
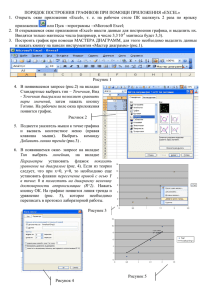
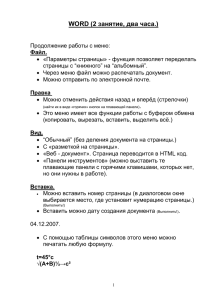
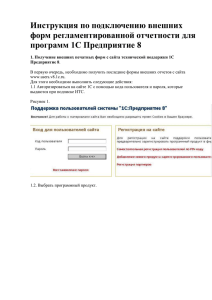
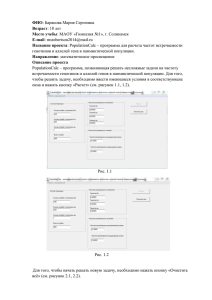
Практическое занятие по теме: «Основы сайтостроения» (6 часов) Цель: Знать современные подходы к созданию и использованию web-сайтов, порталов. Инструментальные средства создания Интернет-ресурсов. Основные понятия Macromedia Dreamweaver 8 – одна из самых передовых программ для профессионального Web-дизайна во всём мире. Macromedia Dreamweaver является визуальным редактором или, как еще говорят, WYSIWYG-редактор (WYSIWYG или What You See Is What You Get -"что ты видишь, то ты и получишь".) Визуальные редакторы позволяют работать с самой Web-страницей "как она есть". Пользователь редактирует и форматирует текст, вставляет рисунки, таблицы, как в обычном текстовом редакторе, а уж сама программа формирует соответствующий HTML-код. Ход работы Изучим основы сайтостроения на примере Федерального Казначейства по Республике Бурятия. создания сайта Управления 1. На рабочем столе компьютера создайте папку, в которой будет храниться Ваш сайт. Назовите его латинскими буквами. Например, Site. В папке Site создайте папку Images, в которой будут храниться все графические элементы (рисунки, фотографии, схемы) Вашего сайта. Откройте папку Для сайта из папки Мои документы преподавательского компьютера. Скопируйте все файлы в папку Images. 2. Запустите редактор Dreamweaver 8. При этом появится окно, представленное на рисунке 1. Рисунок 1. 3. Если окно имеет вид отличный от представленного, то в меню Site/Сайт выберите команду Manage Sites/Управление сайтами. В противном случае выберите команду Создать новый Сайт Dreamweaver и см. п. 5. 4. В появившемся окне Управление сайтами (рисунок 2) нажмите кнопку Новый, а затем выберите команду Сайт. Рисунок 2. 5. После этого откроется окно описания сайта (рисунок 3). Рисунок 3. 6. В окне «Определение сайта» выполните следующие действия: – введите имя сайта на латинском языке, например, MySite и нажмите кнопку Далее; – в «Редактирование файлов, часть 2» нажмите кнопку Далее; – в окне «Редактирование файлов, часть 3» (рисунок 4) для формирования директории для локальной версии сайта нажмите иконку папки и укажите созданную вами папку Site и нажмите кнопку Далее. Рисунок 4. – в новом окне необходимо указать ту же папку для сохранения файлов и нажать кнопку Далее; – в новом окне, ничего не меняя, нажать кнопку Далее; – в новом окне нажать кнопку Готово и появится наименование сайта в списке. 7. Нажать кнопку Готово. Вы видите окно редактора после создания сайта. Обратите внимание на служебную панель Файлы: в левом окне этой панели установлено имя созданного сайта MySite, в нижнем окне открыта папка MySite (c указанием пути доступа), в котором находится папка Images. Кроме этой папки в ней еще нет никаких других папок и файлов (рисунок 5)! Рисунок 5. 8. Создать новую страницу на сайте. Войти в меню Файл→Новый (рисунок 6). В окне Указать «Основная страница» и HTML. И нажать на кнопку создать. Рисунок 6. 9. Установить свойства страницы. – на нижней панели нажать на кнопку Свойства страницы; – в категории Ссылки установить значения согласно рисунку 8; Рисунок 8. – в категории Заголовок установить значения согласно рисунку 9. Рисунок 9. 10. Сохраните созданную страницу; – для сохранения страницы необходимо выполнить команду Файл ® Сохранить или нажать на горячие клавиши Ctrl+S; – если страница сохраняется в первый раз, то появится окно Сохранить как, в котором в поле Папка указана папка Site. – Вам нужно ввести имя файла сохраняемой страницы в поле File Name латинскими буквами (!!! не используйте в названии файлов кириллицу), например, titul. Файл titul появился в списке файлов сайта. 11. Заполните главную страницу сайта (рисунок 11). – сначала необходимо Вставить таблицу. Меню Вставка→Таблица. В окне Свойства таблицы указать количество строк – 3, количество столбцов – 2. Нажать кнопку ОК. – выделите вторую строку и объедините ячейки. На выделенных ячейках нажать правую кнопку мыши, выбрать команду Таблица→Соединить ячейки. – установите следующие свойства таблицы (рисунок 10): Рисунок 10. – ширину и высоту установить в процентах (100%); – размер рамки установить в 0. – выделите соответствующие ячейки таблицы (рисунок 11) и на панели установите для них цвет фона (любой); – наберите соответствующий рисунку 11 текст. Отформатируйте текст, используя панель Редактирование (рисунок 12); . Рисунок 11. Рисунок 12. 12. Вставьте рисунок. Для этого: – выделите первую ячейку таблицы для вставки рисунка; – меню Вставить → Изображение; – указать файл Здание казначейства; – следуя указаниям, провести копирование файла в корневой сайт. 13. Напишите заголовок страницы сайта. Этот заголовок будет отображаться в строке браузера. Для данной страницы заголовок – Главная страница. Для этого введите заголовок в поле, показанное на рисунке 13. Поле ввода заголовка Рисунок 13. 14. Сохраните страницу (Меню Файл ® Сохранить). 15. Просмотрите страницу в Web-браузере. Меню Файл → Просмотр в браузере → InternetExplorer 6.0. 16. Для создания второй страницы сайта «Руководство» необходимо выполнить команду меню Файл → Сохранить как. Страницу назвать Rukovodstvo.html. 17. Внести изменения в страницу «Руководство», согласно рисунку 14. Рисунок 14. – страницу назовите Руководство ФК РБ. – в большую ячейку введите заголовок Руководство и отформатируйте (увеличить размер и цвет). – для вставки фотографий и текста необходимо после ввода заголовка ставить таблицу (количество строк – 2, столбцов – 2). – ширину таблицы установить в 100%. – размер рамки сделать 0. – уменьшить ширину первого столбца. – вставить фотографии по технологии, описанной в п.12. Выровнять рисунки по центру. – напечатать текст и осуществить его редактирование (выравнивание по левому краю, цвет ФИО). – сохранить страницу (Меню Файл ® Сохранить). 18. Для создания третьей страницы сайта «Организационная структура» необходимо выполнить команду меню Файл → Сохранить как. Страницу назвать Struct.html. 19. Внести изменения в страницу «Организационная структура», согласно рисунку 15. Рисунок 15. – страницу назвать Организационная структура ФК РБ. – в самую большую ячейку ввести заголовок Организационная структура ФК РБ и осуществить его форматирование (увеличить размер и цвет). – вставить структуру (файл structura.jpg) по технологии, описанной в п.12. Выровнять рисунок по центру. – сохранить страницу (Меню Файл ® Сохранить). 20. Для создания четвертой страницы сайта «Информация для клиентов» необходимо выполнить команду меню Файл → Сохранить как. Страницу назвать Inf.html. 21. Внести изменения в страницу «Информация для клиентов», согласно рисунку 16. Рисунок 16. – страницу назвать Информация для клиентов ФК РБ. – в самую большую ячейку ввести заголовок Информация для клиентов ФК РБ и осуществить его форматирование (увеличить размер и цвет). – для вставки Положения необходимо: – открыть файл Положения об управлении.doc в папке Для сайта; – скопировать весь текст файла (Меню Правка ® Выделить все ® Копировать); – закрыть файл; – после заголовка вставить скопированный текст (Меню Редактирование ® Вставить). – сохранить страницу (Меню Файл ® Сохранить). 22. Вставить гиперссылку. – открыть страницу Titul.html; – выделить в содержании слово «Руководство» (рисунок 17); – нажать на кнопку «Выбор ссылки» (рисунок 17); – в перечне страниц выбрать файл Rukovodstvo.html и нажать кнопку ОК; – в окне Ссылка появится имя выбранного файла; – проверить работу ссылки в браузере. Кнопка выбора ссылки Рисунок 17. 23. Аналогичным образом вставить все остальные ссылки по содержанию. Применить действия п. 22 ко всем остальным страницам сайта. Практическое задание 1. Создайте две новые страницы сайта «Отделы Управления», «Контактная информация». 2. Информацию можно взять в файле Дополнительная информация 8. Протестируйте сайт.