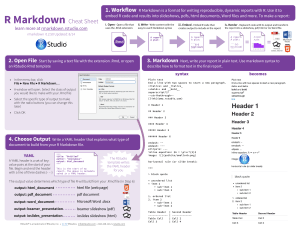
презенташку
advertisement

Grouping tags
Groupings tags
p
hr
pre
blockqoute
ol
ul
li
dl
dt
dd
figure
figcaption
div
main
<p>
Представляет параграф
Содержит элементы Phrasing content-а
По-умолчанию – блок текста, отделенный от
других блоков пустыми линиями
Под параграфом понимается не логическая
концепция, а структура
Используйте <p> корректно
Технически корректный, но семантически не корректный док:
<section>
<p>Last modified: 2015-04-23</p>
<p>Author: superman@example.com</p>
</section>
Семантически более корректный вариант
<section>
<footer>Last modified: 2015-04-23</footer>
<address>Author: superman@example.com</address>
</section>
А можно еще и так
<section>
<footer>
<p>Last modified: 2015-04-23</p>
<address>Author: superman@example.com</address>
</footer>
</section>
Используйте <p> корректно
Технически корректный, но семантически не корректный док:
<section>
<p>Last modified: 2015-04-23</p>
<p>Author: superman@example.com</p>
</section>
Семантически более корректный вариант
<section>
<footer>Last modified: 2015-04-23</footer>
<address>Author: superman@example.com</address>
</section>
А можно еще и так
<section>
<footer>
<p>Last modified: 2015-04-23</p>
<address>Author: superman@example.com</address>
</footer>
</section>
Используйте <p> корректно
<p>Этот великолепный текст я написал вчера,
для этого было 3 причины:</p>
<ul>
<li>нужно было готовить лекцию</li>
<li>раньше у меня не было времени на него</li>
<li>самому стало интерестно</li>
</ul>
<p>Если честно, написал я его прям перед лекций.</p>
<hr>
Представляет переход к другой теме, событию
повествования на уровне параграфа
Пустой тэг
Не нужно вставлять этот тег между секциями.
Заголовки определяют начало новой секции
<hr>
…
<p>Саша смотрел на результаты сканирования и понимал, что его жесткий
диск накрылся вместе со всеми, так необходимыми ему, файлами...</p>
<hr/>
<p>Тем временем, Оля спокойно выбирала новые туфли от Джимми Чу. Ее
не интересовали жесткие диски...</p>
<pre>
Представляет блок форматированного текста
Содержит элементы Phrasing content-а
Может содержать как специальные символы
(разметки), так и тэги
В данном случае предпочтительнее
использовать символы, чем тэги
<pre>
<body>
<pre>…
Это
содержимое
и здесь
тэга
< pre >
я
спокойно %;№ & и не " принужденно
использую всякие ' символы, и <strong>in-line тэги</strong>
которые в обычном случае
рассматривались как часть разметки</pre>
</body>
<blockquote>
Представляет цитируемый с другого источника
контент
Содержит элементы Phrasing content-а
В цитируемый контент могут быть добавлены
изменения: пояснения, аннотации, сокращения…
Эти изменения должны быть выделены на уровне
текста
Информация о источнике (или сам цитируемый
контент) помещается в
тэг footer
тэг cite
атрибут cite (валидный URL источника)
<blockquote>
<h1>Blockquote</h1>
<p>This is quotation example </p>
<blockquote>
<p>Here some quotation text</p>
<footer>— <cite>Stephen Roberts</cite></footer>
</blockquote>
<blockquote>
<h1>Blockquote</h1>
<p>This is another quotation example </p>
<blockquote>
The people recognize themselves in their commodities; they find their
soul in their automobile, hi-fi set, split-level home, kitchen equipment.
— <cite>
<a href="http://en.wikipedia.org/wiki/Herbert_Marcuse">Herbert Marcuse</a>
</cite>
</blockquote>
<blockquote> и Microdata syntax
<h1>Blockquote</h1>
<blockquote>
<p>... she said she would not sign any deposition containing the word "amorous"
instead of "advances". For her the difference was of crucial significance,
and one of the reasons she had separated from her husband was that he had never
been amorous but had consistently made advances.</p>
<footer itemscope itemtype="http://schema.org/Book">
<span itemprop="author">Heinrich Böll</span>,
<span itemprop="name">The Lost Honor of Katharina Blum</span>,
<span itemprop="datePublished">January 1, 1974</span>
</footer>
</blockquote>
<blockquote>
<h1>Blockquote</h1>
<figure>
<blockquote>
"That monster custom, who all sense doth eat
Of habit's devil," <abbr title="et cetera">&c.</abbr> not in Folio
"What a falling off was there !
From me, whose love was of that dignity
That it went hand in hand even with the vow
I made to her in marriage, and to decline
Upon a wretch."
</blockquote>
<footer>
— <cite class="title">
Shakespeare manual
</cite> by
<cite class="author">
Frederick Gard Fleay
</cite>, p19 (in Google Books)
</footer>
</figure>
<article>
<h1><a href="http://bacon.example.com/?blog=109431">Bacon on a crowbar</a></h1>
<article>
<header><strong>t3yw</strong> 12 points 1 hour ago</header>
<p>I bet a narwhal would love that.</p>
<footer><a href="?pid=29578">permalink</a></footer>
<article>
<header><strong>greg</strong> 8 points 1 hour ago</header>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>Dude narwhals don't eat bacon.</p>
<footer><a href="?pid=29579">permalink</a></footer>
<article>
<header><strong>t3yw</strong> 15 points 1 hour ago</header>
<blockquote>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>Dude narwhals don't eat bacon.</p>
</blockquote>
<p>Next thing you'll be saying they don't get capes and wizard
hats either!</p>
<footer><a href="?pid=29580">permalink</a></footer>
<article>
<article>
<header><strong>boing</strong> -5 points 1 hour ago</header>
<p>narwhals are worse than ceiling cat</p>
<footer><a href="?pid=29581">permalink</a></footer>
</article>
</article>
</article>
</article>
<article>
<header><strong>fred</strong> 1 points 23 minutes ago</header>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>I bet they'd love to peel a banana too.</p>
<footer><a href="?pid=29582">permalink</a></footer>
</article>
</article>
</article>
Списки
<ol>
<li>
<ul>
<li>
<dl>
<dt>
<dd>
<ol>
Упорядоченный список
Содержит 1 более элементов <li>
Атрибуты:
reversed (значения: true (по-умолчанию,
возрастающий список) и false (убывающий)
start (целое число – номер первого элемента)
type (1, a, A, i, I) – заменен соответствующим
свойством CSS
По-умолчанию, шаг номеров элементов = 1
<ul>
Не упорядоченный список
Содержит 1 более элементов <li>
<li>
Элемент списков <ul> и <ol>
Содержит тэги Flow content-а
Атрибуты:
value (только если <li> внутри <ol>) – целое
число, определяющее номер элемента в списке
<ol><ul><li>
<ol start="10" reversed="true" type="I">
<li>first</li>
<li>second</li>
<li>third</li>
<li>fourth</li>
<li>fifth
<ul>
<li>sub list item</li>
<li>another sub list item</li>
<li>how match of that items?</li>
</ul>
</li>
</ol>
<ol>
<li><p>paragraph 1</p></li>
<li>
<p>sub list</p>
<ol type="a">
<li value="3">sub list item 1</li>
<li value="4">sub list item 2</li>
<li value="7">sub list item 3</li>
</ol>
</li>
<li><p>paragraph 3</p></li>
<li><p>paragraph 4</p></li>
</ol>
<dl><dt><dd>
Представляет association list
(термин-определение, вопрос-ответ…)
Содержит пары тэгов <dt> (имя) и <dd>(значение)
Отсутствовать могут оба тэга или один из пары, а
также, на один <dt> может быть несколько <dd>, и
наоборот
Содержимое тэга <dt> должно быть уникальным в
рамках списка
<dt> содержит тэги Flow content-а, но без
sectioning и heading тэгов (включая footer и
header)
<dd> содержит тэги Flow content-а
<dl><dt><dd>
<dl>
<dt><dfn>happiness</dfn></dt>
<dd class="pronunciation”>/'hæ p. nes/</dd>
<dd class="part-of-speech"><i><abbr>n.</abbr></i></dd>
<dd>The state of being happy.</dd>
<dd>Good fortune; success. <q>Oh <b>happiness</b>! It worked!</q></dd>
<dt><dfn>rejoice</dfn></dt>
<dd class="pronunciation">/ri jois'/</dd>
<dd><i class="part-of-speech"><abbr>v.intr.</abbr></i> To be delighted oneself.</dd>
<dd><i class="part-of-speech"><abbr>v.tr.</abbr></i> To cause one to be
delighted.</dd>
</dl>
<figure><figcaption>
figure представляет самодостаточный дискретный
(не обязательно независимый) элемент основного
потока документа
Содержит тэги Flow content-а, опционально
начинается или заканчивается тэгом <figcaption>
(заголовок, название)
figcaption представляет название или легенду для
остального контента, находящегося внутри тогоже элемента figure
Примеры применения – рисунки с подписями,
диаграммы, фотографии, примеры исходного
кода…
<figure>
<p>In <a href="#l4">listing 4</a> we see the primary core interface API declaration.</p>
<figure id="l4">
<figcaption>Listing 4. The primary core interface API declaration.</figcaption>
<pre><code>interface PrimaryCore {
boolean verifyDataLine();
void sendData(in sequence&lt;byte> data);
void initSelfDestruct();
}</code></pre>
</figure>
<p>The API is designed to use UTF-8.</p>
Разметка листинга кода
<p>In <a href="#l4">listing 4</a> we see the primary core interface API declaration.</p>
<figure id="l4">
<figcaption>Listing 4. The primary core interface API declaration.</figcaption>
<pre><code>interface PrimaryCore {
boolean verifyDataLine();
void sendData(in sequence&lt;byte> data);
void initSelfDestruct();
}</code></pre>
</figure>
<p>The API is designed to use UTF-8.</p>
Разметка стихотворения
<figure>
<p>'Twas brillig, and the slithy toves<br>
Did gyre and gimble in the wabe;<br>
All mimsy were the borogoves,<br>
And the mome raths outgrabe.</p>
<figcaption><cite>Jabberwocky</cite> (first verse). Lewis Carroll, 1832-98</figcaption>
</figure>
Еще один пример
<body>
<h2>Malinko's comics</h2>
<p>This case centered on some sort of "intellectual property"
infringement related to a comic (see Exhibit A). The suit started
after a trailer ending with these words:
<blockquote>
<img src="promblem-packed-action.png" alt="ROUGH COPY! Promblem-Packed
Action!">
</blockquote>
<p>...was aired. A lawyer, armed with a Bigger Notebook, launched a
preemptive strike using snowballs. A complete copy of the trailer is
included with Exhibit B.
<figure>
<img src="ex-a.png" alt="Two squiggles on a dirty piece of paper.">
<figcaption>Exhibit A. The alleged <cite>rough copy</cite> comic.</figcaption>
</figure>
<figure>
<video src="ex-b.mov"></video>
<figcaption>Exhibit B. The <cite>Rough Copy</cite> trailer.</figcaption>
</figure>
<p>The case was resolved out of court.
</body>
Другой пример
<figure>
<figcaption>
The castle through the ages: 1423, 1858, and 1999 respectively.
</figcaption>
<figure>
<figcaption>Etching. Anonymous, ca. 1423.</figcaption>
<img src="castle1423.jpeg" alt="The castle has one tower, and a tall wall around it.">
</figure>
<figure>
<figcaption>Oil-based paint on canvas. Maria Towle, 1858.</figcaption>
<img src="castle1858.jpeg" alt="The castle now has two towers and two walls.">
</figure>
<figure>
<figcaption>Film photograph. Peter Jankle, 1999.</figcaption>
<img src="castle1999.jpeg" alt="The castle lies in ruins, the original tower all that
remains in one piece.">
</figure>
</figure>
Его величество <div>
Универсальный контейнер (блок).
Содержит тэги Flow content-а
Следует использовать его, если остальные
контейнеры не подходят.
Разные контейнеры <div> различаются
значениями глобальных атрибутов id и class
Основное применение:
«оборачивание» (объединение) нескольких
блочных элементов
работа со стилями
<main>
Представляет основной контент тэга body
документа или приложения.
Включает уникальный контент
Не содержит повторяющихся в нескольких
документах контент (навигация по сайту, копирайт,
лого, баннеры, формы поиска и т.п.)
Нельзя использовать внутри тэгов article, aside,
footer, header и nav
Должен быть только один тэг main в документе
Содержит тэги Flow content-а
Страница, посвященная скейтбордам
<!-- other content -->
<main>
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around</p>
<article>
<h2>Longboards</h2>
<p>Longboards are a type of skateboard with a longer
wheelbase and larger, softer wheels.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h2>Electric Skateboards</h2>
<p>These no longer require the propelling of the skateboard
by means of the feet; rather an electric motor propels the board,
fed by an electric battery.</p>
<p>... </p>
<p>... </p>
</article>
</main>
<!-- other content -->
Многобуквенный пример
<!DOCTYPE html>
<html>
<head>
<title>Graduation Ceremony Summer 2022</title>
</head>
<body>
<header>The Lawson Academy:
<nav>
<ul>
<li><a href="courses.html">Courses</a></li>
<li><a href="fees.html">Fees</a></li>
<li><a>Graduation</a></li>
</ul>
</nav>
</header>
<main>
<h1>Graduation</h1>
<nav>
<ul>
<li><a href="#ceremony">Ceremony</a></li>
<li><a href="#graduates">Graduates</a></li>
<li><a href="#awards">Awards</a></li>
</ul>
</nav>
<h2 id="ceremony">Ceremony</h2>
<p>Opening Procession</p>
<p>Speech by Valedictorian</p>
<p>Speech by Class President</p>
<p>Presentation of Diplomas</p>
<p>Closing Speech by Headmaster</p>
<h2 id="graduates">Graduates</h2>
<ul>
<li>Eileen Williams</li>
<li>Andy Maseyk</li>
<li>Blanca Sainz Garcia</li>
<li>Clara Faulkner</li>
<li>Gez Lemon</li>
<li>Eloisa Faulkner</li>
</ul>
<h2 id="awards">Awards</h2>
<ul>
<li>Clara Faulkner</li>
<li>Eloisa Faulkner</li>
<li>Blanca Sainz Garcia</li>
</ul>
</main>
<footer> Copyright 2012 B.lawson</footer>
</body>
</html>