Практическая работа № 35.
advertisement

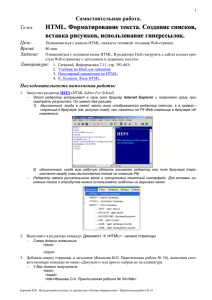
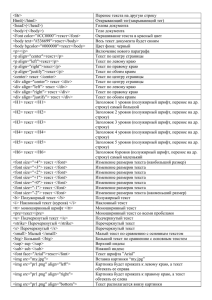
1 Практическая работа № 35. Тема : HTML. Cоздание списков, вставка рисунков, использование гиперссылок, размещение Webстранички на сервере. Цель: Познакомиться с языком HTML, получить навыки работы с обязательными тегами, научиться создавать и форматировать документ. Время: 80 мин. Задание: Ознакомиться с основами языка HTML. В редакторе Hefs (загрузить с сайта) создать простую Web-страничку с различными заголовками, списками, рисунками, ссылками. Литература: 1. Гаевский. Информатика 7-11, стр. 393-403; 2. Учебник по Html для чайников; 3. Популярный справочник по HTML; 4. К. Поляков. Язык HTML. Последовательность выполнения работы: 1. Запустите любой текстовый редактор, лучше – этот: HEFS (HTML Editor For School) — простейший редактор Web-страниц для начинающих. 2. Создайте в папке «Сайт» или «Mои Web-страницы» (см. практическую работу № 33) новый файл с именем index.html 3. Создайте заголовок: «Персональная страничка Фамилия Имя Отчество» 4. Измените фон странички. Для указания фона можно использовать команду «background», которая прописывается в открывающем тэге боди: <body text="#336699" bgcolor="#000000" background="ваш_фон.jpg"> В качестве фона можно использовать эти картинки. Для того, чтобы картинка отобразилась в браузере, нужно правильно указать путь к ней относительно html-файла. Так, если ваш файл index.html и картинка 1.jpg находятся в одной папке, правильно будет записать так: background = "1.jpg", а если картинка находится в папке Pict, которая, в свою очередь, находится там же, где и файл index.html, тогда нужно будет записать так: background = "Pict/1.jpg". Не рекомендуется использовать тёмные тона, такие сайты плохо читаются… 5. Добавьте на страничку картинку - свою фотографию, содержание. Содержание оформите в виде многоуровневого списка: Главная страница Обо мне Мои работы по изучению HTML: Практическая работа № 1 (33) Практическая работа № 2 (34) Практическая работа № 3 (35) Практическая работа № 4 (36) Практическая работа № 5 (37) Блог и т.д. Для того, чтобы текст располагался весь рядом с картинкой используйте тэги с параметрами. У некоторых тэгов есть параметры (атрибуты), параметр может задаваться один, а может их быть несколько. Например у тэга <p> - <p align="justify">. Параметр align есть и у картинок: <img src="pr1.png" align="left"> Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наооборот (картинка справа, текст слева) надо прописать right: <img src="pr1.png" align="right"> Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3): (1) - <img src="pr1.png" align="bottom"> (2) - <img src="pr1.png" align="middle"> (3) - <img src="pr1.png" align="top"> Корюков И.В. Методический комплекс по дисциплине «Основы информатики». Практическая работа № 35 2 Кроме параметра align существует еще несколько параметров: (1) (2) (3) (4) (5) (6) - <img <img <img <img <img <img src="pr1.png" src="pr1.png" src="pr1.png" src="pr1.png" src="pr1.png" src="pr1.png" Vspace="10"> Hspace="30"> alt="моя фотография"> width="100"> height="200"> border="5"> где: (1) - параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 1024х860 – 1024 на 860 точек). В нашем примере расстояние равно 10 пикселям. (2) - параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам). (3) - параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. (4) - параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже или шире). (5) - параметр height - высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. Правда, умные люди говорят, что размеры картинок следует задавать, для тех же особенных людей с отключенной графикой... (6) - параметр border - рамка вокруг самой картинки (в пикселях). Можно не задавать. Все параметры могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке. Введем следущие параметры для нашей картинки: <img src="pr1.png" align="left" HSPACE=30 VSPACE=5 alt=" моя фотография "> Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали - 30 пикселей, по вертикали - 5 пикселей (чтобы красиво все смотрелось), и если вы наведете на картинку курсор, то выскочит надпись - "моя фотография ". 6. Сделайте гиперссылки так, чтобы пункты Практическая работа № 1, Практическая работа № 2 были связаны с соответствующими файлами. Скопируйте содержимое папки «Сайт» на сервер, в свою папку в каталоге wwwroot (\\Server\ wwwroot\Ваша папка). Теперь вы можете увидеть свою работу по адресу http://Server, выбрав в списке свою фамилию. Корюков И.В. Методический комплекс по дисциплине «Основы информатики». Практическая работа № 35