Компания Edgestile Уроки по работе с программой SiteEdit
advertisement

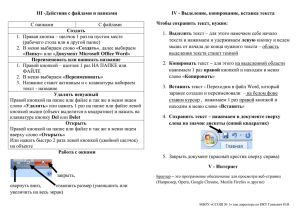
Компания Edgestile Уроки по работе с программой SiteEdit Разработка и описание: Дизайн студия компании Edgestile 2009 г. Работа с картой дизайна Содержание - Подготовка - Удаление имеющейся карты дизайна - Основная таблица - Рабочая таблица - Таблица шапки - Содержательная таблица - Правая таблица - Таблица подвала - Работа со слоями (DIV) - Удаление ненужных границ Попробуем создать сайт туристической компании. Рассмотрим на примере уже разработанного дизайна. Представим, что у нас на руках уже имеется шаблон с набором исходных материалов (рис. 2) Рис. 2 Попробуем воплотить в жизнь данный макет. Сайт будет иметь возможность подстраиваться под любую ширину монитора, т.е будет «резиновым». Построим таблицы таким образом, чтобы при возможности сделать сайт и ограниченной ширины и резиновым. По желанию изменим, внеся небольшие корректировки. Для начала можно давайте попробуем разбить визуально рисунок на составные части, из которых будет состоять сайт, другими словами – «разрезать на таблицы». Данный сайт будет состоять из трех главных составных частей – Шапки, Содержательной части и Подвала. В каждой части будут свои вложенные таблицы, в зависимости от количества элементов, располагающихся в данном блоке. Совет: не пытайтесь создать сайт в одной сложной таблице, имеющей хитрое сплетение колонок, ячеек. Т.к у наполнения всегда есть приоритет, он будет влиять на размеры таблиц и при неправильной работе с наполнением видимые косяки будут отображены на дизайне. Наша задача – построить таблицы сайта таким образом, чтобы они были максимально устойчивы к содержимому. Также не следует создавать слишком большое количество таблиц, ибо вы сами запутаетесь позже. Ищите золотую середину. Порой правильная работа с наполнением избавляет нас от потребности в лишней таблице. Посмотрим на примере (рис. 3), как разрезан данный макет. Рис. 3 Для того, чтобы расположить элементы сайта так (логотип, меню, контент, заголовки и т.д), как нам надо, желательно располагать их в своих отдельных таблицах, и возможно – в отдельных ячейках. Таким образом, мы можем задать более универсальную структуру, особенно в тех случаях, когда сайт является «резиновым». Еще это дает хороший плюс: если у элементов шапки, например, заданы слишком большие размеры или отступы, это будет сдвигать нижние части сайта, а т.к. все элементы шапки заключены в свою отдельную таблицу, то все нижеследующее будет сдвигаться равномерно. Удаление имеющейся карты дизайна Создадим для начала новый проект в программе SiteEdit. Можете повторить действия, описанные в предыдущей главе. Перед нами стандартная карта дизайна (Рис. 1). Зайдем в меню «Оформление\Редактирование карты дизайна» (горячая клавиша Ctrl+F3). Если нам нужна кардинально новая карта дизайна, имеющуюся можно смело удалить. Совет: Если вы новичок, проводите все действия, находясь на вкладке «Визуальный режим». Режим «Исходный код» хорош для профессионалов. В нем не желательно допускать даже минимальные ошибки. Чтобы удалить все сразу, нажмите левой кнопкой в любое место карты, затем Ctrl+A (выделение всех объектов) и Delete. Перед глазами должен быть чистый лист. Построение Сайта начинается с таблицы, поскольку они дают возможность легко управлять содержимым сайта и не давать ему расползаться по своей воле. Умелое построение таблиц влияет на одинаковое и правильное отображение сайта в трех основных браузерах – Mozilla, Internet Explorer и Opera. Основная таблица Большинство сайтов правильней располагать по центру экрана. Поэтому основные несущие таблицы не забывайте располагать по центру. Есть два варианта центровки элементов: 1) В карте дизайна вставляем несущую таблицу и ставим в редакторе таблиц позиционирование элементов внутри таблицы по центру (в редакторе таблицы правый нижний угол: Горизонталньое выравнивание center). Большинство элементов в этой таблице будут располагаться по центру 2) В обычный режиме редактирование сайта выделите элементы, который хотите отцентровать (таблица, слой, рисунок) в нижней панели зайдите на вкладку "Позиционирование" и выставьте следующие параметры у пункта "Отступы". Слева: "auto", Справа "auto". Правой кнопкой мыши кликнем в любое место экрана и в списке выберем "Вставить таблицу". В появившемся окне выставим необходимые параметры (рис. 4) Рис. 4 В левом верхнем углу поставим напротив пунктов Строки: «1» и Колонки: «1». В правом нижнем углу выставим позиционирование элементов, находящихся в таблице. Напротив ячейки Вертик.: «top» (прижать к верху), напротив ячейки Гориз.: «center» (выровнять по центру) Совет: при создании новых таблиц, в параметрах Вертикального и горизонтального позиционирования Всегда ставьте, к какому краю прижать элементы, которые будут находиться в таблице. Для данной таблицы больше никаких параметров задавать не нужно. Жмем «ОК». Таблица создана. Рабочая таблица Создаем внутри таблицы еще одну. Это будет рабочая таблица нашего сайта, 3 строки, 1 колонка. Вверху стоит размер 100% по ширине (в верхних двух ячейках задается общий размер всей таблицы). Поменяем размер Ширина на 80%, чтобы сайт не был сильно широким и имел свободные границы по бокам. Ставим выравнивание для всех В нижнем углу - Вертикальное выравнивание «top», Горизонтальное – «left». Жмем «ОК». Таблица создана. Совет: Обратим внимание на размеры. Если дизайн имеет много мелких деталей, переплетающихся с содержанием, то такой дизайн лучше делать в жесткой таблице, не допуская расползания таблиц. В данном случае, элементы плотно не связаны друг с другом, поэтому ячейкам по ширине можно указывать процентное соотношение. Высота таблицы может не задаваться, если в ней изменяющаяся информация. Наполнение всегда будет иметь приоритет, и само раздвинет ячейку как ему нужно. Должен получится следующий вариант (рис. 5) Рис. 5 Таблица шапки Теперь создаем вложенные таблицы в рабочую таблицу, состоящую из 1 колонки и 3х строк (которую создавали второй). В верхнюю часть – Шапку – Вставляем таблицу шапки, состоящую из 3 колонок и 1 строки. В этой таблице у нас будет располагаться логотип, Заголовок, подзаголовок и блок авторизации. Ставим высоту таблицы примерно 170 пикселей (достаточно поставить просто число без знака %). Ширину можно выставить в процентном соотношении. Совет: индивидуальные размеры для отдельной строки или колонки указываются в нижней части окна «Редактирования таблицы». Если вверху указано общее значение для всей таблицы 100%, то снизу полагается задавать процентные числа, и оставлять одну колонку без размера. Если размеры жесткие для всей таблице, в этом случае все колонки должны иметь конкретный размер, который в сумме дает общий. Левая колонка таблицы шапки будет по ширине 25%, правая по ширине – 25%. Среднюю колонку оставим без размера по ширине, для того, чтобы она имела свободу. При общих настройках таблицы (задаются вверху окна) 100% таблица будет растягиваться на положенную ширину, используя свободное пространство. Высоту таблицы шапки ставим приблизительно – 170 (в пикселях). В левую колонку поставим логотип (щелкнем правой кнопкой мыши и выберем «Вставить логотип»). Таким же способом ставим Заголовок и подзаголовок в среднюю колонку. В правую колонку ставим блок авторизации. Ставим соответствующее выравнивание для колонок таблицы. Левая – top, center; Средняя – top,left; Правая – top, center. Совет: Чтобы отредактировать таблицу, поменять ее настройки, нажмите правой кнопкой мыши на нижнюю ее пунктирную границу, и в появившемся списке выберите «Редактировать блок» Должен получиться следующий вариант (рис. 6) Рис. 6 Содержательная таблица По такой же аналогии поставим вложенные таблицы в среднюю строку Рабочей таблицы. Первая таблица будет состоять из двух колонок, одной строки, дабы сделать содержимое левой и правой части независимыми друг от друга. В этом случае большое меню не будет сдвигать фото в правой части. Параметры таблицы: Выравнивание ставим: Левая – top, center; Правая – top, left. Ширину левой колонки ставим 25%. Жмем «ОК». Таблица создана. В левой колонке ставим следующие элементы: «Меню-Универсальное меню» и «Content-1» (обычный или глобальный). Для данного случая больше подходит универсальное меню, т.к. высота колонки может меняться, в дальнейшем у нас может возникнуть потребность в многоуровневом меню. Content выбираем глобальный (хотя это может решаться по желанию разработчика). Совет: Глобальные контенты отличаются от обычных тем, что их содержание, информация отображается на всех страницах. Какой контент именно ставить – зависит от пожелания клиента или разработчика сайта. В узких колонках лучше ставить Content-1, Content-2 и т.д.. Они являются дополнительными. В них располагается обычно новостная информация, контактные данные, или какие-либо акции. Основной Content-0 ставится там, где больше всего пространства под основную информацию. Правая таблица В правой колонке только что поставленной таблицы ставим еще одну таблицу (3 строки, 1 колонки). В верхней строке будет располагаться фотография. Поскольку мы знаем размеры фото, можно сразу же поставить высоту и ширину ячейки. В Средней строке будет располагаться заголовок и блок поиска, для которых создадим отдельную таблицу (1 строка, 2 колонки, каждая по ширине 50%, выравнивание – в левой колонке – top,left; в правой колонке – top,right), чтобы оба элемента были в противоположных сторонах. В нижней строке будет располагаться основная информация. После этих действий располагаем необходимые нам элементы там, где они должна быть: Заголовок страницы, блок поиска, Начальный текст страницы, Content-0, Завершающий текст страницы Совет: В любом проекте рядом должен быть Content-0, Перед ним Желательно поставить Начальный текст страницы, после Content-0 ставится Завершающий текст страницы. Начальный и завершающий текст дают возможность располагать на странице дополнительную информацию (акции, объявления, реклама, высказывания). Если не заполнять текст позже в этом блоке, то блок не будет занимать место на странице. Должен получиться следующий вариант (рис. 7) Рис. 7 Таблица подвала В нижнюю строку рабочей таблицы (рис.5) вставляем еще одну таблицу, состоящую из двух колонок, одной строки. Левая колонку по ширине выставляем 25%. Общее значение для таблицы по ширине – 100%. Высоту можно выставить по желанию, к примеру – 80. Выравнивание в ячейках – left, top. Жмем «ОК». Таблица создана. Выставляем необходимые элементы, которые будут располагаться в этой таблице. В левой колонке ставим блок «Copyright». В правой колонке – Меню\Главное меню\Горизонтальное. Совет: Главное меню является статическим, не имеющим подуровней, и часто, используется как дополнительное. Там же, где поставлен блок меню, после него ставим блок (модуль «Технология») – текстовая ссылка или картинка. Выбирается по желанию разработчиком. Но, данный блок обязательно должен присутствовать на сайте и быть заметным. Должен получиться следующий вариант (рис. 8) Рис. 8 Работа со слоями (DIV) Поскольку переменные сайта (например блок Copyright) не позиционируются с помощью средств общих настроек программы, то их необходимо заключать в так называемые слои (DIV). Слой вы также можете с легкостью добавить, щелкнув в режиме «редактирование карты дизайна» правой кнопкой мыши и выбрав из списка. В слоях располагается тот небольшой объем информации, который нельзя отнести к какому-то информационному общему блоку, и который встречается однократно на странице. Если картинка или текстовая информация не будет сдвигаться относительно какого-либо блока, то ее можно не заключать в слой. Будьте внимательны, работая со слоями. Потому как после того, как слой (DIV) установлен или его границы раздвинуты вами, он получает жесткие размеры. Соответственно, он может влиять на соседние элементы, например: сдвигать их. Лучше настройте размеры точно для себя, или уберите их совсем. Вы можете увидеть их на вкладке "Позиционирование", выделив слой в дереве дизайна в обычном режиме редактирования сайта. Продолжим. Блок «Copyright» является одной из переменных, которую желательно также вставить в слой (DIV). Щелкнем правой кнопкой мыши рядом с блоком «Copyright» и выберем из списка «Вставить слой». После установки в нем написан текст, который можно стереть (поставив курсор внутрь блока и удалить текст, так, как мы это делаем в программе Word). Пример (рис. 9) рис. 9 При желании можно выделить левой кнопкой мыши слой и растянуть вручную его границы. После этого перенесем Блок «Copyright» в слой, перетащив его мышкой, как будто обычный файл. Должен получиться следующий вариант (рис. 10) Рис. 10 На данный момент работа по построению общей структуры сайта и наполнению его необходимыми элементами закончена. Нажимаем кнопку «Сохранить». Удаление ненужных границ После того, как мы наполним наш сайт графикой, фоновыми изображениями и минимальным наполнением, настроим дизайн, границы наших таблиц следует удалить, дабы показать чистый дизайн. Делать это нужно в карте дизайна. Поэтому, заходим: верхнее меню – пункт Оформление\Редактирование карты дизайна. Удалить границы можно двумя способами: 1) В визуальном режиме нажимаем правой кнопкой на нижнюю грань необходимой таблицы, жмем «Редактировать блок». В открывшемся окне в правой части меняем «1» на «0». Жмем Сохранить. Далее продолжаем тоже действие с остальными таблицами. Сохраняем изменения в карте дизайна. Рис. Границы таблицы 1 2) В режиме «Исходный код» заходим в верхнее меню: Поиск\Заменить. В открывшемся небольшом окне прописываем: в верхней ячейке - border="1", в нижней значение, на которое меняем - border="0". Жмем ОК. И везде, где встречается это значение, программа сама заменит и тем самым, уберет границы. Сохраняем изменения в карте дизайна (см. Рис. Границы таблицы 1, и рис. Границы таблицы 2). Рис. Границы таблицы 2 Рис. Границы таблицы 3 Уроки выложены на сайте www.help.siteedit.ru