«Информационные технологии в экономике»
advertisement

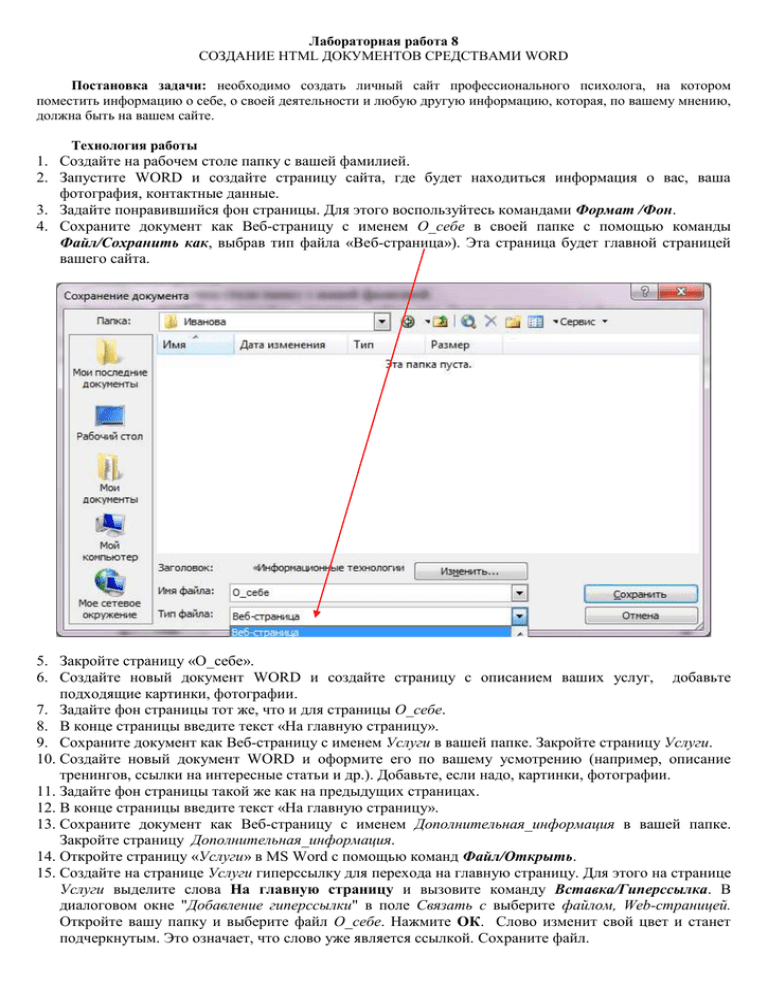
Лабораторная работа 8 СОЗДАНИЕ HTML ДОКУМЕНТОВ СРЕДСТВАМИ WORD Постановка задачи: необходимо создать личный сайт профессионального психолога, на котором поместить информацию о себе, о своей деятельности и любую другую информацию, которая, по вашему мнению, должна быть на вашем сайте. Технология работы 1. Создайте на рабочем столе папку с вашей фамилией. 2. Запустите WORD и создайте страницу сайта, где будет находиться информация о вас, ваша фотография, контактные данные. 3. Задайте понравившийся фон страницы. Для этого воспользуйтесь командами Формат /Фон. 4. Сохраните документ как Веб-страницу с именем О_себе в своей папке с помощью команды Файл/Сохранить как, выбрав тип файла «Веб-страница»). Эта страница будет главной страницей вашего сайта. 5. Закройте страницу «О_себе». 6. Создайте новый документ WORD и создайте страницу с описанием ваших услуг, добавьте подходящие картинки, фотографии. 7. Задайте фон страницы тот же, что и для страницы О_себе. 8. В конце страницы введите текст «На главную страницу». 9. Сохраните документ как Веб-страницу с именем Услуги в вашей папке. Закройте страницу Услуги. 10. Создайте новый документ WORD и оформите его по вашему усмотрению (например, описание тренингов, ссылки на интересные статьи и др.). Добавьте, если надо, картинки, фотографии. 11. Задайте фон страницы такой же как на предыдущих страницах. 12. В конце страницы введите текст «На главную страницу». 13. Сохраните документ как Веб-страницу с именем Дополнительная_информация в вашей папке. Закройте страницу Дополнительная_информация. 14. Откройте страницу «Услуги» в MS Word с помощью команд Файл/Открыть. 15. Создайте на странице Услуги гиперссылку для перехода на главную страницу. Для этого на странице Услуги выделите слова На главную страницу и вызовите команду Вставка/Гиперссылка. В диалоговом окне "Добавление гиперссылки" в поле Связать с выберите файлом, Web-страницей. Откройте вашу папку и выберите файл О_себе. Нажмите ОК. Слово изменит свой цвет и станет подчеркнутым. Это означает, что слово уже является ссылкой. Сохраните файл. 16. Аналогичным образом создайте гиперссылку для слов На главную страницу для перехода со страницы Дополнительная_информация на страницу О себе. 17. Сохраните и закройте все файлы. СОЗДАНИЕ HTML ДОКУМЕНТОВ С ПОМОЩЬЮ ТЕГОВ Для создания HTML документов так же используются теги. Теги - это специальные коды, которые указывают Web-браузерам, как интерпретировать и отображать текст и графику. HTML-файл выглядит как обычный текст, созданный в текстовом редакторе, но по всему тексту рассыпаны теги. Теги заключаются между знаками "<" и ">". Большинство тегов — парные, то есть на каждый открывающий тег вида <tag> есть закрывающий тег вида </tag> с тем же именем, но с добавлением "/". Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущий тег. Для рассмотрения создания HTML-документов с помощью тегов создадим HTML-документ, состоящий из двух окон, одно окно будет содержать Меню, во втором окне будут просматриваться созданные вами страницы. 1. Создайте новый документ WORD (Файл - Создать). 2. Наберите слово Меню (Шрифт Arial, размер шрифта - 20, цвет шрифта – по усмотрению). Отступите несколько абзацев и наберите слова: О себе. Услуги. Дополнительные услуги. 3. Сохраните документ как Веб-страницу с именем Меню в вашей папке. 4. От слов «Обо мне» создайте гиперссылку для перехода на файл О_себе. 5. От слова «Услуги» создайте гиперссылку для перехода на файл Услуги. 6. От слов «Дополнительная информация» создайте гиперссылку для перехода на файл Дополнительная_информация. 7. Задайте фон страницы такой же как на остальных страницах. 8. Сохраните изменения и закройте файл. 9. Откройте файл Меню, чтобы просмотреть код на языке HTML с помощью программы Блокнот. Для этого выделите файл, нажмите правую кнопку мыши и выберите команду Открыть с помощью. Выберите программу Блокнот. 10. Найдите в документе на языке HTML строку, содержащую следующие коды: < a href="О_себе.htm"> и после слов "О_себе.htm" поставьте пробел добавьте следующий код Target = "Osnova" 11. Найдите в документе на языке HTML строку, содержащую следующие коды: < a href="Услуги.htm"> и после "Услуги.htm" добавьте следующий код Target = "Osnova" 12. Найдите в документе на языке HTML строку, содержащую следующие коды: < a href="Дополнительная_информация.htm"> и после "Дополнительная_информация.htm" добавьте следующий код Target = "Osnova" 13. Сохраните изменения с помощью команд Файл - Сохранить. 14. Откройте программу "Блокнот". 15. Наберите следующий текст: <HTML> <head> <title> Мой сайт </title> </head> <FRAMESET cols="23%,77%"> <frame scrolling = auto noresize src= Меню.htm> <frame scrolling = yes noresize src=О_себе.HTM Name = "Osnova"> </FRAMESET> </HTML> 16. Сохраните документ в формате HTML Для того чтобы сохранить в формате HTML выберите команды Файл - Сохранить как. В поле Имя файла наберите имя Мой_сайт.HTM. В поле Тип файла выберите Все файлы. Закройте файл Мой_сайт. 17. Просмотрите документ Мой_сайт с помощью Internet Explorer. Краткие пояснения к коду: <HTML> …. <HTML> - тип документа, начало и конец файла. <head> <title> Пример </title> </head> - задание заголовка документа. <FRAMESET> …….. <FRAMESET> - задание документа с окнами. <FRAMESET cols="23%,77%"> - задание ширины окон. <frame scrolling = auto noresize src= Меню.htm> - задание содержания первого окна, и задание параметров первого окна. <frame scrolling = yes noresize src=Мой_сайт.HTM Name = "Osnova"> - задание содержания второго окна, и задание параметров второго окна. a href="О_себе.htm" – гиперссылка на файл О_себе. Target = "Osnova" – открыть файл в окне с именем Osnova.