presentation2
advertisement

Ясенево – жемчужина
Москвы
Автор(ы): Витковская Таисия, Соколова Вероника,
Плытник Анна
Школа: ГБОУ СОШ №2103 СП «СОШ №789»
Класс: 6, 8 классы
Руководитель: Криваксин Андрей Викторович
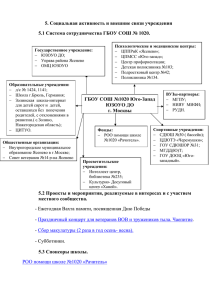
Проведение анкетирования в 5-11 классах
показали, что только 37% учащихся
знакомы с историей района Ясенево –
районе, в котором живут.
Количественные показатели анкетирования
изображены на диаграмме на следующем
слайде.
Возникла идея создать сайт, который бы
рассказал жителям Ясенево о своем
районе.
Почему сайт?
Сайт можно разместить в интернете и
информация будет доступна широкому
кругу пользователей.
• 1 этап.
Изучение литературы и других источников,
в которых рассказано о Ясенево: его
истории, известных личностях, памятных
местах.
В качестве источников информации
использовались книги:
• «Родной район, ты сердцу дорог»
• «История Юго-Западного округа Москвы»
Интернет-ресурсы:
• Википедия
• 2 этап
Разработка структуры будущего сайта,
взаимосвязи страниц сайта. Подбор
изображений и дизайна сайта
Сайт содержит главное меню (слева), с
которого можно перейти на основные
разделы сайта:
На карте
Фотоальбом
Известные
люди
С любовью о
Ясенево
Памятные
места
Как все
начиналось
Символика
История
ясенево
Схематично структуру основных разделов
можно изобразить следующим образом
Главная
Некоторые разделы сайта имеют подменю:
История ясенево:
Символика:
Ясенево
Герб
Ухкое
Флаг
Верхние Теплые Станы
Голубино
Фотоальбом:
"Назад в прошлое"
Прогулка по Ясенево
Битцевский парк
Места отдыха
Памятные места:
О храме апостолов Петра и Павла
Военным морякам посвящается
Аллея Героев
Памяти Героя Советского Союза
М.В.Грешилова
О памятниках погибшим воинам
в Узком
Обелиск Славы
ДОТ
• 3 этап
Создание сайта, используя средства HTML,
CSS и JavaScript.
• Сайт создавался учащимися 6-го и 8-го
классов, занимающихся сайтостроением с
прошлого года
• В качестве редактора использовался
«NotePad++».
• Для снятия скриншотов использовался
«Яндекс-скриншот»
Сайт выполнен в «Блочной верстке» (с
использованием тега <div>)
Благодаря этому сайт получил более интересный
дизайн:
закругленные углы блоков
эффект «плавающих блоков»
А также более короткий и понятный html-код
страницы
Расположение блоков можно посмотреть на
следующем слайде.
Для задания стиля
использовался CSS
– каскадные
таблицы стилей
Часть кода страницы index.html
Страница «Мы на карте» использует API
Яндекса
Пример JavaScript на сайте – открытие
изображения в новом окне
<script type="text/javascript">
function openImageWindow(src) {
var image = new Image();
image.src = src;
var width = image.width;
var height = image.height;
window.open(src,"Image","width
=" + width + ",height=" + height);
}
</script>
• С результатом можно ознакомиться по
адресу yasenevo.sch789.ru
• Сайт получил положительную оценку
учителей истории школы и будет
использоваться на уроках истории и
классных часах как онлайн учебник
Отзыв учителя истории – Юрковой Галины Ивановны
«Очень хороший сайт! Молодцы девочки, что
решили создать такой проект.
Действительно, настоящее поколение не
интересуется историей своей малой Родины.
Очень надеюсь, что ваш труд не будет
напрасным! И ваш сайт принесет пользу
вашим сверстникам!»