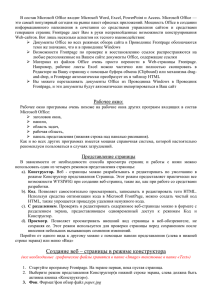
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РФ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ «НАБЕРЕЖНОЧЕЛНИНСКИЙ ИНСТИТУТ СОЦИАЛЬНОПЕДАГОГИЧЕСКИХ ТЕХНОЛОГИЙ И РЕСУРСОВ» ФАКУЛЬТЕТ МАТЕМАТИКИ И ИНФОРМАТИКИ КАФЕДРА ИНФОРМАТИКИ И ВЫЧИСЛИТЕЛЬНОЙ МАТЕМАТИКИ Мухаметкулова Альбина Рифкатовна Создание сайта классного руководителя Курсовая работа Специальность 050201.65 «Математика с дополнительной специальностью информатика» Рекомендуется к защите Научный руководитель доцент кафедры информатики и вычислительной математики, к.п.н._____________ Р.Р. Мухаметзянов «___» ______________ 2013 г. Допускается к защите Заведующий кафедрой информатики и вычислительной математики ______________ Д.Ф. Сиразева «___» _______________ 2013 г. Набережные Челны 2013 Оглавление ВВЕДЕНИЕ ............................................................................................................ 1 ГЛАВА 1. ОСНОВНЫЕ ПРИНЦИПЫ СОЗДАНИЯ ЭЛЕКТРОННЫХ САЙТОВ ................................................................................................................ 5 1.1 Понятие сайта учителя ............................................................................... 5 1.2 Типы сайтов учителей. ............................................................................... 6 1.3 Значение сайта для учителя ..................................................................... 12 ГЛАВА 2. СТРУКТУРА И ТРЕБОВАНИЯ К САЙТУ КЛАССНОГО РУКОВОДИТЕЛЯ ............................................................................................... 15 2.1 Требования к содержанию сайта ............................................................. 15 2.2 Структура сайта классного руководителя .............................................. 17 2.3 Программа FrontPage ................................................................................ 22 2.4 Планирование и разработка сайта ........................................................... 31 ЗАКЛЮЧЕНИЕ ................................................................................................... 43 СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ ........................................... 44 2 ВВЕДЕНИЕ В работе почти каждого учителя есть трудная, но очень важная миссия – быть классным руководителем. Одни учителя считают эту работу дополнительной нагрузкой к своей преподавательской деятельности, другие называют её самой главной. Как бы ни была сложна работа классного руководителя, без сомнения, она нужна детям, поскольку основным структурным звеном в школе является класс[5]. В настоящее время, в условиях активного проникновения инфокоммуникационных технологий в систему образования и накопления образовательных ресурсов в сети Интернет, актуальной становится задача переосмысления теории организации учебного процесса и процесса управления образованием, процесса передачи систематизированных знаний, навыков и умений от одного поколения к другому, и создания новых методов и технологий обучения. Актуальность Международный опыт развития сети Интернет показывает, что сайт может быть инструментом педагогического взаимодействия, как коллективов учителей школ (сайты школ), так и отдельных учителей и учащихся. Создание сайта открывает для педагогической деятельности новую среду и новые возможности [13]. Сайт становится рабочим инструментом учителя и учебной деятельности, для постепенно начинает организации использоваться в взаимодействия педагогов, учителей, родителей: при дистанционном обучении учащихся, при организации проектной деятельности для проведения опросов и телекоммуникационных мероприятий, при организации взаимодействия педагогов, учителей, родителей и пр. Цель работы: создать сайт классного руководителя. 3 Задачи исследования: рассмотреть основные типы сайтов, которые можно использовать в образовательном процессе; создать и охарактеризовать возможности использования данного сайта. Объектом исследования является методология использования сайта классного руководителя в учебном процессе. . Предметом является сайт классного руководителя. В работе использовались следующие методы исследований: Теоретический анализ философской, психолого - педагогической и методологической литературы по проблеме исследования; анализ процесса обучения предметам естественнонаучного цикла в практике работы школы; обобщение и сравнение; изучение и обобщение педагогического опыта и документации, тестирование, наблюдение, беседа. Научная новизна работы заключается в том, что в ней: 1) разработан сайт классного руководителя старших классов, на основе систематизации материалов из широкого круга источников; 2) создан WEB-сайт, содержащий цифровой образовательный ресурс. Практическая значимость исследования сводится к возможности использования предложенных материалов в работе классных руководителей общеобразовательных школ. Структура работы: работа состоит из введения, двух глав, заключения и списка использованной литературы. 4 ГЛАВА 1. ОСНОВНЫЕ ПРИНЦИПЫ СОЗДАНИЯ ЭЛЕКТРОННЫХ САЙТОВ 1.1 Понятие сайта учителя Сайт учителя - это способ фиксирования, накопления материалов, демонстрирующих уровень профессионализма учителя и умение решать задачи своей профессиональной деятельности. Сайт учителя показывает уровень подготовленности педагога и уровень активности в учебных и внеучебных видах деятельности [7]. У учителя должно быть некое «копилка УМК» или «досье успехов», в котором отражается все интересное и достойное из того, что происходит в его жизни. Главное назначение сайта - продемонстрировать наиболее значимые результаты практической деятельности, например, такие как реализованные проекты, участия в олимпиадах и конкурсах, проведённые педагогом исследования, а так же поделиться своими знаниями и материалами. Сайт учителя - это очень полезный информационный ресурс, который, в наше время очень актуален. Сайт учителя важен как для учеников, так и для их родителей. Доступность информации по каждому предмету, наличие дополнительного вспомогательного материала, возможность задать вопрос учителю, если возникли трудности при выполнении домашнего задания— всё это очень важно в современной школе. Сделать информацию доступной для учеников вашего класса или школы вам поможет наличие личного сайта учителя [9]. Спектр деятельности современного педагога может быть настолько широк, что собрать воедино все результаты учебной и результаты внеурочной деятельности в одном документе просто было бы невозможно. Поэтому необходимо создать электронный сайт, которое объединит весь набор работ учителя и представит все аспекты его деятельности в виде 5 полной картины. В последние годы интернет получил настолько широкое распространение и аудитория его настолько велика. Сотни людей смогут увидеть созданный сайт, смогут оценить его по заслугам, прокомментировать его, воспользоваться передовыми педагогическими идеями. Накопившиеся материалы, лежащий в папке на компьютере не представляет из себя никакой ценности ни для вас, ни для общественности. Публикация в сети своего сайта учителя необходима! Internet-пространство открыло новые возможности для образования. Каждый учитель может создать свой островок виртуальности в сети Интернет, рассказать о себе, обмениваться положительным опытом с коллегами. Используя персональный сайт, учитель может апробировать новые дистанционные формы обучения [8]. 1.2 Типы сайтов учителей Аудитория сайта влияет на тип сайта и его структуру. 1. Сайт-визитка. Сайт, который удачно будет представлять имидж учителя. Общие сведения об учителей, стаж работы, направления деятельности, грамоты за педагогическую работу и так далее, помогут учителю составить резюме для приема на работу. (http://agukova.my1.ru/index/0-4) [12]. 6 Рис.1. Пример «сайт-визитка». 2. Для сайта - портфолио характерны следующие разделы: - Общие сведения об учителе, образование, трудовой стаж, курсы повышения квалификации, награды, грамоты, благодарственные письма; - Результаты педагогической деятельности, научно-методическая работа, презентация педагогического опыта, внеурочная деятельность по предмету, учебно-материальная база. Примеры сайтов - портфолио: http://fizika-zaharova.narod.ru/Dly_uroka.htm 7 Рис.2.Пример «сайта – портфолио» 3.Предметный сайт. Сайт учителя-предметника наполнен разнообразной (видео, аудио, мультимедийной ) информацией по предмету. Как правило, структура сайта определяется или предметными линиями курса предмета, или классноурочной системой. Информация, как правило, предназначена для учителей, при подготовке к урокам, и не только для чтения, но и для скачивания. Такие сайты имеют в своем составе сервисы файлообменников. Пример хорошего сайта http://tana.ucoz.ru/load/450 . 8 Рис.3. пример «Предметный сайт». 4.Сайт учитель-ученику. Такой вид сайтов пока еще редкость в сети. Назначение сайта – помочь ученикам через странички сайта получить дополнительные материалы при подготовке к зачетам, контрольным работам, конкурсам. На сайте размещаются интересные дополнительные материалы по предмету, ссылки на цифровые образовательные ресурсы, видеоматериалы, презентации. Пример сайта учителя биологии http://biolog188.narod.ru/ [12]. 9 Рис.4. Пример «сайт учитель-ученику» 5.Сайты методических объединений учителей Примером такого социально-информационного взаимодействия может служить ресурс http://biolog188.narod.ru/ или http://nachalka.com/ Сайт «Сеть творческих учителей» (www.it-n.ru) по сути содержит разветвленный ресурс со ссылками и на сайты и блоги учителей, и сообщества и форумы, мастер-классы и советы [12]. 10 Рис.5. Пример сайта методических объединений учителей 6. Сайт классного руководителя Рис.6 Пример сайта классного руководителя [12]. 11 1.3 Значение сайта для учителя Во все времена и эпохи развития человечества главными людьми в обществе считались Учителя и Врачи. Учителя - потому, что они являлись не только носителями и хранителями Знания, но умели его передавать. Врачи несли людям исцеление, восстановление целостности организма. Как бы современное общество не относилось к учителям и врачам, как бы оно не заблуждалось в выборе своих приоритетов и ценностей, миссия учителей и врачей, и ценность этой миссии, остается прежней. В мире, где господствует информационный бум, когда, казалось бы, любое знание можно получить просто из Интернета, трудится Учитель, который каждый день, приходя в класс, передает Знание. Знание - это не просто информация, это - мировоззрение, человеческое тепло и участие, сострадание и терпение, мудрость, наконец и бесконечный труд [6]. Без идеализации, без затертых пышных хвалебных слов, которые произносятся в День учителя, а потом забываются на весь учебный год, нам хотелось бы персональный предоставить сайт. Зачем, возможность каждому учителю казалось бы? Существуют иметь другие образовательные порталы, где можно вести свой блог, если хочется о чем-то рассказать коллегам. Но сайт - это другое. Это - Ваш сайт, где Вы, в свойственной Вам манере и системе, свободно и спокойно, можете поделиться не только методическими разработками и наработками, но и мыслями, радостями, находками. Тем, что для Вас важно и значимо. А это есть у каждого учителя, сколь скромно он бы себя не оценивал. Пока мы можем предоставить учителям сайты со скромным дизайном, но обширные по выбранной Вами тематике. Когда наше разрастется, наши возможности будут более обширными [6]. Зачем же все таки учителю нужен сайт: 12 сообщество 1. Настоящий учитель всегда стремится стать положительным примером для своих учеников, и собственный сайт будет ему в этом незаменимым помощником 2. Сайт помогает добиться общественного признания 3. Качество материалов, представленных на сайте, показывает, насколько компетентен и профессионален учитель 4. Сайт позволяет создать википедию по своему предмету 5. Сайт дает возможность интересными материалами привлечь внимание к изучаемому предмету, на примерах показать возможность широкого применения изучаемых знаний в дальнейшей жизни 6. Сайт позволяет показать примеры индивидуального подхода к ученикам в ходе образовательного процесса, собственные педагогические находки и открытия 7. Показать свой собственный уровень эрудиции в областях науки и культуры 8. Постоянная работа над сайтом подчеркивает стремление учителя к самообразованию и самосовершенствованию 9. Материалы учителя, выложенные на сайте показывают насколько воспитаны чувства меры и самообладания - вообще выбросить, это оскорбительно 10. Тексты на сайте показывают уровень знания правил русского языка, культуры речи, этических норм, широты взглядов. 11. Комментирование, высказывание своего мнения по случаям нарушения учениками и учителями законодательства показывает честность и добропорядочность учителя 13 12. Учитель на сайте может высказывать мысли и идеи по улучшению образования 13. На сайте для всеобщего обозрения учитель может выкладывать свои личные заслуги и творческие успехи 14. Через сайт консультировать и давать советы родителям по вопросам образования учеников 15. Высказывать положительное мнение о творческих успехах своих учеников 16. Через сайт вносить свой вклад в развитие гражданского общества 17. Показать свое уважение и ответственность за культурные и религиозные обычаи и идеи окружающих 18. Предложить свой взгляд на послушание, самодисциплину, вежливость, уважение родителей и старших, дать полезные советы 19. Дать советы и рекомендации по безопасности детей физического и морального здоровья 20. При помощи сайта заслужить получение высшей учительской категории 21. Участвовать в конкурсах на лучший персональный сайт учителя 22. Получать денежные вознаграждения выложенные на сайте [6]. 14 за свои материалы ГЛАВА 2. СТРУКТУРА И ТРЕБОВАНИЯ К САЙТУ КЛАССНОГО РУКОВОДИТЕЛЯ 2.1 Требования к содержанию сайта Поисковые системы выставляют достаточно жесткие требования к содержанию сайта, желая создавать свои базы только из качественных и ценных сайтов. Вы должны учитывать пожелания роботов, если действительно хотите достигнуть топовых позиций в выдаче и создать приличный поток входящего трафика [14]. Следует также сказать, что поисковики добиваются того, чтобы сайтовладельцы оптимизировали свои сайты так, будто SEO вообще и не существует. Поэтому, оформлять тексты следует так, чтобы они приглянулись в первую очередь вашим пользователям. Учитывая это, можно выделить основные требования к контенту любого ресурса, основанные на естественности сайтов: Низкая частота повторений ключей. Ключевые фразы и слова не должны многократно повторяться на странице. Необязательно следовать какой-то определенной планки, вам нужно просто повторить свои ключи 3-4 раза, учитывая объем текста. Тематическая связь содержания. Наверное, если б вы стали простым пользователем интернета, то хотели бы узнавать всю информацию из одного сайта, а не искать нужную информацию на отдельной площадке. Именно поэтому поисковые системы хотят, чтобы тематика ресурса была единой и не перемешивалась с кучей других тематик. Поэтому как я говорил в предыдущих статьях - "чем уже тематика сайта - тем легче его SEO продвижение". Современем (когда вам станет тесно в пределах данной темы) Вы можете расширить тематичность, но делать это следует не торопясь - как вводить кашу в прикорм малышу. 15 Один или два ключ на одну страницу. Вы не отхватите больше трафика от использования сразу несколько ключевых фраз на странице, поскольку в таком случае релевантность будет весьма низкой. Большие объемы информации. Здесь важно не пожадничать, но также и не перестараться. Людей отпугивают слишком большие материалы (они думают: боже мой, я постарею пока все это осилю прочитать), но посетители также не любят довольствоваться коротким заметками. Поэтому создавайте статьи оптимальных размеров - около 2-4 тысячи символов без пробелов. Оригинальность контента. Соблюдая это обязательное требование к содержанию сайта, вы сделаете свой ресурс не просто оригинальным (т.е. не краденным) для роботов, но также уникальным и неповторимым для своих посетителей. Учитывайте значение заголовка, начиная h1 и title с нужных ключей и разбавляя их тематическими словами, также обязательно заполняйте еще поле description, если вы хотите увеличить кликабельность сниппета ресурса в Google. Картинки в статье должны присутствовать в обязательном порядке, при их отсутствии Google присвоит странице очень маленький уровень полезности. Для добавления картинок в google поиск нужно добавлять им релевантное описание через стандартные атрибуты alt и title [14]. Рекомендации по разработке сайтов: 1. Четко сформулируйте назначение вашего сайта. 2. Обязательно думайте о своей аудитории. 3. Используйте быстро загружаемые элементы. 4. Сделайте ваш сайт визуально привлекательным. 5. Не пытайтесь разместить все на одной странице. 6. Разумно организуйте содержимое. 7. Предусмотрите на сайте кнопки навигации. 16 Тщательно протестируйте свой сайт [15]. 8. Нужно обязательно знать о соблюдении авторского права: — Во-первых, размещение (воспроизведение) произведения на Интернет-сайте возможно только на основании договора с правообладателем/автором, либо его соответствующего разрешения — Во-вторых, незаконное использование произведений, нарушение авторского законодательства - влечет за собой гражданскоправовую, административную, уголовную ответственность. — Автор способами, (правообладатель) предусмотренными Федерации. Закон «Об вправе защищать Гражданским кодексом авторском свои права Российской праве…» http://www.internet- law.ru/law/avt/avt.htm [12]. 2.2 Структура сайта классного руководителя Одним из лучших способов представления информации, по мнению многих экспертов, является персональный сайт учителя. Никакими нормативными документами содержание материалов педагогических сайтов (структура сайта) не регламентируется, однако материалы должны иметь образовательный характер и не противоречить общепризнанным научным фактам, этическим нормам и законодательству Российской Федерации. Структура сайта должна быть понятной и легкой в освоении. В полном соответствии с этим тезисом в образовательном интернет сообществе создаются персональные сайты самой разной тематики и структуры, от сайтов-визиток до обучающих сайтов с лекциями и практическими работами [16]. Каждый автор преследует свою цель, публикует свои или заимствованные у других коллег материалы в соответствии со своим пониманием и умениями. В данном случае умение создавать персональный сайт учителя и публиковать материалы играет не последнюю роль. Лучшее 17 впечатление создают сайты, выполненные на высоком техническом уровне, имеющие интересный контент (информационное наполнение), в которых прослеживается четкая структура сайта. Давно минули времена, когда достаточно было выложить в Интернет 2-3 странички со своим портретом, характеристикой автора и персональный сайт учителя готов. Не отрицая многообразия педагогической тематики и существующих технологий создания сайтов, персональный сайт учителя должен наиболее полно демонстрировать профессиональные компетенции педагога в условиях аттестации на квалификационную категорию. Подбор материала дело непростое, стремление сделать сайт интересным во всем мире, приведет к выхолащиванию основных идей и огромным затраченным ресурсам. Нельзя объять необъятное. Поэтому необходимо иметь материал, отвечающий запросу той аудитории, на которую рассчитан. Содержание сайта – самое главное! Представьте себя на месте родителя, ученика, учителя. Что вам интересно, что вы ожидаете увидеть на сайте учителя? Схема структуры выглядит следующим образом: Автор – Заглавие сайта - Основной текст (главная страница) – На заметку классному руководителю – Для родительских собраний – Для внеклассного мероприятия – Для классного часа – Методическая копилка по предмету – Презентации учащихся – Фотогалерея – Полезные ссылки – Об авторе. 18 Рис 7. Главная навигационная панель. Содержание разделов. I. Главная страница: Визитка – краткая информация о сайте классного руководителя. II. На заметку классному руководителю вложены материалы: Рекомендации Планы Правила Конвенции 19 Схемы характеристики и т.д. III. Для родительских собраний: Десять заповедей для родителей Как разобраться в учебных программах? Права ребёнка. Каждый родитель должен знать! Разные сценарии для праздников мам и т.д. IV. Для внеклассного мероприятия: В архив внесены ежегодные мероприятия, что поможет педагогам спланировать свою деятельность. (Конкурсы, семинары, архив мероприятий и др.) V. Для классного часа: В этом разделе собраны ЦОР для классных часов, для беседы с родителями на различные темы. VI. Методический копилка по предмету: Разделы педагогические лаборатории, дистанционное обучение могут содержать как авторские разработки учителей школы, так и ссылки на педагогические лаборатории, мастер-классы. (Схема календарно- тематического планирования, схема анализа, схема самоанализа урока и т.д.) VII. Презентации учащихся: Собраны творческие работы (презентации) учащихся на различные темы по разным предметам. VIII. Фотогаллерея: Размещены фотографии учеников и учителей во время разных праздников, мероприятий. IX. Полезные ссылки: 20 Предлагаются адреса сайтов, где вы можете найти презентации, конспекты уроков, сценарии мероприятий, программы и др. X. Об авторе: Содержит краткие сведения об авторе сайта [12]. В наш сайт мы включили следующие компоненты: средства изучения теоретических основ дисциплины; средства поддержки практических занятий; средства контроля знаний; средства взаимодействия между учителем и учащимися; средства управления процессом изучения дисциплины. При этом данный сайт отвечает следующим требованиям: четкая структуризация предметного материала; компактность представленного информационного материала; графическое оформление и наличие иллюстративного материала. Опираясь на приведенную схему можно создать персональный сайт учителя, удовлетворяющий любым вкусам и предпочтениям, останется только подобрать правильный дизайн оформления. В статье предложена примерная структура сайта (которая может быть изменена), учтены основные блоки и направления деятельности педагогов. В любом случае на сайте должен быть уникальный и качественный контент. Это залог успеха любого сайта. Любой саппорт (Яндекс, партнерские программы, системы контекстной рекламы) первым делом смотрят на контент. Пользователи тоже оценят Ваши старания и проникнутся доверием к авторам сайта [10]. 21 2.3 Программа FrontPage Прикладная программа FrontPage 2003 – это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования Web - среды. С помощью FrontPage, можно создавать структуру сайта, формировать страницы, добавлять интерактивные средства и загружать файлы на сервер в сети Интернет. Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML). Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web - страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML. Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб - страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов. На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта. Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам посетителям сайта. FrontPage 22 позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Webсервере. Окно прикладной программы FrontPage. После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появится окно программы, в котором отображается новая страница (нов_стр_1.htm). В области задач отображается панель Приступая к работе. Рис.7 Окно прикладной программы FrontPage. Окно прикладной программы FrontPage состоит: из строки заголовка, строки меню, панелей инструментов редактирования и форматирования, кнопок быстрого выбора тега (для редактирования и ввода тегов), ярлычков вкладок выбора страниц (для перехода между страницами), рабочего окна, в котором отображается новая страница, панели рисования, кнопок режимов 23 просмотра, индикатора ожидаемого времени загрузки страниц при скорости 56 кбит/с, индикатора размера страниц, области задач. В программе FrontPage можно пользоваться одним из четырех режимов просмотра: "Конструктор", "Код", "С разделением" и "Просмотр". В режиме "Конструктора" как в любом текстовом редакторе можно в визуальном режиме создавать, редактировать и форматировать страницу, т.е. вводить текст, добавлять рисунки, таблицы. При этом теги языка HTML автоматически добавляются в фоновом режиме, но кодировка HTML на экране не отображается. В режиме "Код" на экране будет отображаться вся кодировка и можно напрямую редактировать код HTML, а также вводить новые коды. На рисунке представлен HTML – код новой редактореFrontPage . Рис.8 Режим "Код" в программе FrontPage. 24 пустой страницы в В режиме "С разделением" - на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режиме просмотра Web–страница имеет вид аналогичный ее отображению в Web–браузере. Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage: Страница – это режим просмотра и разработки страницы. Папки – отображается структура папок текущего сайта. Удаленный узел – узел, который находится на сервере сети Интернет. Отчеты – предоставляется сводка об Web – узле. Переходы – отображается структура переходов между страницами сайта. Гиперссылки – открывает список ссылок текущей страницы. Задачи – открывает список задач для текущего сайта Рис.9 Команды предназначенные для работы с Web–страницами. 25 Создание новой пустой Web-страницы. Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. Далее необходимо осуществить разработку страницы, т.е. выполнить разметку (структуру) страницы, ввести текст, рисунки и т.д. Рис.10 Создание пустой страницы. Создание веб–страницы на основе шаблонов FrontPage. Создать новую страницу можно также на базе одного из шаблонов. Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в 26 котором представлены различные шаблоны страниц по категориям. Рис.10 Создание веб–страницы на основе шаблонов. Создание веб–страницы на основе имеющихся Web-страниц в ПК. Создать веб–страницу можно и на базе имеющихся, на компьютере веб–страниц. Для этого необходимо в области задач выбрать команду «Из имеющейся страницы» и в появившемся окне диалога выбрать требуемую страницу. Далее можно произвести необходимые изменения на странице и сохранить ее под другим именем. Создание нового пустого сайта или создание веб-узла без содержимого. Для создания нового пустого сайта надо выполнить команду Файл/Создать и выбрать в области задач команду «Другие шаблоны веб–узлов». 27 Откроется окно диалога Шаблоны веб–узлов, в котором необходимо выделить Пустой веб–узел и щелкнуть ОК. В окне приложения FrontPage будет отображаться веб - узел, который представлен на рисунке. Рис.11 Создание веб-узла без содержимого. Для создания пустой домашней страницы в новом веб-узле необходимо перейти в режим Переходы и щелкнуть на кнопке Новая страница на панели Переходы, в рабочем поле появится домашняя страница (для создания домашней страницы можно также использовать контекстное меню). 28 Рис.12 Создания домашней страницы. Дважды щелкните на домашней странице левой кнопкой мыши, и она откроется в режиме конструктора для редактирования (страница index.htm). Рис.13 Открытие домашней страницы. Далее можно осуществить разработку домашней страницы (создать разметку или структуру страницы, ввести текст, рисунки и т.д.), а затем к домашней странице можно добавить страницы в режиме Переходы. Для этого в режиме Переходы выделите домашнюю страницу и щелкните на кнопке Новая страница на панели Переходы или примените контекстное меню. Будет добавлена Новая страница 1, которая представлена на рисунке. Далее добавьте столько страниц, сколько необходимо для сайта, затем страницы можно переименовать и изменить порядок их следования. Далее на каждую страницу нужно ввести содержание или контент (текст, таблицы, картинки и т.д.), в результате получим сайт. 29 Рис.14 Добавление страницы в режиме переходы. Создание сайта на основе шаблона редактора FrontPage Для создания сайта на основе шаблона выполните Файл/Создать и в области задач щелкните команду Веб – пакеты, откроется окно диалога Шаблоны веб–узлов. 30 Рис. 15 Создания сайта на основе шаблона. Выберите требуемый шаблон или мастера для создания нового сайта. Созданный сайт имеет разметку и дизайн, но в нем отсутствует контент. Далее в страницы этого сайта необходимо ввести соответствующий текст, рисунки, скрипты, счетчики и другие элементы сайта. 2.4 Планирование и разработка сайта Планирование сайта является одной из самых сложных задач. Как правильно расположить на страницах будущего сайта имеющуюся у Вас информацию? Какова должна быть структура сайта? Какие страницы должен иметь сайт? Какой дизайн должны иметь страницы сайта? Какая должна быть навигация по сайту? 31 Эти и многие другие проблемы, связанные с разработкой сайта, должны быть решены до применения прикладных программ для разработки сайтов. Мы решили разработать сайт, на котором будет представлена информация о работах классного руковоителя и выложены его материалы, эту имеющуюся у нас информацию мы изложили на десяти страницах: Главная страница На заметку классному руководителю Для родительских собраний Внеклассные мероприятия Для классного часа Методическая копилка по предмету (информатика и математика) Презентации учащихся Фотогалерея Полезные ссылки по информатике и математике Об авторе Рис.16 Схема нашего запланированного сайта. Приступая к собственной разработке сайта, как следует просмотрели в Интернете понравившиеся нам страницы, подумали над тем, чем именно 32 они привлекли наше внимание, какие из элементов оформления мы хотели бы использовать в своем Web-сайте. Планируя свою разработку, тщательно продумали следующие вопросы: Информацию какого типа мы хотим разместить в создаваемом сайте. На кого рассчитан наш сайт. После того как мы определились с информацией, размещаемой на сайте, подобрали весь необходимый материал, продумали, как эту информацию разместить и оформить. При планировании сайта старались придерживаться следующих рекомендаций: Внешнее оформление сайта имеет немаловажное значение для его посещаемости. Если у нас прекрасный вкус и это не вызывает сомнения у окружающих, то мы вполне можем ему довериться и оформлять страницу самостоятельно. В том случае, если мы считаем, что дизайнер из нас не получится, то в оформлении сайта положимся на программу FrontPage, предлагающую такое средство, как темы, и на профессиональных дизайнеров фирмы Microsoft, их разработавших. Мы не разместили на одной странице слишком большой объем информации, так как это мешает ее восприятию. Создали несколько связанных страниц, разместив на них информацию, сгруппированную по тематике. Не перегружали сайт большим количеством графической информации, замедляющей его загрузку. Использовали в своих разработках панели ссылок, компактно располагающиеся на страницах и позволяющие пользователям легко перемещаться по различным разделам сайта. И не забыли предусмотреть ссылку, с помощью которой посетитель сайта сможет легко вернуться на вашу исходную (главную) страницу. 33 Разработка сайта: Для создания сайта с помощью приложения FrontPage необходимо открыть окно приложения одним из способов описанных выше. После чего на экране будет отображаться окно приложения или графический интерфейс FrontPage. Затем выполняем команду Файл / Создать и в отрывшейся области задач «Создание» щелкаем мышью на «Другие шаблоны веб – узлов» в разделе «Создать Веб-узел». Рис.17 Создание веб-узла. Откроется окно диалога «Шаблоны веб – узлов», в котором необходимо выделить «Пустой веб – узел», далее указать расположение нового веб-узла (например, D:\Documents and Settings\ТВА\Мои документы\Мои веб-узлы\lessons-en101) и щелкнуть ОК. На рисунке 34 представлен фрагмент окна диалога «Шаблоны веб – узлов», в котором указан адрес нового сайта. Рис. 18 Расположение нового веб-узла. После сохранения сайта на экране в окне приложения FrontPage будет отображаться новый веб-узел 35 в режиме папки. Рис. 19 Вид веб-узла в режиме папки. Создание в FrontPage домашней страницы для нового сайта. Создание домашней страницы в FrontPage можно осуществлять по-разному. Например, можно щелкнуть на кнопке «Создать страницу» на панели «Содержимое», в результате в окне веб-узла добавится страница index.htm, которая показана на рисунке 36 Рис. 20 Создание главной страницы. Далее дважды щелкаем на странице index.htm в открытом окне вебузла, в результате главная страница откроется в режиме страница, которая показана на рисунке. 37 Рис.21 Главная страница в режиме конструктора. Таким образом, в качестве домашней страницы в новом сайте используется страница index.htm. Можно создавать главную страницу и другими способами, изложенными в разделе 3.1 Знакомство с программой FrontPage. Создаем в редакторе FrontPage структуру сайта, т.е. к главной странице добавим еще 10 страницы: info – Об авторе ; новая страница 1- на заметку классному руководителя; новая страница 2-для родительских собраний; новая страница 3-внеклассные мероприятия и т.д. Для этого надо перейти в режим Переходы, выполнив команду Вид/Переходы. Затем необходимо выделить домашнюю страницу и щелкнуть на кнопке Новая страница на панели Переходы или применить контекстное меню, добавится Новая страница 1. Аналогичным образом добавляем и остальные 5 страниц. 38 Рис. 22 Структура сайта. С целью единства дизайна страниц сайта копируем содержание главной страницы в созданные страницы. Для этого открываем главную страницу в режиме Страница и выполняем команду "Правка / Выделить все", и щелкаем на кнопке Копировать на панели инструментов. Переходим в режим Папки и щелкаем дважды на страничке info, она откроется в режиме Страница, затем щелкаем на кнопке Вставить. Содержимое главной страницы скопируется в страницу info, аналогично копируем содержимое главной страницы в остальные страницы. На каждой страничке сайта создаем ссылки для всех пунктов навигации: Главная страница На заметку классному руководителю Для родительских собраний 39 Внеклассные мероприятия Для классного часа Методическая копилка по предмету (информатика и математика) Презентации учащихся Фотогалерея Полезные ссылки по информатике и математике Об авторе Например, выделяем пункт навигации " Для классного часа" и с помощью контекстного меню открываем окно диалога Добавления гиперссылки и щелкаем ОК. Аналогично создаем гиперссылки для всех пунктов навигации на всех страницах. На рисунке представлен фрагмент окна диалога Добавления гиперссылки. Рис. 23 Создание гиперссылок. 40 Далее на остальных страницах изменим содержание в некоторых ячейках, т.е. введем новый текст и рисунки, которые были подготовлены заранее для этих страниц. Добавляем и заполняем метатеги (между тегами <head> и </head>) на страницах в режиме Код. Например, для страницы " На заметку классному руководителю " теги заполнены следующим образом: <title> сайт классного руководителя</title> <meta name="keywords" content="Сайт классного руководителя"> <meta name="description" content="Мухаметкулова Альбина – основатель главный Администратор сайта"> <meta NAME="Author" CONTENT="Мухаметкулова Альбина"> <META content="INDEX, FOLLOW" name=ROBOTS> В результате разработки получим сайт, который состоит из десяти вебстраниц. Этот сайт, созданный с помощью FrontPage в файловой системе ПК, можно разместить на веб-сервер в сете Интернет или Интранет. 41 42 ЗАКЛЮЧЕНИЕ Целью курсовой работы было изучение и разработка сайта классного руководителя. Цель работы достигнута в полном объеме. В первой главе рассмотрены теоретические основы, понятия, виды и востребованность сайта учителей. Сайт учителя - это очень полезный информационный ресурс, который, в наше время очень актуален. Сайт учителя важен как для учеников, так и для их родителей. Электронный сайт объединяет весь набор работ учителя и представляет все аспекты его деятельности в виде полной картины. Сотни людей смогут увидеть созданный сайт, смогут оценить его по заслугам, прокомментировать его, воспользоваться передовыми педагогическими идеями. Накопившиеся материалы, лежащий в папке на компьютере не представляет из себя никакой ценности ни для вас, ни для общественности. Публикация в сети своего сайта учителя необходима! Во второй главе рассмотрели требования к содержанию сайта, структура, технологии, в результате чего создала свой сайт классного руководителя с помощью языка HTML. Лучшее впечатление создают сайты, выполненные на высоком техническом уровне, имеющие интересный контент (информационное наполнение), в которых прослеживается четкая структура сайта. На сайте представлены интересные разработки уроков, красочные презентации к урокам, полезные статьи для родителей и учителей. А также информация о работе в классе и полезных ресурсах. 43 СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ 1. . Артемий Ломов Создание сайта: HTML, CSS, СКРИПТЫ: практика создания сайтов./ Артемий Ломов: 2006 г., 416 стр. 2. . Квинт И. Учебник по созданию сайта: HTML, XHTML и CSS на 100%. / Квинт И.: 2010 г., 384 с. 3. . Полонская Елена Леонидовна Язык HTML. Самоучитель / Полонская Е. Л.: Диалектика - 2005, 1 кв.; 320 стр., с ил. 4. Статья: «ПЕРСОНАЛЬНЫЙ САЙТ УЧИТЕЛЯ КАК СРЕДСТВО ИНТЕГРАЦИИ В ПРОСТРАНСТВО», ЕДИНОЕ учитель ОБРАЗОВАТЕЛЬНОЕ физики Тидэ Л.А., http://tide.rusedu.net/post/1879/14953 - 18.03.2013 5. Работа классного руководителя с учащимися http://otherreferats.allbest.ru/pedagogics/00021319_0.html - 7.01.2013 6. Статья: «Зачем учителю нужен персональный сайт», http://www.interdobro.ru/ - 12.03.2013 7. Портфолио учителя https://sites.google.com/site/variantvebportfolioucitela/ - 19.03.2013 8. уровня «Целевая зона сайта «Учитель», как инструмент для повышения профессионального компетентности», автор мастерства, Лежнина профессиональной Марина Александровна, http://planeta.tspu.ru/?ur=810&ur1=948&ur2=1019 – 3.02.2013 9. "Учитель создает персональный сайт", статья Юрия Ээльмаа, http://www.eelmaa.net/workbook/teachersite - 18.03.2013 44 10. Сайт «Сайтостроение для педагогов», http://saitostroitel.ucoz.ru/index/0-8 - 22.01.2013 11. Закон «Об авторском праве…» http://www.internet- law.ru/law/avt/avt.htm - 16.03.2013 12. Персональный сайт в работе учителя http://nsportal.ru/shkola/materialy-metodicheskikh-edinenii/library/personalnyisait-v-rabote-uchitelya - 21.01.2013 13. Школьная планета http://planeta.edu.tomsk.ru/?ur=810&ur1=855 – 16.01.2013 14. Требования поисковиков к содержанию сайта http://expertinternet.ru/172-trebovaniya-k-soderzhaniyu-sayta.html - 18.02.2013 15. Общий процесс разработки сайтов. http://anx- int.narod.ru/lek/lek8/vop1.htm - 24.02.2013 16. Жизнь в отрасли «Образование» http://www.afmi.ru/rekomendacii-dlya-uchitelya/struktura-sajta.html - 28.02.2013 17. Электронный учебник с применением мультимедийных технологий http://www.ref.by/refs/35/7768/1.html - 3.03.2013 18. Википедия http://ru.wikipedia.org/wiki/HTML - 28.03.2013 45 2.3 Применение сайта классного руководителя Подводя итоги, можно ответить на важные вопросы: кому и зачем нужен данный электронный учебник? Данный сайт - копилка учебных материалов для обучающихся и педагогов. Это инструмент для работы, образования, повышения квалификации. На сайте представлены интересные разработки уроков, красочные презентации к урокам, статьи для родителей и учителей. А также информация о работе в классе и полезных ресурсах. Cайт выступает не инструментом решения коммуникативных задач, а решает иные образовательные задачи. 46