Редактирование раздела сайта «Услуги
advertisement

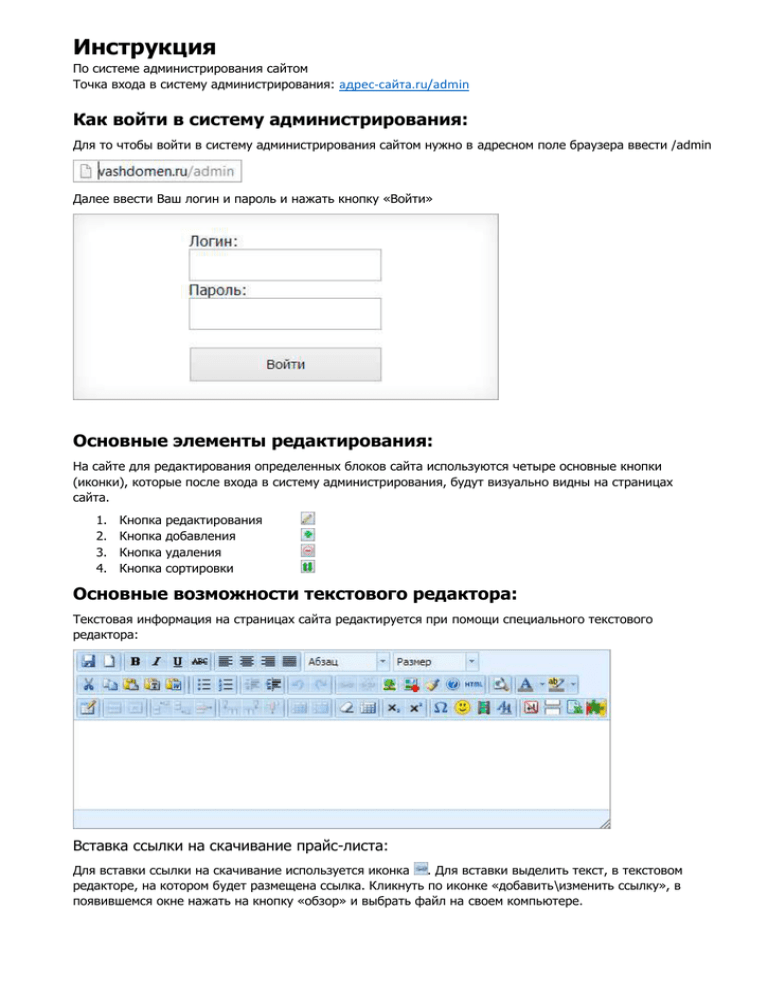
Инструкция По системе администрирования сайтом Точка входа в систему администрирования: адрес-сайта.ru/admin Как войти в систему администрирования: Для то чтобы войти в систему администрирования сайтом нужно в адресном поле браузера ввести /admin Далее ввести Ваш логин и пароль и нажать кнопку «Войти» Основные элементы редактирования: На сайте для редактирования определенных блоков сайта используются четыре основные кнопки (иконки), которые после входа в систему администрирования, будут визуально видны на страницах сайта. 1. 2. 3. 4. Кнопка Кнопка Кнопка Кнопка редактирования добавления удаления сортировки Основные возможности текстового редактора: Текстовая информация на страницах сайта редактируется при помощи специального текстового редактора: Вставка ссылки на скачивание прайс-листа: Для вставки ссылки на скачивание используется иконка . Для вставки выделить текст, в текстовом редакторе, на котором будет размещена ссылка. Кликнуть по иконке «добавить\изменить ссылку», в появившемся окне нажать на кнопку «обзор» и выбрать файл на своем компьютере. Далее нажать на кнопку «вставить» и кнопку «отправить». Такую же ссылку также можно поставить и на изображение. Вставка изображения: Для вставки изображения используется иконка изображением на своем компьютере. . Для вставки нажать на иконку и выбрать файл с Вставка текста из Microsoft Word: При редактировании текста необходимо помнить правило – текст в сети Интернет отличается от текста в программе Word. Поэтому текст желательно набирать напрямую в панели управления сайтом. В случае, если необходимо скопировать текст из программы Word, надо воспользоваться иконкой . Дополнительные иконки текстового редактора: 1. Сохранить Сохраняет текущий документ 2. Новый документ 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. Полностью очищает введенные данные. Ввод документа начать с чистого листа. Жирный шрифт Выделяет текст жирным Наклонный шрифт Выделяет текст курсивом Подчеркнутый шрифт Выделяет текст подчеркиванием Зачеркнутый шрифт Выделяет текст перечеркиванием Выровнять текст по левому краю Выровнять текст по центру Выровнять текст по правому краю Выровнять текст по ширине Вставить как текст Позволяет вставить данные из буфера обмена, предварительно очистив их от форматирования Создать маркированный список Позволяет добавить на страницу маркированный список или представить в виде такого списка выделенный фрагмент текста Создать нумерованный список Позволяет добавить на страницу нумерованный список или представить в виде такого списка выделенный фрагмент текста Сдвинуть влево Сдвигает влево выделенный фрагмент относительно остального текста Сдвинуть вправо Сдвигает вправо выделенный фрагмент относительно остального текста Редактировать изображение Позволяет управлять изображениями в документе Редактировать html код Открывается редактор html кода, в котором пользователь получает возможность корректировки html кода Выбор цвета текста Выбор заливки текста Вставить новую таблицу Позволяет управлять уже существующими таблицами и создавать новые Размер текста Позволяет для текста задать размер шрифта Формат Позволяет выбрать формат отображения текста Очистить формат Сбрасывает все текущее форматирование текста Добавить символ Используется для вставки спецсимволов. За один раз можно вставить несколько спецсимволов. Предварительный просмотр Добавить\изменить клип Используется для вставки видео с youtube Добавить разрыв страницы Подстрочный Делает символ, букву подстрочной Надстрочный Делает символ, букву надстрочной Редактирование раздела сайта «Слайдер»: Для редактирования перейти в режим администрирования сайта. После чего перейти по ссылке «Редактировать –> Слайдер» в верхнем меню на сайте Для добавлении нового слайда нажать на кнопку «Добавить» в нижней части окна редактирования. Ввести «заголовок», «Текст», загрузить изображение и нажать «Отправить». Редактирование основных страниц сайта: Для редактирования перейти в режим администрирования сайта. После чего перейти по ссылке «Редактировать –> Текстовые страницы» в верхнем меню на сайте и нажать кнопку «править» справа от нужной страницы, или нажать на иконку редактирования справа от заголовка страницы. Поле «Название» - основной заголовок страницы. Поле «Текст» - основной текст страницы. Чекбокс «Отображать в меню» - если его отметить, то страница будет выводиться в верхнем меню (максимум 4 страницы). Также появится необязательное поле «Заголовок для меню» - в него заносим название данной страницы для меню. Чекбокс «Выводить форму записи на консультацию» - если его отметить, то на странице будет выводиться форма обратной связи. Также появятся необязательное поле «Заголовок перед формой» - в него заносим заголовок формы и «Подзаголовок перед формой» - в него заносим подзаголовок формы. Чекбокс «Выводить блок с отзывами» - если его отметить, то на странице будет выводиться блок с отзывами. Также появится поле «Заголовок перед блоком с отзывами» - в него заносим заголовок перед этим блоком. Чекбокс «Выводить блок с сертификатами» - если его отметить, то на странице будет выводиться блок с сертификатами. Также появится поле «Заголовок перед сертификатами» - в него заносим заголовок перед этим блоком. Чекбокс «Выводить блок специалистов» - если его отметить, то на странице будет выводиться блок с специалистов (только на странице «специалистов»). Чекбокс «Услуги» - если его отметить, то страница будет считаться описанием услуги. Также появятся поле «Подзаголовок» - в него заносим заголовок который выводится после основного текста услуги, «Видео» - в него заносим код видео с YouTube (<iframe width="560" height="315" src="https://www.youtube.com/embed/5XlYkNiOXkc" frameborder="0" allowfullscreen></iframe>) , «Текст под видео» - в него заносим текст который выводится после видео, чекбокс «Выводить на главной» если его отметить то данная услуга выводится на главной странице в блоке с услугами (необходимо заполнить поля «Изображение» и «Краткое описание услуги»). Для сохранения изменений нажать кнопку «Сохранить». Редактирование раздела сайта «Услуги»: На главной странице: Для редактирования перейти в режим администрирования сайта. Для редактирования использовать четыре иконки: - добавить новую услугу, - редактировать услугу, - удалить услугу, - поменять местами услуги. Для добавлении новой услуги нажать на иконку рядом с заголовком блока услуг на главной странице. Заполнить необходимые поля и нажать «Сохранить». На странице услуг: Для редактирования перейти в режим администрирования сайта. После чего нажать на иконку редактирования справа от заголовка услуги. На открывшейся странице изменить необходимые поля и нажать «Сохранить». Также на странице услуги можно добавить/изменить/удалить под-услуги (меню справа) и дополнительные блоки: Для редактирования под-услуги использовать четыре иконки: - добавить новую услугу, редактировать услугу, - удалить услугу, - поменять местами услуги. - Дополнительные блоки возможно добавлять только если у услуги/под-услуги заполнено поле подзаголовок. Радом с подзаголовком на странице появляются элементы управления. Редактирование раздела сайта «Почему стоит обратиться в наш центр»: Для редактирования перейти в режим администрирования сайта. Для редактирования использовать четыре иконки: - добавить новое преимущество, - редактировать текущее преимущество, удалить текущее преимущество, - поменять местами преимущество. Редактирование раздела сайта «Отзывы»: Для редактирования перейти в режим администрирования сайта. Для редактирования использовать четыре иконки: - добавить новый отзыв, - редактировать текущий отзыв, - удалить текущий отзыв, - поменять местами отзывы. Отзывы редактируются как с главной страницы, так и со страницы отзывов. Все поля кроме «Адрес» и «Код видео (YouTube)» обязательны Редактирование раздела сайта «Сертификаты»: Для редактирования перейти в режим администрирования сайта. Для редактирования использовать четыре иконки: - добавить новый сертификат, - редактировать текущий сертификат, - удалить текущий сертификат, - поменять местами сертификаты. Редактирование раздела сайта «Подвал»: Для редактирования перейти в режим администрирования сайта. Для редактирования использовать четыре иконки: - добавить новый столбец с cсылками/ссылку, - редактировать текущий столбец с сcылками/ссылку, - удалить текущий столбец с cсылками/ссылку, - поменять местами столбцы с cсылками/ссылки. Меню в подвале сайта состоит не из отдельных страниц, а из ссылок на страницы поэтому перед тем как создать новый элемент меню, необходимо скопировать ссылку на страницу, на которую он будет ввести. Ссылка ведущая на страницу этого сайта должна начинаться с символа «/» без указания домена (например: “/reviews/”), ссылка на сторонние сайты должна быть полной (например: “ http://yandex.ru/search/ ”) Дополнительные возможности: Для редактирования seo параметров для продвижения: Перейти по ссылке «Редактировать –> Страницы SEO» в верхнем меню на сайте Настройки SEO параметров по умолчанию: Для добавления новой страницы использовать кнопку «Добавить», для редактирования текущей, использовать кнопку «Править». Для того, чтобы одинаковые seo параметры отображались на всех страницах использовать кнопку «Страница по-умолчанию» (как показано на рисунке). В поле адреса ввести *. Для изменения: - email`a форм обратной связи; адрес; номера телефона; копирайта; ссылок соц. сетей; счетчиков. Перейти по ссылке «редактировать –> Опции» в верхнем меню на сайте Далее изменить необходимые данные Для того чтобы создать новую страницу, которой еще нет на сайте: 1. Ввести название новой страницы в адресной строке; Пример: 2. 3. 4. 5. Нажать Enter; Появится пустая страница с иконкой для создания ; Нажать на иконку; Ввести заголовок и текст, который будет отображаться на этой странице. Страница будет видна только если перейти на неё из адресной строки. Необходимо поставить ссылку на эту страницу на какой-либо другой странице тем же способом, что и вставка ссылки на скачивание (описание в начале инструкции). Ссылка на страницу вставляется в формате: Важно: для того чтобы в текстовом поле на сайте был обычный перенос строки, а не параграф, в текстовом редакторе необходимо нажать не просто enter, а shift+enter Для правильного расположения изображения в тексте: Перейти в режим редактирования страницы, нажав на (тем самым выделив его), нажать на иконку , вставить изображение, нажать на изображение Перейти на вкладку «Положение» и выбрать из списка «Выравнивание» расположение изображения: по левому краю, по центру, по правому краю. Для того чтобы задать отступы для изображения от текста (например справа) вписать в текстовое поле «Стиль» соответствующие строки: padding-top: 10px; - отступ сверху padding-right: 10px; - отступ справа padding-left: 10px; - отступ слева padding-bottom: 10px; - отступ снизу Все строки пишутся в одну строку. Например, (padding-top: 10px; padding-right: 10px;) означает, что у изображения будет отступ сверху и справа.