Компонент
advertisement

Компоненты 2.0
Битрикс: Управление сайтом
Алексей Кирсанов
ведущий разработчик
компании «Битрикс»
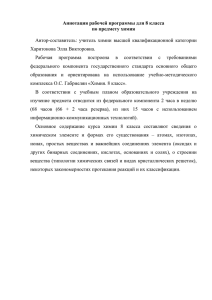
Текущее состояние: Компоненты 1.0
Посетитель
Компонент
Ядро (API)
Данные
Паттерн
проектирования
Carrier-Rider-Mapper
Повторное
использование кода
Визуальное
построение сайта
Системные
компоненты
Компоненты 1.0: недостатки
Логика компонента смешана с его представлением
Неудобство верстки, высокие
требования к верстальщикам
Для изменения верстки
необходимо копировать логику
Нет возможности показывать
один компонент в различных
представлениях
Для изменения шаблона
обязательно требуется доступ
на уровне написания PHP кода
Компоненты 1.0: недостатки
Связанные компоненты сложно настраивать
Необходимо знать весь набор страниц и какие компоненты
должны быть расположены на них
Невозможность визуально настраивать сложные разделы
(форум)
Тяжело поддерживать и добавлять/обновлять функционал
Компоненты 1.0: недостатки
Разбросанность по файловой структуре
Необходимость копировать
файлы ресурсов
(изображения, js и т.п.) в
публичный раздел
Разрозненность хранения
файлов, описывающих
компонент (языки, файл с
описанием параметров,
ресурсы).
Сложность при переносе
компонента, в том числе для
повторного использования
кода
Компоненты 2.0: Цель и направление
Облегчить создание сайта
Снизить требования к разработчику сайта
Облегчить адаптацию системных
компонентов под нужды конкретного сайта
Упростить повторное использование кода
Сохранить и увеличить производительность
компонентов
Новые возможности
Разделение логики компонента и его
представления (шаблон компонента)
Произвольные шаблонизаторы
Компонент полностью лежит в
отдельной папке
Многостраничные компоненты
Поддержка ЧПУ
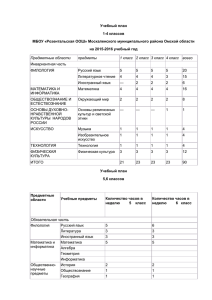
Разделение логики и представления
Компонент
(логика)
Шаблон 1
Шаблон 2
Шаблон 3
...
Компонент представляет
собой логику, шаблон
компонента представление
Компонент первичен,
шаблон компонента
вторичен
Компонент может иметь
неограниченное число
шаблонов
Физическое расположение компонентов
Все компоненты расположены в
одной папке: /bitrix/components
Компоненты не привязаны к модулям
Имя компонента имеет вид
«слово1.слово2....»
Компонент может принадлежать
пространству имен. Полное имя
компонента «Пространство
имен:Имя компонента»
Все ресурсы компонента находятся в
папке компонента. Компонент
неделим
Системные компоненты принадлежат
пространству имен bitrix. Они
обновляются системой обновлений.
Структура компонента
Исполняемый файл index.php
Файл с описанием компонента и
указанием его расположения в
виртуальном дереве компонентов
Файл с описанием параметров
компонента
Справка
«Языковые» файлы
Папка с системными шаблонами
компонента
Папка с инсталляторами и
деинсталляторами
(зарезервирована)
Вспомогательные ресурсы
компонента
Код компонента
<?
if (!defined("B_PROLOG_INCLUDED")
|| B_PROLOG_INCLUDED !== true)
die();
$APPLICATION->IncludeComponentLang($componentName, __FILE__);
// Проверка и инициализация входных параметров компонента
if (вывод компонента находится в валидном кеше)
{
// Вывод даных из кеша
}
else
{
// Запрос даных и формирование массива $arResult в
// соответствии со структурой, описанной в файле
// помощи компонента
$APPLICATION->IncludeComponentTemplate(
$componentName, $componentTemplate,
$arResult, $arParams, $arParentComponent
);
// Кеширование вывода
}
?>
Предопределенные переменные
$componentName – полное
название компонента
$componentTemplate - шаблон, с
которым вызывается компонент
$arParams – входные параметры
компонента (т.е. параметры, с
которыми вызывается
компонент). Параметры так же
доступны по из именам
$componentPath – путь к
компоненту относительно корня
сайта
$arParentComponent –
ассоциативный массив
некоторых параметров
родительского компонента
(многостраничного)
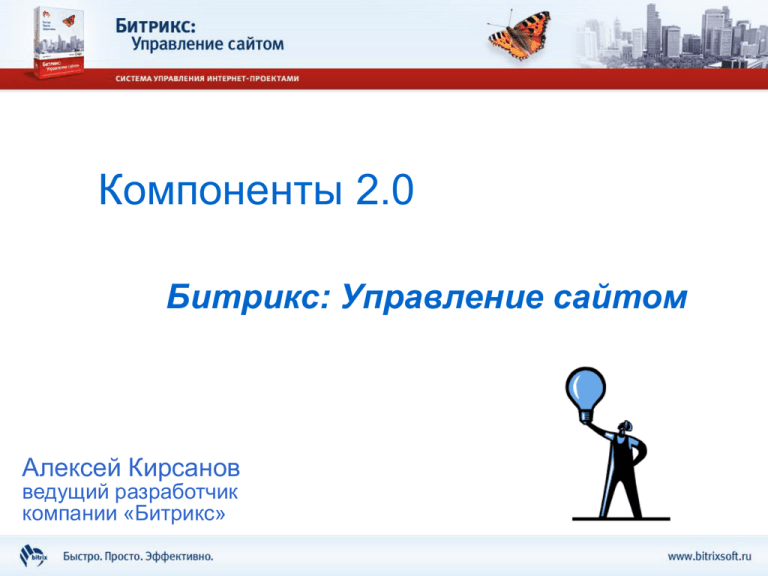
Шаблоны компонента
Логика компонента
$arResult
Поиск шаблона
Определение шаблонизатора
Преобразование параметров, стили
PHP
Smarty
HTML
…
Встроенная поддержка PHP
шаблонов
Возможность подключить
произвольные
шаблонизаторы: Smarty,
XSLT, FastTemplate и другие
Шаблоны неделимы. Для
адаптации шаблона под
нужды сайта необходимо
скопировать весь шаблон
Компонент может иметь
произвольное количество
шаблонов
Физическое расположение
шаблонов компонента
Системные шаблоны находятся
в подпапке templates папки
компонента, а адаптированные
под конкретный сайт – в папке
шаблона сайта
Шаблоны располагаются
каждый в своей папке. Шаблоны
без дополнительных ресурсов
могут быть в виде файла
Шаблоны определяются своими
именами. Если имя не задано,
подразумевается шаблон поумолчанию .default
Каждый шаблон неделим
Структура шаблона компонента
Файл шаблона index.ext, где ext – это
расширение одного из установленных
шаблонизаторов (в примере index.php)
Файл с описанием шаблона
Файл с описанием параметров
шаблона
«Языковые» файлы
Файл result_modifier.php для
изменения результирующего массива
перед передачей его в шаблон
Файл style.css для подключения
необходимых стилей
Вспомогательные ресурсы шаблона
result_modifier.php
Компонент
$arResult
1 2
Если файла
result_modifier.php нет, то
результат работы компонента
сразу передается в шаблон
(1), если есть – результат
проходит через этот файл (2)
Основные назначения:
result_modifier.php
Шаблон
Запрос дополнительных
данных, необходимых
шаблону
Изменение структуры
результирующего массива
компонента $arResult
Код шаблона компонента
Предопределенные переменные
$templateFile – путь к шаблону
относительно корня сайта
$arResult – массив результатов работы
компонента
$arParams – массив входящих
парамеров компонента
$arLangMessages – массив языковых
сообщений шаблона (для php не
устанавливается)
$templateFolder – папка шаблона, если
он лежит в папке (с дополнительными
ресурсами)
$parentTemplateFolder – папка
родительского шаблона
$arComponentParams – ассоциативный
массив некоторых параметров
компонента
Поиск шаблона компонента
Компонент, шаблон
Шаблон текущего сайта
/bitrix/templates/[шаблон сайта]/components/[имя компонента]
Шаблон сайта .default
/bitrix/templates/.default/components/[имя компонента]
Системные шаблоны компонента
/bitrix/components/[имя компонента]/templates
Ошибка
Подключение компонента
<?
require(
$_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"
);
$APPLICATION->SetTitle("Страница");
?>
<?
$APPLICATION->IncludeComponent(
"bitrix:sale.affiliate.account",
"red_template",
array(
"REGISTER_PAGE" => "register.php",
)
);
?>
При подключении компонента на
публичной странице
указываются:
полное имя компонента
название шаблона компонента
(если не указано, то
подразумевается .default)
<?
require(
$_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"
);
?>
для шаблона, находящегося в папке, можно
передавать название в виде «папка» или
«папка/index.ext»
для шаблона без папки (один файл)
название нужно передавать в виде
«имя_файла.ext»
Массив входных параметров
компонента
Многостраничные компоненты
Список
каталогов
Набор взаимосвязанных страниц,
представляющих собой единый смысловой
блок (каталог, форум, блоги)
Недостатки реализации с помощью
обычных компонентов:
Группы
товаров
каталога
Каталог
Товары
группы
товаров
Товар
Фильтр
приходится создавать множество страниц
для размещения компонентов
приходится настраивать свойства каждого из
компонентов (в том числе пересекающиеся)
связи между компонентами либо жестко
зашиты в код компонентов (что не
универсально), либо сложны для настройки
нет возможности автоматически добавить
новую страницу в смысловой блок (в
публичной части)
Недостатки реализации одним большим
компонентом
нет возможности использовать составные
части по отдельности
дублирование кода
Контроллер MVC
Controller
View
Model
Model представляет собой данные и бизнес-логику, отвечает на
запросы View. Это ядро (API) системы.
View выводит данные пользователю, запрашивает данные у
Model, посылает действия пользователя в Controller (HTTP
запрос). Это обычные компоненты.
Controller на основании действий пользователя и ответа Model
выбирает соответствующий View. Это многостраничный
компонент.
Структура многостраничного
компонента
Не отличается от структуры простого
компонента
Исполняемый файл index.php
Файл с описанием компонента и
указанием его расположения в
виртуальном дереве компонентов
Файл с описанием параметров компонента
Справка
«Языковые» файлы
Папка с шаблонами компонента
Папка с инсталляторами и
деинсталляторами (зарезервирована)
Вспомогательные ресурсы
Исполняемый файл содержит логику
определения запрашиваемой страницы
Код многостраничного компонента
<?
if (!defined("B_PROLOG_INCLUDED")
|| B_PROLOG_INCLUDED !== true)
die();
$componentPage = "";
if (Условие 1)
$componentPage = "page1";
elseif (Условие 2)
$componentPage = "page2";
else
$componentPage = "page3";
$APPLICATION->IncludeComponentTemplate(
$componentName,
array($componentTemplate, $componentPage),
array(),
$arParams
);
?>
Код многостраничного компонента
содержит логику определения
запрашиваемой страницы, а так же
возможно инициализацию
переменных, которые затем
передаются в качестве входных
параметров в дочерние
компоненты
В отличие от обычного компонента
метод подключения шаблона
принимает кроме имени шаблона
еще и имя страницы, которую
необходимо показать
Шаблоны многостраничного
компонента
Отличия от шаблона обычного
компонента:
В обычном компоненте один файл
шаблона index.ext, а в
многостраничном – по файлу
имя_страницы.ext на каждую
страницу
В многостраничном шаблоне
могут содержаться шаблоны
обычных компонентов, которые
подключаются из
многостраничного компонента
(т.е. шаблон многостраничного
компонента есть по сути тема)
Код шаблона многостраничного
компонента
<i>Это шаблон многостраничного компонента</i><br>
<?
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"",
array(
"ID_VAR" => $arParams["ID_VAR"],
"DELIMITER" => "Y",
"SECTION_ID" => $arResult["SECTION_ID"],
),
$arComponentParams
);
?>
<hr>
<?
$APPLICATION->IncludeComponent(
"bitrix:catalog.section.element",
“multi_column",
array(
"ID_VAR" => $arParams["ID_VAR"],
"COLUMNS" => 25,
"SECTION_ID" => $arResult["SECTION_ID"],
),
$arComponentParams
);
?>
Для каждой страницы многостраничного
компонента свой файл шаблона
имя_страницы.ext
Файл шаблона может содержать
подключение одного или нескольких
дочерних (обычных) компонентов
Во входящие параметры дочерних
компонентов могут передаваться входящие
параметры многостраничного компонента,
данные из массива результатов работы
многостраничного компонента,
фиксированные значения и т.д.
В дочерний компонент передается
название родительского компонента, его
шаблон и путь к шаблону через параметр
$arComponentParams (этот массив уже
определен на входе в шаблон)
Шаблон дочернего компонента сначала
ищется в шаблонах многостраничного
компонента, а потом – среди своих
собственных шаблонов
ЧПУ
ЧПУ – ЧеловекоПонятный Урл (URL)
SEF URL – Search Engine Friendly URL
/catalog/index.php?iblock_id=12&section_id=25
/catalog/section/25.php?iblock_id=12
/catalog/12/25/
/catalog/phone/nokia/
UrlRewrite
В .htaccess с помощью
mod_rewrite или 404 подключается
система UrlRewrite
В файле настроек UrlRewrite
автоматически регистрируются
страницы с компонентами,
которые настроены на работу в
режиме ЧПУ
Если запрошена несуществующая
страница, то система UrlRewrite
проверяет, зарегистрирована ли
такая страница в ее файле
данных. Если страница
зарегистрирована, то управление
передается на реально
существующий файл. Иначе
выдается 404 ошибка.
Можно использовать не только
для компонентов (например,
старые и новые страницы)
Поддержка ЧПУ компонентами
1
2
3
Входной параметр SEF_MODE. Возможные значения:
Y – компонент работает в режиме ЧПУ, N – все данные
передаются в параметрах HTTP запроса (рис 1)
Входной параметр SEF_FOLDER – путь до папки, в
которой работает компонент. Путь может быть
виртуальным (рис 1)
В каждом многостраничном компоненте определен
набор шаблонов путей «по-умолчанию». Он
переопределяется входным параметром
SEF_URL_TEMPLATES (рис 2)
При сохранении страницы с компонентом, у которого
SEF_MODE установлен в значение Y, создается
запись в файле данных системы UrlRewrite (рис 3)
При поступлении запроса на страницу, которая
реально не существует, система UrlRewrite ищет в
своем файле данных подходящую запись
(соответствующую выражению в ключе CONDITION) и
передает управление на файл, указанный в ключе
PATH
Компонент вычленяет параметры из строки запроса,
основываясь на шаблонах путей
Параметры из строки запроса можно переопределять
с помощью входящего параметра компонента
VARIABLE_ALIASES
Пример настройки ЧПУ
Задача: Пусть требуется, чтобы компонент «bitrix:catalog», лежащий в файле /folder/c.php, работал с путями
/catalog/index.php – для списка каталогов
/catalog/section/код_группы.php?ID=код_каталога – для группы товаров
/catalog/product/код_товара.php?ID=код_группы – для товара
Решение: во входящих параметрах компонента должны быть установлены следующие параметры
"SEF_MODE" => "Y",
"SEF_FOLDER" => "/catalog/",
"SEF_URL_TEMPLATES" => array(
"list" => "index.php",
"section" => "section/#SECTION_ID#.php?ID=#IBLOCK_ID#",
"element" => "element/#ELEMENT_ID#.php?ID=#SECTION_ID#"
),
"VARIABLE_ALIASES" => array(
"list" => array(),
"section" => array(
"IBLOCK_ID" => "ID"
),
"element" => array(
"SECTION_ID" => "ID",
),
),
Визуальный редактор
Практический пример
Демонстрация работы многостраничного
компонента
Демонстрация смены шаблона
многостраничного компонента
Выпуск компонентов 2.0
Поддержка на уровне ядра для компонент
2.0 реализована
Завершается работа над визуальными
инструментами поддержки
Ведутся работы по переделке
существующих компонентов в новую
архитектуру
В стандартной поставке продукта все
шаблоны будут на PHP. Будут реализованы
примеры и поставляться инструкция по
подключению Smarty и XSLT.
Планируемая дата выпуска – 1 февраля
2007 года
Есть ли необходимость выпустить
поддержку компонентов 2.0 в бете до 1
февраля?