правила_создания_сайта
advertisement

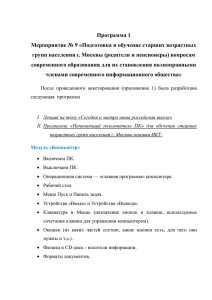
3. Основные правила web-дизайна. Перед тем, как начинать создание сайта, стоит сесть и продумать общий план будущего Интернетпредставительства: что там будет находиться, как его содержимое станет соотноситься друг с другом, какие дополнительные возможности предоставит сайт посетителю, каким будет стиль оформления web-страниц. Для каждого сайта план проектировки будет свой, однако, есть некоторые законы, которые нужно рассмотреть. Рассмотрим основные правила сайтостроения, исходящие из идеи максимального удобства посетителя - ведь основным потребителем труда web-дизайнера является именно посетитель сайта. 1. Обязательно нужно давать названия страницам. Здесь имеется в виду название, которое отображается в заголовке броузера. В HTML оно задается между тегами <title> и </title>. Нет ничего хорошего в названии по умолчанию типа "Doc 21". Особенно будет нехорошо, когда страница зарегистрируется в поисковой системе с таким именем. 2. На сайте обязательно должна быть главная страница с кратким каталогом всех разделов сайта, причем с каждой страницы сайта должна быть ссылка на эту главную страницу. Это вполне естественное требование - сайт должен иметь некий "центр", с которого будет возможен общий обзор содержимого всего Интернет-ресурса. Зачастую посетитель, пришедший на одну из страниц сайта (например, в результате поиска в Yandex), потом переходит на главную страницу и просматривает остальные материалы сайта. 3. Крайне желательно наличие удобного навигатора по сайту, то есть набора ссылок на остальные страницы сайта, реализованных в виде: вертикальных, горизонтальных и распахивающихся меню (рис. 17). Рис 17 а. Пример вертикального меню Официального сайта группы 98-э-5. Рис 17 б. Пример горизонтального меню сайта quackers. Рис. 17 в. Пример меню произвольной формы поисковой машины Yandex. Рис 17 г. Пример распахивающегося меню сайта Video Game Music Archive. 4. На первой странице сайта должна находиться краткая информация о содержании сайта и представленных материалах. Посетитель, случайно попавший на сайт, не должен гадать, что он может на нем найти. 5. Крайне желательно, чтобы графика на сайте имела лишь вспомогательное значение (за исключением, конечно, сайтов, посвященных изобразительному искусству и другим подобным тематикам). Вообще желательно, чтобы количество графических объектов на странице было минимальным. При отображении страницы для загрузки каждого отдельного графического объекта требуется отдельное обращение к серверу, что занимает время. Загрузка десятка рисунков по одному килобайту займет гораздо больше времени, чем одного рисунка в десять килобайт. Многие пользователи отключают отображение графики в своих броузерах для ускорения путешествий по Интернет, поэтому рекомендуется давать графике текстовые комментарии, которые в HTML указывается в параметре ALT. Особенно это рекомендуется, когда картинка используется как гиперссылка 6. Размер каждой страницы сайта не должен превышать предел в 80-100 килобайт вместе с графикой (оптимально - 40-50), за исключением страниц с большим количеством информации электронных книг. 7. До любого уголка сайта пользователь должен иметь возможность добраться максимум в дватри нажатия мыши. Вообще, крайне желательна оптимизация сайта на предмет как можно более быстрой по нему навигации. Чем меньше нажатий и перемещений курсора требуется от посетителя для просмотра информации на сайте, тем лучше. 8. Если на странице сайта регулярно помещается новая информация, то она должна помещаться в самом начале страницы. Пользователь, заходящий на сайт за его новостями, не должен принуждаться к загрузке всей страницы ради одной-двух новых строк, особенно если размер страницы превышает 30-40 килобайт. Он всегда должен иметь возможность нажать кнопку остановки загрузки и получить самую новую информацию. 9. Если сайт регулярно обновляется, то рекомендуется на первой или отдельной специальной странице помещать информацию о том, что же конкретно было обновлено в последнее время список обновленных страниц с кратким их содержанием, например: 10. Если на сайте представлено большое количество текстовой информации, то обязательно следует размещать на нем не только web-страницы с текстами, но и архивы с ними, желательно в формате Zip. Отнюдь не все пользователи Интернет горят желанием читать тексты в on-lineрежиме. 11. Крайне желательно разработать правильное цветовое оформление сайта. Цвет фона может зависить от тематики сайта: Сайты связанные с молодежной тематикой (музыка, компьютерные игры (рис. 18) и т.д.) обычно располагаются на черном фоне. Рис. 18. Сайт журнала "Великий Дракон". Многие сайты выбирают темно-синий цвет фона, благодаря чему достигается респектабельность (рис. 19). Рис. 19. Сайт ChatCity. На домашних страницах обычно используется фон пастельных тонов (зеленый, бежевый, голубой) Но следует отметить, что многие web-дизайнеры считают самым естественным решением использование белого фона (рис. 20). Рис. 20 а. Сайт Voter.ru. Рис. 20 б. Сайт AllBest.ru При использовании фоновых изображений следует подбирать цвет фона более или менее соответствующий фоновому рисунку. 12. В самом низу страницы принято размещать служебную информацию: сведения об авторских правах, адрес электронной почты разработчика, полезные ссылки, счетчики и т.д. Перед проектировкой сайта необходимо поставить себя на место его посетителя и попытаться осознать его потребности для того, чтобы впоследствии их учесть. Хороший и посещаемый сайт можно создать только при условии его удобства для тех, кто будет его посещать. Тогда и время и силы, затраченные на проектировку удобного сайта обязательно окупятся. Чтобы разместить уже готовую страницу сначала необходимо выбрать сервер, на котором она будет размещаться. В данном случае нам нужен бесплатный сервер. Варианты размещения своих страниц на совершенно бесплатной основе многочисленны. Причем, если посмотреть длинный список предложений подобного рода, может показаться, что это очень легко. Например, если ввести в строке поиска на AltaVista: “free web pages”, то выйдет около 80 000 ссылок. Однако большой выбор может мешать также как и полное отсутствие выбора. В настоящее время в Рунете есть два очень хороших сервера: narod.ru и oom.mail.ru (рис. 21). Рис. 20 а. Narod.ru Рис. 20 б. Boom.mail.ru Попробуем определить основные критерии, по которым будем отбирать наиболее подходящие сайты. 1. Объем выделяемого пространства. Обычно предоставляется 2-3 мегабайт (но есть и сайты, которые дают до 100 мегабайт). Этого хватит на персональную страничку. Но если у вас много изображений, больших файлов, то список сайтов значительно сузится. 2. Скорость доступа к сайту и его доступность. Если время загрузки начальной страницы превышает минуту, то большинство посетителей не станут ждать конца загрузки: они просто нажмут кнопку с крестиком для закрытия окна. Но иногда бывает и по-другому. Скорость очень хорошая в определенные дни и часы, зато в другое время до сайта невозможно достучаться. Это значит, что канал или сервер перегружен в часы пик. 3. Условия вашего существования на сайте. Все правила назначаются владельцами сайта. Практически все сайты протестуют против порнографической продукции и запрещенных видов деятельности. На всякий случай нужно обязательно прочесть текст соглашения, который вам предлагают, перед тем как нажать клавишу “Agree”. Также, большинство сайтов требуют обязательного наличия своей рекламы на ваших страницах и таким образом зарабатывают себе на жизнь. 4. Хорошее имя сайта. Если название вашей домашней страницы превышает 20 символов, его вряд ли кто-нибудь сможет набрать по памяти. Это также уменьшит число ваших посетителей. Хорошее имя привлекает внимание, а плохое отпугивает. 5. Насколько легко и удобно обновлять сайт? Представьте, как вы будете выглядеть, если пообещаете ежедневное обновление своих страниц, а сервер откажет вам в доступе. Стандартный вариант записи файлов на сервер - по протоколу FTP. Протокол - это язык общения компьютерных программ. FTP придуман, для того, чтобы было удобнее передавать файлы любого объема. Для загрузки файлов по FTP требуется специальная программа - FTP-клиент. FTP-клиентом может служить интернет-броузер (MS Internet Explorer, Netscape Navigator), программа управления файлами (FAR или Windows Commander), специализированная программа CuteFTP и другие. FTP-клиент встроен также в некоторые HTML-редакторы, такие как HomeSite, Dreamweaver или FrontPage 98/2000/XP. Некоторые сервера разрешают загрузку только через специальную форму (рис. 22), что позволяет загружать файлы на сайт без специального программного обеспечения. Рис. 21 а. Форма для загрузки файлов на Narod.ru Рис. 21 б. Форма для загрузки файлов на Boom.mail.ru 6. Дополнительные возможности. Очень хорошо, если сервер предлагает некоторые полезные услуги: бесплатную почту, счетчик посещений, гостевую книгу, CGI-скрипты и т.п. Возможность записывать CGI-скрипты очень важна, если вы захотите оживить свою страницу, создать формы, получить немедленный отклик пользователей. Это очень мощное средство, но из-за проблем с защитой и производительностью встречается оно реже, чем хотелось бы. Ниже представлен список наиболее известных серверов, предоставляющих бесплатный хостинг (webspace, если угодно) для web-мастера. Адрес сервера http://www.narod.ru Описание Лучший Российский сервер, предоставляющий бесплатный хостинг для любого желающего. Дается 102,4 Мб под страницу,e-mai и гостевая книгаl. Особенности: знание языка HTML не обязательно, страничка делается on-line с помощью шаблонов. Загрузка файлов идет через форму и ftp. http://www.boom.mail.ru Второй по популярности Российский сервер. Выделяют 50 Мб и без особых проблем можно загружать файлы размером до 5 Мб. В остальном похож на narod.ru. http://www.netcolony.com Иностранный сервер, который выдает 100 Mб под страницу. http://www.bizland.com Этот сервер отводит 35 Мб под ваш сайт + e-mail + услуги факса + помощь в раскрутке. В общем, не плохая служба. http://www.justfree.com Выдают под сайт 35 Mб. В качестве оплаты ставят свой рекламный баннер вверху каждой страницы. http://www.webjump.com Дается 25 Mб под страницу. В качестве оплаты размещают свой рекламный баннер в верху каждой страницы. http://www.myfreeoffice.com Бесплатный хостинг для коммерческих проектов с поддержкой DNS + два e-mail + еще несколько мелочей, таких как чат и гостевая книга. http://www.geocities.com Под странички выделяют 15 Mб. Реклама показывается в выскакивающих окошках. Доступ по FTP и броузер. Очень популярен в странах СНГ и за рубежом. http://www.homepages.msn.com Под странички выделяют 12 Mб. Реклама показывается в выскакивающих окошках. Загрузка по FTP или через форму. http://www.chat.ru Под странички выделяют 5 Mб. Дают гостевую книгу, FTP и e-mail с переадресовкой (3 Mб для e-mail) http://www.i-connect.ru Под странички выделяют 2 Mб. E-mail, счетчик, часы, возможность использовать ваши CGI, медленный сервер. http://www.halyava.ru Под странички выделяют 1 Mб. Медленный. Дают - доступ по FTP+еmail + чей то баннер на ваших страницах. 4. Раскрутка сайта. Мало просто разместить вашу страницу на сервере, нужно еще сделать так, что бы ее кто-нибудь нашел, кроме вас и ваших друзей. Для этого ее надо где-то зарегистрировать, а лучше не где-то, а везде, где только можно. Самое частое средство поиска в Интернет, это поисковые машины, рейтинги, баннерные сети. Иногда, поисковые системы могут предоставить для вас собственный счетчик посещений. Поисковые системы. Поисковые машины работают так: вы регистрируете свой сайт в поисковой машине. Через некоторое время на ваш сайт заходит спайдер (это специальная программа поисковой системы), который индексирует все страницы вашего сайта (собирает информацию о содержимом сайта) и заносит их в свою огромную базу данных. После этого поисковая машина будет знать, что находится на вашем сайте. Стоит отметить, что у каждой поисковой машины свой собственный спайдер со своими особенностями и повадками. Пользователь Интернет, зайдя на поисковую машину, вводит запрос из ключевых слов или фраз, после чего поисковая машина просматривает собранную информацию о сайтах и выдает список наиболее подходящих. Регистрация на поисковых машинах идет довольно просто. Надо зайти на страницу этой машины и найти ссылку типа "Добавить сайт" или "Add URL". После этого вам должны предложить анкету. В этой анкете вы должны указать адрес своего сайта и, возможно, другую информацию. Российские поисковые ресурсы: 1. http://www.aport.ru - АПОРТ 2. http://www.rambler.ru - Rambler 3. http://www.yandex.ru - Яndex 4. http://tela.dux.ru - TELA 5. http://www.dubna.ru/eros - E-ROSS 6. http://www.atrus.ru - Ау 7. http://www.ru - Russia on the Net 8. http://www.stars.ru - Созвездие Интернет 9. http://www.data.ru - Интернет Столица 10. http://www.eprst.ru - Eprst.Ru 11. http://www.ulitka.ru - Улитка 12. http://weblist.ru - The List of Russian Web Server 13. http://search.centre.ru/cgi-bin/search/ - search centre 14. http://www.rank.ru - Rank. 15. http://www.one.ru - One. 16. http://www.3p.com - Зр 17. http://www.ru - RU. Можно также зарегистрировать страницу с помощью автоматизированной процедуры, используя следующие сайты: 1. 2. 3. 4. 5. www.design.ru/free/addurl/ - система TAU www.js.ru/poisk/submit.htm - JS Design www.uswebsites.com/submit/ - @Submit www.istnet.ru/users/stascom/promotion.htm - добавить ваш сайт в русские поисковые системы www.registratura.ru - новый сайт для добавления ваших страниц в русские и англоязычные поисковые системы После того, как вы заполните анкету, спайдер поисковой системы в течение нескольких дней зайдет по вашему адресу, посмотрит страницы и занесет информацию о них и их содержимом в свою базу данных. Чтобы помочь спайдеру индексировать страницу, нужно разместить в заголовке страницы примерно следующее: Листинг 3. Вставка метатегов. <html> <head> <title>Заголовок страницы</title> <meta name="description" content="Краткое описание страницы"> <meta name="keywords" content="Ключевые слова через запятую"> </head> .......... Спайдер даст то название сайту, которое написано между тегами <title>. Краткое описание он возьмет из метатега description, а если он не найдет этого метатега, то в качестве описания обычно будет использованы первые строки самого сайта, что не всегда хорошо. Ключевые слова из метатега keywords будут иметь большое значение при поиске. Обычно, если текст в метатегах длиннее, чем 200 - 250 символов, конец игнорируется. Рейтинги посещаемости страниц по категориям. Зарегистрировавшись во всевозможных каталогах и рейтингах, вы получите на каждом рейтинге по фрагменту html-кода. В одних рейтингах разрешается ставить этот html-код только на главную страницу, а в других - на все страницы сайта. Обо всём этом написано в правилах каждого рейтинга, поэтому внимательно их читайте. Заходя к вам, посетитель будет повышать ваше положение в рейтингах. Вот наиболее популярные российские рейтинги посещаемости: 1. http://counter.rambler.ru/top100 2. http://www.ranker.ru 3. http://www.top100.mafia.ru 4. http://top.mail.ru 5. http://www.supertop.ru 6. http://www.allbest.ru 7. http://www.hi.ru/top100 8. http://prikolis.ur.ru/top 9. http://freestars.cjb.net 10. http://www.one.ru 11. http://www.count.ru Баннерные сети. Баннерные сети это системы, которые показывают рекламу на вашей странице, за это они не платят вам денег, а показывают вашу рекламу на других страницах. Тем самым, пользователь Интернет будучи на другом сайте имеет возможность перейти на вашу страницу, кликнув на баннер баннерной сети, расположенный на чужой странице. Ваш баннер будет показан столько же раз, сколько раз вы покажете их баннер у себя на странице минус их комиссионные (от 25% до 50% ваших показов). При разработке собственных баннеров следует придерживаться следующих размеров: Тип Размер Full Banner 468x60 Half banner 234x60 Vertical 120x240 banner Button 1 120x90 Button 2 120x60 В Рунете чаще всего применяется 468х60,120х60 и еще 100х100. При 468х60 размер не должен быть больше 15Кб. При 100х100 не больше 10Кб. При 120х60 не больше 10Кб. Баннерные сети очень сильно поднимают посещаемость, но немного замедляют загрузку страницы. Ниже представлены адреса Российских баннерных сетей. 1. 2. 3. 4. 5. 6. http://www.linkexchange.ru http://www.farpost.com/banners http://www.lbe.ru http://banner.omen.ru http://www.mskbe.com http://www.nbe.ru Объявления в письмах, чатах, ICQ, новостях. Настройте вашу почтовую программу так, чтобы после вашей подписи в каждом отправленном вами письме стоял адрес вашего сайта и несколько слов, описывающих его. Это очень просто и это позволит вам ежедневно сообщать о вашем сайте всем, кому вы отправляете письма. Сообщите всем вашим знакомым в ICQ, чатах и т.п. о вашем сайте. Можно также отправить новость об открытии сайта на известный сайт подобной тематики (рис. 18). Рис 16. Пример публикации на сайте http://sachok.ru. Список литературы и Интернет-ресурсов. 1. Гончаров А. Самоучитель HTML – Санкт-Петербург: "ПИТЕР", 2001. 2. Орлов А.А. Web-редактор из недр Office // Мир ПК, 2001 №1 3. Орлов А.А. Word как web-редактор // Мир ПК, 2001 №3 4. Соколов Д. Моя страничка в Интернете // Домашний компьютер, 2000 №2. 5. http://babylon1.narod.ru 6. http://comptain.chat.ru 7. http://svb2001.narod.ru/posobie 8. http://wellcome.boom.ru 9. http://www.cl.spb.ru/chtushev/design Word 97 как web-редактор. Иногда, для того, чтобы быстро создать HTML-документ, не нужно специальных редакторов. Уже в Microsoft Word 97 есть встроенный конвертор, позволяющий сохранить документ в формате HTML. При этом будет сохранено большинство параметров форматирования текста. В Office 97 HTMLконвертор по умолчанию не устанавливается, так что при инсталляции пакета приходится указывать соответствующую опцию. Вызвать конвертор HTML из Word 97 можно, выбрав из меню "Файл" команду "Сохранить в формате HTML" (будет там, только если конвертор установлен). Посмотрев на результат работы HTML-конвертора Word 97, можно сделать определенные выводы. 1. Конвертор создает немного нерациональный код для размещения в Web (создает лишние теги). 2. Этот конвертор позволяют использовать Word как web-редактор, так как любой HTMLдокумент можно открыть в Word, отредактировать и вновь сохранить в HTML-формате. 3. Word создаeт полноценные web-страницы, если посредством этих конверторов сохранять документы с внедренными рисунками, - полноценные в том плане, что все эти рисунки окажутся сохраненными в той же папке, что и HTML-документ. 4. Конвертор из Word 97 может проигнорировать немало информации. 5. Ни Javascript, ни VBScript в web-страницу посредством Word так просто не вставить. 6. Word 97 создает HTML-файл по размерам меньший, чем исходный Word-документ. HTML-конвертор редактора Word может сослужить неплохую службу тому, кто желает быстро разместить в Интернет результаты своих трудов, но при этом не знает языков разметки webдокументов и не имеет времени на знакомство с ними. Тем более что в этом случае для создания web-страницы не нужно осваивать абсолютно никаких дополнительных программ - достаточно знать основные приемы работы в Word. Впрочем, это вполне очевидное применение таких конверторов. Но и тем, кто знаком с web-дизайном, профессионально строит сайты, не стоит говорить, что HTMLконвертор Word - редактор для тех, кто ничего не понимает в компьютерах, и на этом основании никогда его не использовать. Конвертор может очень серьезно облегчить решение многих задач при создании сайтов. Рассмотрим - как же профессионалы в web-дизайне могут использовать HTML-конвертор Word. Во-первых, этот конвертор - просто идеальное средство для быстрой и удобной конвертации большого объема текста в формат HTML . Лишние теги не являются проблеиой, их можно удалить автоматически с помощью специальных программ, которые можно найти на www.freeware.ru в разделе Интернет Разработка сайтов HTML. При создании электронной библиотеки или размещении в Интернет больших материалов он будет незаменим. Даже если исходная информация подготавливалась в каком-либо другом редакторе, то для помещения текста в Web достаточно сохранить его в формате Rtf, а потом открыть полученный файл в Word и конвертировать в HTML. Все таблицы, содержавшиеся в исходном документе, тоже будут отконвертированы в HTML-код. Код web-страницы, полученный в результате такой конвертации, можно дорабатывать в какомнибудь HTML-редакторе (например, используя FrontPage (рис. 14) добавить вручную гиперссылки в начало, в конец текста, переименовать заголовок, установить параметры фона и т.д.). Рис 14 а. Текст, сохраненный в формате Рис 14 б. Эта же страница, но доработанная во HTML с помощью конвертора Word. FrontPage (добавлен заголовок и фон). Вторая очень полезная функция HTML-конвертора Word97 - это "вытаскивание" рисунков из документа Word. Вопрос о переводе рисунка, внедренного в Word, в формат Gif или Jpeg иногда встает очень остро. Простое копирование рисунка в MS Paint, Photo Editor, Adobe Photoshop через буфер обмена к хорошему результату не приведет - качество изображения будет очень плохим. Однако "вытащить" рисунки из документа Word элементарно просто - нужно всего лишь сохранить его в формате HTML. При этом все внедренные графические объекты окажутся сохраненными в формате Gif или Jpeg в той же папке, что и полученный web-документ. HTML-конвертор Word 97 сохраняет изображения очень интеллектуально и хорошо. Например, файлы Gif практически не теряют первоначального цвета, что позволяет сохранять в этом формате фотографии (рис. 15). Конвертор самостоятельно выбирает формат - Gif или Jpeg - для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Таким образом, этот конвертор можно считать на настоящее время еще и наиболее эффективным средством для конвертации графических изображений в форматы Gif или Jpeg. Рис. 15 а. Изображение, сохраненное в формате Gif с помощью графического редактора MS Photo Editor (размер 10 Кб). Рис. 15 б. Изображение сохраненное в формате Gif с помощью HTMLконвертора MS Word 97 (размер 18 Кб). Диаграммы и формулы, подготовленные соответственно в Microsoft Graph и Microsoft Equation Editor, также конвертируются в файлы типа Gif или Jpeg. То есть не нужно осваивать сложные графические редакторы или возиться со сканером, чтобы вставить на web-страницу график или алгебраическое выражение. Автофигуры и объекты WordArt конвертором не обрабатываются и при сохранении документа игнорируются. Однако если требуется, чтобы рисунок из автофигур все же был отконвертирован в формат Gif или Jpeg, то нужно сгруппировать его элементы, удалить сгруппированный рисунок в буфер обмена, а затем вставить его назад в документ как точечный рисунок или Метафайл Windows посредством в меню "Правка" команды "Специальная вставка". После этого можно запустить конвертор, и рисунок благополучно будет сохранен в формате Gif или Jpeg. Точно так же можно делать и с объектами WordArt - после специальной вставки как рисунков они не "потеряются" при сохранении документа в формате HTML. Конвертируя, таким образом, объекты WordArt, можно без всякого труда получить прекрасные заголовки для web-страниц. В то время как создать красиво оформленный текст даже в Adobe Photoshop представляет собой сложную задачу, в Word с помощью объекта WordArt это делается за несколько секунд. Рис. 16. Панель инструментов "Настройка изображения". В Word также имеется панель инструментов "Настройка изображения" (рис. 16) с помощью которой можно настроить внедренный в Word рисунок примерно так, как мы настраиваем изображение на экране телевизора или монитора. Эта панель позволяет регулировать следующие параметры: яркость, контрастность, цветовую палитру. Кроме того она дает возможность сделать прозрачным определенный цвет рисунка, что позволяет при сохранении в формате HTML получить Gif-файл с уже прозрачным цветом. Благодаря большому набору готовых объектов, очень удобно использовать средства рисования в Word для создания несложной графики для Web. Итак - HTML-конвертор Word 97 полезно использовать любому web-мастеру в следующих случаях: При необходимости отконвертировать в формат HTML тексты большого объема, особенно содержащие таблицы, диаграммы, рисунки. При необходимости "вытащить" из документа Word рисунки и сохранить их в отдельных файлах формата Gif или Jpeg. При необходимости создать несложный рисунок, диаграмму, формулу или красивый заголовок для помещения на web-странице. В этом случае можно даже просто создать такие рисунки или графики в чистом документе с помощью средств Office, потом сохранить этот документ в формате HTML и использовать полученные графические файлы в своей работе. Все эти возможности достаточно уникальны. Фактически используя только Microsoft Word 97, можно создать полноценную и красиво оформленную Web-страницу, при этом добившись эффектов, которые доступны не каждому графическому редактору.