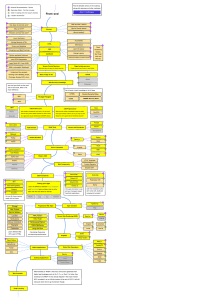
Определение типа DOM
advertisement

Internet rakenduste architektuur ja realiseerimine.
5.
L.Joonas
2012
CSS.3
Управление
позиционированием
• Тип позиционирования
–
–
–
–
Статическое позиционирование
Относительное позиционирование
Абсолютное позиционирование
Фиксированное позиционирование
Тип позиционирования
<head>
<style media="screen" type="text/css"><!-.stat {position: static; font: bold 28pt courier; color: #cccccc;}
.abs {position: absolute; top: 25px; left: 375px; width: 100px; font:
helvetica; color: #666666;}
.rel {position: relative; top: 70px; left: 25px; font: bold 12pt times;
bold 35pt
color: #000000;}
--></style>
</head>
<body>
<div class="stat">'Oh my ears and whiskers, how late it's getting!'</div>
<div class="abs">'Oh my ears and whiskers, how late it's getting!'</div>
<div class="rel"> 'Oh my ears and <span class="rel">whis<span
сlass="rel">kers</span></span>, how late it's getting!'</div>
</body>
Определение положения по
отношению к левому верхнему
углу
<head>
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
top: 125px;
left: 12em;
border: silver solid 2px; }
.changeplace {
position: relative;
top: 1cm;
left: 1cm;
background-color: #ffcccc;}
--></style>
</head>
<body>
<div id="object1">
<img src="alice27.gif" width="250" height="225" border="0" align="left">
<p>'I want a<span class="changeplace"> clean cup</span>,' interrupted the Hatter: 'let's all move one place
on.'</p>
<p>He moved.</p>
</div>
</body>
Определение положения по
отношению к правому нижнему углу
<head>
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
bottom: 125px;
right: 12em;
border: silver solid 2px; }
.changeplace {
position: relative;
bottom: 1cm;
right: 1cm;
background-color: #ffcccc;}
--></style>
</head>
<body>
<div id="object1">
<img src="alice27.gif" width="250" height="225" border="0" align="left">
<p>'I want a<span class="changeplace"> clean cup</span>,' interrupted the Hatter: 'let's all move one
place on.'</p>
<p>He moved.</p>
</div>
</body>
Элементы в порядке стека
(3d-позиционирование)
<head>
<style media="screen" type="text/css"><!-#element1 { position: absolute; z-index: 3; top: 175px; left: 255px }
#element2 { position: absolute; z-index: 2; top: 100px; left: 170px }
#element3 { position: absolute; z-index: 1; top: 65px; left: 85px }
#element4 { position: absolute; z-index: 0; top: 5px; left: 5px }
--></style>
</head>
<body>
<span id="element1"><img src="alice22.gif" width="100" height="147"><br clear="all">
Element 1 </SPAN>
<span id="element2"><img src="alice32.gif" width="140" height="201"><br clear="all">
Element 2 </SPAN>
<span id="element3"><img src="alice15.gif" width="150" height="198"><br clear="all">
Element 3 </SPAN>
<span id="element4"><img src="alice29.gif" width="200" height="236"><br clear="all">
Element 4 </span>
</body>
Абсолютные элементы,
встроенные в относительные
<head>
<style media="screen" type="text/css"><!-.relElement {
position:relative;
top: 75px;}
.absElement {
position: absolute;
z-index: 0;
top: 0px;
left: 0px;
font-size: 36pt;
color: #cccccc; }
p{
position:relative;
z-index: 100}
--></style>
</head>
<body>
<div class="relElement">
<div class="absElement">Alice In Wonderland
<br><img src="alice03.gif" width="300" height="284" border="0"></div>
<p>Alice opened the door you see, so many out-of-the-way things had happened lately, that Alice had
begun to think that very few things indeed were really impossible.</p>
<p>However, this bottle was <i>not</i> marked 'poison,' so Alice ventured to taste it, and finding it very
nice, (it had, in fact, a sort of mixed flavour of cherry-tart, custard,.</p>
</div>
</body>
Относительные элементы,
встроенные в абсолютные
<head>
<style media="screen" type="text/css"><!-.absElement{
position: absolute;
left: 100px;
border-style: none none none solid;
border-width: 0px 0px 0px 1px;
border-color: #000000;
padding: 10px;}
.relElement {
position: relative;
float: right;
font-weight: bold;
padding: 1em;
width: 275px; }
--></style>
</head>
<body>
<div class="absElement">
<p class="relElement"><img src="alice37.gif" width="100" height="136" align="right">One of the jurors had a pencil that
squeaked. This of course, Alice could not stand, and she went round the court and got behind him, and very soon found
an opportunity of taking it away.</p>
<p>The King and Queen.</p>
</div>
</body>
Определение видимости
элемента
<head>
<style media="screen" type="text/css"><!-.hide {
position: relative;
visibility: hidden;}
--></style>
</head>
<body>
<span class="hide">
<img SRC="alice24.gif" WIDTH="350" HEIGHT="238" ALIGN="right">
</span>'I thought it would,' said the Cat, and vanished again.
<p>Alice waited a little.</p>
<p>'Did you say pig, or fig?' said the Cat.</p>
</body>
Определение видимой части
элемента
<style type="text/css">
.clipInHalf {
position: absolute;
clip: rect(15 350 195 50);
top: 0px;
left: 0px;
}
</style>
<body>
<div class="clipInHalf">
<img src="alice31.gif" width="379" height="480" align="left">
</div>
</body>
Определение overflow
<head>
<style media="screen" type="text/css"><!-.illustration{
width: 200px;
height: 200px;
overflow: auto;
float: right;
margin: 5px;}
--></style>
</head>
<body>
<div class="illustration">
<img src="alice35.gif" width="401" height="480">
</div>
<h3>CHAPTER IX<br>
The Mock Turtle's Story</h3>
<p>'You can't think how glad I am to see you again, you dear old thing!' said the Duchess,
as she tucked her arm affectionately into Alice's, and they walked off together.</p>
</body>
Объектная модель документа
• DOM – Document object model
Создание объекта
<head>
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
top: 100px;
left: 150px;
visibility: visible;
width:210px; }
--></style>
</head>
<body>
<div id="object1">
<h3>This is Object 1</h3>
<img src="alice04.gif" width="200" height="298" border="0">
</div>
</body>
Обработчики событий
<head>
<script> var omm=0; var of=0; </script>
</head>
<body onLoad="alert('onLoad: The document has loaded.'); var i=0;"
onUnLoad="alert('onUnLoad: The document is now gone.')" onMove="alert('onMove: The
window has been moved.')" onResize="alert('onResize: The window has been resized.')"
onMouseMove="if (omm==0) { alert('onMouseMove: You moved your mouse.'); omm=
1}">
<h1>Event Handlers</h1>
<form name="FormName" action="#" method="get">
<input onFocus="if (of==0) {alert('onFocus: This form field has been selected.');of = 1;}"
type="text" value="Click in Me"><br><br>
<input onBlur="alert('onBlur: This form field has been deselected.')" type="text"
value="Click in me and then out">
</form>
<a href="#" onMouseOver="alert('onMouseOver: Your mouse passed over this link')">
Pass Your Mouse Over Me.
</a><br><br>
<a href="#" onMouseOut="alert('onMouseOut: Your mouse moved away from this link')">
Pass Your Mouse Over Me and then move away.
Обработчики событий (2)
</a><br><br>
<a href="#" onClick="alert('onClick: You have clicked this link')">
Click Me!
</a><br><br>
<a href="#" onMouseDown="alert('onMouseDown: You pressed your mouse button down.')">
Click Me!
</a><br><br>
<a href="#" onMouseUp="alert('onMouseUp: You have released your mouse button.')">
Click Me!
</a>
<form name="FormName" action="#" method="get">
<input onKeyPress="alert('onKeyPress: You pressed a key.')" type="text" value="Type in
Me!"><br><br>
<input onKeyDown="alert('onKeyDown: You pressed a key down.')" type="text" value="Type in
Me!"><br><br>
<input onKeyUp="alert('onKeyUp: You pressed a key and then released it.')" type="text"
value="Type in Me!" tabindex="5"><br><br>
</form>
</body>
Обнаружение события
<body>
<a href="#" onmouseover=
"document.images.button1.src='b_on.gif'">
<img src="b_off.gif" name="button1"
border="0"></a>
</body>
Netscape Layer DOM
<head>
<script>
function NAVmoveElement (objectID) {
document.layers[objectID].left = 120;
document.layers[objectID].top = 200;
}
</script>
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
top: 10px;
left: 10px;
visibility: visible }
--></style>
</head>
<body>
<div id="object1">
<a href="#" onmouseOver="NAVmoveElement('object1')">
This script will run in Netscape 4 and compatible browsers only.<br>
<img src="alice04.gif" width="200" height="298" border="0">
</a>
</div>
</body>
Internet Explorer ALL DOM
<head>
<script>
function IEmoveElement () {
document.all['object1'].style.left = 120;
document.all['object1'].style.top = 200;
}
</script>
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
top: 50px;
left: 10px;
visibility: visible }
--></style>
</head>
<body>
<div id="object1">
<a href="#" onmouseOver="IEmoveElement()">
This script will run in Internet Explorer 4, 5 and compatible browsers only.<br>
<img src="alice04.gif" width="200" height="298" border="0">
</a>
</div>
</body>
W3C ID DOM
<head>
<script>
function W3CmoveElement () {
document.getElementById('object1').style.left = 120;
document.getElementById('object1').style.top = 60;
}
</script>
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
top: 10px;
left: 10px;
visibility: visible }
--></style>
</head>
<body>
<div id="object1">
<a href="#" onmouseOver="W3CmoveElement()">
This script will run in any browser that uses the W3C's standard<br> for DOM, including Internet Explorer 5 and
Netscape.<br>
<img src="alice04.gif" width="200" height="298" border="0">
</a>
</div>
</body>
Определение возможностей
браузера
<body>
<script language="JavaScript">
if (document.images) {
document.writeln('Yes, I can change images.');
}
else {
document.writeln('Sorry. I can not change
}
</script>
</body>
images.');
Определение типа DOM
<head><SCRIPT>
var isDHTML = 0;
var isLayers = 0;
var isAll = 0;
var isID = 0;
if (document.getElementById) {isID = 1; isDHTML = 1;}
else {
if (document.layers) {isLayers = 1; isDHTML = 1;}
else {
if (document.all) {isAll = 1; isDHTML = 1;}
}}
// -->
</script>
</head>
Определение типа DOM (2)
<body>
<script><!-if (isDHTML) {document.write('This is a DHTML capable browser using ');}
if (isID) {document.write('The World Wide Web Consortium\'s "ID" DOM.');}
else {
if (isLayers) {document.write('Netscape\'s "Layer" DOM.');}
else {
if (isAll) {document.write('Internet Explorer\'s "all" DOM.');}
else {document.write('This is not a DHTML capable browser...so what are you
waiting for?');}
}}
// -->
</script>
</body>
Построение общей DOM
<head>
<script><!-var isDHTML = 0;
var isLayers = 0;
var isAll = 0;
var isID = 0;
if (document.getElementById) {isID = 1; isDHTML = 1;}
else {
if (document.all) {isAll = 1; isDHTML = 1;}
else {
browserVersion = parseInt(navigator.appVersion);
if ((navigator.appName.indexOf('Netscape') != -1) && (browserVersion ==
4)) {isLayers = 1; isDHTML = 1;}
}}
Построение общей DOM (2)
function findDOM(objectID,withStyle) {
if (withStyle == 1) {
if (isID) { return (document.getElementById(objectID).style) ; }
else {
if (isAll) { return (document.all[objectID].style); }
else {
if (isLayers) { return (document.layers[objectID]); }
};}
}
else {
if (isID) { return (document.getElementById(objectID)) ; }
else {
if (isAll) { return (document.all[objectID]); }
else {
if (isLayers) { return (document.layers[objectID]); }
};}
}
}
Построение общей DOM (3)
function whoAmI(objectID) {
domStyle = findDOM(objectID,1)
dom = findDOM(objectID,0);
if (domStyle.pixelTop != null) {
alert(domStyle.pixelTop); }
else { alert(domStyle.top); }
alert(dom.id);
}
// -->
</script>
Построение общей DOM (4)
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
visibility: show;
top: 10px;
left: 10px;
}
--></style>
</head>
<body onLoad="whoAmI('object1')">
<div id="object1">
This is an Object<br>
<img src="alice14.gif" width="407" height="480" border="0">
</div>
</body>
Использование общей для
браузеров DOM
<head>
<script src="findDOM.js"></script>
<script>
function moveObject (objectID) {
domStyle = findDOM(objectID,1);
domStyle.left = 120;
domStyle.top = 200;
}
</script>
<style media="screen" type="text/css"><!-#object1 {
position: absolute;
visibility: show;
top: 10px;
left: 10px }
--></style>
</head>
Использование общей для
браузеров DOM(2)
<body onLoad="moveObject('object1')">
<div id="object1">
This script will run in any Netscape 4 and above,
Internet Explorer 4 and above, or W3C
compatible browsers.<br>
<img src="alice04.gif" width="200" height="298"
border="0">
</div>
</body>