Создание внешней веб
advertisement

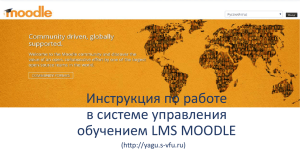
Создание ресурсов электронного курса Для добавления ресурсов и элементов курса необходимо перейти в режим редактирования. Это можно сделать или с помощью кнопки в левой верхней части окна курса или с помощью одноименной ссылки в блоке Управление. Главное окно курса в режиме редактирования Сдвиг ресурса влево - вправо Удаление элемента Перемещение ресурса в другую позицию Скрыть (показать) элемент курса Перевод элемента в режим редактирования Показать только данную тему Скрыть тему Переместить тему вверх - вниз Каждый блок в среднем столбце имеет два ниспадающих списка: "Добавить ресурс ... " и "Добавить элемент курса С помощью первого списка Вы можете добавить статический контент курса типа web-страниц и документов пакета Microsoft Office. Второй список является инструментом добавления активных элементов курса типа форумов, чатов, тестов, заданий и т.д. Ресурс «Пояснение» Используется для помещения информации (текст, графика, таблица) непосредственно в тело данного раздела Пояснение Веб - страница Веб - страница – основной и самый удобный способ представления материалов электронного курса. Вы можете создавать сложные документы, содержащие различные элементы рисунки, Кнопка форматирования, перевода редактора полноэкранный режим таблицы и др. Этив документы храниться в формате HTML, что позволяет отображать их в любом Интернет - браузере. Для добавления ресурса в формате веб - страницы, выберите из списка Добавить ресурс пункт Веб страница. На экране появится форма ввода текста, в верхней части которой находятся панели форматирования встроенного HTML-редактора Создание веб-страницы с помощью встроенного текстового редактора Панель Richtext HTML-редактора в полнофункциональном режиме Удалить строку Разделить строку Свойства таблицы Свойства строки Вставить строку выше Вставить строку ниже Панель Richtext HTML-редактора в полнофункциональном режиме Вставить колонку до текущей Вставить колонку после текущей Удалить колонку Разделить колонку Панель Richtext HTML-редактора в полнофункциональном режиме Объедини ть ячейки Свойства ячейки Вставить ячейку выше Вставить ячейку ниже Разделить ячейки Удалить ячейку Функции встроенного HTML-редактора Панель «Вставить таблицу» Панель свойств таблицы • • • • • • • Description – описание Caption – заголовок Summary – резюме Layout – расположение Float - Плавающий режим Width – ширина Height – высота Text align – выравнивание текста Vertical align – вертикальное выравнивание Панель свойств таблицы • • • • • • • • Spacing and padding – интервалы и дополнения Frame and borders – структура и границы Rules - внутренние границы Нет границ Только строки Только колонки Строки и колонки Style – стили Background – заполнение таблицы FG Color – цвет текста Border - границы Вставка рисунка Нажмите кнопку на панели инструментов Поля окна вставки рисунка URL- адрес изображения – путь к изображению на сервере Альтернативный текст – текст, который появляется вместо рисунка Список файлов – файлы в домашней папке курса «Создать папку», «Обзор», «Загрузить» – кнопки для организации «закачки» файла в домашнюю папку Создание HTML документов в Moodle 1. Создание документа непосредственно в Moodle. Данный способ применяется только для небольших документов. Причина этого сложность работы с рисунками и, особенно, таблицами. 2. Перенос документов Microsoft Word в ресурсы Moodle путем копирования и вставки текста через буфер обмена. Этот способ имеет один недостаток: при вставке текста в Moodle изображения, схемы, формулы и другие объекты документа не переносятся в Moodle. И их приходится загружать отдельно Использование ресурса «Ссылка на файл или веб-страницу» Кроме перечисленныхВеб-страницы, выше способов «закаченные» в домашний создания веб – страниц непосредственно в каталог вашего курса Moodle, можно сохранить имеющийся Для выбор файла или документ, подготовленный в MS Word в веб-страницы щелкните формате HTML, упаковать его сюда в архив ZIP и загрузить на сервер. Для открытия такой внешней веб страницы, необходимо воспользоваться ресурсом Ссылка на файл или вебстраницу в списке Добавить ресурс. При выборе этой команды на экране появится следующая форма Как закачать файл или вэбстраницу Завершение операции закачки вебстраницы Создание внешней веб-страницы 1. Открываем файл в текстовом Шрифт без Кегль 10 процессоре засечек Создание внешней веб - страницы 2. Сохраняем файл в формате html (htm) Название файла писать английскими буквами!!! Основной файл Папка с рисунками Создание внешней веб-страницы 3. Архивируем файл htm и папку с рисунками Недостатки создание ресурса в виде ссылки на внешнюю веб - страницу 1. Сложность метода 2. Веб – страница, созданная в MS Word, содержит большое количество лишних тегов 3. Редактирование страницы на сервере Moodle невозможно. В случае такой необходимости, редактируется исходный документ, старый на сервере удаляется и процесс загрузки повторяется Загрузка документов MS Word в ресурсы Moodle с помощью специального ПО В Украинском институте информационных технологий в образовании разработано специальное ПО, позволяющее значительно упростить загрузку документов Microsoft Word в ресурсы Moodle. Оно разделено на две части: Клиентская часть — предназначена для разработчиков курса. Эта часть отправляет документ в формате Microsoft Word на сервер Moodle; Серверная часть — выполняется на сервере Moodle. Она занимается контролем прав доступа, приёмом документа от преподавателя и вставкой его в Moodle. Эту часть на сервер устанавливает администратор Moodle, преподавателям она не нужна. Загрузить клиентскую часть Вы можете по адресу: http://moodle.udec.ntu-kpi.kiev.ua/uploader/. Программа не требует инсталляции и запускается из любой папки Использование программы Перед началом работы программы необходимо ввести логин и пароль, под которым пользователь, имеющий роль учителя, входит на сайт Moodle. После ввода логина и пароля можно создать новый документ MS Word (кнопка Ввести текст) или открыть имеющийся (кнопка Выбрать файл) если Вы правильно ввели логин и пароль, программа предложит Вам выбрать курс, в который необходимо загрузить документ. в списке будут лишь те курсы, к которым Вы имеете преподавательский доступ! Выбор местоположения нового ресурса Вы можете: Создать в указанном разделе курса новый ресурс. Для этого необходимо установить переключатель в положение «вставить в раздел курса» и выбрать номер раздела курса. В этом случае необходимо ввести создаваемого ресурса (например, название лекции либо темы). По умолчанию ресурс называется «Ресурс без имени». Заменить существующий ресурс курса — установить переключатель в положение «Заменить выбранный ресурс» и выбрать заменяемый ресурс курса из списка. После нажатия кнопки ОК начнётся преобразование документа Word и загрузка его в систему. Рекомендации по подготовке документов MS Word для загрузки 1. Большой документ следует разбить на несколько частей, каждый из которых имеет не более 2-3 страниц. 2. Так как в языке HTML нет тегов, обеспечивающих обтекание рисунка текстом, следует размещать рисунки и текст в разных абзацах. При необходимости размещения рисунка рядом с текстом, используйте таблицу Рекомендации.. (продолжение) 3. Несмотря на уверения авторов программы, что рисунки, подготовленные средствами MS Word преобразуются в формат JPG, программа в момент это операции виснет. Поэтому преобразование рисунков лучше выполнить вручную, например, с помощь. Графического редактора Paint Окончание работы В случае удачной загрузки файла, программа выдаст соответствующее сообщение. Вы можете, по выбору, закончить работу или начать загрузку следующего файла. Так как программа использует в своей работе MS Word, не открывайте в нем другие файлы. Это может привести к сбою! Создание ресурса «Ссылка на файл или веб – страницу» с помощью блока Drag and drop file upload Блок можно найти по ссылке: http://moodle.org/plugins/view.php? plugin=block_dndupload Установка блока 1. Блок копируется в папку Blocks в корневой папке Moodle 2. Надмите на ссылку «Уведомления» блока «Администрирование». Блок появится в списке установленных блоков (Администрирование- Модули –Блоки – Управление блоками) 3. Установите блок в курсе, который вы разрабатываете. Блок будет виден только в режиме редактирования Использование технологии drag and drop Вы можете перетащить в курс документ, подготовленный с использованием любого ПО: MS Word, PowerPoint, Adobe Acrobat и т.д. из любой папки вашего Загружаемый файл компьютера. Откройте и расположите рядом на экране компьютера окно с курсом Moodle и окно с файлами, которые необходимо загрузить в курс. Перетащите файл в нужный раздел курса. Для работы программы необходимы следующие условия: 1. Разрешение использования технологии AJAX (Администрирование – Внешний вид - AJAX и Javascript – Enable AJAX – Да) 2. Разрешение использования программ экранного доступа в профиле пользователя