
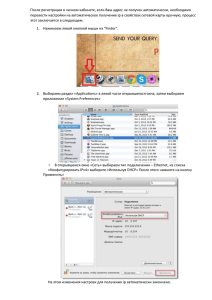
57-58 Интерфейс программы Фигма Figma (Фигма) – это графический онлайн-сервис для дизайнеров. У сервиса есть бесплатные возможности. В нём можно создать прототип сайта, интерфейс приложения. Доступ к макету прямо из окна браузера. Возможен показ макета по созданной ссылке любому пользователю без его регистрации в программе. Главное – что сервис БЕСПЛАТНЫЙ. Для работы в программе необходимо наличие хорошего скоростного интернета. Без интернета программа работать не будет. Его история создания напоминает сказку о Золушке. В 2012 году молодой калифорниец Дилан Филд загорелся идеей сделать современное ПО для дизайнеров, которое составит конкуренцию лидерам рынка вроде Adobe и Sketch. Он бросил университет, чтобы основать, как потом оказалось, один из самых успешных стартапов (временная организация, направленная на поиск новой бизнес-модели). Поначалу далеко не все поверили, что идея принесет прибыль, многие инвесторы отказали Дилану, а часть людей из штата уволилась, так и не дождавшись выхода продукта. Однако Филд не сдавался: искал наставников и продолжал привлекать внимание к своему сервису. В 2016 году продукт все таки вышел на рынок и набрал свой первый миллион зарегистрированных пользователей уже к 2021. В итоге Дилан Филд сумел обогнать своих конкурентов и прославиться как успешный стартапер и стоящий бизнес-партнер. Осенью 2022 года компания Adobe договорилась о покупке сервиса за $20 млн, это встревожило многих пользователей. Однако Дилан Филд утверждает, что беспокоится не о чем, продукт остается онлайн-редактором, а он сам генеральным директором проекта. Для чего нужна Фигма: что можно сделать Прототипы. Это структурированная последовательность элементов, главной целью которой является удобство пользователя. Проще говоря, чтобы человек смог быстро разобраться, что за продукт ему предлагают разработчики и дизайнеры. Прототип – это своего рода черновик сайта, который дает общие представления о его функционале и структуре. Интерфейсы. Их уже можно назвать чистовым вариантом, в котором отражены все дизайнерские решения: баннеры, формы обратной связи, списки, иконки и прочее. Здесь важно соблюдать единую стилистику и концепт. Векторные изображения. Их чаще всего используют для создания иконок, логотипов, фавиконов, поскольку векторы проще подгонять под требующийся размер без потери качества и искажения пропорций. В редакторе есть удобные инструменты для отрисовки векторной графики: перо, карандаш, готовые фигуры. Юзабилити-тесты. Они полезны на этапе перед разработкой, чтобы проверить пользовательские факторы будущего продукта, поскольку прототип проще пофиксить, чем готовый сайт. Обычно их предлагают протестировать пользователям, чтобы выявить ошибки на раннем этапе. Презентации. Они отлично подходят для того, чтобы запитчить идеи заказчику и привлечь в ваш проект средства: они интерактивные и наглядные. В онлайн-редакторе довольно удобно собирать презентации, там видна общая структура сообщения и доступно больше инструментов визуализации. Возможности и особенности Figma Сервис оценили в 20 миллиардов долларов не за красивые глаза, а за реальный авторитет на рынке графических продуктов. Такая популярность обусловлена уникальными возможностями платформы. Все отрисованные элементы легко перенести в разработку и сверстать. Можно пользоваться бесплатно с ограничениями. Есть возможность передать доступ к рабочему полю любому человеку из команды. Вам не придется сохранять тяжелые файлы на своем компьютере – все остается в облачном хранилище. В сервис интегрированы такие полезные продукты, как Principle, Flinto, Sketch, а теперь еще и добавятся инструменты и наработки из Adobe Photoshop. Поддерживается любыми операционными системами и на всех типах устройств. Доступно множество полезных плагинов, упрощающих работу. Разработчики уделяют много внимания обратной связи с пользователями и постоянно улучшают продукт. Идеально преподносит дизайнерские решения разработчикам. Например, сразу показывает технические параметры графических или текстовых элементов. Как пользоваться программой Этот сервис стал популярен во многом благодаря тому, что освоить его получится относительно быстро даже без дизайнерского бэкграунда. Для этого вам понадобится только браузер и стабильный интернет. Ниже мы пошагово рассмотрим, как воплотить свои дизайнерские решения здесь: от начала работы до возможных ошибок в работе. Регистрация или авторизация Перейдите по ссылке на сайт Фигма и кликните на «Get started», если вы еще не зарегистрированы. В открывшемся окне введите почту, придумайте пароль или подключитесь через аккаунт Google. Галочкой можете отметить согласие получать рассылку и жмите «Create account». В еще одном окне вводим имя или никнейм, который будет использоваться программой. Во втором слоте можно выбрать специальность с помощью выпадающего списка. Далее еще раз кликаем на «Create account». После этого вас попросят верифицировать почту. На указанный вами мейл должно прийти письмо со ссылкой для завершения регистрации, в нем кликните на «Verify email». Если этого не произошло, поищите сообщение в папке со спамом или кликните на «Let’s resend it», чтобы повторить отправку. Окошко с надписью «Welcome to Figma» означает, что вы благополучно зарегистрировались. Здесь же вам предложат написать название вашей команды, но это можно не делать или сделать позже. Для авторизованных пользователей вход еще проще: на начальном этапе выбираем «Log in» («Авторизоваться») и вводим свою почту и пароль. Создание нового файла С этого и начинается работа. Первое, что вы видите – это окно менеджера файлов. Оно выглядит вот так: Чтобы приступить к созданию, кликаем на «Design file» в правой части экрана. После этого сразу откроется рабочая зона графического редактора, которую мы разберем более подробно ниже. Если же требуется импорт, нажмите справа на главном экране «Import file» и выберите документ на компьютере. Разработка прототипов в Figma С помощью функций прототипирования можно превратить дизайнерский макет в интерактивный, где получится покликать на разные его части, добавить сценарий прокрутки и так далее. Такой интерфейс можно будет смело продемонстрировать клиенту, поскольку заказчики не всегда могут понять, как будет выглядеть итоговый продукт. Также это позволяет удобно сверяться с тем, как все смотрится на разных устройствах. Для наглядности сделаем два фрейма. В правом верхнем углу находим вкладку Prototype и кликаем по ней, чтобы войти в режим прототипов. Панель настроек слева при этом изменится. Теперь там можно будет найти параметры для редактирования того, как будет происходить презентация макета. Например, пункт Device позволяет выбрать, на каком устройстве вы хотите посмотреть внешний вид продукта. Здесь дизайнеры часто выбирают Presentation, поскольку он не привязан к определенному девайсу, а дает общие представления о дизайне и функционале. Background – это фон презентации, а Flows – ваши прототипы. Чтобы сделать кликабельные кнопки, повторите эти действия: Выберите объект и выделите его. При наведении на стороны появившейся рамки появится кружок с крестиком внутри. Зажмите круг и, не отпуская мышку, протяните возникшую стрелку к другому фрейму. Теперь в демонстрационном режиме по прописанному действию произойдет переход на нужную вам страницу. Вы также можете выбрать, что это будет за действие. Для этого кликаем на голубую стрелочку и в появившемся меню нажимаем первый пункт, там вам предложат несколько вариантов: on click (по щелчку), on drag (по перетаскиванию), while hovering (при наведении), while pressing (при нажатии) и так далее. Также мы можем выбрать, перейдет ли пользователь на другую страницу или она выпадет в качестве всплывающего окна. Для этого в том же меню голубой стрелки нажимаем на второй пункт и выбираем из списка: navigate to (перейти на), open overlay (открыть поверх), scroll to (доскролить, актуально для лэндингов, где высота фрейма больше экрана). Если вам нужен поп-ап, выбирайте пункт Open overlay и настройте его: Укажите, что будет попапом, в нашем случае это фрейм 2. Желательно, чтобы он был меньше по размеру. Выберите вид анимации перехода (появление, выдвижение и так далее). В третьем пункте можно более детально настроить анимашку, например, время ее показа. Решите, где будет располагаться поп-ап. Многие специалисты советуют выбрать ручную настройку (Manual). Отметьте, хотите ли вы, чтобы попап закрывался при клике за его пределами. Отредактируйте фон нижнего слоя. Обычно его затемняют, чтобы попап был более контрастным. Настройте, как окно будет вести себя при прокрутке. Просмотреть полученный результат можно с помощью значка «плей» в правом верхнем углу. Откроется новая вкладка, где будет проходить интерактивная демонстрация. Если хотите увидеть ее прямо на макете в отдельном окне, выберите пункт Preview. Прототипами можно делиться через кнопку Share. Дополнительные возможности Фигмы Программа в основном популярна среди таких специалистов, как UX/UI-дизайнеры, веб дизайнеры и графические художники. Однако пользуются ею также менеджеры проектов, аналитики, редакторы и маркетологи. Такая любовь к сервису возникла из-за того, что в нем содержится множество шаблонов для упрощения работы самых разных специалистов. Маркетологи и проджектологи могут рисовать здесь диаграммы и графики, создавать мудборды для согласования стилистики проекта, делать современные презентации. SMM-щики точно оценят то, как просто и быстро на платформе делаются стандартные баннеры и другие простейшие рекламные креативы для социальных сетей и таргета. При этом сделать ресайз под разные площадки с сохранением пропорций не составит труда. Для разработчиков есть специальный режим Developer Handoff, облегчающий им адаптацию дизайна под код. Здесь наглядно видны все расстояния между фигурами и их размеры. Верстальщикам графический редактор помогает легко скопировать CSS-стили, для этого созданы специальные плагины, например Framer Copy Paste. Плюсы Figma Программа выгодно отличается от аналогичных продуктов своей простотой и адаптивностью, она демократична и буквально создана для командной работы над digital-проектами. Рассмотрим ее плюсы подробнее и разберемся, как ими воспользоваться. Облачное хранение данных Вам не обязательно сохранять макет на компьютере и как-то потом передавать его заказчику или коллегам, как это подразумевается, например, в работе с Photoshop. Вместо этого дизайн автоматически сохраняется в собственном облачном хранилище сервиса. Такой способ сохранения ускоряет работу, не загружает память вашего устройства и позволяет динамично реагировать на изменения в документе. Для браузерной Фигмы понадобится подключение к интернету со стабильной скоростью. Чтобы поделиться облачной версией нажимаем в левом верхнем углу Share, откроется окно, в котором можно решить, кому предоставляется доступ по ссылке, права владения и редактуры. При этом возможность скачать документ тоже есть. Для этого заходим в правое меню любого проекта (иконка со значком редактора) → File → Save local copy. Такой файл можно будет открыть через браузер или на ПК. Чтобы потом посмотреть документ из Фигмы, находим в левом верхнем углу главной страницы кабинета Import и выбираем нужный файл на своем ПК. Актуальность версий Все итерации работы автоматически сохраняются в истории в течение месяца. Выбираем конкретный вариант и откатываем до него наш дизайн после правок заказчика, которых обычно не миновать. Вся история доступна через Главное меню → File → Show version history. Справа откроются изменения от последнего до самого раннего, с указанием даты, времени и имени пользователя, который внес правки. При необходимости каждую версию можно переименовать для удобства. Кроссплатформенность Во многом это преимущество Фигмы сделало ее одной из главных программ для дизайна в мире. До нее существовал Photoshop, который не был совместим с Linux или Sketch (последний работает только с macOS). Когда в 2015 году Адоб выпустил свой Adobe XD на рынок, он не получил достаточной известности и был практически похоронен вышедшей уже через год ограниченно бесплатной(!) Фигмой. Из убойных преимуществ можно отметить следующие. Сервис адаптирован к разным устройствам, к любым браузерам и операционкам. То есть, если у дизайнера стоит Windows, а у разработчика Linux, это не является проблемой. Передать ссылку на файл можно даже не зарегистрированному в системе пользователю. Все ваши работы спокойно можно переносить из Sketch, Flinto, Principle или Zeplin с соблюдением стилей и пропорций. Также можно подключиться к корпоративному мессенджеру Slack, или структуре Confluence. После приобретения сервиса компанией Adobe Photoshop добавились также плагины для работы с их продуктами. Фреймы Это основной элемент редактора, фактически – это артборд, который представляет из себя готовую страничку сайта или экран приложения. На нем мы не только можем отразить дизайнерскую концепцию, но и настроить отступы, выравнивание элементов, их анимацию, порядок взаимодействия и так далее. Можно воспользоваться уже готовыми артбордами, которые адаптированы под размеры самых распространенных устройств или форматов для соцсетей. Для этого в левом меню выбираем иконку с сеткой и находим в выпавшем пункте Frame. Справа откроется список доступных размеров под то или иное устройство. Посмотреть его можно и быстрей – через горячую клавишу F. Компоненты Вам не придется вручную подгонять каждый элемент под определенный стиль. Несколько объектов можно автоматически изменить. Для этого, например, создадим кнопку, сразу оформим ее как отдельный фрейм с помощью пункта Add auto layout, а еще сделаем ей цветную заливку для удобства. Выделите весь фрейм-кнопку и кликните на ромбик сверху или примените горячие клавиши Ctrl+Alt+K. Теперь при нажатии на изменившуюся иконку ромба произойдет полное копирование и объединение фигур в одном фрейме в качестве компонентов. Добавлять следующие копии можно с помощью плюса внизу. Благодаря заливке с разными цветами мы сделаем три варианта для каждого состояния: при нажатии, при наведении и неактивный. Затем копируем, например, кнопку с активным состоянием и расставляем по нашим макетам. Представим, что пришли правочки от клиента: формы должны быть более обтекаемые, а цвета более яркие. Не проблема: изменяем наш родительский компонент и все кнопочки подстраиваются под него. Магия! При этом изменение отдельной дочерней копии никак не повлияет на наш компонент. Посмотреть все имеющиеся можно во вкладке Assets. Многопользовательское редактирование Оно подразумевает, что править макет могут несколько человек в режиме реального времени, без необходимости что-то скачивать и сохранять каждому свой вариант. Собственно из-за этого так много агентств и компаний подсели на Фигму и используют исключительно ее при разработке презентаций, сайтов или приложений. Многопользовательский режим пригодится и фрилансерам, которых привлекают в проекты для работы на аутсорсе. Все доступы предоставляются по ссылке. Чтобы начать трудиться не в одиночку, а в команде, выбираем в главном меню справа вкладку Teams. Вам предложат дать ей название и ввести почту участников. После этого попросят выбрать тарифный план. Условная бесплатность Многим пользователям вполне хватает бесплатного режима сервиса для начинающих. Конечно, в нем есть много своих ограничений. Например, в команде может быть не более 2 участников, создать разрешается только 3 проекта, а история изменений хранится не более месяца. Хотя, справедливости ради, маловероятно, что вам понадобятся такие старые итерации макета, но этот факт стоит учитывать. Также вариант для новичков дает доступ к одной из двух библиотек с шаблонами. Расширение Professional за $12 в месяц ($15 при оплате ежемесячно, а не за весь год) снимает все ограничения. Это значит, что: в команде допускается любое количество участников; вы создаете сколько угодно проектов; история хранится неограниченно. Есть еще Organization за $45 для корпоративного использования. Там все то же, что в профессиональном тарифе + приватные плагины, аналитика проектов, единый вход в систему и так далее. Лайфхак: для того, чтобы обойти ограничение по количеству проектов, удалите дефолтный шаблон, который по умолчанию есть в версии для начинающих, так у вас освободится лишний слот. После этого заводим отдельный проект, например, «Фриланс» и внутри него делаем сколько угодно файлов, каждый из которых будет содержать работу с тем или иным заказчиком. Минус такого способа лишь в том, что при большом количестве работ в папке быстро образуется хаус. Тут уж каждый решает сам, что ему комфортней. Будьте внимательны! Если вы в бесплатной версии передадите полный доступ 2 и более пользователям, Фигма автоматически решит, что вы хотите взять платный тариф. В этом случае она сначала спишет за него средства, а потом уже пришлет об этом уведомление. Работа со стилями Представьте, что у вас уже есть разработанная стилистика сайта и новые страницы необходимо сделать в соответствующем дизайне. Программа позволяет настраивать и сохранять собственный набор стилей, чтобы потом применять его автоматически. Внимание: если вы поменяете одно из свойств, оно изменится в остальных объектах, к которым было применено. Настройке доступны следующие характеристики: заливку (Fill); обводку (Stroke); фон и его прозрачность (Background color); размер текста; шрифт; интервалы между строками; тени; отступы внутри сетки. Чтобы создать стиль, возьмите любой элемент → настройте его свойства в меню справа → кликните на иконку квадрата из 4 точек рядом с одним из свойств → в выпавшем меню нажимаем на плюс и придумываем название стилю. Назовем наш цвет, к примеру, Organic. Теперь на панели отображается его название и он появился среди предлагаемых стилей. Чтобы теперь применить эти характеристики еще к чему-то, выделяем этот предмет и рядом с нужным свойством также жмем квадрат из точек и выбираем из имеющихся вариантов. Открепить стиль тоже не составит труда, около его названия нужно кликнуть на значок минуса. Удобное выравнивание элементов Это настоящее спасение для дизайнеров, верстальщиков и разработчиков, которым критически важно соблюдать единообразие структуры, отступов и интервалов на сайте или в приложении. Посмотрим, как это происходит на примере кнопки. Напишите текст → сделайте его фреймом (на панели слева нажмите на него правой кнопкой мыши и выберите в контекстном меню Frame selection) → залейте объект любым цветом. Например, я хочу увеличить текст, но теперь он не помещается в пространство заливки – так дело не пойдет. Хорошая новость заключается в том, что исправить это можно в один клик. Достаточно нажать на панели справа Auto Layout. У вас сразу же появится меню для настройки отступов. Синим отмечено положение текста относительно рамки, а стрелки показывают, в каком направлении будут выстраиваться предметы. Если вы хотите, чтобы заливка подстраивалась под размер текста, выставите также параметр Resizing. Значок открытых скобок отвечает за расстояние в пикселях между объектами внутри рамки, если вы выставите отрицательное число, то произойдет наползание друг на друга, иногда такой эффект может быть полезным. Еще можно проставить, в каком порядке это будет. Чтобы выстроить все объекты относительно написанного текста, отметьте галочкой пункт Align text baseline. Обновляемость Разработчики стремятся учесть все потребности пользователей, поэтому программа регулярно обновляется. На момент написания этой статьи последний апгрейд произошел в мае 2022 года. Тогда создатели: прокачали автовыравнивание Auto layout; добавили возможность настройки некоторых анимаций для прототипов; сделали поддержку вариативных шрифтов, которые можно менять на свое усмотрение. А еще исполнили мечту тысяч пользователей – добавили черную тему. Почитать об этом подробнее можно в источнике. Минусы Figma Никто не идеален и даже такой всенародно любимый графический инструмент имеет свои недостатки. Первое, что бросается в глаза – это, конечно, отсутствие русскоязычной версии. Компенсируется это интуитивностью интерфейса, но при первом знакомстве понадобится все же сверяться с уроками специалистов, особенно, если у вас совсем базовый знаний английского. Фрилансеры жалуются на недостаток безопасности в расширении для новичков. Это приводит к недобросовестному использованию файлов заказчиками, которые не любят платить исполнителям. Нельзя настроить горячие клавиши под себя. Можно отменить с помощью Ctrl+Z максимум сотню последних действий. Получается совсем не много. Потому что выделение считается действием. Нет хорошего поиска по дереву. Это становится проблемой, когда на одном артборде 30 и более деталей, а искать приходится вручную. Темная тема – это здорово, но как насчет расширения использования оперативной памяти? Создателям давно стоит об этом задуматься, ведь даже десктопное приложение на мощном ПК начинает подвисать, когда потребление оперативы приближается к 2 гигабайтам. А если уж файл весит больше этого показателя, редактор просто перестанет его обрабатывать и выдаст предупреждение о повышенном лимите памяти. В таком случае придется искать в истории версию полегче. Комментарии не привязаны к фреймам. Этот означает, что при переносе все ваши пояснения просто останутся висеть в пустоте на старом месте. Заключение Если вы дочитали до этого момента, то уже сами убедились, что вам стоит научиться работать с Figma, поскольку это реально мощный инструмент с крутой библиотекой и набором полезных функций. Программа настолько простая и интуитивная, что даже далекому от дизайна человеку не составит труда сделать в ней презентабельную визитку, открытку ко Дню рождения подруги или эффектную презентацию маркетингового исследования. В интернете существует много уроков по более углубленному изучению сервиса, с которыми вы можете ознакомиться. Надеемся, что наша статья помогла вам в общих чертах разобраться, что такое Фигма и как начать в ней работать, чтобы это вывело вас на новый уровень в профессии. Интерфейс фигмы. Разбор базовых инструментов Начнем с разбора основной панели инструментов, которая расположена в верхнем левом углу экрана. Первым инструментом слева является Move — инструмент, который позволяет выделять и изменять размеры элементов. Он функционирует аналогично обычному курсору. Следующий инструмент — Scale, предназначен для изменения масштаба объектов. Он сохраняет все отступы, размеры векторных элементов и текстов в прежнем соотношении, позволяя уменьшить или увеличить их масштаб. Далее следует Frame. Это основной элемент в фигме, поскольку именно внутри него происходит разработка дизайна. Затем расположены Section (Секции) и Slice (Срез). Секции помогают упорядочить элементы, группы элементов и т.д. Они позволяют организовать страницу с дизайном так, чтобы она была понятной и удобной для просмотра. Slice позволяет создавать срезы из дизайн-макета для последующего экспорта. Благодаря slice в Figma вы с легкостью подготовите элементы для разработчиков или клиентов, сохраняя точность деталей. Далее расположены множество фигур: прямоугольник, линия, стрелка, эллипс, треугольник, звезда и вставка изображения/видео. Следующие инструменты — Pen (перо) и Pencil (карандаш). Перо позволяет рисовать различные формы, создавать линии разной толщины и длины, добавлять элементы и многое другое. Для достижения гладких изгибов необходимо удерживать точку на линии и двигать ее в желаемом направлении. Как только линия готова, можно завершить ее, нажав на первую точку. Перо также позволяет создавать сложные формы, используя кривые Безье. Для этого необходимо поставить точку на нужном месте, затем переместить линию в нужном направлении, после чего создавать кривые, двигая точку в различных направлениях. Существуют специальные игры для дизайнеров, где можно усовершенствовать свои навыки работы с инструментом Pen. После этого следует инструмент Текст. Далее находятся Resources (Ресурсы). Здесь фигма предлагает нам компоненты, плагины и виджеты. Последние инструменты comment (комментарии). — Hand Tool (рука) и Add Hand Tool позволяет нам перемещаться по холсту без необходимости использования мыши, что значительно экономит время и повышает производительность работы. Теперь обратим внимание на динамическую панель инструментов Design, которая находится справа. Сначала расположен блок с выравниванием. Выравнивание помогает выравнивать элементы по определенному краю. Следующий блок с инструментами — это Frame, его ориентация (вертикальная или горизонтальная), а также расположение фрейма по оси X и Y. Значения W (ширина) и H (высота) позволяют видеть и изменять размеры фрейма. Значения можно вводить вручную, а также изменять их, удерживая бегунок. Помимо этого, возможно использование математических функций. Далее следуют угол и скругление углов. На этой панели также есть иконка, которая эффективно помогает при работе с различными радиусами — она регулирует скругление каждого угла по вашему выбору. Именно благодаря этой функции вы сможете установить искомую величину для каждого угла в отдельности. После этого следуют Constrains (Привязки) Привязки работают только внутри фрейма. Смысл инструмента в том, что он привязывает объект к фрейму. Благодаря использованию constraints, дизайнер может создавать элементы, которые автоматически адаптируются к изменениям размера экрана или контейнера. Там вы найдете несколько типов Constraints: "Top", "Left", "Right", "Bottom" и "Center". Обычно, вам нужно установить Constraints для двух сторон элемент ("Top" и "Left"), чтобы он имел правильное расположение на экране. Далее находится Auto Layout. Это инструмент в Figma, который позволяет автоматически регулировать размеры, отступы и расположение элементов в интерфейсе на основе заданных настроек. Благодаря этому инструменту можно создавать адаптивные кнопки, модули, списки и макеты, которые будут гармонично меняться в зависимости от размеров экрана. Затем расположен инструмент Layout grid (Cетки). Форматы сеток: Grid — простая пиксельная сетка в клетку. Columns — колонки. Rows — строки. \ Настройки: Count — количество колонок Width — ширина колонки Gutter — межколоночный отступ Margin — отступ сетки от правого и левого края макета Настройка Type. В выпадающем списке можно выбрать: Stretch–сетка будет автоматически подстраиваться под ширину фрейма. Center–сетка центрируется. Left и Right –сетка выравнивается по левому или правому краю. Как сделать сетку в фигме Сетка — незаменимый друг дизайнера, который помогает выровнять макет и придать ему гармоничность. Сегодня мы разберем: как включить сетку, какие бывают форматы и дадим рекомендации по работе с сетками. Как создать сетку в фигме Выделяете фрейм и справа в панели выбираете «Layout grid». У вас появилась панель настроек в которой мы можем: — Менять тип сетки: колонны (columns), решетка (grid) или ряды (rows) — Изменять цвет — Настраивать каждый тип сетки Сетка — это невидимые линии, которые помогают подстроить предмет под композицию проекта. Это как еще один слой в проекте поверх всего Сетка не видна в прототипе и при экспорте фрейма Разберем каждый тип сетки. Решетчатая сетка Разбивает фрейм на клеточки. Можно регулировать размер клеток в пункте «Size» Колонная сетка Самая часто используемая сетка. В настройках можно поменять количество колонн, расстояние между ними, отступы по краям и выбрать, где именно будут располагаться колонны. Универсальным числом колонн при создании сайта считается 12. Сетка рядами В настройках можно поменять количество колонн, расстояние между ними, отступы по краям и выбрать, где именно будут располагаться колонны. Далее располагаются режимы наложения Layer. Режимы наложения — это специальные инструменты, которые позволяют создавать различные цветовые эффекты наложения одного элемента на другой. Подобные инструменты могут быть использованы при создании любого элемента, включая фоны, изображения и текст. Применен режим наложения Luminosity Cледующий базовый инструмент — это заливка Fill. Есть несколько вариантов заливки. Это может быть полная заливка. Может быть линейный градиент. Градиент — это способ создания плавного перехода между двумя или более цветами в Figma. А может быть радиальный градиент. Радиальный градиент — это переход, который начинается в точке и расходится от неё подобно кругам на воде. Радиальный градиент отличается от линейного тем, что цвета выходят из одной точки (центра градиента) и равномерно распределяются наружу, рисуя форму круга или эллипса. Далее есть возможность осуществить загрузку изображения. Следующий элемент в списке — Stroke, который представляет собой инструмент обводки. Толщина обводки у эллипса 30 Потом следует инструмент Effects (Тени и размытие). Есть классическая тень, внутренняя тень, заблюривание и размытие фона. Эллипс с эффектом Blur Эллипс с эффектом Background Blur И последний инструмент в этой панели — это Export (экспорт). Фигма предусматривает по умолчанию экспорт в несколько форматов: PNG, SVG, JPG, PDF