rast_vekt_gr
advertisement

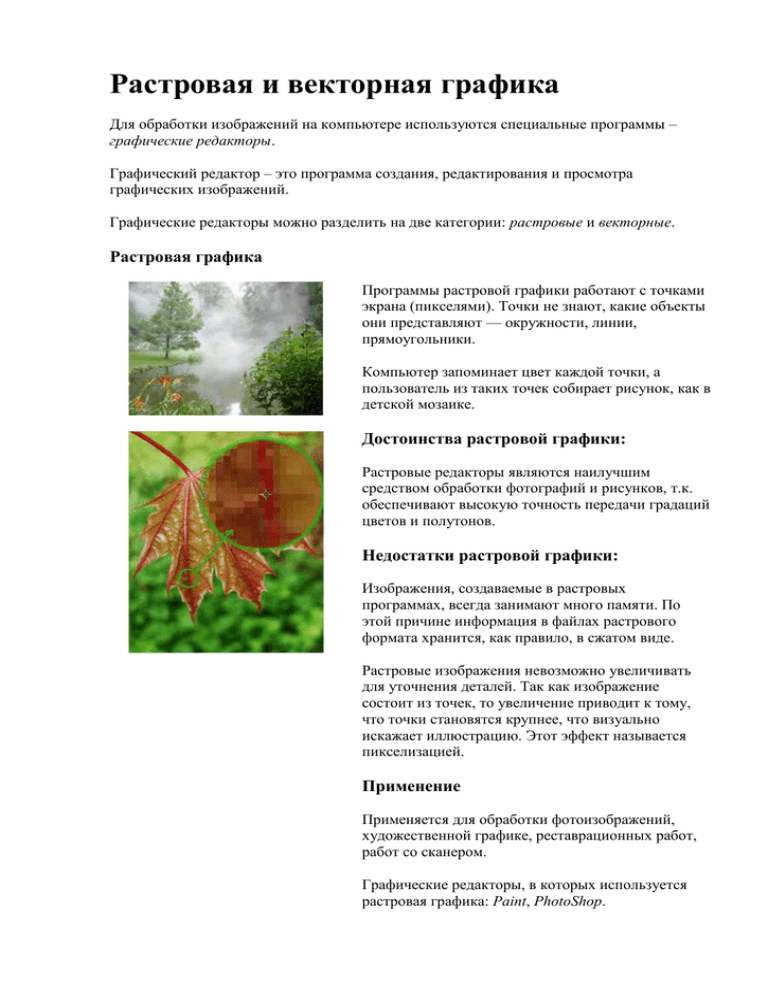
Растровая и векторная графика Для обработки изображений на компьютере используются специальные программы – графические редакторы. Графический редактор – это программа создания, редактирования и просмотра графических изображений. Графические редакторы можно разделить на две категории: растровые и векторные. Растровая графика Программы растровой графики работают с точками экрана (пикселями). Точки не знают, какие объекты они представляют — окружности, линии, прямоугольники. Компьютер запоминает цвет каждой точки, а пользователь из таких точек собирает рисунок, как в детской мозаике. Достоинства растровой графики: Растровые редакторы являются наилучшим средством обработки фотографий и рисунков, т.к. обеспечивают высокую точность передачи градаций цветов и полутонов. Недостатки растровой графики: Изображения, создаваемые в растровых программах, всегда занимают много памяти. По этой причине информация в файлах растрового формата хранится, как правило, в сжатом виде. Растровые изображения невозможно увеличивать для уточнения деталей. Так как изображение состоит из точек, то увеличение приводит к тому, что точки становятся крупнее, что визуально искажает иллюстрацию. Этот эффект называется пикселизацией. Применение Применяется для обработки фотоизображений, художественной графике, реставрационных работ, работ со сканером. Графические редакторы, в которых используется растровая графика: Paint, PhotoShop. Векторная графика Программы векторной графики хранят информацию об объектах, составляющих изображение в виде графических примитивов: прямых линий, дуг окружностей, прямоугольников, закрасок и т.д. Достоинства векторной графики: Преобразования без искажений. Маленький графический файл. Рисовать быстро и просто. Независимое редактирование частей рисунка. Высокая точность прорисовки (до 1 000 000 точек на дюйм). Редактор быстро выполняет операции. Недостатки векторной графики: Векторные изображения выглядят искусственно. Ограниченность в живописных средствах. Применение Применяется в компьютерной полиграфии, системе компьютерного проектирования, компьютерном дизайне и рекламе. Графические редакторы, в которых используется векторная графика: Corel Draw , Adobe Illustrator . Растровая графика описывает картинку точками различных цветов, которые называют пикселями. Для каждой точки описывается ее положениекоординаты и цвет в определенной цветовой модели (о цветовых моделях подробнее, страница дорабатывается). Растровую графику можно сравнить с мозаикой, которая составляется из очень мелких разноцветных квадратиков. Меняя такие квадратики-пиксели в графической программе, мы производим редактирование картинки. Растровая графика прежде всего зависит от разрешения монитора или печатного устройства, с помощью которого мы просматриваем фото или картинку – и это один из ее недостатков. Но главным минусом растровой графики является невозможность получить большую по размеру картинку без значительного ухудшения качества, просто изменив ее масштаб. Увеличивая размер изображения, мы увеличиваем физический размер каждого пикселя, а картинка становится размытой и грубой (этот дефект называется пикселизацией). Хотя с каждым годом появляются новые программные способы увеличения изображения, все они пока достаточный компромисс между увеличением размера и ухудшением качества изображения. Еще одним значительным недостатком растровой графики является размер графического файла, который зависит от произведения разрешения изображения на глубину цвета и на площадь изображения. В этом случае совершенно неважно, что изображено на картинке: черный квадрат «а-ля Малевич» или многоцветный и многолюдный маскарад в Бразилии. Но зато растровая графика реалистична, с ее помощью можно передать любое многоцветие – все завит от качества (разрешения) оборудования и опыта. Безусловным плюсом растровой графики, помимо качества, является универсальность форматов, в которых сохраняются растровые изображения. Наиболее распространенные из них (такие как .jpeg и .tiff) можно просматривать и редактировать практически в любой графической программе. Основные наиболее распространенные форматы растровой графики: .jpeg .tiff .bmp .gif .png .psd .eps .tga .cpt В векторной графике все изображения являются объектом или совокупностью объектов - контуров, каждый из которых описывается математической формулой. Каждый такой объект – контур можно независимо от других контуров данного изображения масштабировать, перемещать или трансформировать любым образом (рис 2). Часто можно встретить другое название векторной графики: объектно-ориентированная графика. Возможность производить любые изменения, не теряя при этом качество изображения, безусловный и основной плюс такого вида графики. Кроме того файлы векторной графики значительно меньше файлов растровых изображений. Недостатком векторной графики является более низкая реалистичность изображения. Но самым большим недостатком векторной графики является ее зависимость от конкретной программы, в которой создавалось изображение. Конечно, есть более-менее унифицированные кросспрограммные форматы, которые могут импортировать изображения в самые популярные программы векторной графики (EPS, DWG), но сохранение файла в каждой программе происходит в свой уникальный формат. Основными форматами векторной графики являются: .ai – Adobe Illustrator .wmf, .emf- Windows Metafile .cdr – CorelDRAW .dwg, .dxf – AutoCad .3ds, .prg – 3D Studio .max – 3DsMax .pdf – Adobe Acrobat .eps - Adobe Illustrator, CorelDRAW Условно и формат .indd программы Adobe InDesign можно назвать векторным форматом. Причем формат .dwg, пожалуй, самый универсальный формат. Открыть его тем или иным способом можно практически во всех вышеперечисленных программах векторной графики и многих других программах 3D САПР (Компас, Inventor). Что такое CMYK и RGB? Цветовая модель RGB Цветовая модель RGB строится по принципу сочетания Красного (Red), Зеленого (Green) и Синего (Blue) различных яркостей. В режиме RGB осуществляется сканирование изображений, эта же модель положена в основу конструкции экрана монитора. Эта модель соответствует восприятию цветов человеческим глазом. В человеческом глазе расположены рецепторы трех видов, каждый из которых наибольшим образом реагирует на соответствующую длину волны — эти длины соответствуют красному, зеленому и синему цветам. Рецепторы передают мозгу информацию, позволяющую идентифицировать цвет. Но для корректного преобразования цветного изображения в изображение в градациях серого эта модель не подходит. Попробуем объяснить, на чем основано данное утверждение. Изображение в режиме RGB можно представить в виде треугольной поверхности. По углам цветовой модели три ее составляющие Красный (Red), Зеленый (Green) и Синий (Blue). По периметру цветовой модели изображения ни одна из составляющих не вносит свой вклад в композит ный вид изображения - если ни одна из составляющих не присутствует, получается черный. Чем ближе к центру, тем выше яркостные значения каждой составляющей, пока в центре не достигается абсолютно белый цвет. Когда красный, зеленый и синий представлены в пикселе в одинаковых количествах, получается оттенок серого. Чем это количество больше, тем оттенок серого светлее (ярче). Таким образом, регулируя яркость, вы задаете нейтральный оттенок цвета, смещаясь к или от центра модели. Если цветовые составляющие представлены в пикселе в неравных количествах, вы видите цвет. Цветовой тон цвета определяется соотношением цветовых составляющих, представленных в данном цвете. Те, кто сталкивался с таким пакетом как Painter 5, наверняка наблюдали данную модель (да и все остальные тоже) "в действии". Цветовая модель CMYK. В полиграфии используются не световые лучи, как в мониторах, а краски, которые не излучают, а поглощают цвета. Например, если смешать красный и зелёный световые лучи, получится жёлтый цвет. Если смешать красную краску (то есть ту, которая поглощает все лучи, кроме красного) и зелёную (поглощающую все лучи, кроме зелёного), то в результате должен получиться чёрный цвет. В соответствии с чистой моделью поглощения цветов (называется цветовая модель CMY) чёрный цвет должен бы получиться путём смешивания бирюзового, пурпурного и жёлтого. Однако получать чёрный цвет таким образом в полиграфии оказалось неудобно. При использовании натуральных пигментов чисто чёрный цвет получить очень сложно. Поэтому был введён ещё один основной цвет - чёрный, который в цветовой модели CMYK обозначается буквой K от англ. слова Key - основной. В полиграфии от чёрного цвета зависит общая резкость оттисков, что играет очень важную роль. Первичные цвета : красный, синий, жёлтый (three 'primary' pigments of red, blue and yellow) называются CMY системой (Cyan, Magenta,Yellow or CMY system). CMY цветовой пространство. Эта модель представляется в виде трёхмерной системы координат. Каждая координата представляет вклад каждой составляющей в результирующий цвет в диапазоне от нуля до максимального значения. В результате получается куб, внутри которого "находятся" все цвета, образуя CMY цветовое пространство. Интенсивность каждого цвета измеряется в процентах от 0 до 100 %. Нулевое значение означает, что поглощения нет вообще, а 100 означает полное поглощение. Пример обозначения в цветовой модели CMYK : С 40; M 100; Y 0; K 45.