. 5. Сохраните изменения и протестируйте страницу в браузере. 6. Откройте страницу PhotoGallery. Выделите первую картинку. 7. Перейдите на панель Behaviors, выберите из раскрывающегося списка Insert – Open Browser Window. 8. Задайте параметры, как показано на рис. 9. Отмечены флажки Navigation (Полосы toolbar прокрутки (Навигационная по мере панель), Scrollbars необходимости) и as Resize needed handles (Изменяемый размер). Нажмите кнопку Browse и найдите папку Фото и фотографию P1030659. Рис. 9. Параметры нового окна 9. Сохраните изменения и проверьте страницу в браузере. Шаг 5. Добавление меню ссылок. 1. Откройте страницу Links. 2. Перейдите на панель Behaviors, выберите из раскрывающегося списка Insert – Jump Menu. 3. В открывшемся диалоговом окне нажмите кнопку Add (добавить), откроется следующее диалоговое окно (рис. 10), в котором необходимо указать название «работы» и указать путь к странице Our works, нажав кнопку Browse (рис. 11). Рис. 10. Задание первого пункта меню Рис. 11. Указание ссылки на страницу 4. Аналогично добавьте пункты меню фотогалерея с ссылкой на страницу PhotoGallery, пункт новости с ссылкой на страницу News (Рис. 12). Рис. 12. Добавление пунктов меню 5. После добавление пунктов меню нажмите ОК в главном окне (рис. 13). Рис. 13. Список пунктов выпадающего меню 6. Сохраните изменения и просмотрите страницу в браузере. Шаг 6. Добавление формы с опросом Формы дают возможность получать информацию от посетителей. Они могут содержать текстовые поля, флажки и комбинированные списки. Для создания форм предназначена секция Form Controls на панели задач Toolbox (рис.14). Рис. 14. Секция для работы с формами 1. Откройте страницу Contact. 2. Под почтовым адресом введите текст Опрос посетителей сайта (нажав Enter, чтобы появилась новая текстовая область). 3. На панели Toolbox найдите элемент Form, дважды щёлкните его, чтобы он появился на рабочем поле. Растяните его на размер, как показано на рис. 15. Рис. 15. Вставка элемента форма 4. Добавим группирующую рамку. Группирующая рамка – это способ визуально объединить несколько элементов вместе с поясняющими надписями. Особенно удобна она для группировки нескольких флажков и переключателей, поскольку позволяет перемещать их, не изменяя взаимного расположения. 5. Оставаясь в поле Form, на панели Toolbox дважды щёлкните на элементе GroupBox. 6. Напечатайте вопрос «Что нового вы хотите узнать?». Перейдите на панель Toolbox и выберете элемент Input (checkbox) – флажок. 7. Поставьте курсор справа от флажка и напечатайте первый ответ «наука и техника». 8. Аналогично добавьте ещё три флажка и текст как показано на рис. 16. Рис. 16. Оформление формы 9. После вопроса «Вы хотите научиться создавать сайты» добавьте радиокнопку – Input (radio). По умолчанию эта кнопка включена, вызовите правой кнопкой мыши контекстное меню и выберите Form Field Properties, откроется окно Option Button Properties (свойства параметров кнопки), рис.17. Установите Not selected (не выделена), в значение value напишите любое слово. 10. Рис. 17. Свойства радиокнопки Добавьте ответы после радиокнопок. Шаг 7. Создание кнопок отправки сообщения и сброса 1. Установите курсор под формой. 2. На панели Toolbox дважды щёлкните элемент Input (submit) – кнопка отправки. 3. Щелкните правой кнопкой мыши на кнопку и выберите Form Field Properties, измените название кнопка на «отправить», рис. 18. Рис. 18. Изменение названия кнопки 4. Оставьте курсор справа кнопки и на панели Toolbox дважды щёлкните на элементе Input (reset) – кнопка сброса. 5. Растяните кнопку, щёлкните правой кнопкой мыши на кнопке и выберите Form Field Properties. 6. В диалоговом окне переименуйте кнопку на «Сбросить», рис. 19. Рис. 19. Изменение названия кнопки 7. В результате у вас должна получиться следующая форма с кнопками (рис. 20). Рис. 20. Итоговая форма 8. Сохраните изменения и протестируйте форму в браузере.