Конспект урока по информатике Автор конспекта урока: Учитель:
advertisement

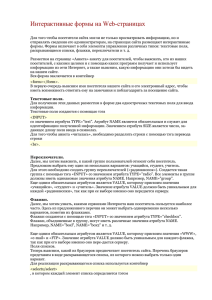
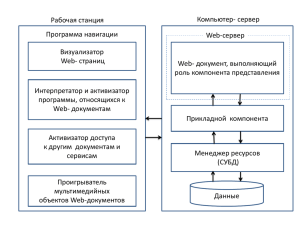
Конспект урока по информатике Автор конспекта урока: Беккер Анастасия Александровна Учитель: Прокопьев Валерий Викторович Методист: Авдеева Людмила Владимировна Тема урока: Интерактивные формы на Web-страницах Тип урока: Изучение нового материала Возраст учащихся: 8 класс Задачи урока: Образовательная: Обобщить знания о Web- сайте, Web- странице, языке разметки текста HTML. Познакомить с понятием интерактивных форм на Web- страницах. Развивающая: Развивать умение, используя язык разметки текста, создавать Webстраницу, размещать информацию на Web- страницу с помощью различных интерактивных форм. Воспитательная: Воспитывать самостоятельность. Развивать информационную культуру. После изучения темы ученики должны: Знать: - Как создать собственную Web страницу. - Как поместить информацию в Web- страницу в различных интерактивных формах. Уметь: - Самостоятельно создавать Web страницу. - Помещать информацию на Web-страницу в различных интерактивных формах. План урока: 1. Организационный момент 2. Актуализация знаний 3. Изучение нового материала, закрепление 4. Подведение итогов 5. Практическая работа Средства обучения: Учебное пособие «Информатика и ИКТ» Н.Д. Угринович Этапы урока Содержание урока Организационный момент Здравствуйте! Меня зовут Анастасия Александровна. Сегодня урок проведу я. Садитесь. На прошлом уроке, вы изучали Списки на Webстраницах. Сегодня на уроке познакомимся с понятием интерактивной формы на Web- странице, и каким образом помещается информация на Web- страницу в различных интерактивных формах. Актуализация знаний Изучение нового материала, закрепление Давайте повторим некоторые теги, которые изучили на прошлом уроке. Для того, чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Приступим к изучению новой темы. Формы включают в себя элементы управления различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Формы заключается в контейнер <FORM> </FORM> Текстовые поля: Создаются с помощью тэга <INPUT> со значением атрибута Type=”text”. Атрибут Name является обязательным и служит для идентификации полученной информации. Значением атрибута Size является число, задающее длину поля ввода в символах. Разделение строк производится с помощью тэга <BR> Переключатели: <INPUT> со значением атрибутаType=”radio”, все элементы в группе должны иметь одинаковые значения атрибута Name. Например:Name= “group”. Наглядность Приме чание <FORM> </FORM> Запись темы урока <INPUT> Type=”text” Name Size Запись в тетрадь Запись в тетрадь Запись в тетрадь Запись в тетрадь Еще одним обязательным атрибутом является Value, которому присвоим значения «учащийся», «студент» и «учитель». Значение атрибута Value должно быть уникальным для каждой кнопки, так как при ее выборе именно оно передается серверу. Флажки: Создаются с помощью тэга YNPUT со значением атрибута Type= “checkbox”. Флажки, объединенные в группу, могут иметь различные значения атрибута Name, например: Name=”box1”, Name=”box2” и т.д. Еще одним обязательным атрибутом является Value, которому присвоим значения “www”, “e-mail”, “FTP”. Значение атрибута Value должно быть уникальным для каждого флажка, так как при его выборе именно оно передается серверу. Поля списков: Контейнер <SELECT> </SELECT> каждый элемент списка определяется тэгом <OPTION> Текстовая область: <TextArea> с обязательными атрибутами: Name, задающим имя области, Rows, определяющим число строк, Cols- число столбцов области. Отправка данных из формы: <INPUT> , атрибуту Type необходимо присвоить значение “submit”, а атрибуту Value, который задает надпись на кнопке, присвоить значение отправить. <Form ACTION = “ mailto: username@server.ru” METHOD=” Post” ENCTYPE = “ text/plain”> Подведение итогов. Домашнее задание Сегодня вы познакомились c понятием интерактивной формы, каким образом помещается информация на Web- страницу ф различных интерактивных формах. В конце урока вы все получите оценки за практическую работу. Д\З П 3.7.5 Практическая работа Вам нужно в вашу Web- страницу поместить гиперссылки на ваш почтовый ящик и на сайт вашей школы. Выставление оценок полученных в ходе практической работы.